Belajar Javascript: Memahami Event di Javascript

Pada paradigma pemrograman event-driven, kita dituntut untuk membuat alur program berdasarkan event yang sedang terjadi di program.
Javascript sendiri mendukung pemrograman event-driven, karena itulah ada fitur Event pada Javascript.
Nah, pada tutorial ini, kita akan mempelajari tentang Event di Javascript.
Seperti:
Apa itu Event?
Gimana cara membuat event?
dan gimana cara membuat custom event?
Mari kita mulai!
Apa itu Event?
Event secara bahasa artinya kejadian..
Pada Javascript:
Event adalah kejadian yang terjadi di halaman web.
Kejadian yang dimaksud di sini seperti aktivitas yang dikerjakan pada halaman web.
Misalnya seperti:
- User melakukan scroll;
- User melakukan klik pada elemen tertentu;
- Halaman web di-load;
- Form di-submit;
- dan sebagainya.
Kita bisa melakukan aksi tertentu untuk merespon event tersebut.
Misalnya:
Saat elemen <button> diklik, kita bisa jalankan fungsi untuk melakukan sesuatu.
Kasi contoh donk?
Oke, mari kita bahas!
Cara Handle Event di Javascript
Ada dua cara yang biasanya dilakukan untuk handle event di Javascript.
Cara Pertama: Menggunakan Atribut
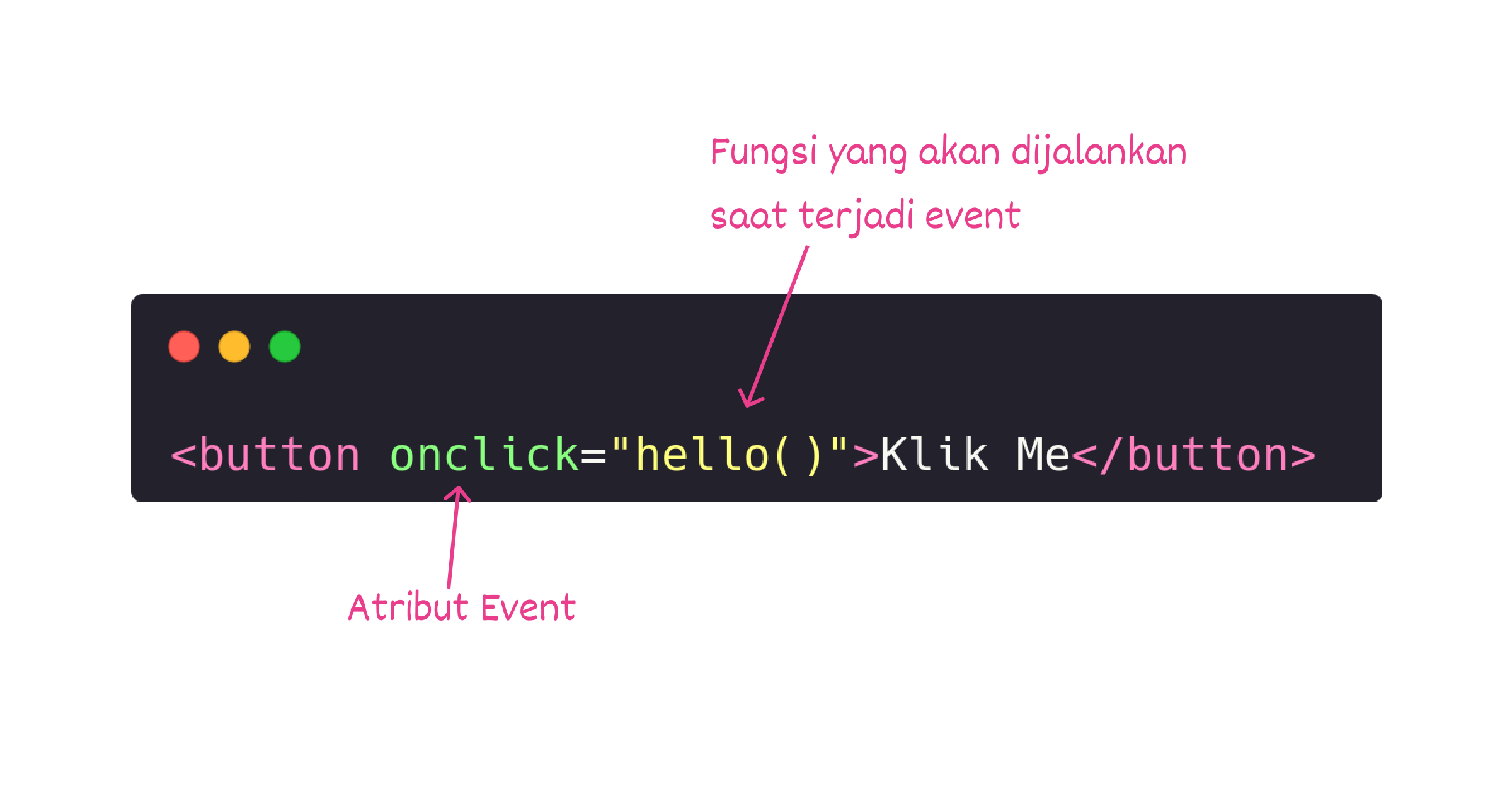
HTML memiliki atribut event untuk menentukan fungsi yang akan dijalankan saat event terjadi.

onclick adalah atribut HTML untuk menentukan aksi saat event klik pada sebuah elemen. Atribut ini bisa diisi dengan nama fungsi atau ekspresi javascript.
Selain event onclick ada juga event lainnya seperti onchange, onmouseover, onkeyup, onload, dll.
Nama-nama atribut event ini tidak perlu kamu hapal, karena jumlahnya cukup banyak. Kalau lupa tinggal lihat saja referensi yang ada pada MDN Web Docs.
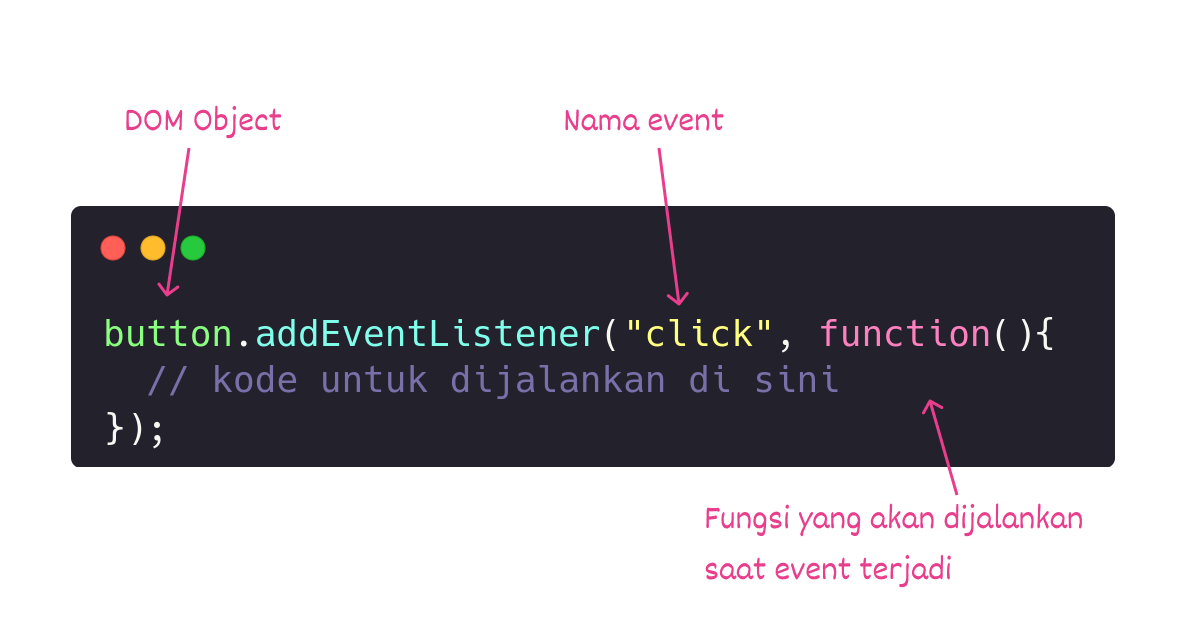
Cara Kedua: Method addEventListener()
Method addEventListerner() merupakan method yang terdapat pada object DOM. Object ini mewakili sebuah elemen HTML di Javascript.
Jika kamu belum tau apa itu DOM, saya sarankan untuk membaca dulu:
Nah, untuk meng-handle sebuah event dengan object DOM. Kita harus memanggil method addEventLisnter().

Perhatikan, penulisan nama event ditulis tanpa menggunakan on. Jadi, misalnya kita ingin meng-handle event klik, maka cukup tulis click saja.
// salah ❌
button.addEventListener('onclick', function(e) {
});
// benar ✅
button.addEventListener('click', function(e){
});Ouya, parameter e pada fungsi adalah parameter yang merupakan object event. Jadi kita bisa mengambil data dari object yang mengirim event dari parameter e. Pada contoh ini, object pengirimnya adalah button.
Parameter ini bersifat opsional, boleh kita berikan, boleh juga tidak.
Sampai di sini sudah paham?
Biar makin paham, mari kita coba praktik.
Latihan: Handle Event di Javascript
Kita akan coba beberapa event yang umum dipakai, seperti click, hover, keyup, keydown, change, dll.
Buatlah folder baru dengan nama latihan_event. Folder ini akan kita pakai untuk menyimpan file latihan.
1. Event Klik
Event klik termasuk dalam Mouse Event, karena pemicunya adalah aktivitas klik dari mouse atau tap (jika di HP).
Kita bisa memberikan aksi tertentu saat terjadi klik, misalnya menampilkan dialog alert().
Oh iya, jika kamu belum tahu tentang dialog di Javascript, silakan baca:
Oke lanjut ke contoh..
Buatlah file baru dengan nama event-click.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Event Klik</title>
</head>
<body>
<button onclick="hello()">Hello</button>
<button id="hello-petanikode">Hello Petani Kode</button>
<script>
function hello(){
alert("Hello World");
}
const btnLogin = document.getElementById("hello-petanikode");
btnLogin.addEventListener("click", function(){
alert("Hello Petani Kode");
});
</script>
</body>
</html>Hasilnya:
Selain event click ada juga event dblclick untuk double klik.
Mari kita coba!
Buatlah file baru dengan nama event-dblclick.html, kemudian isi dengan kode ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Event Klik</title>
</head>
<body>
<button id="btn-double">Klik 2x</button>
<script>
const btnLogin = document.getElementById("btn-double");
btnLogin.addEventListener("dblclick", function(){
alert("Terima kasih, kamu sudah klik 2x");
});
</script>
</body>
</html>Hasilnya:
Saat kita klik satu kali, event tidak akan terjadi. Tapi saat kita melakukan double klik, maka event terjadi dan fungsi pun dijalankan.
2. Event Mouse
Selain diklik, berikut ini event yang bisa terjadi karena mouse:
mouseover(hover) saat pointer berada di atas element;mouseentersaat pointer mendekat pada elemen;mouseoutsaat pointer menjauh dari elemen;
Mari kita coba latihan!
Buatlah file baru dengan nama mouse-event.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Event Mouse</title>
</head>
<body>
<button id="btn-enter">Mouse Enter</button>
<button id="btn-hover">Hover</button>
<button id="btn-out">Mouse Out</button>
<script>
const btnEnter = document.getElementById("btn-enter");
const btnHover = document.getElementById("btn-hover");
const btnOut = document.getElementById("btn-out");
btnEnter.addEventListener("mouseenter", function(event) {
event.target.innerText = "Mouse sudah masuk";
});
btnOut.addEventListener("mouseout", function(event) {
event.target.innerText = "Mouse sudah keluar";
});
btnHover.addEventListener("mouseover", function(event){
event.target.innerText = "Mouse sudah di atas elemen";
});
</script>
</body>
</html>Hasilnya:
Secara kasat mata, event mouseenter dan mouseover terlihat sama. Namun, sebenarnya mouseover terjadi setelah mouseenter.
3. Event Keyboard
Berikut ini beberapa event yang bisa terjadi saat kita menekan keyboard:
keypress: kejadian saat kita menekan dan menahan tombol tertentu;keyup: kejadian saat kita berhenti menekan (melepas) tombol tertentu;keydown: kejadian saat kita mulai menekan tombol tertentu;
Mari kita coba!
Buatlah file baru dengan nama event-key.html kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Event Key</title>
</head>
<body>
<h1 id="keydown"></h1>
<h1 id="pressed"></h1>
<h1 id="keyup"></h1>
<script>
const keydown = document.getElementById("keydown");
const pressed = document.getElementById("pressed");
const keyup = document.getElementById("keyup");
document.addEventListener("keydown", function (event) {
keydown.innerText = `menekan: ${event.key}`;
});
document.addEventListener("keypress", function (event) {
pressed.innerText = `menahan: ${event.key}`;
});
document.addEventListener("keyup", function (event) {
keyup.innerText = `melepas: ${event.key}`;
});
</script>
</body>
</html>Hasilnya:
4. Event Change
Event change biasanya terjadi pada elemen input seperti input text, radio, checkbox, select-option, dll. Event change akan terjadi saat nilai pada elemen tersebut berubah.
Mari kita coba!
Buatlah file baru dengan nama event-change.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Event on Change</title>
</head>
<body>
<div id="info"></div>
<label for="buah">Pilih Buah</label>
<select name="buah" id="buah">
<option>Apel</option>
<option>Mangga</option>
<option>Jeruk</option>
</select>
<script>
const buah = document.getElementById('buah');
const info = document.getElementById('info');
buah.addEventListener('change', function(e){
info.innerText = `Anda memilih: ${e.target.value}`;
});
</script>
</body>
</html>Pada contoh ini, kita membuat elemen select-option, kemudian kita mendengarkan event change pada elemen tersebut.
Maka hasilnya:
5. Event pada Form
Ada beberapa event yang biasanya terjadi pada form:
submit: saat kita melakukan submit atau mengirim data pada form;reset: saat kita melakukan clear data pada form;
Mari kita coba!
Buatlah file baru dengan nama event-form.html kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Latihan Form Event</title>
</head>
<body>
<form action="" method="post" id="form-login">
<fieldset>
<legend>Login</legend>
<div>
<label for="username">username</label>
<input type="text" name="username" placeholder="username" />
</div>
<div>
<label for="password">password</label>
<input type="password" name="password" placeholder="password" />
</div>
<div>
<p id="feedback"></p>
<button type="submit">Login</button>
<button type="reset">Celar</button>
</div>
</fieldset>
</form>
<script>
const formLogin = document.getElementById("form-login");
const feedbackMessage = document.getElementById("feedback");
// mendengarkan event submit pada form
formLogin.addEventListener("submit", function(event){
event.preventDefault();
const data = new FormData(event.target);
feedbackMessage.innerHTML = `Login dengan username <code>${data.get("username")}</code> dikirim!`;
});
// mendengarkan event reset pada form
formLogin.addEventListener("reset", function(){
feedbackMessage.textContent = "Form dibersihkan!";
});
</script>
</body>
</html> Hasilnya:
Pada contoh ini kita menggunakan parameter event untuk mengambil data dari object pengirim event, yakni formLogin.
formLogin.addEventListener("submit", function(event){
event.preventDefault();
const data = new FormData(event.target);
feedbackMessage.innerHTML = `Login dengan username <code>${data.get("username")}</code> dikirim!`;
});Parameter event sebenarnya bisa kita ganti apa aja, tapi orang biasanya pakai e atau event.
Kemudian di dalam fungsi ini kita menjalankan:
event.preventDefault();Ini berfungsi untuk mencegah aksi default yang dilakukan pada event sebuah event. Pada contoh ini, kita mendengarkan event submit.
Nah, biasanya pada event submit form akan mengirim data dan melakukan reload page.
Biar ini tidak dilakukan, maka kita harus menggunakan method preventDefault(). Kemudian setelah itu, barulah kita membuat aksi yang kita inginkan.
Nah, begitulah beberapa contoh latihan event di Javascript.
Berikutnya kita akan belajar tentang cara membuat custom event.
Membuat Custom Event
Selain mendengarkan (listen) event yang sudah ada, kita juga bisa menciptakan event sendiri.
Ada tiga langkah yang harus dilakukan saat membuat custom event: 1
- Membuat object baru dengan
new Event(); - Mendengarkan event dengan method
addEventListener(); - Memicu atau trigger event dengan method
dispatchEvent().
Berikut ini contoh sintaksnya:
// membuat object untuk custom event
const namaObjectEvent = new Event('nama-event');
// mendengarkan event
domObject.addEventListener('nama-event', function(){ ... })
// memicu atau trigger event
domObject.dispatchEvent(namaObjectEvent);
// atau bisa juga di-trigger pada object window dan document
window.dispatchEvent(namaObjectEvent);
document.dispatchEvent(namaObjectEvent);Supaya semakin paham, mari kita coba latihan.
Buatlah file HTML baru dengan nama custom-event.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Latihan Custom Event</title>
</head>
<body>
<div id="message" style="display: none; background: lightgreen;">
Pendaftaran berhasil
</div>
<button id="btn-submit">Daftar Sekarang</button>
<script>
// membuat object custom event
const eventRegisterComplete = new Event('register-complete');
// membuat object element dom
const messageElement = document.getElementById('message');
const btnSubmit = document.getElementById('btn-submit');
// handle untuk custom event
document.addEventListener('register-complete', function (e) {
messageElement.style.display = "flex";
});
// handle untuk event klik pada button
btnSubmit.addEventListener('click', function (e) {
// trigger custom event register-complete
document.dispatchEvent(eventRegisterComplete);
});
</script>
</body>
</html>Hasilnya:
Event register-complete terjadi saat kita klik tombol btnSubmit.
Mengapa begitu?
Ini karena kita memicu atau trigger event-nya di sana. Selain klik, kita juga memicu event-nya di mana pun kita mau.
Yang penting kita memanggil method dispacthEvent(), maka event tersebut akan di-trigger.
Apa Selanjutnya?
Event akan sering kamu gunakan dalam membuat aplikasi dengan Javascript. Selain di browser, event juga ada di Nodejs.
Selanjutnya silakan latihan lebih banyak lagi menggunakan event lainnya dan coba juga untuk belajar Event di Nodejs.
Terima kasih sudah menyimak tutorial ini.
Semoga bermanfaat dan selamat belajar!