4 Cara Menulis Kode Javascript pada HTML yang Wajib Kamu Ketahui

Baru belajar Javascript?
..dan masih bingung dengan cara menulis Javascript di HTML?
Tenang!
Saya akan menjelaskannya.
Ada 4 cara menulis kode Javascript pada HTML.
Dari keempat cara ini, ada yang biasa dan sering digunakan..
..ada juga yang ‘aneh’, jarang digunakan sih tapi masih work!
Apa saja keempat cara itu?
Mari kita bahas:
1. Menulis Javascript pada Tag <script>
Penulisan kode Javascript menggunakan tag <script> adalah cara umum yang
digunakan.
Tag <script> dapat kita buat di dalam tag <head> maupun <body>.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Penulisan Javascript</title>
<script>
console.log("Hi, ini kode Javascript");
</script>
</head>
<body>
<script>
document.write("Javascript itu keren!");
</script>
</body>
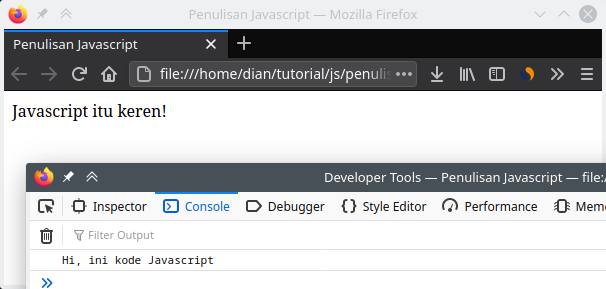
</html>Hasilnya:

Mana sih yang lebih baik?
ditulis di dalam <head> atau di <body>?
Kedua cara ini memang sah-sah saja dilakukan, namun ada juga pendapat yang mengatakan:
Placing scripts at the bottom of the
<body>element improves the display speed, because script interpretation slows down the display. 1
Penulisan di akhir <body> akan meningkatkan kecepatan display atau tampilannya
konten di web.
Karena, jika kita tulis di dalam <head>, script tersebut akan dieksekusi
terlebih dahulu sebelum konten ditampilkan.
Jadi, disarankan menulis kode Javascript di dalam <body>, tepatnya
sebelum tutup </body>.
2. Menulis Javascript pada File Eksternal
Cara kedua, kita bisa menulis Javascript di File yang terpisah dengan HTML.
Biasanya digunakan jika kita tidak ingin kode Javascript bercampur dengan kode HTML.
Bagaimana caranya?
Caranya, buatlah sebuah file yang berekstensi .js. File ini kita isi dengan kode Javascript.
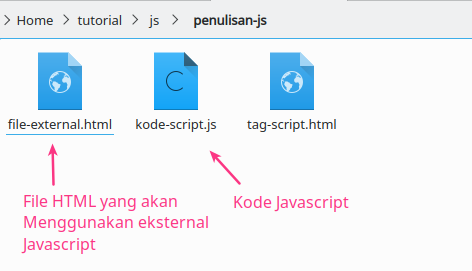
Sebagai contoh, saya akan membuat file eksternal dengan nama kode-script.js dan file-external.html sebagai kode HTML-nya.

Berikut ini isi file kode-script.js :
document.write("Kode Javascript dari File Eksternal");Lalu isi file-external.html adalah sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Penulisan Javascript</title>
</head>
<body>
<script src="kode-script.js"></script>
</body>
</html>Hasilnya:

Coba kamu perhatikan!
Pada kode HTML file-external.html, kita tetap menggunakan tag <script>. Akan tetapi, tag ini tidak kita isi dengan kode Javascript. Melainkan kita menggunakan atribut src untuk menggunakan kode Javascript yang ada di file kode-script.js.
O ya, perlu diperhatikan juga:
Tag <script> tetap harus ditutup dengan </script> walaupun tidak punya isi.
Salah: ❌
<script src="kode-script.js">Benar: ✅
<script src="kode-script.js"></script>Lalu gimana jika kode Javascript-nya berada di folder yang berbeda dengan dokumen HTML-nya?
Atau JavaScript-nya berada di internet?
Itu gimana?
Untuk kode Javascript yang berada di folder yang berbeda, kita menulisnya mengikuti alamat path folder-nya.
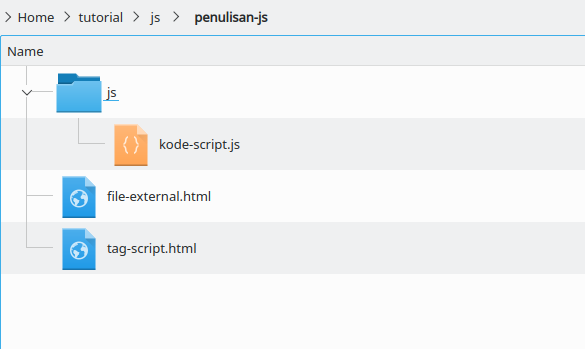
Misalnya struktur folder-nya seperti ini:

Karena file kode-script.js berada di dalam folder js, maka kita harus menulisnya:
<script src="js/kode-script.js"></script>Gimana paham kan?
Nah, untuk kode Javascript yang diambil dari internet, kita cukup tuliskan alamat URL dari Javascript tersebut.
Contoh:
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>3. Menulis Javascript pada Atribut
Penulisan Javascript pada atribut bisanya dilakukan pada atribut event.
Contoh:
<button onclick="alert('Ok Terima kasih!')">Klik donk!</button>Pada contoh ini, kita membuat elemen <button> dan memiliki atribut onclick yang berisi kode Javascript.
Nantinya, kode javascript yang ada di dalam atribut onclick akan dieksekusi saat event klik terjadi pada elemen <button>.
Apakah Javascript hanya bisa ditulis pada atribut onclick saja?
Atribut onclick adalah salah satu atribut event yang ada di HTML, kode Javascript bisa ditulis di semua atribut event.
Ingat atribut event!
Bukan atribut biasa.
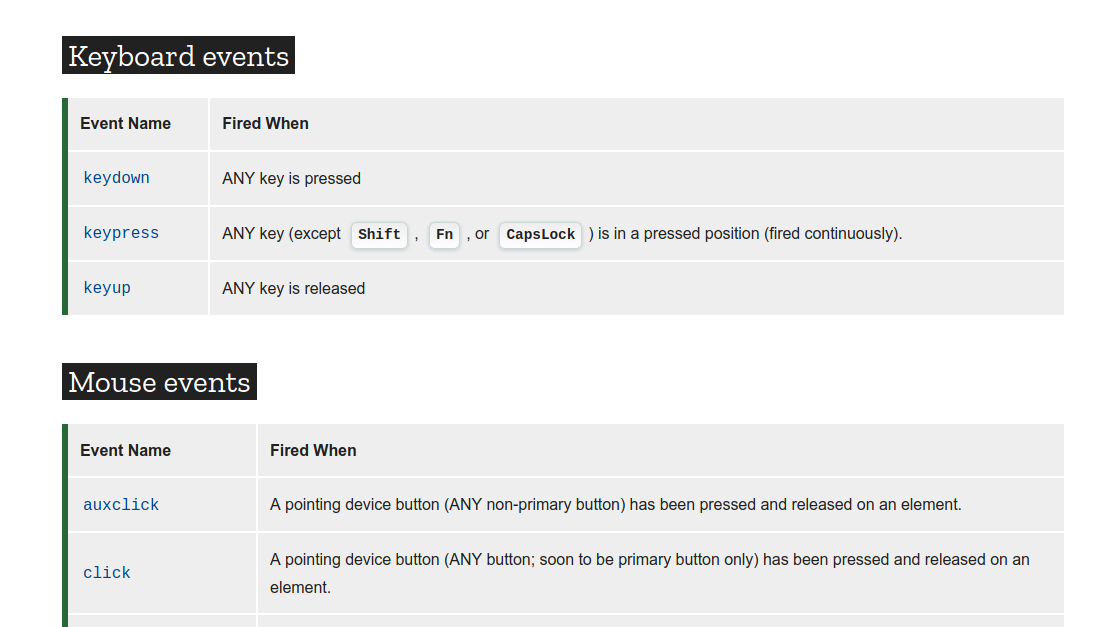
Jika kamu ingin lihat semua atribut event, silakan cek di Event Reference.

Penulisan atribut event di HTML diawali dengan on, misalnya untuk event click, maka pada atribut HTML ditulis onclick.
Contoh lagi biar makin paham:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Penulisan Javascript di Atribut</title>
</head>
<body>
<textarea onkeyup="document.getElementById('counter').innerText = this.value.length" cols="30" rows="10"></textarea>
<p>Panjang: <span id="counter">0</span> karakter</p>
</body>
</html>Pada contoh ini, kita menggunakan event keyup, maka ditulis onkeyup. Event ini terjadi saat kita melepas tombol di keyboard.
Jadi nantinya saat kita mengetik pada elemen <textarea>, kode Javascript yang ada di onkeyup akan dieksekusi.
Kode Javascript tersebut berfungsi untuk menampilkan jumlah karakter yang diketik.
Hasilnya:
4. Penulisan Javascript pada URL
Nah ini yang menurut saya cara yang cukup aneh.
Cara ini memang jarang digunakan dan hampir tidak ada yang menggunakannya di dalam aplikasi.
Tapi tetap bisa.
Caranya, pada URL kita gunakan javascript: lalu diikuti dengan kode Javascript yang ingin dieksekusi.
Contoh:
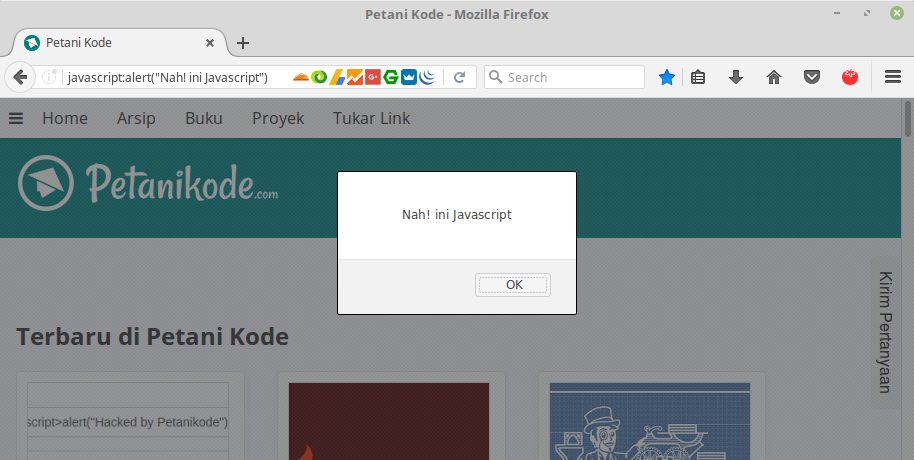
javascript:alert("Nah! ini Javascript")Ini di ketik pada address bar browser.
Maka hasilnya:

Catatan: Cara ini tidak bekerja di web browser versi terbaru, karena ini merupakan sebuah celah yang bisa dipakai untuk serangan XSS.
Lalu, bagaimana kita menggunakan cara ini di HTML?
Cara ini bisa kita gunakan pada tag <a>, lalu mengisinya di atribut href.
Contoh:
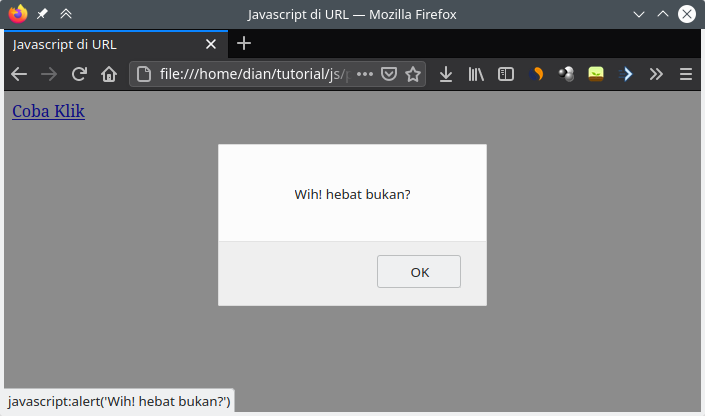
<a href="javascript:alert('Wih! hebat bukan?')">Coba Klik</a>Hasilnya:

Jadi saat link <a> diklik, ia akan membuka URL javascript: dan menjalankan kode Javascript yang ada di sana.
Mirip seperti event onclick ya.
Akhir Kata..
Nah, itulah 4 cara menulis Javascript di HTML.
Cara manakah yang akan kamu gunakan?
Menurut saya, cara pertama, kedua, dan ketiga cukup sering dan umum dipakai.
Sedangkan cara keempat, tidak saya rekomendasikan untuk digunakan, cukup diketahui saja hehehe.
Sekian, terima kasih sudah membaca sampai habis.
Selanjutnya silakan pelajari:
O ya, untuk tutorial Javascript lainnya..
Silakan cek di 📖 List Tutorial Javascript.