Tutorial CSS: Menentukan Ukuran Elemen dengan Satuan yang Tepat

Zaman dulu, menentukan ukuran elemen di web tidak ribet. Tinggal sat-set pakai piksel dan persen.
Soalnya dulu web cuma dibuka di layar PC aja dengan ukuran resolusi sekitar 800x600px.
Tapi makin ke sini, makin ribet.
Mengapa?
Karena ukuran layar device untuk membuka web sudah bervariasi, mulai dari ukuran yang kecil hingga ukuran yang besar.
Mulai dari layar jam tangan hingga layar bioskop. Web bisa dibuka di mana-mana.
Kita dituntut untuk membuat website yang responsif dan mengikuti ukuran layar-layar itu.
Karena itu, untuk memenuhi kebutuhan ini, CSS terus dikembangkan.
Sekarang kita tidak cuma pakai satuan piksel (px) saja,
tapi juga berapa satuan tambahan untuk tujuan tertentu.
Mari kita bahas, satuan-satuan yang sering dipakai saat ini.
Menentukan Ukuran dengan Piksel
Satuan ukuran dengan piksel atau px adalah satuan ukuran yang paling dasar di CSS.
Ini karena awalnya web cuma ditampilkan di layar monitor saja.
Monitor menggunakan piksel untuk ukuran resolusinya.
Misalnya kita punya monitor dengan resolusi 800x600,
maka biasanya kita akan menentukan ukuran elemen tidak lebih dari ukuran ini.
Mengapa?
Karena kalau lebih, nanti nggak bisa ditampilkan alias overflow.
Mari kita coba!
Buatlah file HTML baru dengan nama latihan-size-px.html kemudian isi dengan kode berikut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Latihan Size dengan Piksel</title>
<style>
header {
width: 600px;
background-color: darkviolet;
color: white;
padding: 16px;
margin-bottom: 16px;
}
article {
width: 600px;
background-color: honeydew;
padding: 16px;
}
</style>
</head>
<body>
<header>
<h1>Latihan Sizing dengan Satuan Piksel</h1>
</header>
<article>
<p>Saya sedang mencoba menggunakan mengatur ukuran elemen dengan satuan piksel</p>
</article>
</body>
</html>Pada latihan ini, kita menentukan ukuran lebar, margin, dan padding dalam satuan px (piksel).
Sekarang coba buka dengan browser.
Maka hasilnya:

Ukuran elemen pada latihan ini, kita tentukan pakai satuan piksel (px).
Satuan ini bersifat fix, artinya dia tidak akan terpengaruh dengan ukuran layar.
Sekarang coba perkecil ukuran browser dengan menggesernya dari tepi samping.
Kamu bisa juga pakai Inspect Element
Hasilnya, elemen akan tetap berukuran 600px, walaupun kita perkecil ukuran viewport-nya menjadi 430px.

Ini tidak responsif donk?
Yap, benar.. ini tidak responsif.
Karena itu, ukuran dengan satuan piksel ini sekarang agak jarang dipakai.
Terus solusinya gimana?
Ada lagi satuan lain, yakni Persen, em, rem, vh, vw, dll.
Mari kita bahas:
Menentukan Ukuran dengan Persen (%)
Satuan ukuran persen biasanya akan mengikuti ukuran induknya.
Maksudnya?
Misalnya kita punya elemen <header> yang berada di dalam <body>.
Elemen <body> adalah induk dari elemen <header>,
maka saat kita pakai satuan persen pada <header>..
header {
width: 50%;
}..ukuran lebar <header> akan mengambil 50% dari ukuran lebar <body>.
Nah, saat kita coba resize ukuran <body>,
maka si <header> juga akan berubah.
Biar lebih paham, mari kita coba!
Buatlah file HTML baru dengan nama latihan-size-persen.html,
kemudian isi kodenya seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Latihan Sizing dengan Persen</title>
<style>
header {
width: 60%;
padding: 5%;
margin-bottom: 5%;
color: white;
background-color: slateblue;
border-radius: 5%;
}
h2 {
font-size: 200%;
}
.text-big {
font-size: 120%;
}
</style>
</head>
<body>
<header>
<h1>Latihan Sizing dengan Persen</h1>
</header>
<article>
<h2>Ini judul artikel level 2 dengan ukuran 200%</h2>
<p>Ini adalah paragraf dengan ukuran teks normal atau default</p>
<p class="text-big">Ini adalah paragraf dengan ukuran teks 120% dari ukuran default</p>
</article>
</body>
</html>Setelah itu, coba buka di browser.
Maka hasilnya:

Pada latihan ini, kita menggunakan satuan persen untuk ukuran lebar, margin, padding, border-radius, serta ukuran font.
Apakah ini bagus?
Tentu tidak, karena ada beberapa yang kurang cocok pakai persen. Seperti border-radius tidak bisa ditampilkan dengan sempurna karena pakai persen. Ini karena dia relatif dengan induknya. Sebaiknya pakai satuan piksel atau em untuk ini.
Lalu untuk jarak margin dan padding juga kurang cocok pakai persen.
Mengapa?
Karena sifatnya satuan persen akan relatif ke ukuran induknya. Saat ukuran induk berubah, jarak margin dan padding juga akan ikut berubah.
Maka dari itu, baiknya pakai piksel atau em untuk jarak margin dan padding.
Terus untuk ukuran font gimana?
Untuk font masih oke-oke aja pakai persen.
Tapi perlu diingat:
Ukuran font dengan persen akan relatif ke ukuran font elemen induknya.
Biasanya untuk ukuran font, kita pakai satuan em dan rem.
Lalu, sebenarnya satuan persen ini cocoknya untuk apa?
Biasanya ini dipakai buat menentukan lebar elemen yang sifatnya fluid atau dinamis.
Misalnya untuk membatasi ukuran maksimal gambar biar tidak melewati (overflow) ukuran induknya.
Oke, biar lebih paham yang saya maksud, caba ikuti latihan ini.
Buat file baru dengan nama latihan-persen-img-fluid.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ukuran % untuk max-width</title>
<style>
header {
width: 500px;
background-color: slateblue;
color: white;
padding: 8px;
}
</style>
</head>
<body>
<header>
<img src="https://placehold.co/600x100" />
<h1>Judul Website</h1>
</header>
<main>
<p>Ini adalah konten website</p>
</main>
</body>
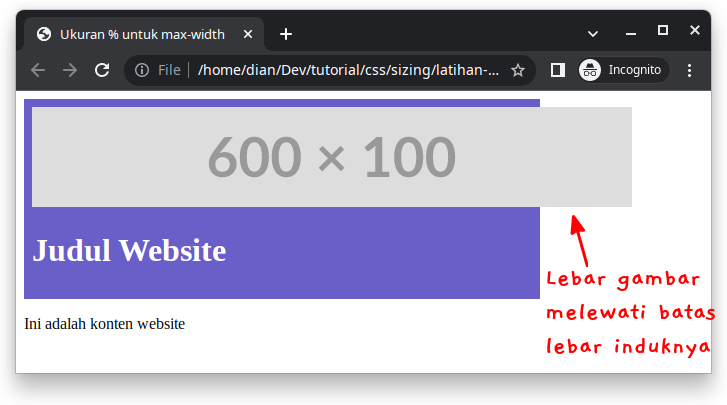
</html>Setelah itu, buka dengan browser dan perhatikan hasilnya:

Elemen gambar berada di dalam elemen <header>. Ukuran lebar elemen <header> adalah 500px, sementara ukuran lebar gambar adalah 600px. Gambar melewati batas ukuran lebar induknya, sehingga ditampilkan seperti di atas.
Gimana solusi untuk masalah ini?
Di sini kita gunakan properti max-width untuk membatasi maksimal lebarnya dan menggunakan satuan persen agar dinamis.
Sekarang coba ubah kode CSS-nya menjadi seperti ini:
header {
width: 500px;
background-color: slateblue;
color: white;
padding: 8px;
}
img {
max-width: 100%;
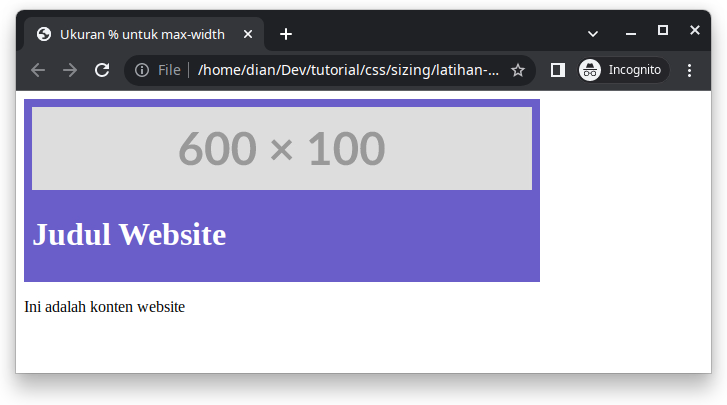
}Maka sekarang ukuran gambar akan 100% mengikuti ukuran induknya.

Sampai di sini saya harap kamu paham konsep satuan dengan persen.
Intinya:
Satuan persen relatif dengan ukuran yang ada di induknya.
Berikutnya kita akan bahas tentang satuan em dan rem.
Menentukan Ukuran dengan Satuan EM dan REM
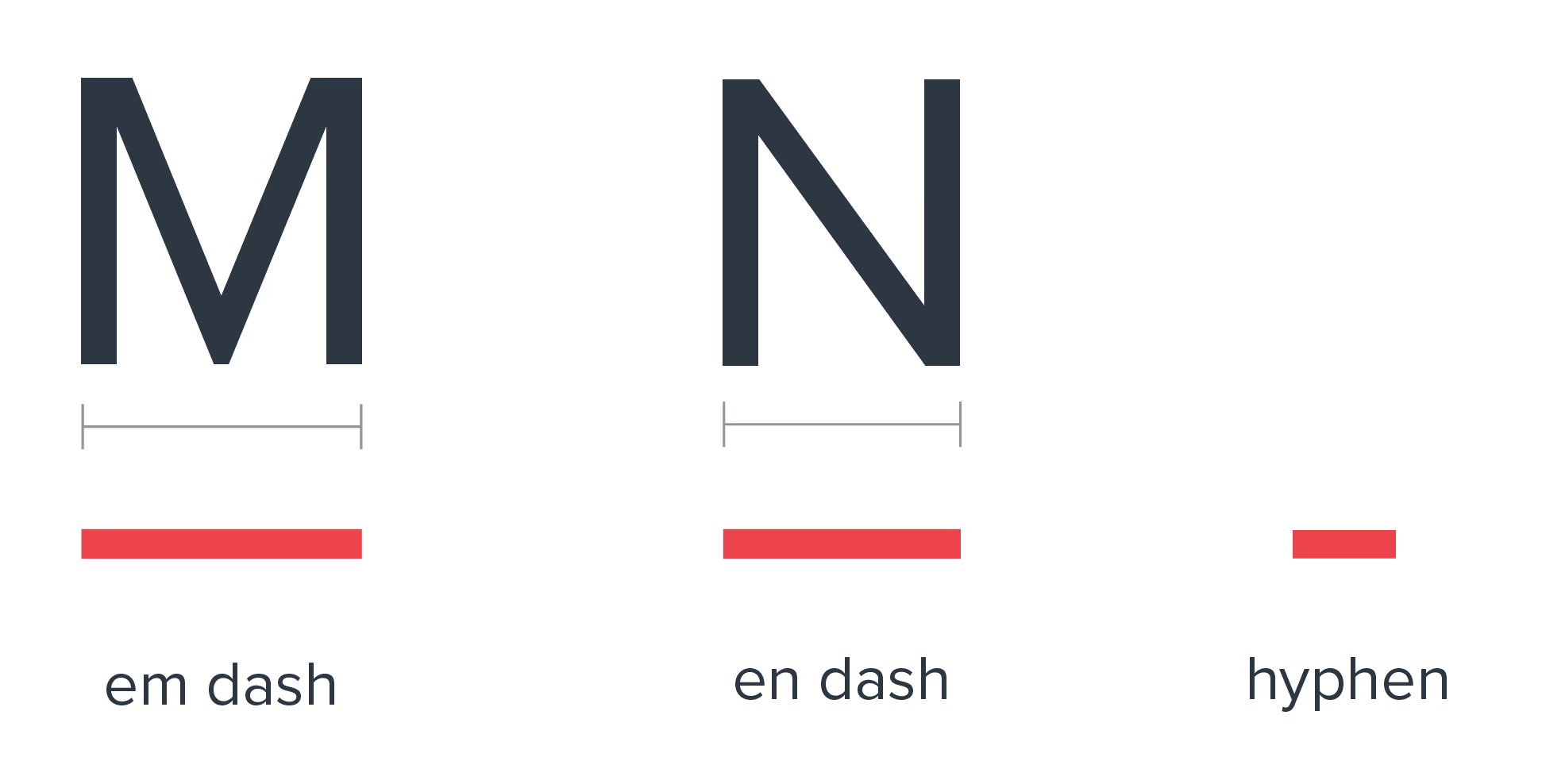
Satuan em dan rem lahir dari panjang karakter em dash (–).
Karakter em dash seperti minus, tapi dia lebih panjang.
Panjangnya mengikuti lebar huruf m makannya dinamakan em dash.
Selain em dash ada juga en dash.

Panjang karakter em dash default biasanya 16px.
Satuan em akan mengikuti atau relatif dengan ukuran font.
Misalnya, kita menentukan ukuran basis font-nya adalah 18px,
maka 1em bisa jadi adalah 18px.
Ukuran em biasanya dipakai untuk menentukan ukuran font,
margin, dan padding agar lebih konsisten.
Nah, selain satuan em ada juga rem.. apa bedanya?
Satuan rem (root em) merupakan satuan yang relatif pada ukuran font pada elemen root.
Maksudnya gimana tuh?
Kalau em dia relatifnya ke ukuran font induk, sedangkan rem relatifnya ke ukuran font pada root elemen yakni elemen <html>.
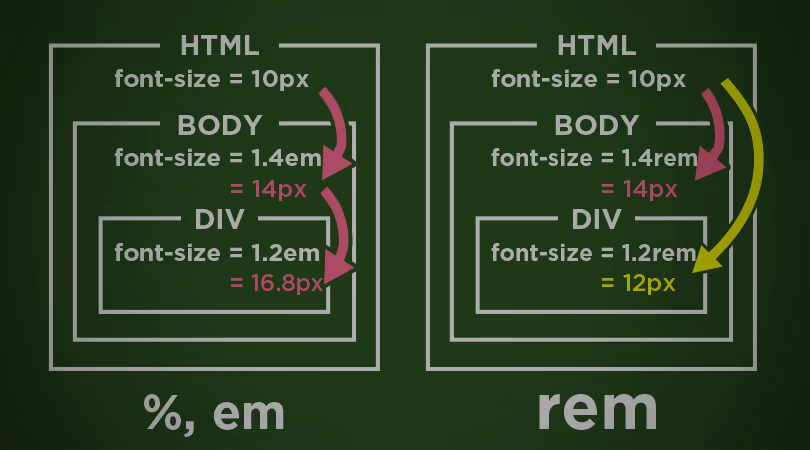
Coba perhatikan ilustrasi ini:

Satuan em sebenarnya mirip seperti persen. Nah, yang rem dia akan relatif dengan ukuran font pada root elemen.
Oke..
Sekarang mari kita coba latihan!
Buatlah file HTML baru dengan nama latihan-size-em.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Latihan Sizing dengan em</title>
<style>
h2 {
font-size: 1.5rem;
}
p {
font-size: 2em;
}
footer {
border-top: 1px solid silver;
padding: 1em 0;
}
</style>
</head>
<body>
<header>
<h1>Latihan Sizing dengan em dan rem</h1>
</header>
<article>
<h2>Judul ini ukuran satuan rem</h2>
<p>Ini adalah paragraf yang ukurannya menggunakan satuan em dengan besar 2em atau 2x16px = 32px.</p>
</article>
<footer>
<div>© Petani Kode</div>
</footer>
</body>
</html>Setelah itu, coba buka dengan browser.
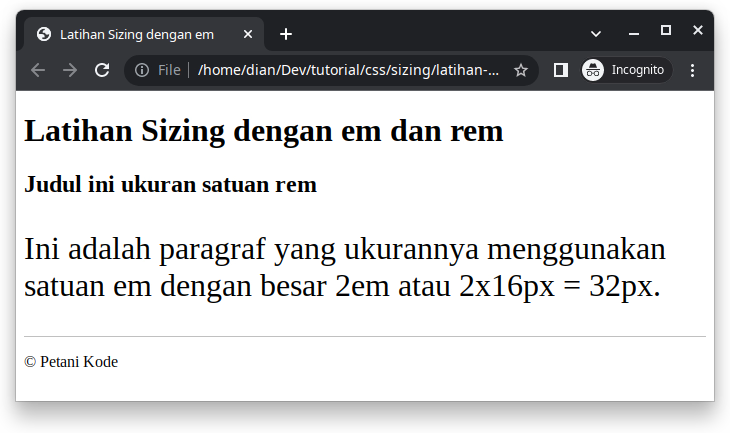
Maka hasilnya:

Pada latihan ini kita membuat ukuran font dan padding dengan satuan em.
Menentukan Ukuran yang Mengikuti Viewport
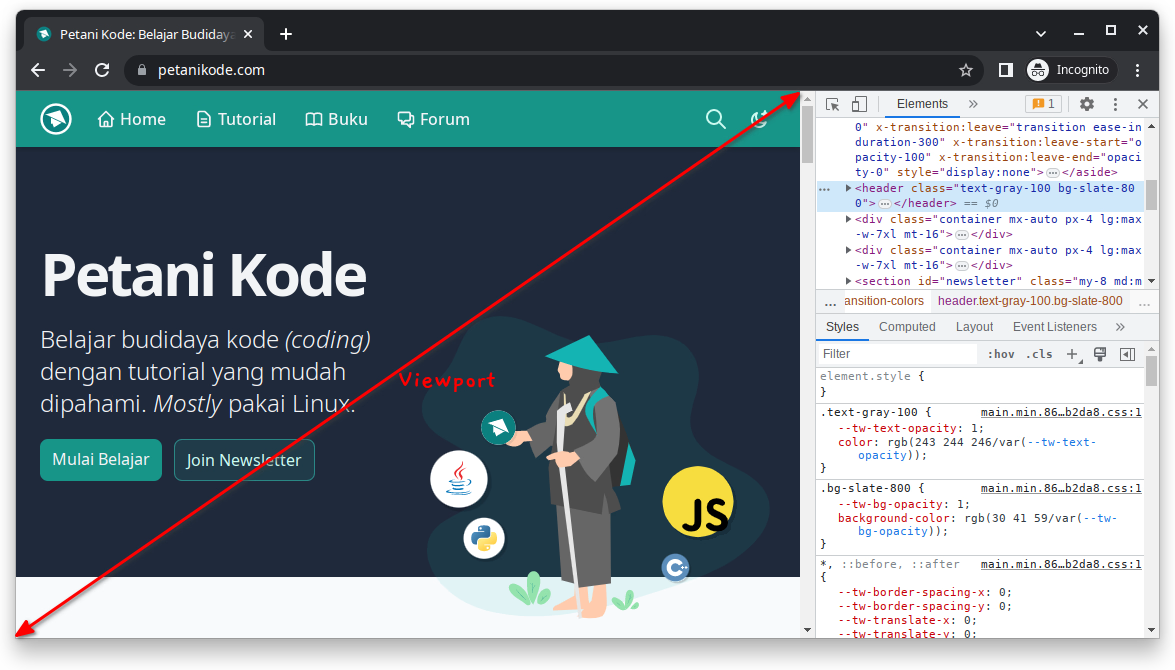
Viewport adalah area yang dipakai untuk menampilkan Web. Viewport biasanya akan berubah-ubah kalau kita resize ukuran browser.

Misalnya kita geser menjadi lebih kecil, maka ukuran viewport-nya akan berubah menjadi lebih kecil.
Biasanya viewport dipakai sebagai patokan untuk responsif.
Misalnya jika ukuran viewport di bawah 400px, maka ubah ukuran elemen tertentu biar terlihat cocok dengan viewport-nya.
Ada beberapa satuan yang dipakai untuk menentukan ukuran elemen agar mengikuti ukuran viewport.
vhViewport Hight – tinggi dari viewportvwViewport Width – lebar dari viewportviViewport inlinevbViewport blockvmindanvmaxminimum dan maksimum ukuran dimensi viewport- Modifier viewport
l(large),s(small), dand(dynamic), Contoh:lvh,svw.
Biar lebih paham, mari kita coba latihan!
Buatlah file HTML baru dengan nama latihan-size-viewport.html kemudian isi dengan kode ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Latihan Satuan Viewport</title>
<style>
header, section {
width: 90vw;
height: 90vh;
color: white;
background-color: darkcyan;
border-radius: 1em;
margin: 0.5em;
padding: 1em;
}
footer {
text-align: center;
}
</style>
</head>
<body>
<header>
<h1>Welcome to Petani Kode</h1>
<p>Website tempat belajar coding dengan tutorial yang gampang dipahami</p>
</header>
<section>
<h1>Mau Belajar Apa Hari ini?</h1>
<p>Kamu bisa belajar dari tutorial yang sudah kami sediakan.</p>
</section>
<section>
<h1>Terima kasih</h1>
<p>Terima kasih sudah belajar di Petani Kode.</p>
</section>
<footer>
<p>© Petani Kode</p>
</footer>
</body>
</html>Setelah itu, buka dengan browser.
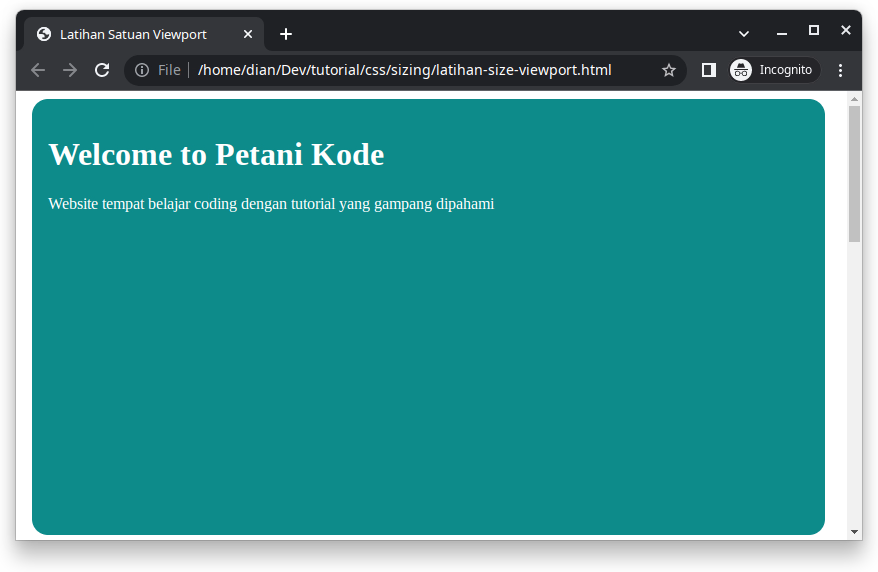
Maka hasilnya:

Sekarang coba ubah ukuran viewport-nya dengan mengubah ukuran browser menjadi lebih kecil.
Perhatikanlah elemen <header> dan elemen <section> yang kita set ukuran tinggi dan lebarnya 90% dari viewport yakni dengan 90vh dan 90vw.
Saat kita resize ukuran viewport-nya, maka ukuran lebar dan tinggi elemennya juga akan ikut berubah mengikuti ukuran viewport.
Ini yang disebut relatif ke viewport.
Apa Selanjutnya?
Kita sudah belajar beberapa satuan untuk menentukan ukuran elemen dengan CSS.
Gunakan seperlunya dan pastikan kamu menggunakan pada tempatnya.
Intinya:
Kalau elemen tersebut akan berikan dinamis atau fluid, gunakan satuan yang relatif seperti persen, em, rem, dan satuan viewport.
Tapi kalau elemen itu nggak akan berubah ukurannya atau tetap, gunakan satuan yang fix seperti px.
Selanjutnya, silakan pelajari tentang: