Belajar Javascript: Memahami Struktur Data Array pada Javascript

Bayangkan sekarang kita sedang membuat aplikasi web, lalu ingin menampilkan daftar nama-nama produk.
Bisa saja kita buat seperti ini:
var produk1 = "Modem";
var produk2 = "Hardisk";
var produk3 = "Flash disk";
document.write(`${produk1}<br>`);
document.write(`${produk2}<br>`);
document.write(`${produk3}<br>`);Apakah boleh seperti ini?
Boleh-boleh saja. Tapi kurang efektif.
Kenapa?
Bagaimana kalau ada 100 produk,
apakah kita akan membuat variabel sebanyak 100 dan
melakukan echo sebanyak 100x?
Capek donk.
Karena itu, kita harus menggunakan Array.
Apa itu Array?
Sebelum kita membahas Array, kita bahas dulu apa itu struktur data?
Struktur data merupakan cara-cara atau metode yang digunakan untuk menyimpan data di dalam memori komputer.
Salah satu struktur data yang sering digunakan dalam pemrograman adalah Array.
Array merupakan struktur data yang digunakan untuk menyimpan sekumpulan data dalam satu tempat.
Setiap data dalam Array memiliki indeks, sehingga kita akan mudah memprosesnya.

Indeks array selalu dimulai dari angka nol (0).
Pada teori struktur data…
…Ukuran array akan bergantung dari banyaknya data yang ditampung di dalamnya.
Cara Membuat Array pada Javascript
Pada javascript, array dapat kita buat dengan
tanda kurung siku ([...]).
Contoh:
var products = [];Maka variabel products akan berisi sebuah array kosong.
Kita bisa mengisi data ke dalam array,
lalu setiap data dipisah dengan tanda koma (,).
Contoh:
var products = ["Flash disk", "SDD", "Monitor"];Oya, karena javascript merupakan bahasa pemrograman yang dynamic typing…
…maka kita bisa menyimpan dan mencampur apapun di dalam array.
Contoh:
var myData = [12, 2.1, true, 'C', "Petani Kode"];Cara Mengambil Data dari Array
Seperti yang sudah kita ketahui…
Array akan menyimpan sekumpulan data dan memberinya nomer indeks agar mudah diakses.
Indeks array selalu dimulai dari nol 0.
Misalkan kita punya array seperti ini:
var makanan = ["Nasi Goreng", "Mie Ayam", "Mie Gelas"];Bagaimana cara kita mengambil nilai "Mie Ayam"?
Jawabannya seperti ini:
makanan[1] //-> "Mie Ayam"
Kenapa bukan 2?
Ingat: indeks array selalu dimulai dari nol.
Biar lebih jelas, mari kita coba dalam program:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Mengambil data dari array</title>
</head>
<body>
<script>
// membuat array
var products = ["Senter", "Radio", "Antena", "Obeng"];
// mengambil radio
document.write(products[1]);
</script>
</body>
</html>Hasilnya:

Mencetak isi Array dengan Perulangan
Kita bisa saja mencetak semua isi array satu-per-satu seperti ini:
document.write(products[0]);
document.write(products[1]);
document.write(products[2]);
document.write(products[3]);
document.write(products[4]);Bagaimana kalau nanti isi array-nya ada 100?
Tentu kita tidak akan mau menulis 100
baris kode untuk mencetak array.
Solusinya: Gunakan perulangan.
Mari kita lihat contohnya:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Array dan perulangan</title>
</head>
<body>
<script>
// membuat array
var products = ["Senter", "Radio", "Antena", "Obeng"];
document.write("<h3>Daftar Produk:</h3>");
document.write("<ol>");
// menggunakan perulangan untuk mencetak semua isi array
for(let i = 0; i < products.length; i++){
document.write(`<li>${ products[i] }</li>`);
}
document.write("</ol>");
</script>
</body>
</html>Hasilnya:

Perhatikan…
Pada contoh di atas, kita menggunakan properti length untuk
mengambil panjang array.
Kita memiliki 4 data di dalam array products, maka properti
length akan bernilai 4.
Lalu kita gunakan properti ini untuk membatasi jumlah perulangan di dalam for.
for(let i = 0; i < products.length; i++){
document.write(`<li>${ products[i] }</li>`);
}…dan di dalam blok for, kita mencetak isi produk dengan
indeks yang mengacu pada variabel i.
Cara lain:
Kita bisa menggunakan perulangan dengan method forEach().
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Array dan perulangan</title>
</head>
<body>
<script>
// membuat array
var products = ["Senter", "Radio", "Antena", "Obeng"];
document.write("<h3>Daftar Produk:</h3>");
document.write("<ol>");
// menggunakan perulangan untuk mencetak semua isi array
products.forEach((data) => {
document.write(`<li>${data}</li>`);
});
document.write("</ol>");
</script>
</body>
</html>Hasilnya akan sama seperti di atas.

Cara Menambahkan Data ke Dalam Array
Ada dua cara yang bisa dilakukan untuk menambah data ke dalam array:
- Mengisi menggunakan indeks;
- Mengisi menggunakan method
push().
Mengisi dengan indeks maksudnya begini…
Misal kita punya array dengan isi sebagai berikut:
var buah = ["Apel", "Jeruk", "Manggis"];Terdapat tiga data di dalam array buah
dengan indeks:
0:"Apel"1:"Jeruk"2:"Manggis"
Kita ingin menambahkan data lagi pada indeks ke-3,
maka kita bisa melakukannya seperti ini:
buah[3] = "Semangka";Sekarang array buah akan berisi 4 data.
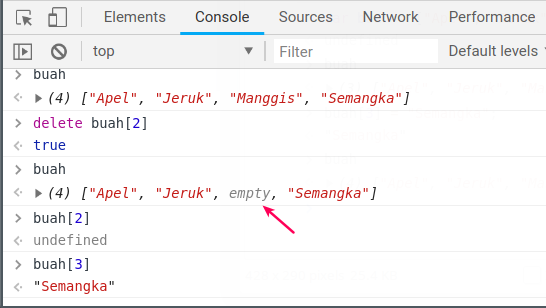
Mari kita coba pada console Javascript.

Benar kan…
"Semangka" berhasil kita tambahkan ke dalam
array buah.
Tapi kekurangan dari cara ini ialah:
Kita harus tahu jumlah data atau panjang array-nya, barulah kita bisa menambahkan.
Apabila kita memasukkan nomer indeks sembarangan, maka nanti yang akan terjadi adalah data yang ada di dalam indeks tersebut akan ditindih.
Lalu solusinya bagaimana donk?
Kita gunakan method push().
Kita tidak perlu tahu berapa panjang array-nya,
karena method push() akan menambahkan
data ke dalam array dari ekor atau belakang.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Mengisi data ke array</title>
</head>
<body>
<script>
// membuat array
var products = ["Senter", "Radio", "Antena", "Obeng"];
// menambahkan tv ke dalam array products
products.push("Televisi");
// menampilkan isi array
document.write(products);
</script>
</body>
</html>Maka hasilnya:

Kita juga bisa menambahkan beberapa data sekaligus dengan cara seperti ini:
products.push("Alarm", "Gembok", "Paku");Cara Menghapus Data Array
Sama seperti menambahkan data ke array, menghapus data juga memiliki dua cara:
- Menggunakan
delete; - Menggunakan method
pop().
Contoh:
delete buah[2];Kita dapat menghapus data dengan nomer indeks tertentu
dengan delete. Sedangkan pop() akan menghapus
dari belakang.
Kekurangan dari delete, ia akan menciptakan ruang
kosong di dalam array.
Percobaan di dalam console:

Tentu ini kurang bagus…
…karena array akan tetap memiliki panjang 4.
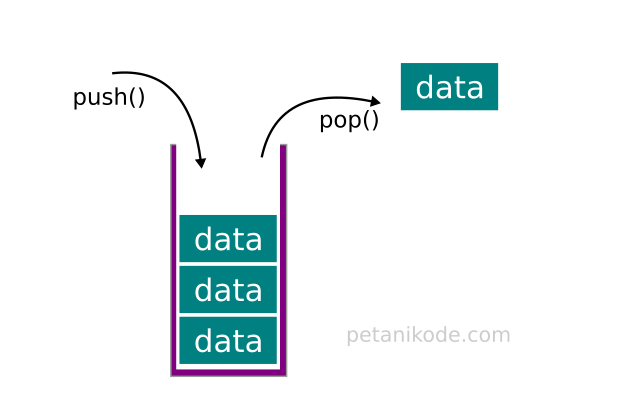
Cara kedua menggunakan method pop(), kebalikan dari
method push().
Method pop() akan menghapus array yang ada di paling belakang.
Array pada javascript dapat kita pandang sebagai sebuah stack (tumpukan), yang mana memiliki sifat LILO (Last in Last out).

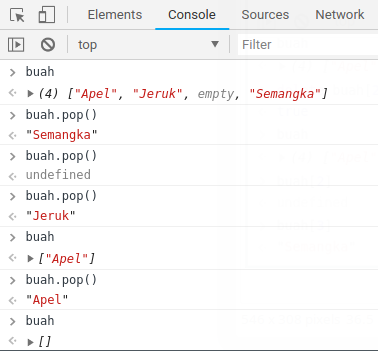
Mari kita coba di dalam console.

Kita memanggil method pop() sebanyak 4 kali, maka
array-nya akan kosong []. Karena isinya hanya 4 saja.
Method pop() akan mengembalikan nilai item atau data
yang terhapus dari array.
Menghapus Data dari Depan
Kita juga dapat menghapus data dari depan dengan
menggunakan method shift().
Contoh:
var bunga = ["Mawar", "Melati", "Anggrek", "Sakura"];
// hapus data dari depan
bunga.shift();Maka data yang terhapus adalah "Mawar".
Percobaan pada console:
Menghapus Data pada Indeks Tertentu
Apabila kita ingin menghapus data pada indeks tertentu,
maka fungsi atau method yang digunakan adalah splice().
Fungsi ini memiliki dua parameter yang harus diberikan:
array.splice(<indeks>, <total>);Keterangan:
<indeks>adalah indeks dari data di dalam array yang akan dihapus;<total>adalah jumlah data yang akan dihapus dari indeks tersebut.
Biasanya kita berikan nilai total dengan nilai 1 agar hanya menghapus
satu data saja.
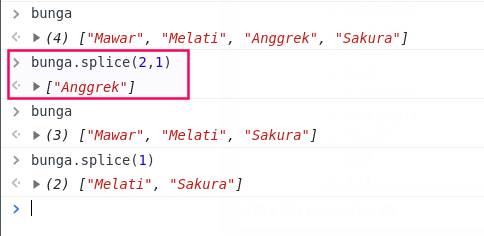
Contoh:
var bunga = ["Mawar", "Melati", "Anggrek", "Sakura"];
// hapus Anggrek
bunga.splice(2, 1);Percobaan pada console:

Pada percobaan di atas, apabila kita tidak mengisi <total> data yang
akan dihapus, maka semua data dari indeks yang terpilih akan dihapus.
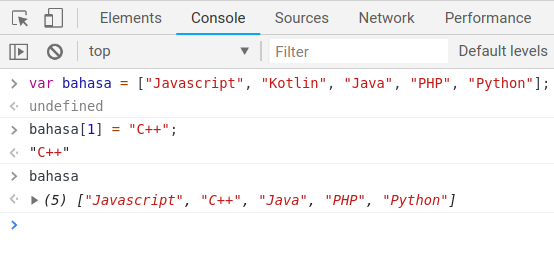
Mengubah isi Array
Untuk mengubah isi array, kita bisa mengisi ulang seperti ini:
var bahasa = ["Javascript", "Kotlin", "Java", "PHP", "Python"];
bahasa[1] = "C++";Maka "Kotlin" akan diganti dengan "C++".
Percobaan pada console:

Sangat mudah bukan…
Method-method penting pada Array
Selain method-method atau fungsi yang sudah kita coba di atas, terdapat beberapa method dalam Array yang perlu kita ketahui.
1. Method filter()
Method filter() berfungsi untuk menyaring data dari array.
Parameter yang harus diberikan pada method filter() sama
seperti method forEach(), yaitu: sebuah fungsi callback.
Contoh:
const angka = [1, 2, 3, 4, 5, 6, 7, 8, 9];
// Kita ambil data yang hanya habis dibagi dua saja
const filteredArray = angka.filter((item) => {return item % 2 === 0});
console.log(filteredArray) // -> [2, 4, 6, 8]
Pada contoh di atas, kita memberikan arrow function sebagai fungsi callback yang akan melakukan penyaringan terhadap array.
Sebenarnya kita bisa buat lebih sederhana lagi seperti ini:
const filteredArray = angka.filter(item => item % 2 === 0);2. Method includes()
Method ini berfungsi untuk mengecek apakah sebuah data ada di dalam array atau tidak. Biasanya digunakan untuk melakukan pencarian untuk memastikan data sudah ada di dalam array.
Contoh:
var tanaman = ["Padi", "Kacang", "Jagung", "Kedelai"];
// apakah kacang sudah ada di dalam array tanaman?
var adaKacang = tanaman.includes("Kacang");
console.log(adaKacang); // -> true
// apakah bayam ada?
var adaBayam = tanaman.includes("Bayam");
console.log(adaBayam); // -> false
3. Method sort()
Method sort() berfungsi untuk mengurutkan data pada array.
Contoh:
var alfabet = ['a','f','z','e','r','g'];
var angka = [3,1,2,6,8,5];
console.log(alfabet.sort()); //-> ["a", "e", "f", "g", "r", "z"]
console.log(angka.sort()); // -> [1, 2, 3, 4, 5, 6, 7, 8, 9]
Apa Selanjutnya?
Kita sudah belajar tentang dasar-dasar array pada javascript, seperti membuat array, menambahkan data pada array, mengubah data pada array, menghapus data pada array, dan juga method-method yang biasa digunakan pada array.
Masih banyak lagi method-method yang belum kita coba.
Saran saya:
Sering-seringlah berlatih.
Gunakan console Javascript untuk mencoba-coba method yang ada pada Array.

Selanjutnya kita akan belajar tentang fungsi pada Javascript untuk membuat program yang lebih terstruktur. Serta di sana kita akan membuat aplikasi dengan menggunakan array sebagai penyimpanan datanya.
Silakan lanjut ke: “Tutorial Javascript #11: Memahami Fungsi pada Javascript”.
Selamat belajar.