Belajar Javascript: Apa itu DOM API? dan Bagaimana Cara Menggunakanya?

Saat kamu memutuskan akan belajar Javascript, maka wajib hukumnya memahami tentang DOM.
Karena…
Salah satu tugas utama Javascript di dalam web adalah membuat halaman web agar terlihat dinamis.
Hal ini bisa dilakukan oleh Javascript dengan bantuan DOM.
Apa itu DOM API?
…dan bagaimana cara menggunakannya?
Mari kita bahas…
Apa itu DOM API?
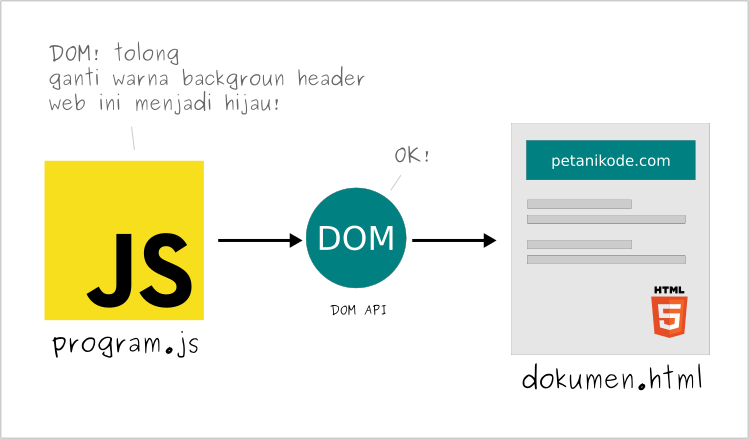
DOM merupakan singkatan dari Document Object Model.
Artinya, dokumen (HTML) yang dimodelkan dalam sebuah objek.
Objek dari dokumen ini menyediakan sekumpulan fungsi dan atribut/data yang bisa kita manfaatkan dalam membuat program Javascript. Inilah yang disebut API (Application Programming Interface).

DOM tidak hanya untuk dokumen HTML saja. DOM juga bisa digunakan untuk dokumen XML dan SVG.
…dan DOM juga tidak hanya ada di Javascript saja, DOM juga ada pada bahasa pemrograman lain.
Bagaimana Cara Menggunakan DOM?
Seperti yang kita sudah ketahui, DOM adalah sebuah objek untuk memodelkan dokumen HTML.
Objek DOM di javascript bernama document.
Objek ini berisi segala hal yang kita butuhkan
untuk memanipulasi HTML.
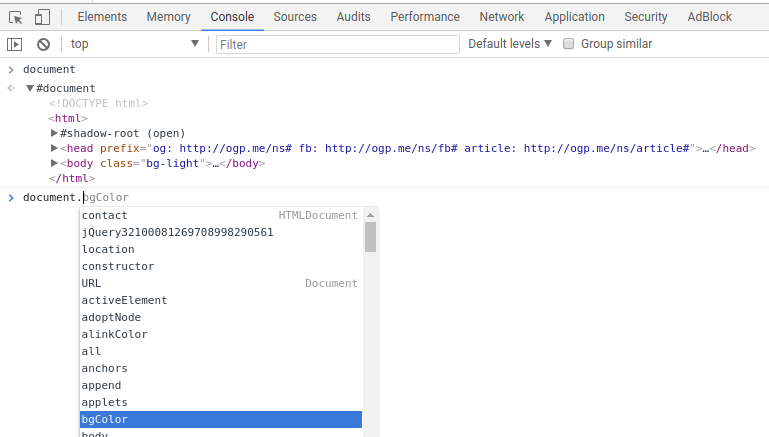
Jika kita coba ketik document pada console
Javascript, maka yang akan tampil adalah kode HTML.

Di dalam objek document, terdapat fungsi-fungsi
dan atribut yang bisa kita gunakan untuk memanipulasi
dokumen HTML.
Sebagai contoh fungsi document.write().
Fungsi ini digunakan untuk menulis sesuatu ke dokumen HTML.
Contoh:
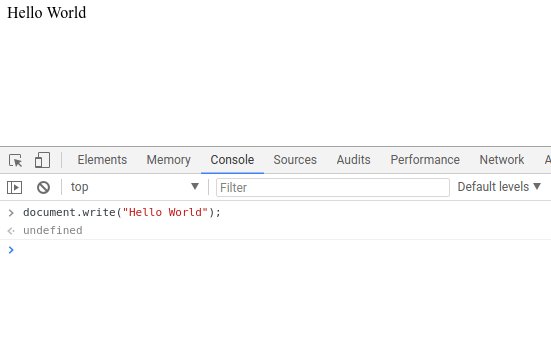
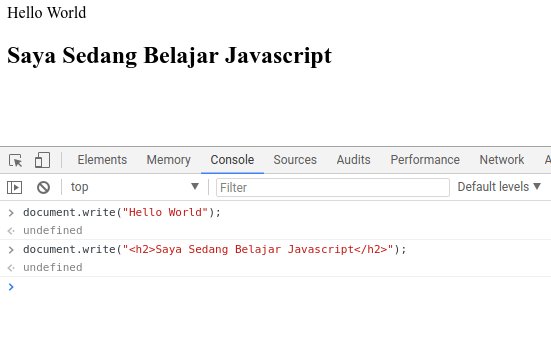
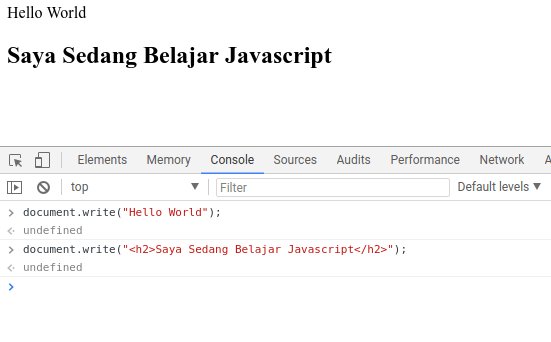
Coba ketik kode berikut di dalam console Javascript.
document.write("Hello World");
document.write("<h2>Saya Sedang Belajar Javascript</h2>");Hasilnya:

Lihatlah!
Hasilnya akan langsung berdampak pada dokumen HTML.
Mengakses Elemen Tertentu dengan DOM
Objek document adalah model dari dokumen HTML. Objek ini
berisi kumpulan fungsi dan atribut berupa objek dari elemen HTML
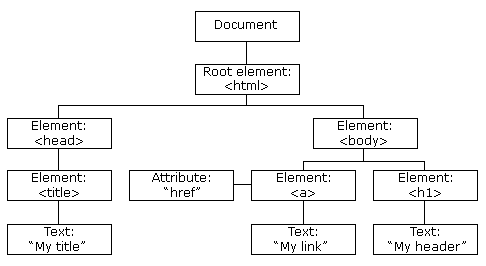
yang bisa digambarkan dalam bentuk pohon seperti ini:

Struktur pohon ini akan memudahkan kita dalam menggunakan elemen tertentu.
Mari kita coba mengakses objek <head> dan <body>.
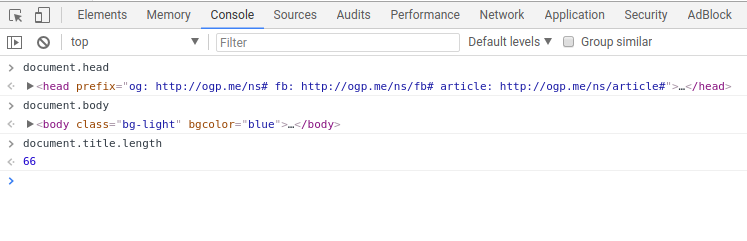
Coba ketik kode berikut pada Console:
// mengakses objek head
document.head;
// mengakses objek body
document.body;
// melihat panjang judul pada objek title
document.title.lengthHasilnya:

Apabila kita ingin mengakses elemen yang spesifik, terdapat beberapa fungsi yang bisa digunakan:
getElementById()fungsi untuk memilih elemen berdasarkan atributid.getElementByName()fungsi untuk memilih elemen berdasarkan atributname.getElementByClassName()fungsi untuk memilih elemen berdasarkan atributclass.getElementByTagName()fungsi untuk memilih elemen berdasarkan nama tag.getElementByTagNameNS()fungsi untuk memilih elemen berdasarkan nama tag.querySelector()fungsi untuk memilih elemen berdasarkan query.querySelectorAll()fungsi untuk memilih elemen berdasarkan query.- dan lain-lain.
Fungsi-fungsi di atas cukup sering digunakan untuk mengakses elemen tertentu.
Contoh:
Misalkan kita punya kode HTML seperti ini:
<div id="tutorial"></div>Maka untuk memilih element tersebut di Javascript,
kita bisa gunakan fungsi getElementByI() seperti ini:
// memilih elemen dengan id 'tutorial'
var tutorial = document.getElementById('tutorial');Variabel tutorial akan menjadi sebuah objek DOM dari elemen
yang kita pilih.
Contoh yang lebih lengkap:
<!DOCTYPE html>
<html>
<head>
<title>Memilih Elemen Berdasarkan ID</title>
</head>
<body>
<!-- Elemen div yang akan kita pilih dari JS -->
<div id="tutorial"></div>
<script type="text/javascript">
// mengakses elemen tutorial
var tutorial = document.getElementById("tutorial");
// mengisi teks ke dalam elemen
tutorial.innerText = "Tutorial Javascript";
// memberikan CSS ke elemen
tutorial.style.backgroundColor = "gold";
tutorial.style.padding = "10px";
</script>
</body>
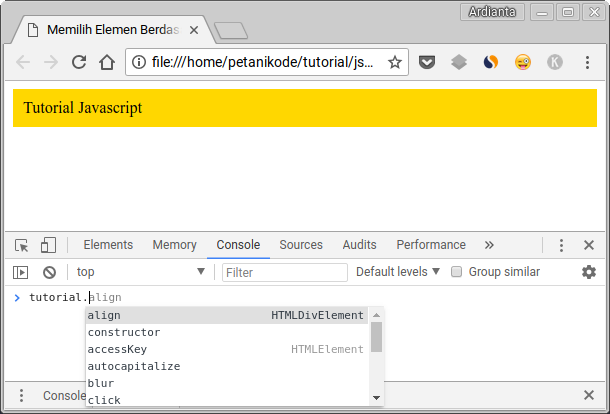
</html>Hasilnya:

Pada contoh di atas, kita memilih elemen dengan fungsi document.getElementById().
Lalu membuatkan objek untuk elemen tersebut. Setelah itu, kita bisa lakukan
apapun yang diinginkan seperti mengubah teks dan style CSS.
Lalu pertanyaannya:
Bagaimana kalau ada lebih dari satu elemen yang dipilih?
Misalkan kita memilih elemen berdasarkan nama tag atau atribut class.
Jawabannya:
Elemen yang akan terpilih akan menjadi sebuah array. Karena kita memilih sekumpulan elemen.
Array tersebut akan berisi objek DOM dari elemen-elemen yang terpilih.
Contohnya:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM API Javascript</title>
</head>
<body>
<p class="paragraf">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quo quaerat recusandae qui ullam eaque cumque ea fugit,
debitis commodi ipsum illo dolorum consequatur sed laudantium suscipit quis magni,
maiores in?</p>
<p class="paragraf">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quo quaerat recusandae qui ullam eaque cumque ea fugit,
debitis commodi ipsum illo dolorum consequatur sed laudantium suscipit quis magni,
maiores in?</p>
<p class="paragraf">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quo quaerat recusandae qui ullam eaque cumque ea fugit,
debitis commodi ipsum illo dolorum consequatur sed laudantium suscipit quis magni,
maiores in?</p>
<script>
var paragraf = document.getElementsByClassName("paragraf");
console.log(paragraf);
</script>
</body>
</html>Pada contoh di atas, kita memiliki tiga buah paragraf
dengan nama class paragraf.
Lalu kita mencoba memilih ketiga paragraf tersebut
melalui javascript dengan method atau fungsi getElementByClassName().
Kemudian, hasilnya kita tampilkan ke dalam console Javascript.
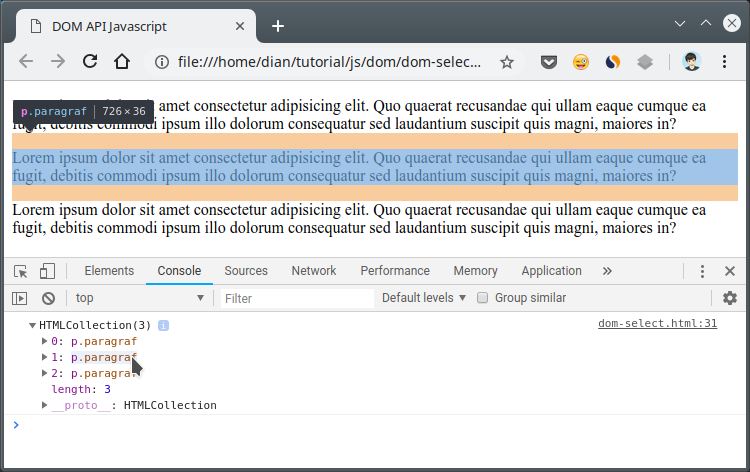
Maka hasilnya:

Variabel paragraf akan berisi sebuah array yang di dalamnya terdapat
tiga buah objek DOM dari paragraf.
Mari kita coba bereksperimen dengan mengubah warna teks dari paragraf pertama.
Paragraf pertama akan berada pada posisi indeks ke-0 di dalam array.
Coba ketik perintah berikut di dalam console Javascript:
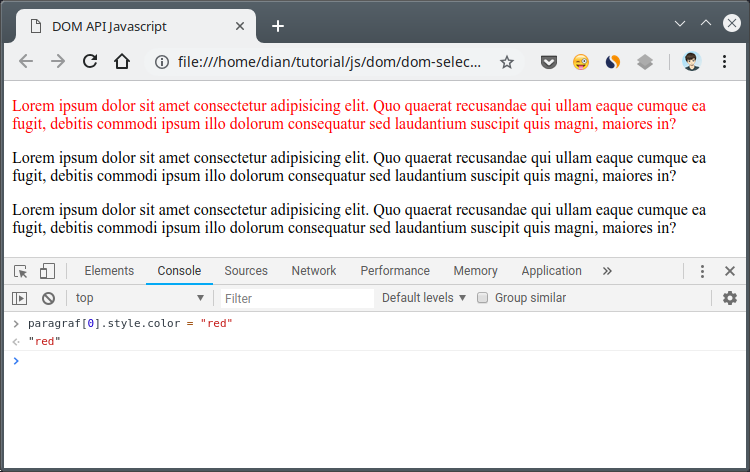
paragraf[0].style.color = "red"Maka hasilnya, paragraf pertama akan berwarna merah.

Mari kita coba buat sebuah animasi warna.
Ubahlah kode javascript di atas menjadi seperti ini:
<script>
var paragraf = document.getElementsByClassName("paragraf");
setInterval(function () {
paragraf[0].style.color = "red";
paragraf[1].style.color = "green";
paragraf[2].style.color = "blue";
setTimeout(function () {
paragraf[0].style.color = "black";
paragraf[1].style.color = "black";
paragraf[2].style.color = "black";
}, 500)
}, 1000);
</script>Kita memanfaatkan fungsi setInterval() dan fungsi setTimeOut()
untuk menentukan waktu animasinya.
Pada kode di atas, rentang waktu (interval)
kita berikan 1000 milidetik atau 1 detik.
Sedangkan untuk mengubah warnanya menjadi hitam,
kita berikan waktu 500 milidetik atau 0.5 detik.
Maka hasilnya:

Membuat Elemen dengan DOM API
DOM juga menyediakan fungsi untuk membuat elemen HTML.
Salah satunya adalah fungsi createElement().
Contoh:
document.createElement('p');Maka, akan tercipta elemen <p> baru.
Namun tidak akan ditampilkan ke dalam halaman web.
Mengapa tidak ditampilkan?
Karena kita belum menambahkannya ke dalam body dokumen.
Cara menambahkannya ke body dokumen, kita bisa gunakan
fungsi append().
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM API Javascript</title>
</head>
<body>
<script>
// membuat element h1
var judul = document.createElement("h1");
// mengisi konten elemen
judul.textContent = "Belajar Javascript";
// menambahkan elemen ke dalam tag body
document.body.append(judul);
</script>
</body>
</html>Hasilnya:

Menghapus Elemen dengan DOM API
Kalau tadi kita menggunakan fungsi append() untuk menambahkan
elemen, maka untuk menghapusnya kita menggunakan fungsi remove().
Berikut ini contohnya:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM API Javascript</title>
</head>
<body>
<h2 id="judul2">Delete Saya!</h2>
<script>
// memilih elemen berdasarkan ID
var h2 = document.getElementById('judul2');
// menghapus elemen yang sudah dipilih
h2.remove();
console.log("Elemen sudah dihapus");
console.log(h2);
</script>
</body>
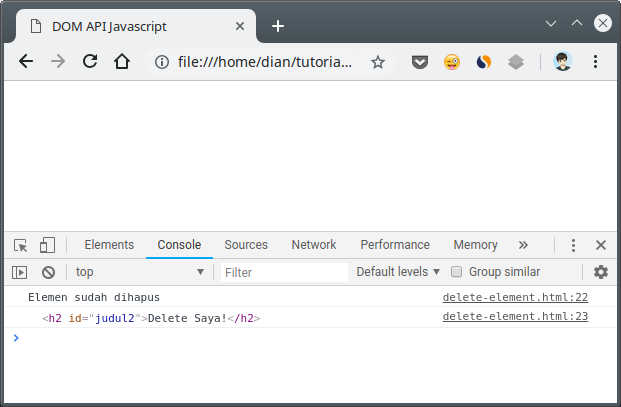
</html>Hasinya:

Elemen berhasil dihapus dari halaman web, namun elemen masih berada di dalam memori.
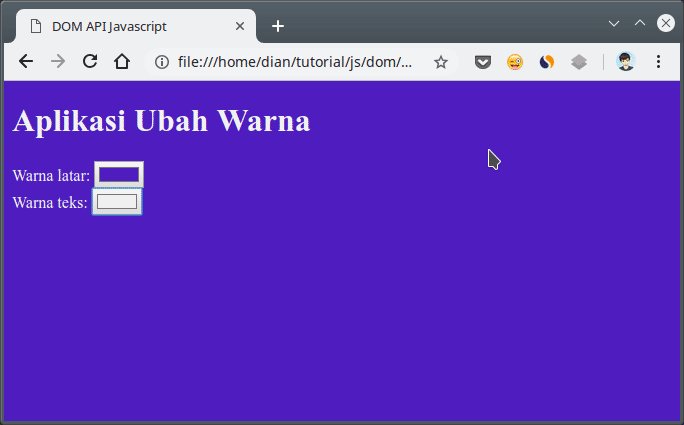
Contoh Program yang Memanfaatkan DOM
Kita sudah tahu cara mengakses elemen dengan DOM dan kita juga sudah paham cara menambahkan dan menghapus elemen.
Biar pemahamannya semakin mantap, coba contoh program berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM API Javascript</title>
</head>
<body>
<h1>Aplikasi Ubah Warna</h1>
<label>Warna latar: </label>
<input type="color" id="bg-color" />
<br>
<label>Warna teks: </label>
<input type="color" id="text-color" />
<script>
var bgColor = document.getElementById('bg-color');
var txtColor = document.getElementById('text-color');
bgColor.addEventListener("change", (event) => {
document.body.style.backgroundColor = bgColor.value;
});
txtColor.addEventListener("change", (event) => {
document.body.style.color = txtColor.value;
});
</script>
</body>
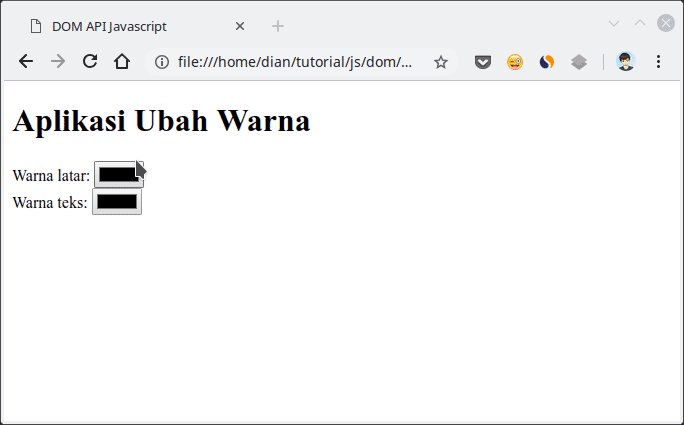
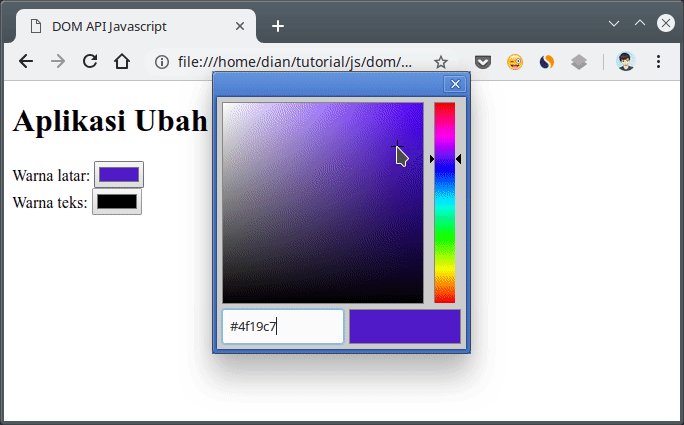
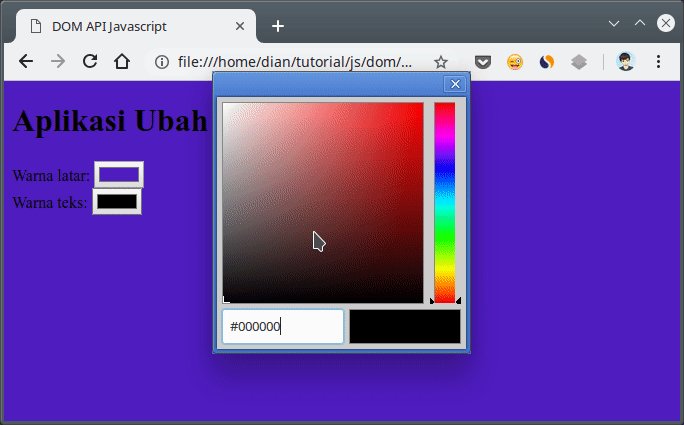
</html>Program ini berfungsi untuk mengubah warna latar belakang dari
elemen <body> dan mengubah warna teksnya.
Kita menggunakan event "change" pada elemen bgColor
dan txtColor. Artinya nanti setiap nilai dari elemen ini
berubah, kode di dalamnya akan dieksekusi.
Hasilnya:

Apa Selanjutnya?
Ke depannya kita akan banyak menggunakan DOM untuk membuat aplikasi dengan Javascript.
Selanjutnya, silakan pelajari tentang: