Ini dia yang kamu cari
Ada 77 artikel dalam topik Javascript.

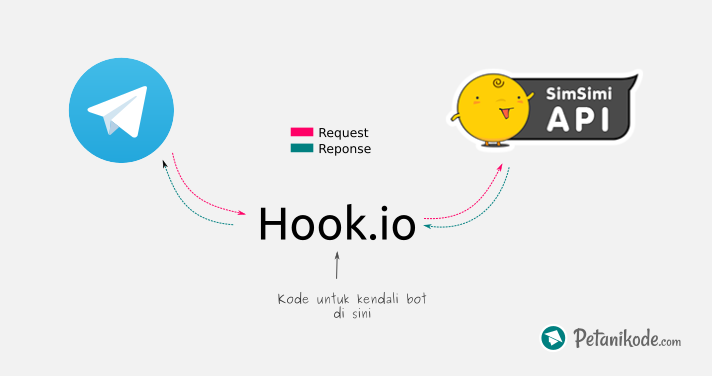
Cara Membuat Bot Telegram Simsimi dengan Layanan Webhook Hook.io
Simsimi bisa kita pinjam otaknya untuk mengendalikan bot Telegram. Sehingga bot bisa berbicara layaknya simsimi. Kita bisa mengakses kecerdasan Simsimi dengan API Key/Kunci API/Token. Ada dua kunci API/Token yang diberikan oleh simsimi: Kunci Trial (gratis) Kunci Berbayar Kunci trial hanya berlaku 7 hari dengan batasan 100 request/hari. Kalau melewati batas itu, Simsimi tidak mau merespon. Tapi tenang saja, ada triknya. (update: sudah tidak bisa) Nanti saya kasih tahu dibagian akhir panduan ini 😄.

Cara Membuat Bot Telegram dengan Layanan Hook.io
Bot Telegram bisa dibuat dengan berbagai macam bahasa pemrograman: Bisa PHP, Javascript, Java, Python, Ruby, dan sebagainya. Ada dua pengetahuan dasar yang harus dipahami: Cara Membuat Http Request dan Webhook. Cara Mengurai JSON dari Webservice. Tapi, sekarang masalahnya di mana kita harus taruh kode-kode tersebut? “Sewa server…” Sepertinya terlalu mahal, kalau hanya untuk belajar. “Bagaimana kalau gunakan yang gratis saja.” yap, itu dia jawabannya. Salah satu layanan hosting gratis yang menyediakan Webhook adalah Hook.

Cara Menggunakan Plug-in Data Tables untuk Membuat Tabel Dinamis
Data Tables merupakan sebuah plug-in jQuery untuk memanipulasi data dalam tabel HTML. Data Tables memungkinkan kita melakukan membuat tabel dengan fitur pencarian, membuat pagination, menampilkan data sebanyak yang kita mau, mengambil data dari ajax, dsb. 1. Menyisipkan Data TablesPlug-in Data Tables yang saya gunakan pada tulisan ini adalah versi online melalui CDN. Bila anda ingin menggunakan versi offline, silakan di-download dulu Data Tables-nya di https://datatables.net/download/index . Berikut ini cara menyisipkan Data Tables melalui CDN.

Menggunakan TinyMCE pada Proyek Web
Pada sebuah proyek yang saya kerjakan, terdapat fitur yang harus menggunakan teks editor untuk menginputkan nilainya. Karena deadline proyek ini begitu cepat. Saya tidak punya banyak waktu untuk membuat teks editor berbasis HTML. Karena itu, cara tercepat ialah menggunakan teks editor yang sudah ada, yaitu TinyMCE. Nah, pada kesempatan ini, saya akan berbagi cara menerapkan TinyMCE dalam Web. 1. Download TinyMCESilakan men-download TinyMCE pada website resminya: tinymce.com. Setelah itu, ekstrak ke dalam direktori assets.

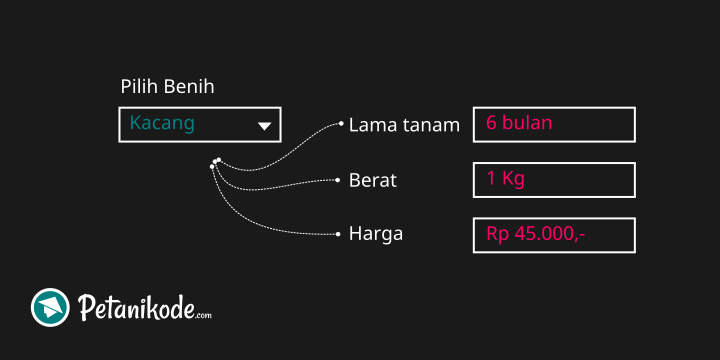
Mengambil Nilai dari Select/Option dengan JQuery
Pada sebuah kasus, kita menggunakan elemen <select> dan <option> sebagai input dalam form. Kita ingin: Setiap opsi yang terpilih akan memberikan data yang berbeda-beda. Misalnya kita punya form seperti ini ini: <form> <select name="package" id="package"> <option>Paket 1</option> <option>Paket 2</option> <option>Paket 3</option> </select> <h4>Anda memilih: <span id="selected"></span></h4> </form> Nah, saat kita memilih Paket, kita ingin mengambil data dari opsi yang dipilih. Kita bisa saja melakukannya seperti ini: $('#package').on('change', function(){ const selectedPackage = $('#package').

Belajar HTML: Cara Validasi Form di HTML agar Websitemu Lebih Aman
Validasi data itu penting! Mengapa? Karena jika kita tidak melakukan validasi, user bisa sembarangan mengisi data dan akibatnya website kita menjadi error. Dampak terburuknya: Website kita bisa diambil alih atau di-hack. Ngeri kan. Karena itu.. Jangan percaya 100% dengan data yang diinputkan user. Bisa saja itu script jahat. Nah, biar terhindar dari kejadian ini.. kita disarankan melakukan validasi sebelum data itu dikirim ke server. Dulu.. validasi data di sisi client dilakukan dengan Javascript.

Mengatasi Masalah Posisi Titik Tengah Google Maps pada Modal
Saat membuat Google Maps pada Modal di template Admin LTE, ada masalah yang membuat saya bingung. Posisi titik tengah Google maps selalu berada di pojok kiri atas. Meskipun saya sudah set titik tengahnya pada trigger event resize, namun tetap saja posisinya berada di pojok kiri atas. Setelah digeser: Sementara itu, kode yang saya gunakan saat event modal ditampilkan. $("#modal-peta").on("shown.bs.modal", function() { google.maps.event.trigger(peta, "resize", function() { peta.setCenter(peta.getCenter()); }); }); Ternyata ada yang salah dengan kode tersebut.

Mengatasi Peta (Google Map) yang tidak Ditampilkan di Modal
Ketika saya menggunakan modal untuk menampilkan peta (Google Maps), petanya tidak mau tampil. Entah mengapa? setelah ukuran layarnya di-resize, petanya bisa tampil. Mungkin karena div di dalam modal bersifat dinamis atau responsif. Peta kosong, hanya ada warna abu-abu. Solusi dari masalah ini saya temukan di Stackoverflow. MarcoK memberikan penjelasan jawaban atas masalah ini. Google Maps memang akan menampilkan area abu-abu (grey) kalau ditempatkan di elemen dinamis. Oleh karena itu, kita perlu memanggil fungsi “resize” ketika animasi modal sudah selesai.

Tutorial Google Maps API: Cara Menggunakan Info Window untuk Menampilkan Informasi
Info Window adalah objek yang digunakan untuk menampilkan informasi pada suatu titik koordinat tertentu. Biasanya digunakan bersamaan dengan marker. Contoh Info Window: Info Window dapat kita isi dengan kode HTML. Sehingga data yang ditampilkan di dalam jendela Info Window bisa kita berikan style CSS agar terlihat menarik. Cara Membuat Info WindowPertama yang harus kita buat adalah isi atau informasi yang akan kita tampilkan di dalam info window. var contentString = '<h3>Hello Dunia!