Mengambil Nilai dari Select/Option dengan JQuery
Pada sebuah kasus, kita menggunakan elemen <select> dan <option> sebagai
input dalam form.
Kita ingin:
Setiap opsi yang terpilih akan memberikan data yang berbeda-beda.
Misalnya kita punya form seperti ini ini:
<form>
<select name="package" id="package">
<option>Paket 1</option>
<option>Paket 2</option>
<option>Paket 3</option>
</select>
<h4>Anda memilih: <span id="selected"></span></h4>
</form>Nah, saat kita memilih Paket, kita ingin mengambil data dari opsi yang dipilih.
Kita bisa saja melakukannya seperti ini:
$('#package').on('change', function(){
const selectedPackage = $('#package').val();
$('#selected').text(selectedPackage);
});Hasilnya akan seperti ini:
Tapi..
Bukan ini sebenarnya yang kita inginkan.
Kita ingin, setiap memilih paket..
..akan muncul data harga, bukan nama paketnya.
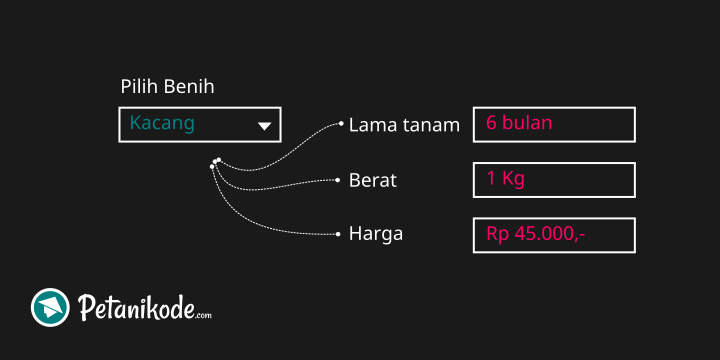
Ilustrasinya seperti ini:

Tapi kendalanya:
Satu element select, hanya bisa menyimpan satu data.
Terus gimana donk solusinya?
Solusinya:
Menuggunakan Custom Attribut
Pada HTML, kita bisa menyimpan data di dalam atribut dengan custom atribut data.
Contoh:
<div id="main" data-loading="true"></div>Atribut yang diawali dengan data- adalah custom atribut yang nilainya
bisa kita akses dari javascript.
Cara aksesnya seperti ini:
// jika menggunakan native javascript
const data = document.querySelector('#main').dataset.loading.
// sedangkan jika menggunakan JQuery
const data = $('#main').data('loading');Mari kita coba pada kasus pemilihan paket.
Ubahlah kode HTML-nya menjadi seperti ini:
<form>
<select name="package" id="package">
<option data-price="100000" data-discount="10">Paket 1</option>
<option data-price="150000" data-discount="10">Paket 2</option>
<option data-price="200000" data-discount="10">Paket 3</option>
</select>
<div>
<label for="price">Harga</label>
<input type="text" name="price" readonly />
<br>
<label for="price">Discount</label>
<input type="text" name="discount" readonly />
<br>
<h4>Total: <span id="total">0</span></h4>
</div>
</form>Kemudian ubah kode JQuery-nya menjadi seperti ini:
$('#package').on('change', function(){
// ambil data dari elemen option yang dipilih
const price = $('#package option:selected').data('price');
const discount = $('#package option:selected').data('discount');
// kalkulasi total harga
const totalDiscount = (price * discount/100)
const total = price - totalDiscount;
// tampilkan data ke element
$('[name=price]').val(price);
$('[name=discount]').val(totalDiscount);
$('#total').text(`Rp ${total}`);
});Maka hasilnya:
Akhir Kata..
Nah, begitulah salah satu cara untuk mengambil banyak data dari
elemen <select> dan <option>.
Semoga bermanfaat.