Mengatasi Masalah Posisi Titik Tengah Google Maps pada Modal
Saat membuat Google Maps pada Modal di template Admin LTE, ada masalah yang membuat saya bingung.
Posisi titik tengah Google maps selalu berada di pojok kiri atas.
Meskipun saya sudah set titik tengahnya pada trigger event resize,
namun tetap saja posisinya berada di pojok kiri atas.

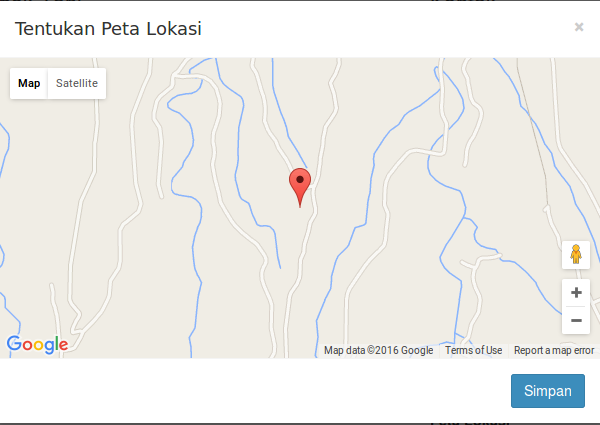
Setelah digeser:

Sementara itu, kode yang saya gunakan saat event modal ditampilkan.
$("#modal-peta").on("shown.bs.modal", function() {
google.maps.event.trigger(peta, "resize", function() {
peta.setCenter(peta.getCenter());
});
});Ternyata ada yang salah dengan kode tersebut.
Setelah saya telusuri dengan kata kunci “Google Maps center top left” di Google, saya menemukan jawabannya.
Ternyata saya salah dalam meletakan fungsi untuk mengatur posisi tengahnya.
Kalau kita perhatikan kode di atas, fungsi setCenter() akan dipanggil ketika peta
di-resize.
Solusinya:
Fungsi setCenter() harus dipanggil ketika modal ditampilkan, bukan saat peta di-resize.
Sehingga kodenya akan menjadi seperti ini:
$("#modal-peta").on("shown.bs.modal", function() {
// ambil dulu titik tengahnya
var tengah = peta.getCenter();
// resize
google.maps.event.trigger(peta, "resize");
// set ulang titik tengah
peta.setCenter(tengah);
});Hasilnya:

Referensi: http://stackoverflow.com/a/8559243