Tutorial Google Maps API: Cara Menggunakan Info Window untuk Menampilkan Informasi
Info Window adalah objek yang digunakan untuk menampilkan informasi pada suatu titik koordinat tertentu. Biasanya digunakan bersamaan dengan marker.
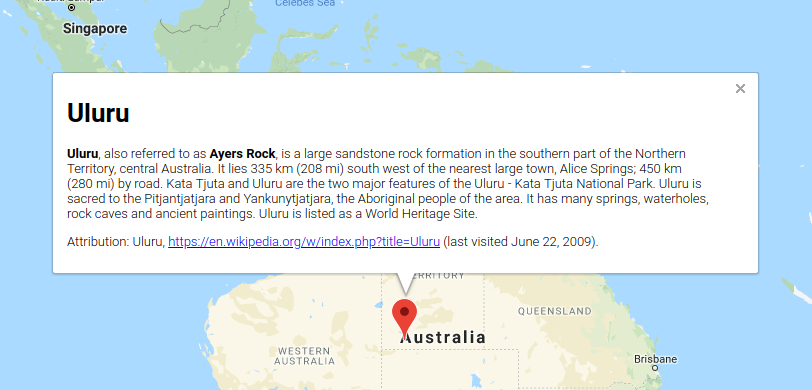
Contoh Info Window:

Info Window dapat kita isi dengan kode HTML. Sehingga data yang ditampilkan di dalam jendela Info Window bisa kita berikan style CSS agar terlihat menarik.
Cara Membuat Info Window
Pertama yang harus kita buat adalah isi atau informasi yang akan kita tampilkan di dalam info window.
var contentString = '<h3>Hello Dunia!</h3>';Konten info window berupa string dari HTML.
Lalu membuat objek infowindow dengan memberikan properti content
dari contentString yang sudah dibuat.
var infowindow = new google.maps.InfoWindow({
content: contentString
});Selain properti content, info window juga memiliki properti:
pixelOffsetberisi jarak ujung info window ke koordinat posisi info window diletakkan.positionberisi LatLng atau koordinat untuk meletakkan info window pada peta.maxWidthmenetapkan lebar maksimum info window dalam piksel.
Sementara untuk method info window ada:
open()untuk menampilkan info window;close()untuk menutup info window;setPosition()untuk mengubah posisi info window.
Contoh Kode Info Window
Setelah mengetahui cara membuat info window, sekarang mari kita coba membuat kode lengkapnya.
Coba ikuti kode berikut:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Belajar Info windows</title>
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!-- elemen untuk menampilkan peta -->
<div id="map"></div>
<script>
function initMap() {
// membuat objek untuk titik koordinat
var lombok = {lat: -8.5830695, lng: 116.3202515};
// membuat objek peta
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 9,
center: lombok
});
// membuat konten untuk info window
var contentString = '<h2>Hello Dunia!</h2>';
// membuat objek info window
var infowindow = new google.maps.InfoWindow({
content: contentString,
position: lombok
});
// tampilkan info window pada peta
infowindow.open(map);
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?callback=initMap">
</script>
</body>
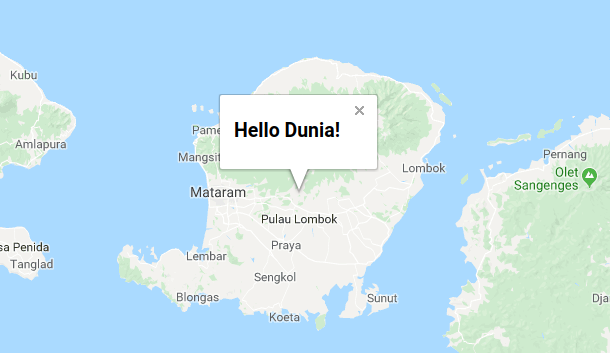
</html>Hasilnya:

Live Demo: http://jsbin.com/qogabi/1/edit?html,output
Membuat Info Window dengan Marker
Biasanya info window digunakan bersama marker. Info Window akan ditampilkan ketika marker diklik.
Untuk melakukan ini, kita harus memanggil fungsi
infowindow.open() pada event marker diklik, seperti ini:
marker.addListener('click', function() {
infowindow.open(map, marker);
});Kode lengkapnya akan menjadi seperti ini:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Belajar Info windows</title>
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!-- elemen untuk menampilkan peta -->
<div id="map"></div>
<script>
function initMap() {
// membuat objek untuk titik koordinat
var lombok = {lat: -8.5830695, lng: 116.3202515};
// membuat objek peta
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 9,
center: lombok
});
// membuat konten untuk info window
var contentString = '<h2>Hello Dunia!</h2>';
// membuat objek info window
var infowindow = new google.maps.InfoWindow({
content: contentString,
position: lombok
});
// membuat marker
var marker = new google.maps.Marker({
position: lombok,
map: map,
title: 'Pulau Lombok'
});
// event saat marker diklik
marker.addListener('click', function() {
// tampilkan info window di atas marker
infowindow.open(map, marker);
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?callback=initMap">
</script>
</body>
</html>Hasilnya:

Live Demo: http://jsbin.com/qogabi/3/edit?html,output
Apa Selanjutnya?
Sejauh ini, Kita sudah belajar cara membuat info window pada peta Google Maps.
Untuk eksperimen lebih lanjut, kita bisa:
- Mengambil data dari JSON lalu ditampilkan ke dalam Info Window;
- Menampilkan gambar dan video di Info Window;
- Menampilkan Tweet di info window berdasarkan koordinatnya.
Selamat bereksperimen dan berkreasi… 😉
Referensi: developers.google.com