Belajar HTML: Cara Validasi Form di HTML agar Websitemu Lebih Aman

Validasi data itu penting!
Mengapa?
Karena jika kita tidak melakukan validasi, user bisa sembarangan mengisi data dan akibatnya website kita menjadi error.
Dampak terburuknya:
Website kita bisa diambil alih atau di-hack.
Ngeri kan.
Karena itu..
Jangan percaya 100% dengan data yang diinputkan user. Bisa saja itu script jahat.
Nah, biar terhindar dari kejadian ini.. kita disarankan melakukan validasi sebelum data itu dikirim ke server.
Dulu.. validasi data di sisi client dilakukan dengan Javascript. Namun, kini kita sudah dimudahkan dengan fitur terbaru di HTML 5.
HTML sendiri sudah menyediakan fitur untuk validasi data pada Form. Fitur ini mulai ditambahkan pada HTML 5.
Bagaimana cara menggunakannya?
Mari kita bahas..
Validasi Type Inputan
Form memiliki banyak type inputan. Kita akan fokus membahas type inputan teks.. karena ini cukup banyak jenisnya.
Sebelum HTML5, input teks dan angka dibuat dalam type teks saja.
Contoh:
<input type="text" name="tinggi-badan" />Padahal nilai yang akan diinputkan nantinya dalam bentuk angka, namun di sana kita memberikan type text.
Akibatnya user bisa saja menginputkan teks misalnya:

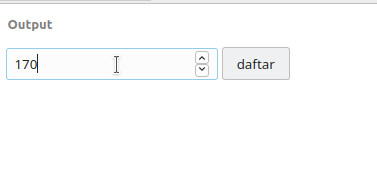
Kita tidak ingin seperti ini.. data ini tidak valid, seharusnya yang diinputkan adalah angka 170.
Nah, untuk mengatasi ini, kita harus menggunakan type inputan number agar nilai yang diinputkan hanya berupa angka saja.
<input type="number" name="tinggi-badan" />Selain type number, terdapat juga type input yang lainnya.
| Type | Fungsi |
|---|---|
color | untuk input kode warna |
date | Input berupa tanggal |
datetime-local | Input berupa tanggal dan waktu |
email | input berupa alamat email |
file | Untuk inputan berupa file |
hidden | Untuk inputan yang tersembunyi |
image | Untuk inputan berupa gambar |
month | Untuk menginputkan bulan |
password | untuk menginputkan password |
range | untuk inputan rentang angka |
search | input teks untuk mengisi kata kunci pencarian |
tel | untuk menginputkan nomer telepon |
time | Untuk menginputkan waktu atau jam |
url | untuk input alamat URL |
week | Untuk input tanggal dalam seminggu |
Silakan dicoba-coba sendiri.
Oh iya, beda jenis input.. nantinya kalau dibuka di HP, akan beda juga jenis keyboard yang ditampilkan.
Contoh:
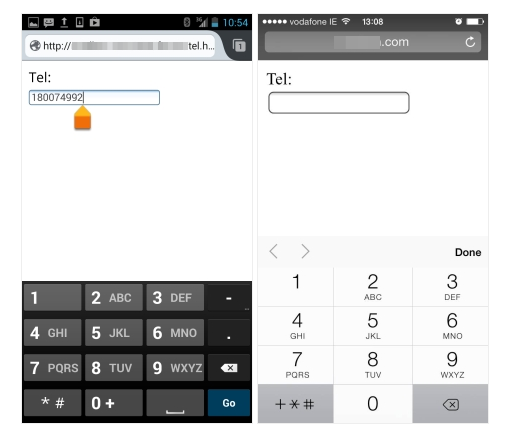
Type input telepon.

Lihat keyboard-nya.. di sana yang ditampilkan adalah keypad untuk menginputkan nomer telepon. Ini karena kita memberikan type inputan tel.
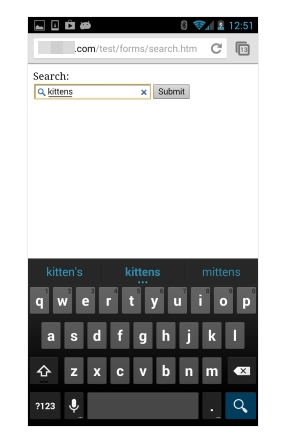
Contoh yang lainnya:
Input type search, akan ada tombol search di keyboard.

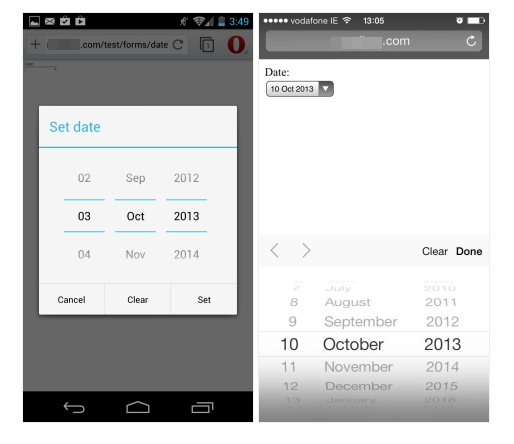
Input type date, akan menampilkan form penginputan tanggal.

Silakan coba sendiri.
Validasi: Data tidak Boleh Kosong
Beberapa field input bersifat penting, misalnya pada form pendaftaran. Nama dan alamat email itu penting dan harus diisi.
Nah, untuk memaksa user agar tidak menginputkan data kosong.. kita bisa gunakan atribut required.
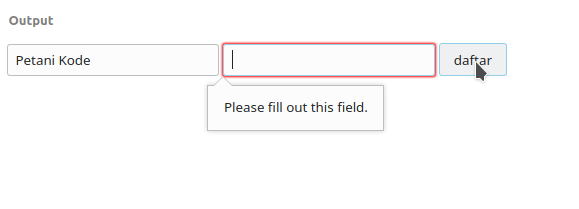
Contoh:
<form action="">
<input type="text" name="name" required/>
<input type="email" name="email" required />
<input type="submit" value="daftar" />
</form>Dengan bengini, jika user tidak mengisi data.. ia akan dipaksa untuk mengisinya.

Validasi: Minimal dan Maksimal
Masih ingat dengan type input number?
Pada type inputan ini, semua jenis angka akan valid. Namun, kadang user menginputkan angka yang salah.
Misalnya untuk inputan tinggi badan, mereka memberikan nilai -29 atau 9999.
Tentu ini bukanlah nilai tinggi badan yang valid.
Karena itu, kita harus menentukan batas minimal dan maksimalnya.
Caranya:
Gunakan atribut min dan max.
Contoh:
<form action="">
<input type="number" name="tinggi" min="100" max="400"/>
<input type="submit" value="daftar" />
</form>Maka nilai minimal yang boleh diinputkan adalah 100 dan maksimalnya 400.

Nah membatasi nilai minimal dan maksimal pada inputan teks, kita bisa pakai atribut minlength dan maxlength.
Contoh:
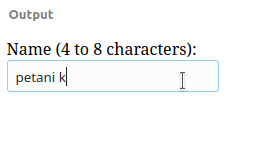
<form action="">
<label for="name">Name (4 to 8 characters):</label><br>
<input type="text" id="name" name="name" required
minlength="4" maxlength="8">
</form>Hasilnya:

Data Tidak Boleh Diisi
Ada beberapa jenis inputan yang tidak boleh diisi user. Biasanya nilainya dibuat otomatis dari sistem.
Contoh:
Misalnya kita ingin membatasi agar user tidak mengubah username. Maka kita bisa disable field pengisian username dengan atribut disabled.
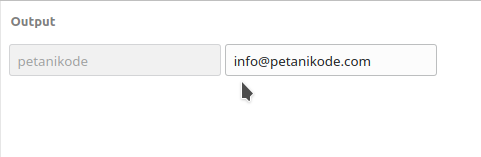
<form action="">
<input type="text" name="username" value="petanikode" disabled/>
<input type="text" name="email"/>
</form>Hasilnya:

Validasi Jenis File
Validasi jenis file penting dilakukan saat membuat form upload.
Misalnya, kita ingin user meng-upload file gambar saja. Tapi karena kita tidak validasi.. bisa saja mereka mengirimkan file script jahat.
Akibatnya, website kita jadi error dan diambil alih.
Nah, untuk melakukan validasi jenis file, kita bisa gunakan atribut accept pada input type file.
Contoh:
<form action="">
<input type="file" accept="image/*" name="file"><br>
<input type="submit" value="upload" />
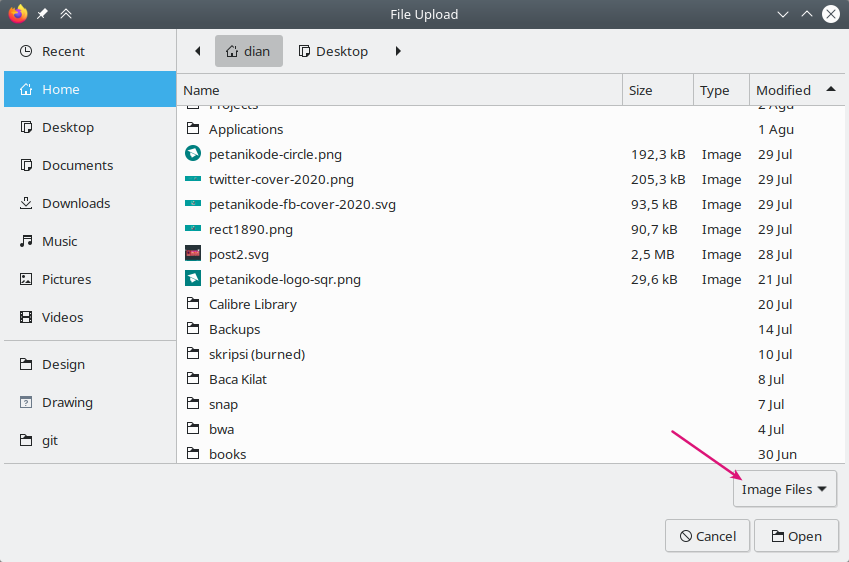
</form>Hasilnya:
Saat kita klik tombol Browse file maka hanya akan ditampilkan file dengan jenis image saja.

Nilai dari atribut accept dapat berupa mime type dan juga ekstensi dari file.
Pada contoh di atas, kita memberikan nilai mime type image/* yang artinya file yang valid adalah file yang bertipe gambar apapun ekstensinya.
Silakan cek daftar mime type untuk file web di: Common MIME types .
Menggunakan Pola (Pattern)
Nah, untuk validasi data yang lebih kompleks.. kita bisa gunakan pola atau regex (Regular Expression).
Contohnya:
Kita ingin validasi data grade dari mahasiswa. Karena validasi untuk nilai grade belum ada di HTML, maka kita bisa menggunakan pattern.
Misalkan data yang valid adalah A sampai F dan ada A+, B+, dan C+.
Maka kita bisa gunakan pola regex seperti ini:
[A-F][+-]?|DPola ini bisa kita taruh pada atribut pattern.
Contoh:
<form action="">
<label>Input Grade</label>
<input type="text" pattern="[A-F][+-]?|D">
<input type="submit" value="Simpan" />
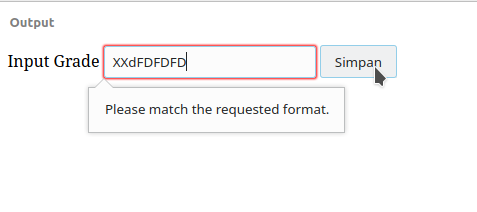
</form>Maka hasilnya:

Karena data yang diinputkan tidak sesuai dengan pola regex, maka ia dianggap tidak valid.
Oh iya, untuk mempelajari pola regex di atas silakan cek di regex101.
Mengubah Pesan Validator
Kadang kita ingin mengubah pesan yang ditampilkan saat data invalid.
Caranya:
Kita bisa gunakan Javascript.
Contoh:
<form action="">
<label>Input Grade</label>
<input type="text" name="grade" pattern="[A-F][+-]?|D">
<input type="submit" value="Simpan" />
</form>Kemudian kode javascript-nya:
var gradeField = document.querySelector("input[name=grade]");
gradeField.addEventListener("invalid", function(){
this.setCustomValidity('');
if (!this.validity.valid) {
this.setCustomValidity('Nilai grade salah');
}
});Pada kode tersebut, kita akan mendengarkan event invalid. Ketika field gradeField berstatus invalid maka fungsi yang di dalamnya akan terpanggil.
Pada fungsi tersebut, kita menulis ulang isi pesan validasinya.
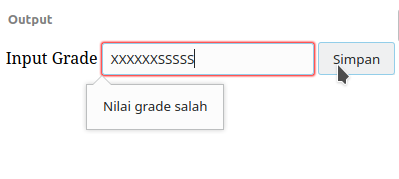
Maka hasilnya:

Live demo: Jsbin.
Apa Selanjutnya?
Selamat 🎉
Kamu sudah belajar dasar-dasar validasi data form di HTML. Validasi di sisi client saja belumlah cukup. Karena itu, silakan pelajari juga cara validasi data di sisi server.
Akhir kata..
Semoga bermanfaat.