Cara Membuat Bot Telegram dengan Layanan Hook.io

Bot Telegram bisa dibuat dengan berbagai macam bahasa pemrograman:
Bisa PHP, Javascript, Java, Python, Ruby, dan sebagainya.
Ada dua pengetahuan dasar yang harus dipahami:
- Cara Membuat Http Request dan Webhook.
- Cara Mengurai JSON dari Webservice.
Tapi, sekarang masalahnya di mana kita harus taruh kode-kode tersebut?
“Sewa server…”
Sepertinya terlalu mahal, kalau hanya untuk belajar.
“Bagaimana kalau gunakan yang gratis saja.”
yap, itu dia jawabannya.
Salah satu layanan hosting gratis yang menyediakan Webhook adalah Hook.io.
Update 28 Agustus 2020: Hook.io sudah tidak menyediakan paket gratis lagi
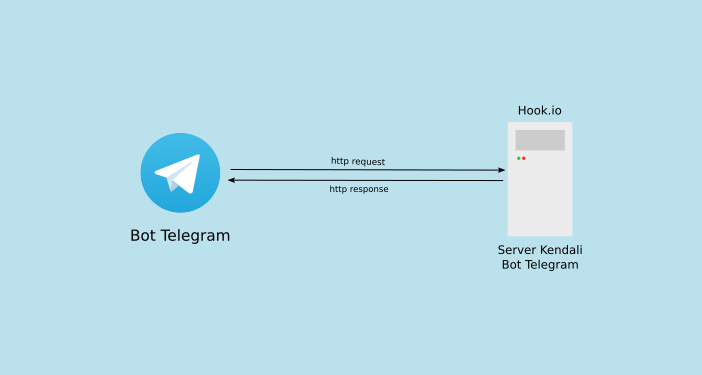
Pada tulisan ini, kita akan belajar cara membuat Bot Telegram dengan metode Webhook menggunakan layanan Hook.io.
Sehingga nanti kita akan mampu membuat bot yang siap pakai.

Ada dua pembahasan utama dalam panduan ini:
- Cara Menciptakan Bot di BotFather
- Cara Membuat Layanan untuk Mesin Bot di Hook.io menggunakan bahasa pemrograman javascript.
Mari kita mulai…
Bahan-bahan yang Dibutuhkan:
- Token API Bot Telegram — kunci untuk mengakses bot.
- Akun Hook.io — silakan daftar dulu!
Membuat Bot dan Token API
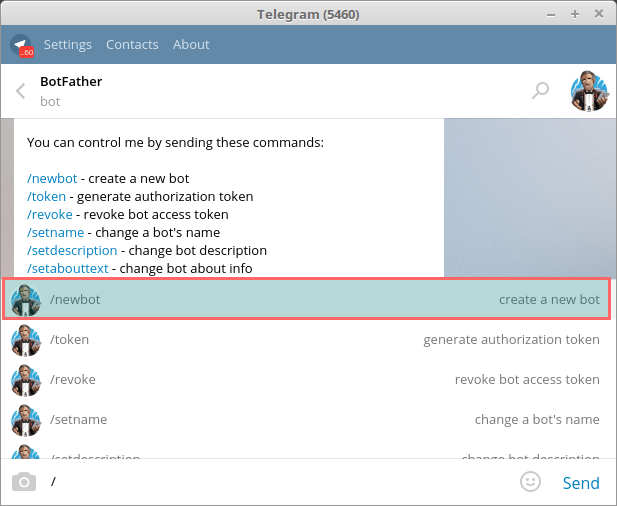
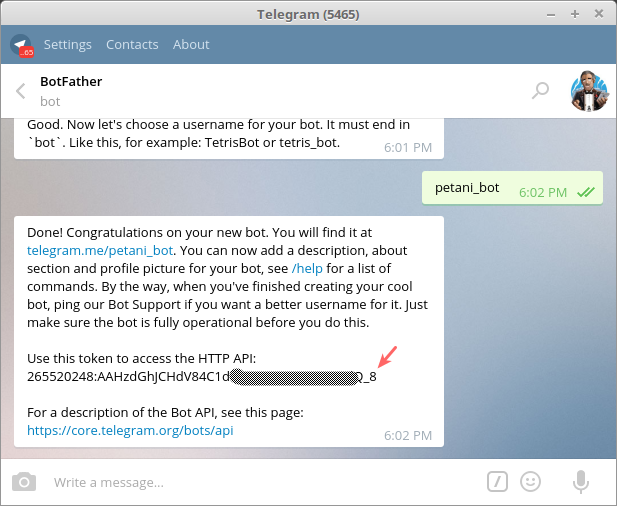
Silakan buka @botfather untuk menciptakan bot baru.
Pada tombol perintah bot (/), pilih /newBot.

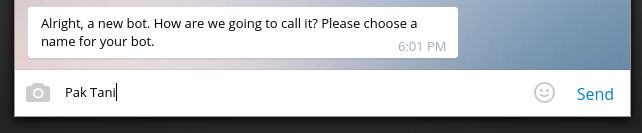
Setelah itu, silakan balas dengan nama bot. Contoh: “Pak Tani”.

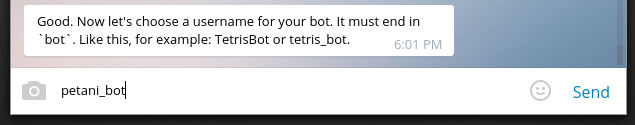
Selanjutnya, kita akan diminta memberikan username untuk bot.
Setiap username bot harus diakhiri dengan kata “bot” di belakangnya.

setelah itu, kita akan mendapatkan kode token API bot.

Simpan token tersebut, karena akan kita gunakan untuk menghubungkannya dengan Hook.io.
Membuat Service di Hook.io
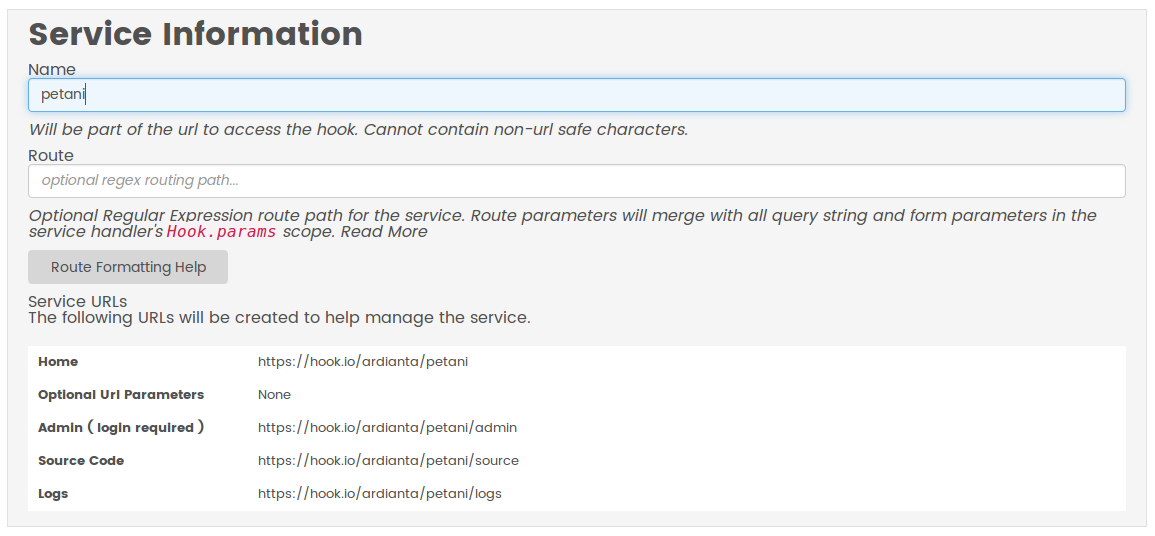
Setelah kamu membuat akun di Hook.io, silakan buat service baru.
Klik di sini untuk membuatnya.
Isi nama hook yang akan dibuat, contoh “petani”.

Klik Create untuk membuatnya.
Membuat Variabel Lingkungan (ENV)
Variabel lingkungan (ENV) akan kita gunakan untuk menyimpan token bot agar
kita tidak mengetik tokennya dalam kode. Karena token bersifat rahasia.
Silakan masuk ke https://hook.io/env untuk membuat variabel lingkungan.

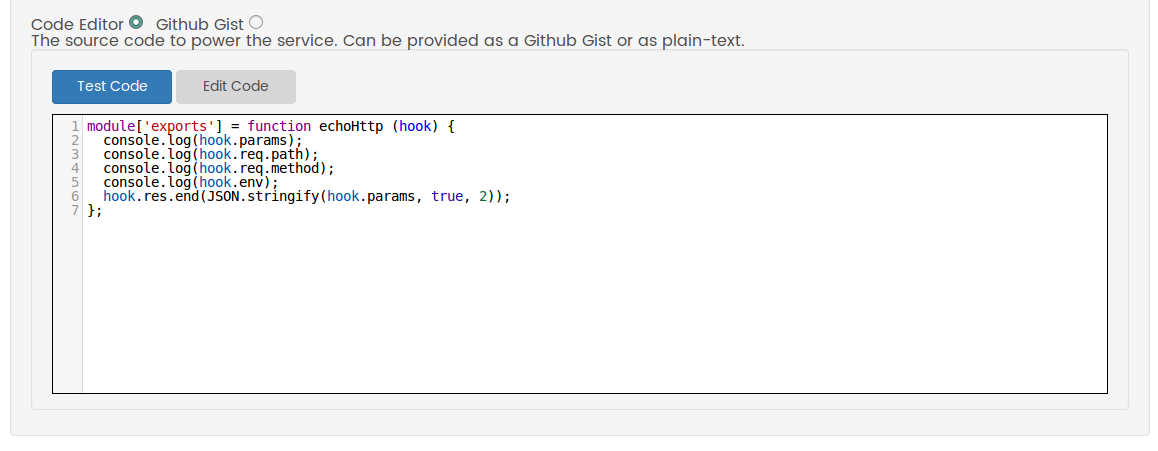
Membuat Kode untuk Kendali Bot
Perahatikan kode Hook Source:

Silakan ganti kode (Hook Source) tersebut dengan kode ini.
module['exports'] = function petaniBot(hook) {
// impor modul request
var request = require('request');
// buat atau kirim request ke bot telegram
request.post('https://api.telegram.org/bot' + hook.env.token_petani_bot + '/sendMessage')
.form({
'chat_id': hook.params.message.chat.id,
'text': 'Anda mengirim: ' + hook.params.message.text
});
}Fungsi dari kode di atas hanya akan mengirimkan request ke Bot Telegram, bila ada request atau chat yang masuk.
Isi kirimannya berupa JSON: (lihat dokumentasi Bot API)
{
"chat_id": hook.params.message.chat.id,
"text": "Anda mengirim: " + hook.params.message.text
}Agar dapat dikirim, kita membutuhkan token bot.
Token bot-nya sudah ada di dalam variabel token_petani_bot, jadi tinggal dipakai saja:
request.post('https://api.telegram.org/bot' + hook.env.token_petani_bot + '/sendMessage').form(<data>);Kode kendali sudah siap…
Selanjutnya, kita akan menghubungkan Hook.io dengan bot.
Cara Menghubungkan Bot Telegram dengan Hook.io

Untuk menghubungkan bot dengan hook, silakan susun URL-nya menjadi seperti ini:
https://api.telegram.org/bot<TOKEN>/setWebhook?url=https://hook.io/<hook-user>/<hook-name>Silakan diganti:
<TOKEN>dengan token bot anda<hook-user>dengan username hook.io anda<hook-name>dengan nama layanan/service hook yang anda buat
Contoh:
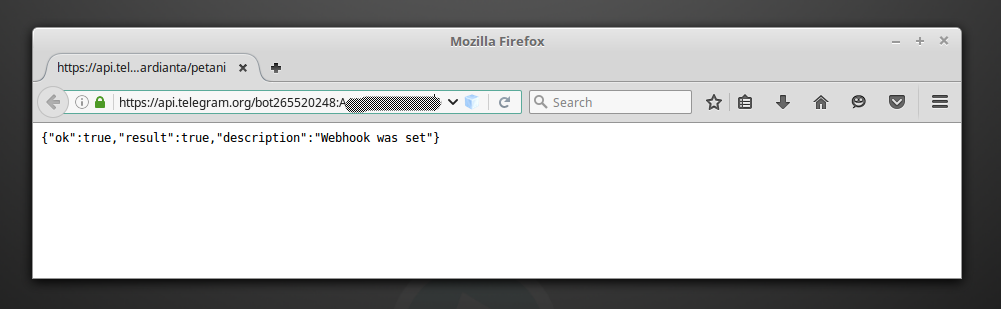
https://api.telegram.org/bot247322285:AADCfe2WSna7sclLalfBq5VCmn3yTzii_zQ/setWebhook?url=https://hook.io/ardianta/petani/Setelah itu, silakan buka URL tersebut melalui browser.
Jika mendapatkan balasan seperti ini, maka bot berhasil dihubungkan dengan layanan hook.

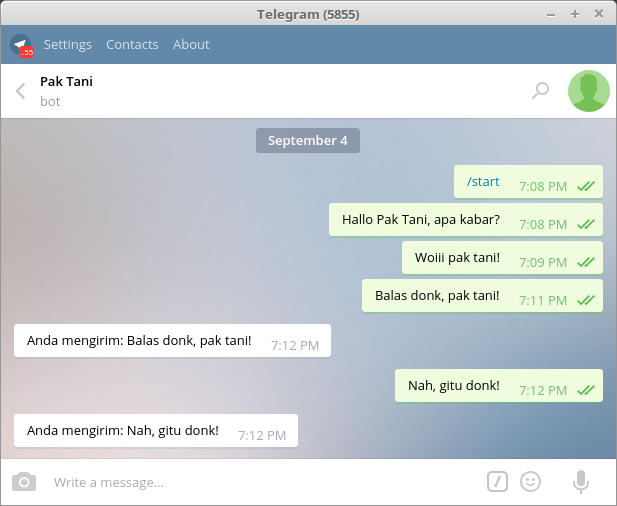
Percobaan:
Silakan buka atau chat dengan bot yang sudah dibuat, https://t.me/petani_bot.

Kesimpulan dan Saran
Bot Telegram dapat kita kendalikan dengan kode yang disimpan di Hook.io.
Kita bisa menentukan bagaimana tingkah laku Bot melalui kode.
Pada contoh di atas, bot sudah berhasil menerima dan mengirim balasan.
Saran untuk pengembangan selanjutnya:
- Tambahkan logika sehingga bot semakin cerdas.
- Tambahkan algoritma kecerdasan buatan.
- Akses API pihak ketiga, seperti API untuk mengecek cuaca.
- Menggunakan API Simsimi agar bot-nya bisa berbicara seperti Simsimi.
- ____ (tambahkan sendiri).
Terima kasih sudah mengikuti panduan ini…
Jangan lupa bergabung dengan channel @petanikode di Telegram untuk mendapatkan informasi terbaru.
Referensi: unnikked.ga