Explore Artikel
Daftar artikel di Petani Kode.

Cara Menggunakan Plug-in Data Tables untuk Membuat Tabel Dinamis
Data Tables merupakan sebuah plug-in jQuery untuk memanipulasi data dalam tabel HTML. Data Tables memungkinkan kita melakukan membuat tabel dengan fitur pencarian, membuat pagination, menampilkan data sebanyak yang kita mau, mengambil data dari ajax, dsb. 1. Menyisipkan Data TablesPlug-in Data Tables yang saya gunakan pada tulisan ini adalah versi online melalui CDN. Bila anda ingin menggunakan versi offline, silakan di-download dulu Data Tables-nya di https://datatables.net/download/index . Berikut ini cara menyisipkan Data Tables melalui CDN.

Cara Menggunakan Font-awesome untuk Membuat Ikon pada Web
Dulu… saya sempat berpikir: Pembuatan web sepertinya susah, karena banyak komponen yang harus dibuat. Seperti background dan ikon. Bagi seorang desainer, mungkin tidak masalah membuat banyak gambar background dan ikon. Tapi, bagi programmer atau developer…ini sangat merepotkan. Untunglah ada Font-awesome, yang merupakan framework CSS untuk membuat ikon. Font-awesome memiliki ratusan ikon yang bisa kita gunakan. Pada tulisan ini, kita akan belajar cara membuat ikon menggunakan Font-awesome. Dimulai dari tahap instalasi sampai ke pembuatan animasi.

Menggunakan TinyMCE pada Proyek Web
Pada sebuah proyek yang saya kerjakan, terdapat fitur yang harus menggunakan teks editor untuk menginputkan nilainya. Karena deadline proyek ini begitu cepat. Saya tidak punya banyak waktu untuk membuat teks editor berbasis HTML. Karena itu, cara tercepat ialah menggunakan teks editor yang sudah ada, yaitu TinyMCE. Nah, pada kesempatan ini, saya akan berbagi cara menerapkan TinyMCE dalam Web. 1. Download TinyMCESilakan men-download TinyMCE pada website resminya: tinymce.com. Setelah itu, ekstrak ke dalam direktori assets.

Kumpulan 1150+ Link Ebook Pemrograman Gratis (Sedot Semua!)
Kumpulan buku pemrograman gratis dalam bahasa indonesia dan inggris untuk belajar pemrograman

Mengambil Nilai dari Select/Option dengan JQuery
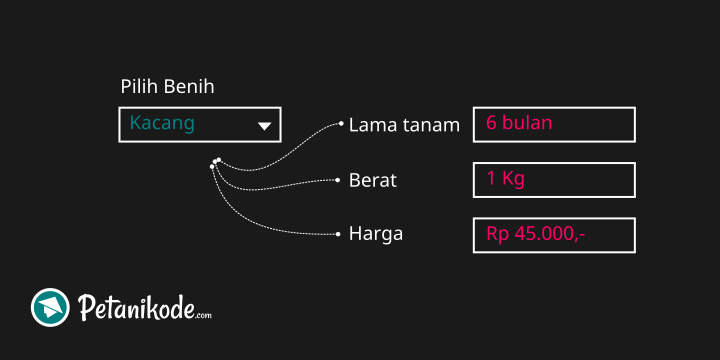
Pada sebuah kasus, kita menggunakan elemen <select> dan <option> sebagai input dalam form. Kita ingin: Setiap opsi yang terpilih akan memberikan data yang berbeda-beda. Misalnya kita punya form seperti ini ini: <form> <select name="package" id="package"> <option>Paket 1</option> <option>Paket 2</option> <option>Paket 3</option> </select> <h4>Anda memilih: <span id="selected"></span></h4> </form> Nah, saat kita memilih Paket, kita ingin mengambil data dari opsi yang dipilih. Kita bisa saja melakukannya seperti ini: $('#package').on('change', function(){ const selectedPackage = $('#package').

Belajar HTML: Cara Validasi Form di HTML agar Websitemu Lebih Aman
Validasi data itu penting! Mengapa? Karena jika kita tidak melakukan validasi, user bisa sembarangan mengisi data dan akibatnya website kita menjadi error. Dampak terburuknya: Website kita bisa diambil alih atau di-hack. Ngeri kan. Karena itu.. Jangan percaya 100% dengan data yang diinputkan user. Bisa saja itu script jahat. Nah, biar terhindar dari kejadian ini.. kita disarankan melakukan validasi sebelum data itu dikirim ke server. Dulu.. validasi data di sisi client dilakukan dengan Javascript.

Berapa Banyak Data yang Mampu Disimpan pada MySQL dengan AUTO_INCREMENT?
Ini artikel lama, belum di-update. Isinya mungkin tidak relevan dengan kondisi sekarang AUTO_INCREMENT sangat sering saya gunakan dalam mengerjakan proyek. AUTO_INCREMENT membuat Kita tidak perlu mengisi field secara manual maupun dengan generator dalam kode. Tapi, … apakah ini aman? Apakah tidak masalah bila nanti datanya banyak? Berapa banyak sih data yang mampu ditampung bila menggunakan AUTO_INCREMENT? Mari kita sedikit pikirkan masalah Big Data. Batas AUTO_INCREMENTTernyata AUTO_INCREMENT memiliki batas. Apabila sudah melampaui batas, mungkin sistemnya akan macat.

Membuat Program Countdown Timer (Pomodoro) dengan Python
Waktu hitung mundur (countdown timer) sering kita temukan pada kehidupan sehari-hari. Biasanya kita gunakan untuk menghitung mundur sesuatu yang penting, seperti: deadline, detik pergantian tahun, timer saat memasak, pomodoro, dll. Nah, pada tutorial ini.. Kita akan belajar membuat program timer dengan Python dengan studi kasus Pomodoro Timer. Sebenarnya tidak hanya bisa dipakai untuk Pomodoro saja sih, program ini juga nanti akan bisa digunakan untuk timer yang lainnya. Oke kalau bagitu,

Trik Agar Jendela JFrame Selalu Tampil di Tengah Layar
Saat kita membuat program GUI dengan Swing, jendelanya sering tampil pada pojok kiri atas atau pada titik (0,0). Bagaimana caranya agar jendela selalu tampil di tengah-tengah layar? Apakah kita harus mengatur manual posisi titiknya? Ya perlu, untuk lebih jelasnya mari kita bahas… Class-class yang dibutuhkanAda dua class yang kita butuhkan untuk membuat jendela JFrame tampil di tengah-tengah. Dimension untuk membuat objek dimensi Toolkit untuk mengambil ukuran layar Kedua class tersebut berada dalam package java.