Cara Menggunakan Font-awesome untuk Membuat Ikon pada Web
Dulu… saya sempat berpikir:
Pembuatan web sepertinya susah, karena banyak komponen yang harus dibuat. Seperti background dan ikon.
Bagi seorang desainer, mungkin tidak masalah membuat banyak gambar background dan ikon.
Tapi, bagi programmer atau developer…ini sangat merepotkan.
Untunglah ada Font-awesome, yang merupakan framework CSS untuk membuat ikon.
Font-awesome memiliki ratusan ikon yang bisa kita gunakan.
Pada tulisan ini, kita akan belajar cara membuat ikon menggunakan Font-awesome.
Dimulai dari tahap instalasi sampai ke pembuatan animasi.
Mari kita mulai…
Menambahkan Font-awesome
Pertama, kita harus download Font-awesome-nya terlebih dahulu. Silakan buka: fontawesome.io untuk men-download.

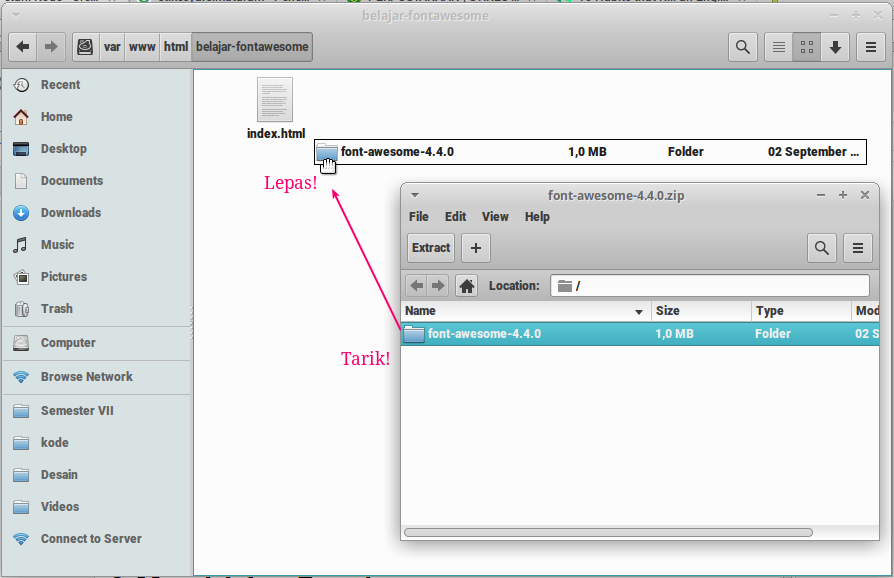
Setelah itu, ekstrak isinya ke dalam direktori proyek (web).
Biasanya ditaruh di dalam direktori assets.

Agar memudahkan, kita ubah direktori font-awesome-4.4.0 (rename) menjadi font-awesome saja.
Menyisipkan Font-awesome dalam HTML
Cara menggunakan Font-awesome sama seperti cara menggunakan framework CSS pada umumnya.
Kita tinggal me-link-kan file CSS-nya ke dalam HTML. Kemudian, tinggal panggil nama-nama class-nya.
Contoh:
<link rel="stylesheet" href="font-awesome/css/font-awesome.min.css" />Kita juga dapat memanfaatkan CDN, bila ingin menggunakan Font-awesome tanpa hosting.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" />Membuat Ikon dengan Font-awesome
Ikon dapat kita buat dengan tag <i> yang disertai kelas fa (font-awesome).
Biasanya pada Bootstrap, kita menggunakan tag <span> untuk membuat ikon. Namun, pada Font-awesome disarankan menggunakan tag <i>. Karena lebih pendek.
Contoh:
<i class="fa fa-coffee"></i>Hasilnya:
Penjelasan:
faadalah nama kelas Font-awesome, wajib ada di setiap pembuatan ikon.fa-coffeeadalah nama ikon yang akan dipakai. Daftar nama-nama ikonnya bisa dilihat di dokumentasi font-awesome.
Mengubah Ukuran Ikon
Ukuran ikon akan mengikuti ukuran font pada CSS, tapi dapat kita perbesar dan perkecil sesuai kebutuhan.
Font Awesome menyediakan kelas-kelas untuk menentukan ukuran ikon,
di antaranya: fa-lg (33% lebih besar), fa-2x, fa-3x, fa-4x, dan fa-5x.
Contoh penggunaan:
<i class="fa fa-coffee fa-2x"></i>Maka akan hasilnya:
Mengubah Warna Ikon
Pada dasarnya Font-awesome akan mengikuti warna teks dari sebuah elemen.
Berarti, untuk mengubah warna ikon font-awesome, kita harus mengubah warna untuk teksnya.
Contoh:
<p style="color: orange">
Teks ini berwarna orage dan juga ikon ini
<i class="fa fa-coffee"></i> berwarna orange
</p>Hasilnya:
Teks ini berwarna orage dan juga ikon ini berwarna orange
Lalu, bagaimana kalau kita ingin ikonnya saja yang berwarna orange?
Gampang, kita tinggal berikan warna kepada ikonnya.
<p>
Teks ini berwarna hitam dan ikon ini
<i class="fa fa-coffee" style="color: orange"></i> berwarna orange
</p>Hasilnya:
Teks ini berwarna hitam dan ikon ini berwarna orange
Tips: Gunakan class fa-inverse untuk mengubah warna ikon menjadi putih (kebalikan dari hitam)
Menggabungkan Beberapa Ikon
Kadang kita membutuhkan beberapa ikon untuk digabungkan, misalnya kita ingin menggabungkan ikon square () dengan ikon terminal () agar membentuk sebuah ikon terminal yang dibungkus dengan kotak.
Untuk melakukan ini, kita membutuhkan sebuah elemen untuk membungkus ikon
yang akan digabungkan. Elemen tersebut harus menggunakan class fa-stack.
Contoh:
<span class="fa-stack">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-terminal fa-stack-1x fa-inverse"></i>
</span>Pada contoh di atas kita menggabungkan ikon fa-square dan fa-terminal,
perlu dicatat yang ditulis duluan akan menjadi yang paling bawah dalam
tumpukan (stack) ikon.
Class fa-stack-1x adalah ukuran ikonnya, sama seperti fa-lg, fa-2x, dsb.
Hasilnya:
Coba juga untuk bereksperimen membuat tumpukan ikon yang lain:
<span class="fa-stack">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-terminal fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack">
<i class="fa fa-user fa-stack-1x"></i>
<i class="fa fa-circle-o fa-stack-2x"></i>
</span>
<span class="fa-stack">
<i class="fa fa-camera fa-stack-1x"></i>
<i class="fa fa-ban fa-stack-2x text-danger"></i>
</span>Hasilnya:
Membuat Ikon untuk List
Untuk menggunakan ikon font-awesome untuk List, kita bisa menggunakan
class fa-ul dan fa-li.
Contoh:
<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square"></i>List icons</li>
<li><i class="fa-li fa fa-check-square"></i>can be used</li>
<li><i class="fa-li fa fa-spinner fa-spin"></i>as bullets</li>
<li><i class="fa-li fa fa-square"></i>in lists</li>
</ul>Hasilnya:
- List icons
- can be used
- as bullets
- in lists
Memutar Ikon
Untuk memutar ikon, kita bisa menggunakan class fa-rotate-* dan fa-flip-*.
Contoh:
<i class="fa fa-shield"></i> normal<br>
<i class="fa fa-shield fa-rotate-90"></i> fa-rotate-90<br>
<i class="fa fa-shield fa-rotate-180"></i> fa-rotate-180<br>
<i class="fa fa-shield fa-rotate-270"></i> fa-rotate-270<br>
<i class="fa fa-shield fa-flip-horizontal"></i> fa-flip-horizontal<br>
<i class="fa fa-shield fa-flip-vertical"></i> fa-flip-verticalHasilnya:
normal
fa-rotate-90
fa-rotate-180
fa-rotate-270
fa-flip-horizontal
fa-flip-vertical
Membuat Kustom CSS Sendiri
Kadang kita ingin membuat style CSS sendiri untuk Font-awesome. Misalkan kita ingin mengubah warna saat ikon disentuh pointer (hover).
.fa-star:hover {
color: gold;
cursor: pointer;
}<i class="fa fa-star fa-lg"></i>
<i class="fa fa-star fa-lg"></i>
<i class="fa fa-star fa-lg"></i>
<i class="fa fa-star fa-lg"></i>
<i class="fa fa-star fa-lg"></i>Hasilnya:
Membuat Ikon dengan Animasi
Biasanya dalam web, terdapat ikon yang bisa bergerak. Seperti ikon yang tampil saat loading…
Font-awesome menyediakan dua kelas untuk menggerakkan ikon: fa-spin dan fa-pulse.
Kelas ini biasanya digunakan pada ikon fa-refresh, fa-cog, fa-circle-o-notch dan fa-spinner.
Bisa saja kita gunakan pada jenis ikon yang lain, tapi hasilnya akan kurang bagus.
Contoh penggunaan:
<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i>
<span class="sr-only">Loading…</span>
<i class="fa fa-circle-o-notch fa-spin fa-3x fa-fw"></i>
<span class="sr-only">Loading…</span>
<i class="fa fa-refresh fa-spin fa-3x fa-fw"></i>
<span class="sr-only">Loading…</span>
<i class="fa fa-cog fa-spin fa-3x fa-fw"></i>
<span class="sr-only">Loading…</span>
<i class="fa fa-spinner fa-pulse fa-3x fa-fw"></i>
<span class="sr-only">Loading…</span>Hasilnya:
Akhir Kata…
Terima kasih sudah mengikuti tutorial ini sampai akhir.
Jika ada yang ditanyakan, silakan tuliskan di komentar.
Selanjutnya, kamu bisa berkreasi sendiri.
Font-awesome is awesome! 🔥