Belajar Nodejs #06: Menggunakan Modul URL untuk Membuat Webserver Statis

Dalam pengembangan web, kita tidak akan bisa terlepas dari URL.
URL merupakan sebuah teks yang menyatakan alamat sebuah web atau halaman web.
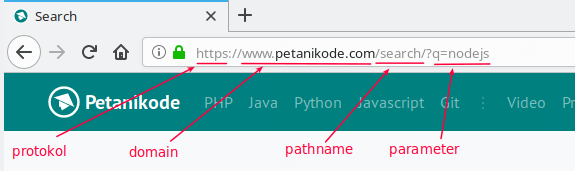
Berikut ini contoh URL:

Sebuah URL terdiri dari protokol, domain, path name, parameter, dll.
Bagaimana cara kita mengurai (parsing) URL ini di dalam program?
Mari kita bahas…
Parsing URL di Nodejs
Nodejs memiliki modul bernama url yang fungsinya untuk mengurai
URL menjadi bagian-bagian yang bisa kita gunakan dalam program.
Modul url sudah ada di dalam Nodejs, jadi kita tidak perlu
menginstalnya melalui
NPM (Node Package Manager).
Untuk dapat menggunakan modul url, kita harus mengimpornya
dengan fungsi require().
var url = require('url');Mari kita coba…
Buatlah sebuah file javascript bernama parse_url.js
dan isi dengan kode berikut ini:
var url = require('url');
var adr = 'https://www.petanikode.com/search.php?year=2018&month=february';
var q = url.parse(adr, true);
//hasil parse URL
console.log("protocol: " + q.protocol);
console.log("hostname: " + q.host);
console.log("pathname: " + q.pathname);
console.log("params: " + q.search);
var qdata = q.query; // ambil query string sebagai objek
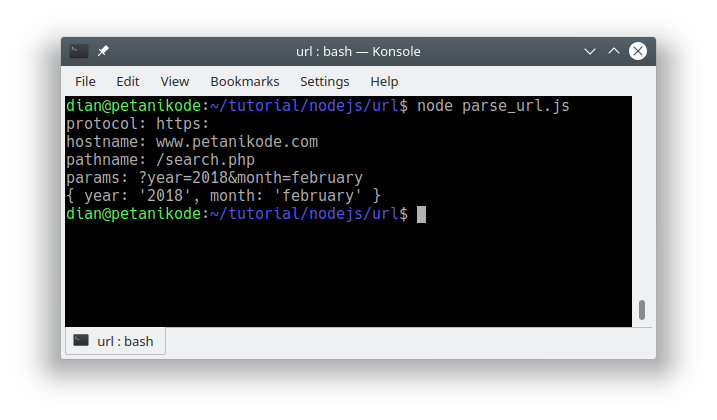
console.log(qdata);Setelah itu coba eksekusi:

Pada program di atas, kita menggunakan fungsi url.parse() untuk
mengurai URL.
Fungsi url.parse() memiliki dua parameter:
- String URL yang akan di-parse;
- Boolean yang untuk parse parameter/query string. Parameter ini bersifat opsional atau boleh tidak diisi. Jika diisi
true, maka parameter/query string akan di-parse menjadi objek. 1
Lalu, setelah di-parse…
…kita tampilkan hasil parse-nya:
//hasil parse URL
console.log("protocol: " + q.protocol);
console.log("hostname: " + q.host);
console.log("pathname: " + q.pathname);
console.log("params: " + q.search);Membuat Webserver Statis
Setelah mengetahui fungsi dan manfaat dari modul url,
sekarang kita coba membuat sebuah webserver statis.
Webserver ini akan melayani permintaan (HTTP Request), lalu meresponnya dengan file statis.
Kita akan menggunakan modul File System untuk membaca file statis.
Mari kita buat…
Silakan buat file baru bernama static_server.js,
lalu isi dengan kode berikut:
var http = require('http');
var url = require('url');
var fs = require('fs');
http.createServer(function (req, res) {
var q = url.parse(req.url, true);
var filename = "." + q.pathname;
// baca file
fs.readFile(filename, function(err, data) {
if (err) { // kirim balasan error
res.writeHead(404, {'Content-Type': 'text/html'});
return res.end("404 Not Found");
}
// kirim balasan dengan isi file statis
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
return res.end();
});
}).listen(8000);
console.log('server is running on http://localhost:8000');Berikutnya buat tiga file: index.html, about.html,
dan contact.html.
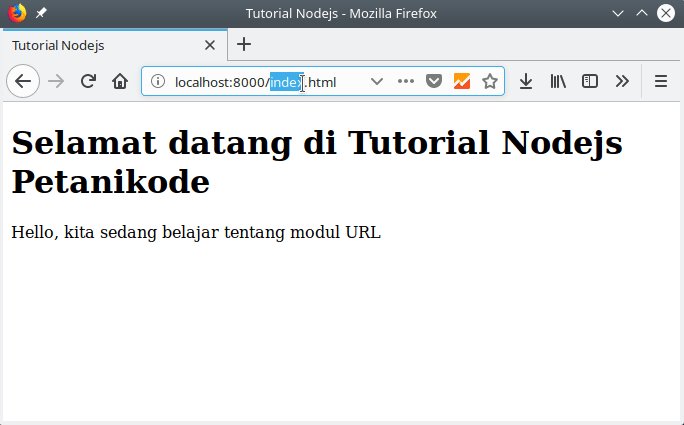
Isi file 📄 index.html
<!DOCTYPE html>
<html>
<head>
<title>Tutorial Nodejs</title>
</head>
<body>
<h1>Selamat datang di Tutorial Nodejs Petani Kode</h1>
<p>Hello, kita sedang belajar tentang modul URL</p>
</body>
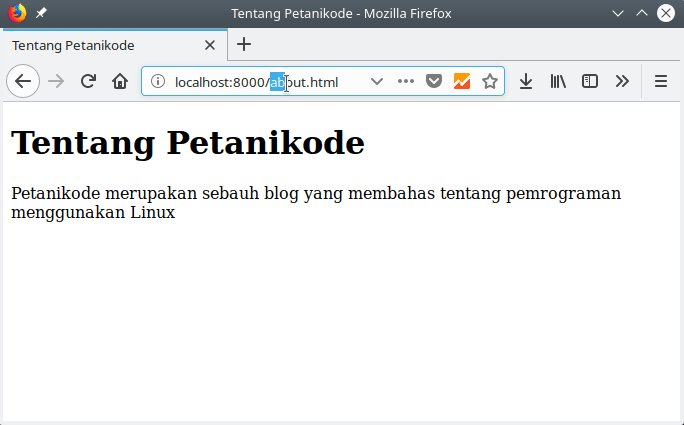
</html>Isi file 📄 about.html
<!DOCTYPE html>
<html>
<head>
<title>Tentang Petani Kode</title>
</head>
<body>
<h1>Tentang Petani Kode</h1>
<p>Petani Kode merupakan sebuah blog yang membahas tentang pemrograman menggunakan Linux</p>
</body>
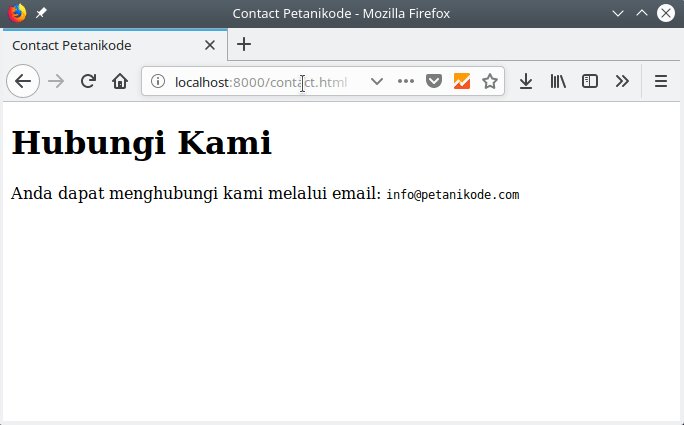
</html>Isi file 📄 contact.html
<!DOCTYPE html>
<html>
<head>
<title>Contact Petani Kode</title>
</head>
<body>
<h1>Hubungi Kami</h1>
<p>Anda dapat menghubungi kami melalui email: <code>[email protected]</code></p>
</body>
</html>Hasilnya:

Untuk percobaan berikutnya:
Coba buat file HTML baru lagi dan coba buka dari web.
Apa Selanjutnya?
Pada tutorial ini, kita sudah belajar tentang modul url pada Nodejs.
Modul ini akan banyak kita gunakan dalam pengembangan web.
Misalnya untuk mengambil data dari query string atau parameter.
Selanjutnya silakan pelajari tentang: