Belajar Nodejs #02: Mengenal NPM untuk Manajemen Project Javascript

Salah satu tool yang akan sering digunakan dalam Nodejs adalah NPM (Node Package Manager). NPM sudah otomatis terinstal saat kita menginstal Nodejs.
NPM dapat kita gunakan untuk:
- Membuat Project Baru;
- Menginstal modul atau library;
- Menjalankan skrip command line.
Pada kesempatan ini, kita akan belajar tiga hal tersebut
dan juga mengenal file package.json.
Mari kita mulai…
Membuat Project Baru dengan NPM
Pertama kita harus menyediakan direktori untuk project-nya. Silakan buat direktori baru dengan perintah ini:
mkdir belajar-npmLalu masuk ke direktori tersebut dan ketik perintah npm init.
cd belajar-npm
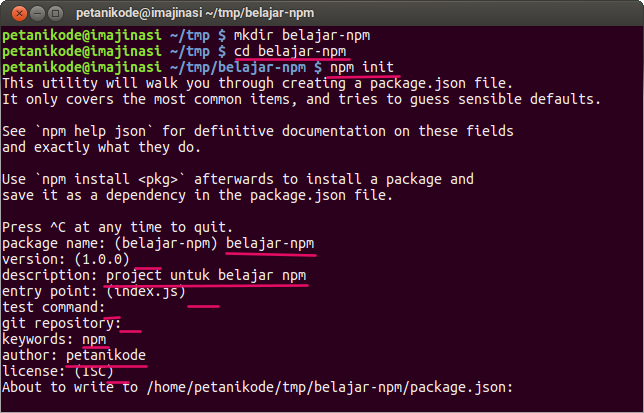
npm initMaka NPM akan meminta kita untuk mengisi data project yang akan dibuat.

Silakan diisi saja apa adanya, karena nanti kita bisa modifikasi lagi.
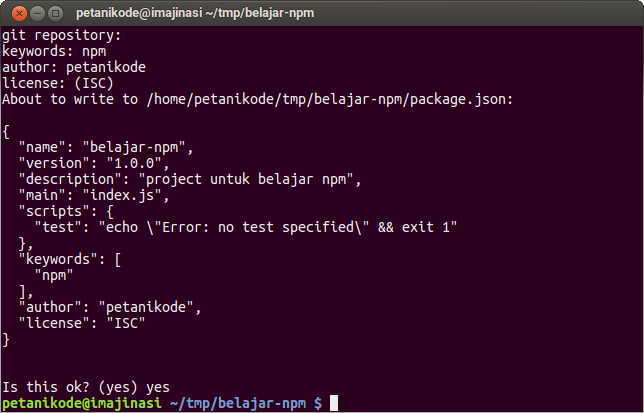
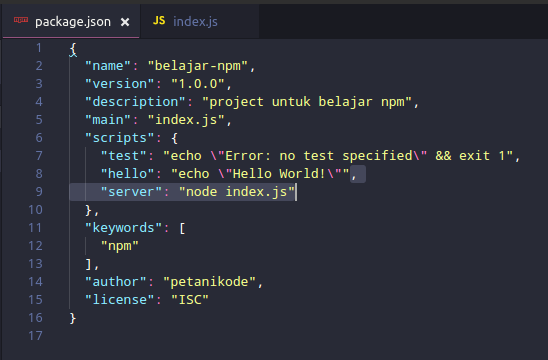
Perintah npm init akan membuat file package.json yang isinya seperti ini:

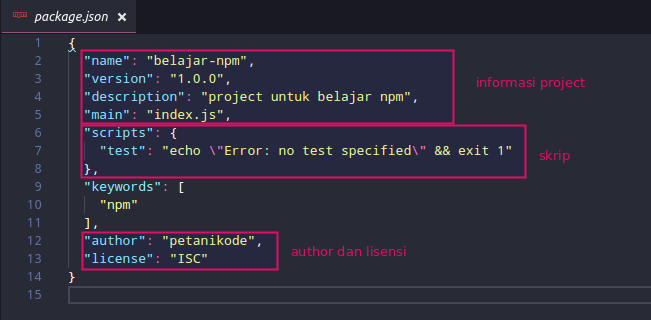
Mengenal File package.json
File package.json adalah file yang berisi deskripsi dari project Nodejs.
NPM membutuhkan file ini untuk bisa bekerja.

Informasi project berisi nama, versi, dan deskripsi. Lalu di bagian script, berisi skrip-skrip bash atau command line untuk dieksekusi dengan NPM.
Selain properti-properti di atas, masih ada lagi properti lain:
dependenciesberisi keterangan modul atau library yang dibutuhkan aplikasi;devDependenciesberisi keterangan modul atau library yang dibutuhkan untuk pengembangan aplikasi.
Menginstal Modul dengan NPM
Apabila kita membutuhkan modul atau library, kita bisa menyuruh NPM untuk menginstalnya.
Perintahnya seperti ini:
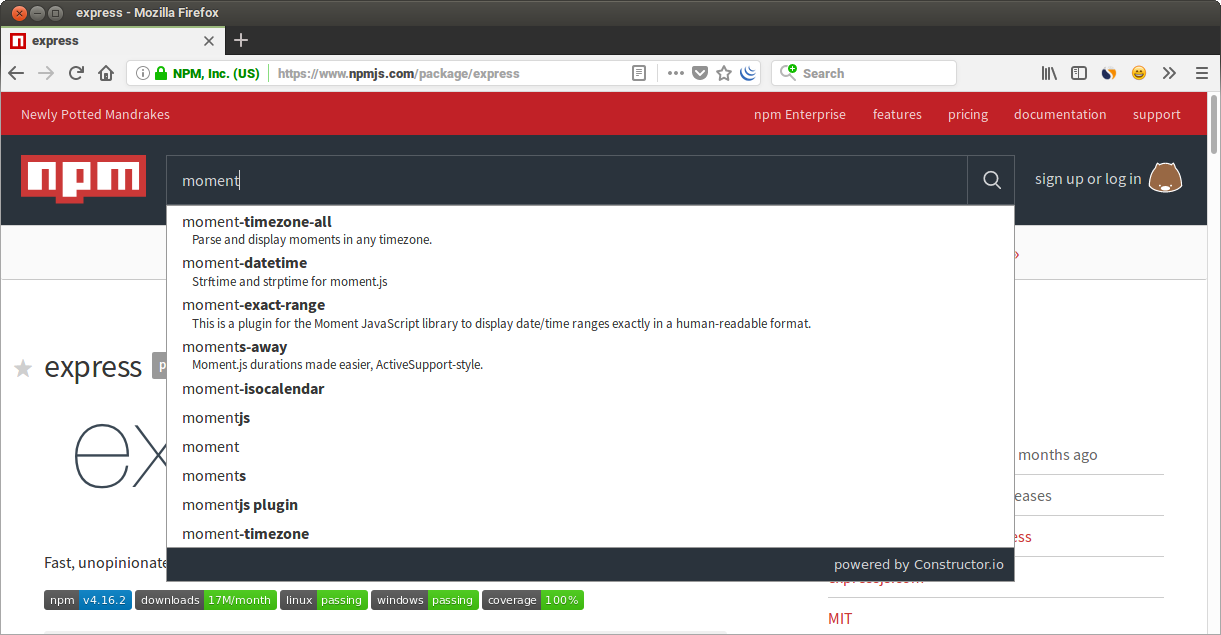
npm install <nama modul>Kita bisa mencari nama modul di website NPM.

Sebagai contoh, kita coba install modul Momentjs. Momentjs adalah modul Javascript untuk untuk parse, validasi, dan manipulasi waktu.
Install Momentjs:
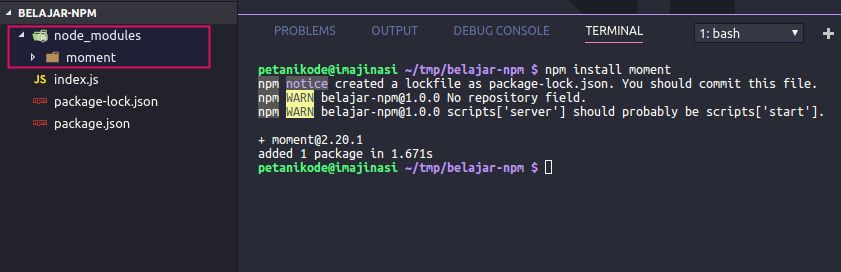
npm install momentPerintah ini akan men-download library Momentjs dan menambahkannya ke dalam
package.json.

dan di dalam package.json akan ditambahkan seperti ini.

Selain itu, perintah npm install juga akan membuat file baru bernama
package-lock.json. File ini bertugas mengunci versi modul-modul
yang sudah terinstal.
Install Modul untuk Dev dan Global
Selain perintah di atas, ada beberapa argumen yang sering digunakan dalam menginstal modul:
npm install gulp --save-devArtinya: kita akan menginstal modul gulp ke dalam devDependencies.
devDependencies adalah modul-modul yang kita butuhkan untuk pengembangan
aplikasi.
sudo npm install gulp -gArtinya: kita akan menginstal modul gulp secara global dan bisa dipakai
di semua project Nodejs.
Oya, kalau di Unix dan Linux, kita kadang butuh sudo di depan perintah npm
agar bisa diinstal secara global.
Menghapus Modul
Lalu bagaimana cara kita menghapus modul?
Kita bisa lakukan dengan perintah ini:
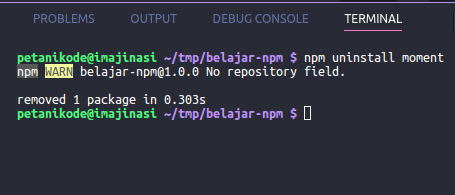
npm uninstall <nama modul>Contoh:
npm uninstall momentMaka modul Momentjs akan dihapus dari project.

Menjalankan Skrip dengan NPM
Kemampuan NPM berikutnya yang patut kita coba adalah kemampuannya mengeksekusi skrip bash atau command line. Biasanya digunakan untuk melakukan kompilasi, build, menjalankan server, testing, dan sebagainya.
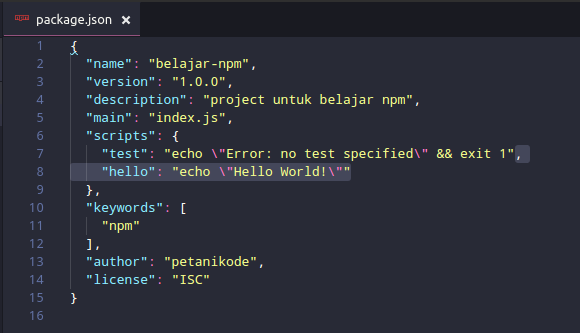
Caranya: Pertama kita harus mendeklarasikan skrip yang akan dieksekusi
di dalam package.json.

Pada contoh di atas, kita mendeklarasikan skrip hello untuk menampilkan
pesan Hello World!.
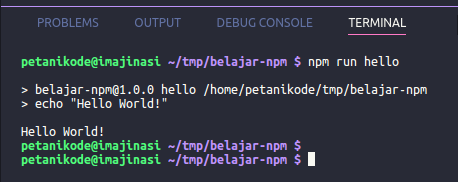
Lalu, kita bisa eksekusi dengan perintah:
npm run helloMaka hasilnya, pesan Hello World! akan ditampilkan.

Mari kita coba lagi mengeksekusi skrip untuk menjalankan server.
Pertama buat file index.js lalu isi dengan kode seperti ini:
var http = require('http');
http.createServer(function(req, res){
res.end("Hello Server!");
}).listen(8080);
console.log("server running on http://localhost:8080");Skrip ini sebenarnya bisa kita eksekusi langsung dengan perintah
node index.js. Namun, karena kita ingin mengeksekusinya
melalui NPM, maka kita harus menambahkannya ke dalam package.json.

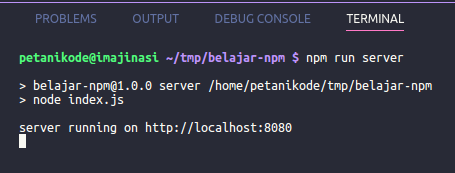
Setelah itu, tinggal dieksekusi dengan perintah:
npm run serverMaka server akan dijalankan.

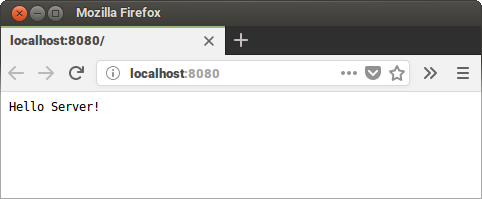
Sekarang coba buka alamat http://localhost:8080 di browser.

Untuk menghentikan server tekan Ctrl+C
Akhir Kata…
Kita sudah mengetahui 3 fungsi utama NPM dalam project Nodejs. Sebenarnya masih banyak lagi fungsi yang lainnya.
Seperti:
npm binnpm packnpm ping- dll.
Semuanya bisa dicek dengan perintah npm -l
atau bisa membaca dokumentasi NPM di
https://docs.npmjs.com/.