Belajar Nodejs #04: Memahami Cara Menggunakan Modul HTTP

Modul HTTP adalah modul yang digunakan untuk bekerja dengan protokol HTTP, biasanya digunakan untuk membuat server.
Pada awal pengenalan Nodejs, kita sudah pernah membahas modul ini untuk membuat server web saja.
Sekarang kita akan bahas lagi lebih dalam lagi. Sehingga kita bisa menggunakannya untuk:
- Membuat Server
- Mengambil URL untuk routing
- Mengambil Query String
Mari kita mulai…
Membuat Server dengan modul HTTP
Modul HTTP adalah modul build-in di Nodejs yang bisa kita pakai langsung tanpa harus menginstalnya dari NPM.
Setiap kita ingin menggunakan modul HTTP, kita harus mengimpornya terlebih dahulu dengan cara seperti ini:
var http = require('http');Setelah itu kita bisa membuat program untuk server seperti ini:
File: server.js
var http = require('http');
var server = http.createServer(function (request, response) {
response.end("Hi, selamat datang di nodejs");
});
server.listen(8000);
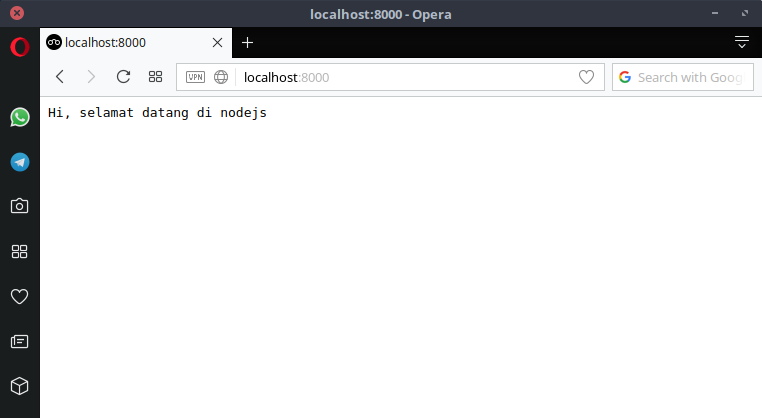
console.log("server running on http://localhost:8000");Lalu kita eksekusi dengan perintah node server.js:

Maka hasilnya:

Sangat mudah bukan.
Oya, respon default yang diberikan oleh server bentuknya
dalam text/plain.
Apa bila kita ingin mengubahnya, kita bisa lakukan di Response Header.
Apa itu Response Header?
Lanjutkan baca ke bawah…
Modifikasi Response Body dan Header
Response Body dan Response Header adalah data payload yang akan kita kirimkan ke client.
Data ini kita bisa modifikasi dengan objek response.
Contoh:
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/html'});
response.write('Hello <b>World</b>!');
response.end();
}).listen(8000);
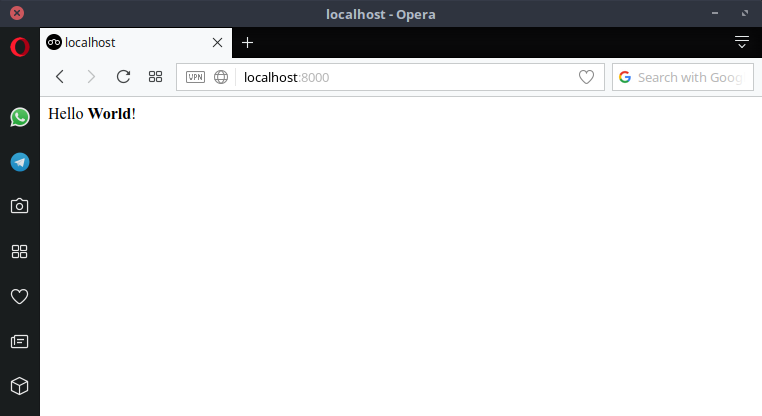
console.log("server running on http://localhost:8000");Pada contoh di atas, kita menggunakan method writeHead() untuk
mengubah jenis konten yang akan kita kirimkan ke client.
Lalu menggunakan method write() untuk menulis body
atau konten yang akan dikirim.
Pada contoh di atas, kita akan mengirimkan jenis konten HTML
dengan kode respon 200, artinya responnya bagus.
Terakhir memanggil method response.end() untuk mengakhiri respon.
Maka hasilnya akan seperti ini:

Kita juga bisa mengubah jenis konten menjadi JSON, XML, PDF, dll.
Contoh:
// untuk JSON
response.writeHead(200, {'Content-Type': 'application/json'});
// untuk PDF
response.writeHead(200, {'Content-Type': 'application/pdf'});
// untuk XML
response.writeHead(200, {'Content-Type': 'application/xml'});Jenis-jenis konten yang lain, bisa kamu temukan di sini.
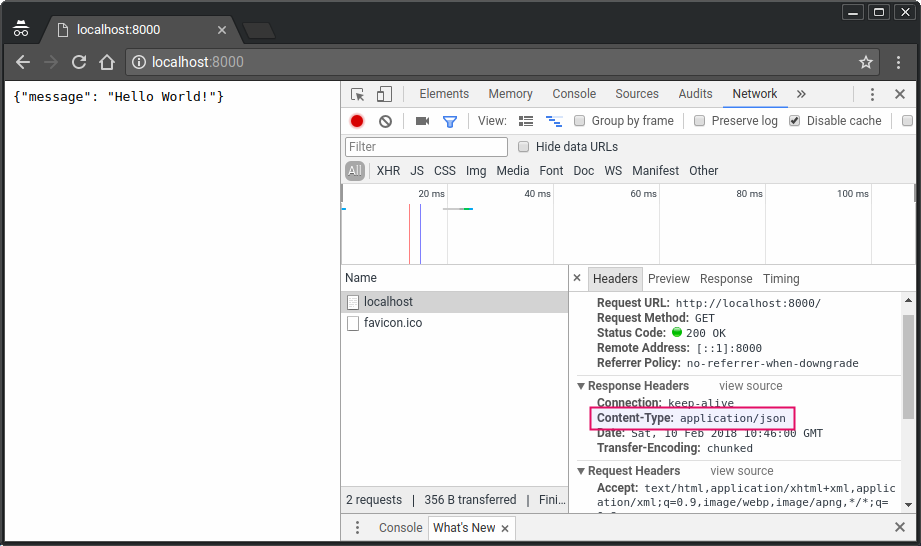
Mari kita coba mengirim respon dalam bentuk JSON.
Ubah kode tadi menjadi seperti ini:
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'application/json'});
response.write('{"message": "Hello World!"}');
response.end();
}).listen(8000);
console.log("server running on http://localhost:8000");Maka hasilnya:

Respon JSON biasanya digunakan dalam pembuatan REST API.
Mengambil URL untuk Routing
Jika kita ingin mengambil URI untuk membuat URL routing,
maka kita bisa mengambilnya dari objek request dengan properti url.
Contoh:
var http = require('http');
http.createServer(function (request, response){
response.writeHead(200, {'Content-Type': 'text/html'});
response.write('URL: ' + request.url);
response.end();
}).listen(8000);
console.log('Server running on http://localhost:8000');Hasilnya:

Dari nilai ini, kita bisa membuat router, misalnya saat orang membuka rute ini maka jalankan fungsi ini.
Contoh:
var http = require('http');
http.createServer(function (request, response){
response.writeHead(200, {'Content-Type': 'text/html'});
switch(request.url){
case '/about':
response.write("Ini adalah halaman about");
break;
case '/profile':
response.write("Ini adalah halaman profile");
break;
case '/produk':
response.write("ini adalah halaman produk");
break;
default:
response.write("404: Halaman tidak ditemukan");
}
response.end();
}).listen(8000);
console.log('Server running on http://localhost:8000');Hasilnya:

Apabila kita membuka router yang belum didefinisikan,
maka akan ditampilkan default atau 404.

Cara Mengambil Query String di Nodejs
Kita sudah tahu cara membuat router dari URL, sekarang bagaimana kalau di routernya ada query string seperti ini:

Teks yang ada setelah tanda tanya (?) disebut query string.
contoh:
?harga=1000Bagaimana cara kita mengambil nilai tersebut?
Untuk melakukannya, kita bisa menggunakan modul url.
Contoh:
var http = require('http');
var url = require('url');
http.createServer(function (request, response) {
response.writeHead(200, { 'Content-Type': 'text/html' });
var q = url.parse(request.url, true).query;
var txt = 'Kata kunci: ' + q.keyword;
response.end(txt);
}).listen(8000);
console.log("Server berjalan di http://localhost:8000")Hasilnya:

Perhatikan baris ini:
var q = url.parse(request.url, true).query;Pada baris tersebut, kita melakukan parsing URL dengan modul url.
Lalu mengambil properti query.
Sehingga variabel q akan menjadi sebuah objek yang berisi seperti ini:
{ keyword: 'Belajar nodejs' }Dengan demikian, kita bisa mengambil nilai 'Belajar nodejs'
melalui properti keyword.
console.log(q.keyword); // 'Belajar nodejs'
Apa Selanjutnya?
Kita sudah belajar cara menggunakan modul http untuk
membuat server, routing, dan mengambil query string dari request.
Nah, jika protokol yang digunakan adalah https.
Nodejs juga menyediakan modul https. Cara penggunaannya
sama seperti http.
Selanjutnya, coba-coba eksperimen dengan modul yang lain. Atau mulai belajar framework Express.
Karena membuat aplikasi web dengan nodejs dari nol akan lebih rumit.
Soalnya,kita harus mempertimbangkan banyak hal dalam membuat route.
Seperti:
Mungkin hal ini akan kita bahas di kesempatan berikutnya…
Selamat belajar.