Belajar Nodejs #01: Pengenalan Dasar Nodejs (untuk Pemula)

Sejak kehadirannya, Nodejs banyak membawa perubahan terhadap dunia pemrograman, khususnya web.
Dengan Nodejs, kita bisa membuat aplikasi Web, Desktop, Mobile, bahkan IoT (Internet of Things).
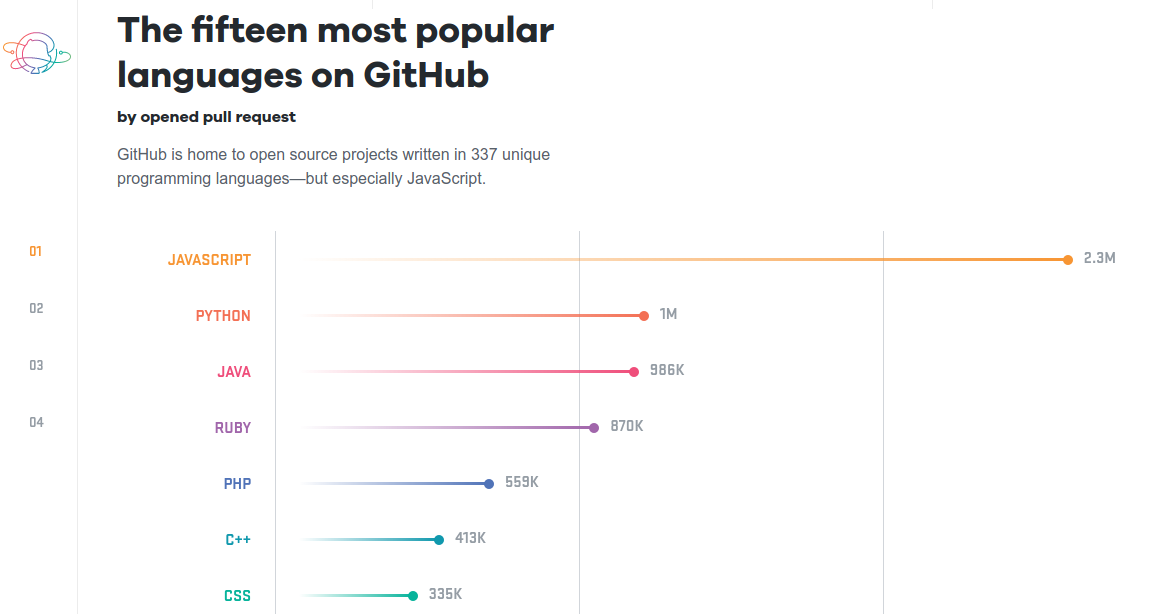
…dan kerennya lagi, Javascript menjadi bahasa yang paling populer—di github—saat ini.

Pada tahun 2016 dan 2017, Javascript masih memegang peringkat #1 bahasa yang paling banyak digunakan di Github.
Semua ini gara-gara nodejs. 😄
Ekosistem javascript jadi banyak berubah dan berevolusi.
Apa sih Nodejs itu?
Kenapa harus belajar Nodejs?
Bagaimana saya bisa memulai belajar Nodejs?
Kita akan segera membahasnya lebih dalam pada tulisan ini.
Dimulai dari sejarah asal-usul Nodejs…
…sampai membuat aplikasi web sederhana dengan Nodejs.
Siap?
Mari kita mulai…
Pengenalan Nodejs dan Sejarahnya
Awalnya Javascript hanya digunakan untuk membuat web saja.
Namun sekarang, berkat Nodejs… kita bisa membuat aplikasi desktop, web, mobile, CLI, IoT, dll.
Apakah Nodejs itu bahasa pemrograman baru?
Tidak, Nodejs bukan bahasa pemrograman.
Lalu apa donk?
Framework?
Untuk lebih jelasnya, ada baiknya kita menyimak sejarahnya.
Pada tahun 2009, seorang programmer bernama Ryan Dahl menciptakan Nodejs.
Bahasa Pemrograman Javascript awalnya hanya bisa berjalan di atas browser, karena ada runtime engine di dalamnya.
Lalu, munculah ide:
“Bagaimana kalau engine yang ada di dalam browser, kita keluarkan agar kita bisa mengeksekusi Javasript di luar browser”
Maka lahirlah Nodejs.
Jadi…
Nodejs adalah sebuah platform untuk mengeksekusi program Javascript di luar browser.
Nodejs menggunakan runtime engine bernama V8, yang merupakan javascript runtime engine dari Google Chrome.
Persiapan Alat-alat untuk Belajar Nodejs
Apa saja peralatan yang harus dipersiapkan untuk belajar Nodejs?
- Teks Editor
- Nodejs
Itu saja…
Ya memang itu saja kok.
Mari kita install.
Instalasi Nodejs di Linux
Silahkan ketik perintah berikut untuk menginstal nodejs versi 10:
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
sudo apt-get install -y nodejsNodejs v11.x:
curl -sL https://deb.nodesource.com/setup_11.x | sudo -E bash -
sudo apt-get install -y nodejsNodejs v12.x (LTS):
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
sudo apt-get install -y nodejsUntuk distro dan sistem operasi yang lain, silahkan cek di sini: https://nodejs.org/en/download/package-manager/
Ada banyak versi Nodejs, yang manakah yang harus saya instal?
Saya merekomendasikan memilih versi yang LTS, karena memiliki masa dukungan yang lama.
Nodejs versi genap memiliki masa dukungan yang lebih panjang atau disebut dengan LTS (Long Term Support).
Saat ini versi LTS yang beredar adalah versi 6 dan 8.
Apa sih bedanya versi 6 dan 8?
Bedanya versi 8 memiliki lebih banyak fitur dan ter-update dibadingkan versi 6.
Saya sarankan menginstal versi 6 saja dulu. Karena kebutuhan kita untuk belajar saja.
Tapi kalau mau install versi ang lebih baru juga tidak masalah.
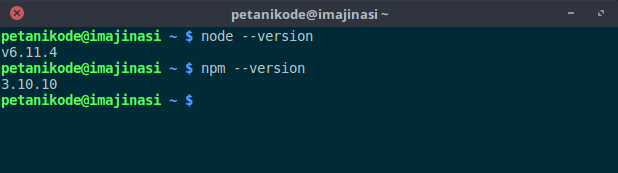
Setelah terinstal, coba perika versinya dengan perintah:
node --version
npm --versionDi komputer saya:

Note: Nodejs akan terinstall di dalam direktori
/usr/bin/, maka saat menggunakan NPM dengan parameter-gharus disertaisudo
Cara Install Nodejs di MacOS
Untuk menginstall Nodejs di MacOS, kita bisa menggunakan paket manager brew.
Silahkan buka Terminal, lalu ketik perintah berikut untuk menginstalnya:
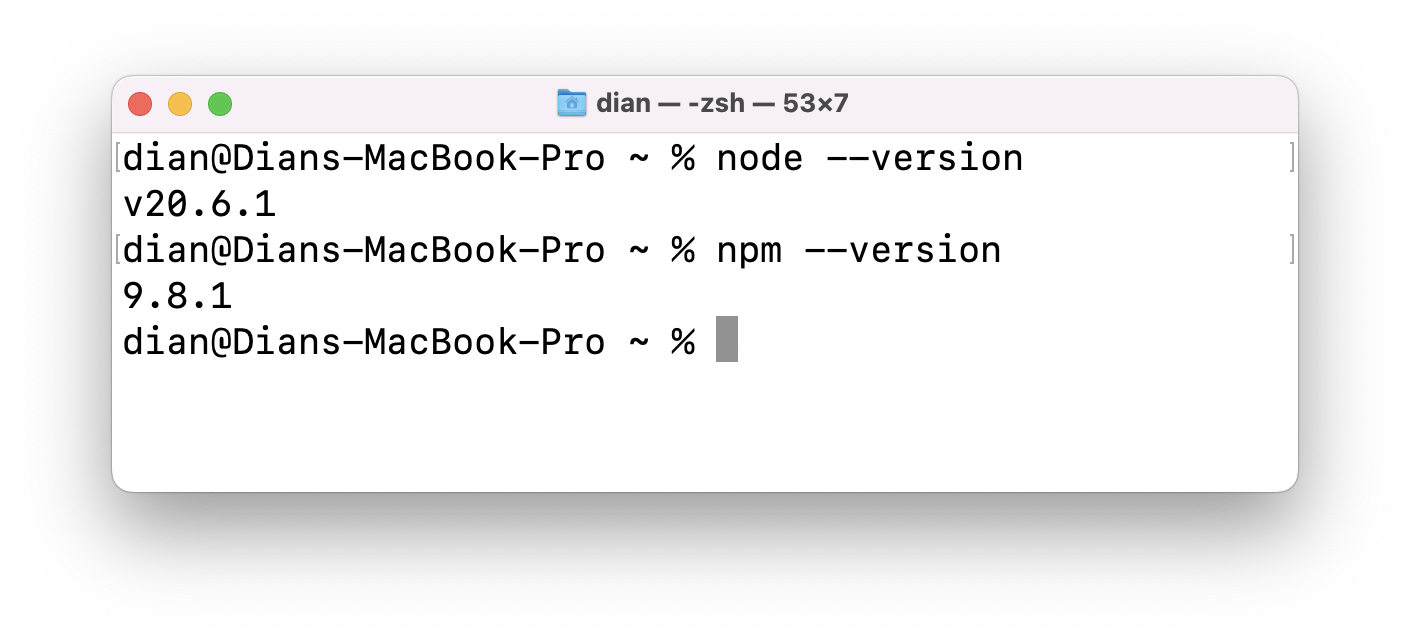
brew install nodeTunggulah sampai prosesnya selesai. Setelah itu, coba ketik perintah berikut untuk memastikan versi Nodejs dan NPM yang terinstall.
node --version
npm --versionMaka hasilnya:

Ini artinya, versi Nodejs yang terinstall adalah v20.6.1 dan versi NPM yang
terinstall adalah 9.8.1.
Selanjutnya, kita bisa mulai membuat program Nodejs.
Membuat Program Berbasis Teks dengan Nodejs
Hal selanjutnya yang harus dilakukan adalah membuat program Hello World!.
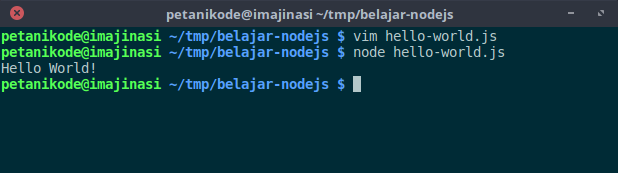
Silahkan buka teks editor dan tulis kode berikut:
console.log("Hello World!");Simpan dengan nama hello-world.js.
Setelah itu, eksekusi dengan perintah:
node hello-world.jsMaka hasilnya:

Keren, program Javascript kita bisa berjalan di CLI.
Membuat Webserver dengan Nodejs
Mari kita coba membuat sebuah webserver dengan Nodejs.
Silahkan ketik kode berikut:
var http = require('http');
var server = http.createServer(function (req, res) {
res.end("Hi, selamat datang di nodejs");
});
server.listen(8000);
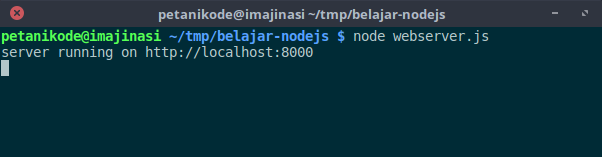
console.log("server running on http://localhost:8000");Simpan dengan nama server.js, lalu eksekusi:
node server.jsHasilnya:

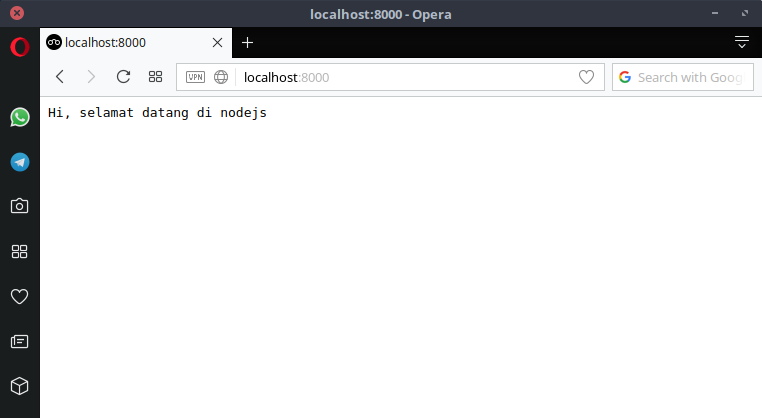
Sekarang buka browser dan arahkan ke alamat http://localhost:8000, maka hasilnya:

Mudah ‘kan…
Tolong jelaskan donk maksud kode di atas.
Baik, saya akan jelaskan.
Pertama dimulai dari:
var http = require('http');Fungsi kode tersebut adalah untuk mengimpor library http dari node_modeuls.
Apa itu node_modules?
node_modules adalah direktory yang menyimpan library Nodejs. Nanti kita akan bahasa
lebih dalam.
Library http berfungsi untuk menangani protokol http seperti membuat dan menerima request.
Lalu kita membuat objek server dengan kode berikut:
var server = http.createServer(function (req, res) {
res.end("Hi, selamat datang di nodejs");
});Server yang kita buat, akan merespon dengan "Hi, selamat datang di nodejs" saat diakses oleh
client.
Terakhir, kita menentukan nomer port yang akan digunakan oleh server:
server.listen(8000);Membuat Webserver dengan Respon HTML
Webserver yang kita buat tadi… hanya merespon dalam bentuk plain teks saja.
Bagaimana jika ingin merespon dalam bentuk HTML?
Kita harus melakukan modifikasi header.
Contoh kodenya seperti ini:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('Hello <b>World</b>!');
res.end();
}).listen(8000);
console.log("server running on http://localhost:8000");Fungsi dari res.writeHead(200, {'Content-Type': 'text/html'}); adalah
untuk menentukan response header.
Pada kode di atas, kita menentukan tipe responnya berupa text/html.
Kita juga bisa menentukan tipe lain seperti JSON, PDF, XML, dan lain-lain.
Lalu res.write('Hello <b>World</b>!'); fungsinya untuk menulis response body
atau konten yang akan dikirim ke client.
Terakhir mengakhiri respon dengan res.end().
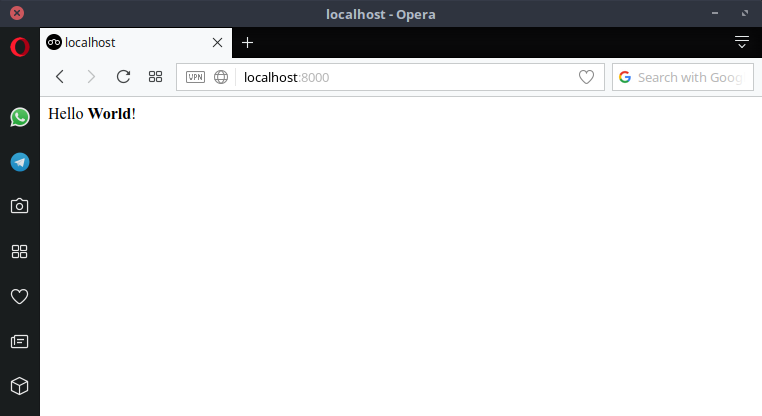
Maka ketika kita mengeksekusinya:

Hasilnya akan seperti ini:

Apa Selanjutnya?
Sekian dulu perkenalan awal Nodejs ini.
Selanjutnya silahkan pelajari tentang:
- Cara Menggunakan NPM untuk Manajemen Proyek Nodejs
- Memahami Modul dalam Nodejs
- Cara Menggunakan Modul HTTP
- Baca dan Tulis File di Nodejs
- Cara Mengambil input dari Form di Nodejs
- Upload File di Nodejs
- Nodejs dan MySQL: Membuat Program CRUD
P.S silahkan cek list tutorial Javascript untuk update terbaru…
