Cara Membuat Blog dengan Hugo (Ngeblog dari Teks Editor dan Terminal ala Programmer)
Saya punya blog:
CMS-nya menggunakan Blogger dan Wordpress…
…tapi tidak pernah terurus.
Mungkin saya malas, karena koneksi internet yang kurang cepat.
Maklum tinggal di desa, sinyalnya tidak stabil 😄.
Kendala yang saya alami:
- Malas upload gambar satu per satu ketika membuat artikel.
- Tidak bisa ngedit artikel secara offline.
- Tidak memiliki kuasa penuh terhadap CMS-nya.
- Kurang aman.
- dan masih banyak lagi.
Karena itu, sekarang saya lebih suka ngeblog dari teks editor menggunakan SSG (Static Site Generator) daripada CMS seperti Wordpress.
SSG yang saya pilih adalah Hugo.
Kenapa Hugo?
Menurut klaim mereka (developer Hugo), Hugo lebih cepat daripada SSG yang lain seperti Jekyll, Middleman, Octopress, dll.
Selain cepat, Hugo juga mudah dipelajari.
Buktinya, saya belum pernah menggunakan SSG apa pun sebelumnya…
…Hugo adalah yang pertama.
Hugo memang dibuat dengan bahasa pemrograman Go.
Walaupun saya belum bisa Go, saya masih bisa menggunakan Hugo dengan mudah.
Pada panduan ini, saya akan mengajarimu cara ngeblog dengan Hugo dari awal hingga tahap deploy atau hosting.
Mari kita mulai…
Langkah-langkah membuat blog dengan Hugo:
1. Instalasi Git, Go, dan Hugo
Pertama:
“Mari kita persiapkan semua alat-alat yang diperlukan”
Di antaranya:
Git— untuk upload dan deploy Hugo ke repositori git.Go— bahasa pemrograman Go.Hugo— Mesin SSG untuk membuat blog.
Berikut cara menginstalnya:
Install Git di Linux:
Untuk menginstal Git di Linux, silakan ketik perintah berikut.
apt install gitSetelah itu, periksa versi yang terinstal dengan perintah:
git --versionInstall Go di Linux:
Ada dua cara yang bisa dilakukan untuk menginstal Go di Linux.
- Menginstal melalui apt atau manajemen paket yang lainnya;
- Menginstal manual dengan men-download dari website resminya.
Untuk menginstal melalui apt, silakan ketik perintah berikut:
apt install goSetelah itu periksa versi yang terinstal dengan perintah:
go versionInstall Hugo di Linux:
Hugo juga bisa diinstal melalui apt dan manual…
…tapi saya lebih menyarankan menginstal manual.
Karena versi yang di repositori apt, masih versi lama.
Download Hugo:
Silakan buka repositori hugo, ambil versi Hugo yang akan diinstal.
Sebagai contoh:
Saya akan menginstal versi Hugo 0.24.1 di Linux 64-bit:
wget https://github.com/gohugoio/hugo/releases/download/v0.24.1/hugo_0.24.1_Linux-64bit.debSetelah itu instal dengan dpkg atau apt deb:
apt deb hugo_0.24.1_Linux-64bit.debSetelah itu…
buka terminal baru dan ketik perintah:
hugo versionJika muncul seperti ini:

Berarti kita telah berhasil menginstal Hugo.
Semua sudah beres…
Selanjutnya mari kita mulai membuat blog.
2. Membuat Blog Baru dengan Hugo
Hugo menyediakan perintah berikut untuk membuat blog baru:
hugo new site [nama-blog]Sebagai contoh:
Saya akan membuat blog bernama lombokfoss:
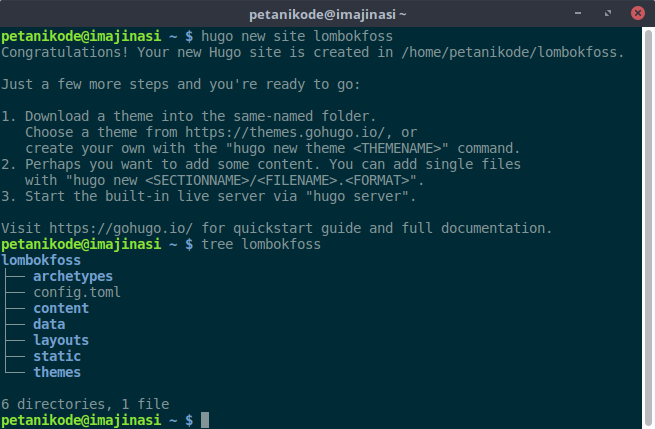
hugo new site lombokfossMaka Hugo akan membuatkan direktori baru beserta strukturnya.

Silakan dibuka direktori tersebut dengan teks editor dan coba jelajahi isinya.

Masih kosong?
Ya benar sekali, kita harus membuat isinya dari nol 😄.
Tenang saja…
Tidak sulit kok.
Tapi sebelumnya mari kita kenalan dulu dengan direktori-direktori tersebut.
3. Mengenal Struktur Direktori Hugo
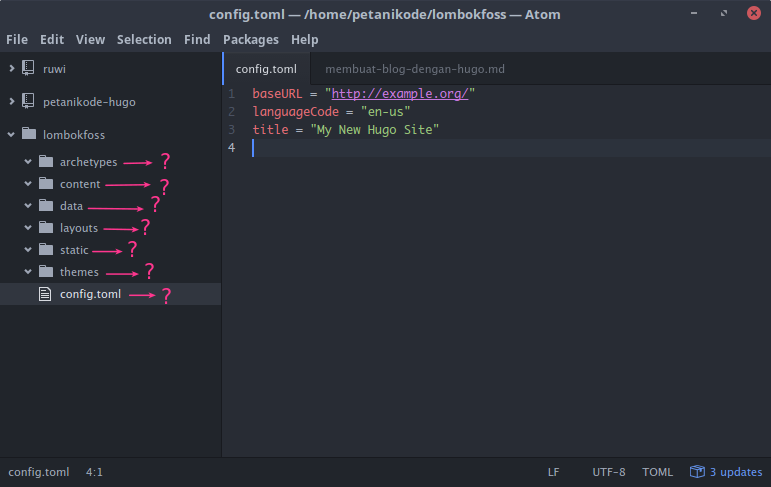
Ada enam buah direktori dan satu file yang dibuatkan oleh Hugo.
direktori archetype
Direktori ini berisi archetype atau template Front Matter dari konten.

Misalkan kita punya lebih dari satu jenis konten:
Ada artikel, portofolio, produk, proyek, podcast, dll.
Maka kita harus membuatkan archetype untuk masing-masing jenis konten tersebut.
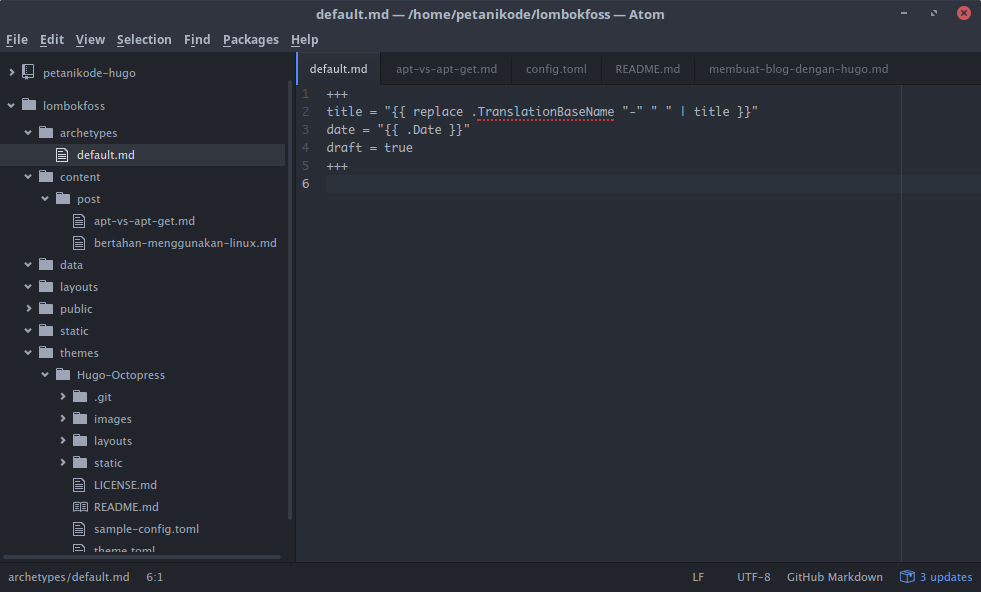
Mari kita coba membuat archetype default.
Silakan tambahkan file default.md di dalamnya, kemudian isi dengan kode berikut.
+++
title = "{{ replace .TranslationBaseName "-" " " | title }}"
date = "{{ .Date }}"
draft = true
+++archetype ini akan menjadi archetype default setiap kali kita membuat konten.

direktori content
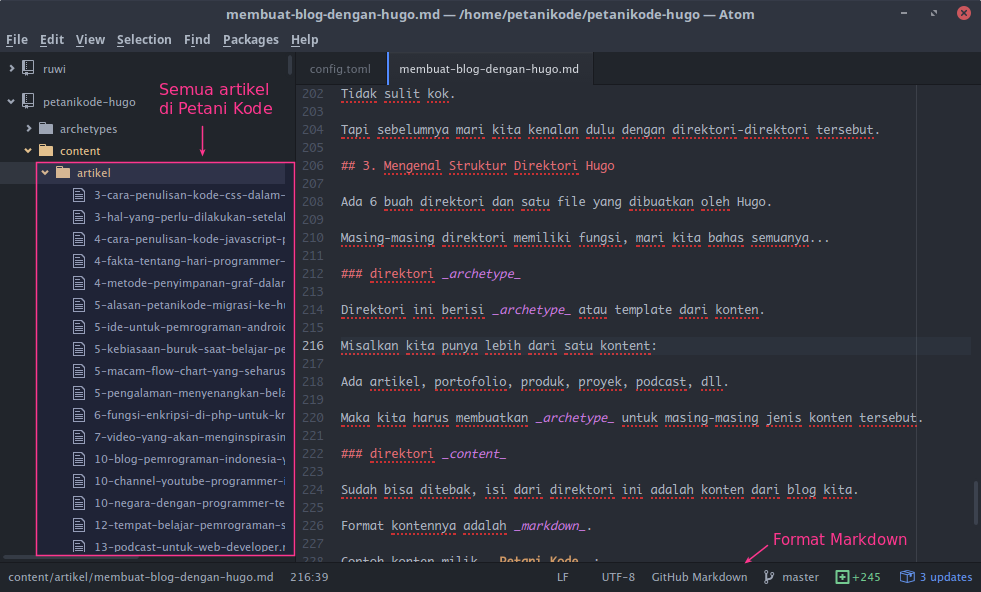
Sudah bisa ditebak, isi dari direktori ini adalah konten dari blog kita.
Format kontennya adalah markdown.
Contoh konten milik Petani Kode:

Petani Kode menggunakan archetype artikel untuk artikel biasa, sedangkan
untuk halaman seperti about, contact, portofolio, dll…
…Petani Kode menggunakan archetype page.
direktori data
Direktori ini berisi data-data dalam format JSON, YAML, TOML dan lain-lain.
Data ini bisa kita manfaatkan pada tema.
Misal:
Agar tidak repot mengetik link sosial media pada tema, kita bisa membuatkan datanya.
facebook = "https://facebook.com/petanikode"
twitter = "https://twitter.com/petanikode"
instagram = "https://instagram.com/petanikode"
googleplus = "https://google.com/+petanikode"Nanti pada pembuatan tema, kita bisa panggil seperti ini:
<a href="{{ .Data.facebook }}">Facebook</a>direktori layout
Direktori ini berisi file HTML untuk tema atau layout blognya.
Jika kita ingin membuat tema default-nya, kita bisa letakkan di sini.
direktori static
Direktori ini berisi file-file statis seperti CSS, javascript, Gambar, dan sebagainya.
Nanti kita akan pakai direktori ini untuk menyimpan gambar dan file aset lainnya.
direktori themes
Seperti namanya, direktori ini tempat menyimpan tema-tema Hugo.
Kita bisa menaruh beberapa tema di dalamnya, kemudian untuk menggunakannya…
…kita harus menentukannya di file konfigurasi config.toml.
File config.toml
File ini berisi konfigurasi blognya.
Contoh konfigurasi milik Petani Kode:
title = "Petani Kode — Programmer Pengguna Linux"
baseurl = "https://www.petanikode.com/"
languageCode = "id-id"
defaultContentLanguage = "id"
copyright = "Copyright (c) 2017, Petani Kode; all rights reserved."
MetaDataFormat = "yaml"
# theme to use (located by default in /themes/THEMENAME/)
themesDir = "themes"
theme = "kacang"
disqusShortname = "petanikode"
[author]
name = "Ardianta Pargo"
homepage = "https://twitter.com/ardiantapargo"
bio = "Pengamat Langit"
image = "https://lh5.googleusercontent.com/-h2tLsyijw8Q/AAAAAAAAAAI/AAAAAAAACys/WBpjN_34z3o/s32-c/photo.jpg"
[permalinks]
artikel = "/:slug/"
[taxonomies]
tag = "topik"
category = "kategori"
series = "seri"Sekarang coba ganti konfigurasi blog yang sudah dibuat…
baseURL = "https://www.lombokfoss.com/"
languageCode = "en-us"
title = "Lombokfoss"Variabel baseURL dan title wajib diisi.
Silakan isi dengan alamat blog-nya.
4. Menambahkan Tema Hugo
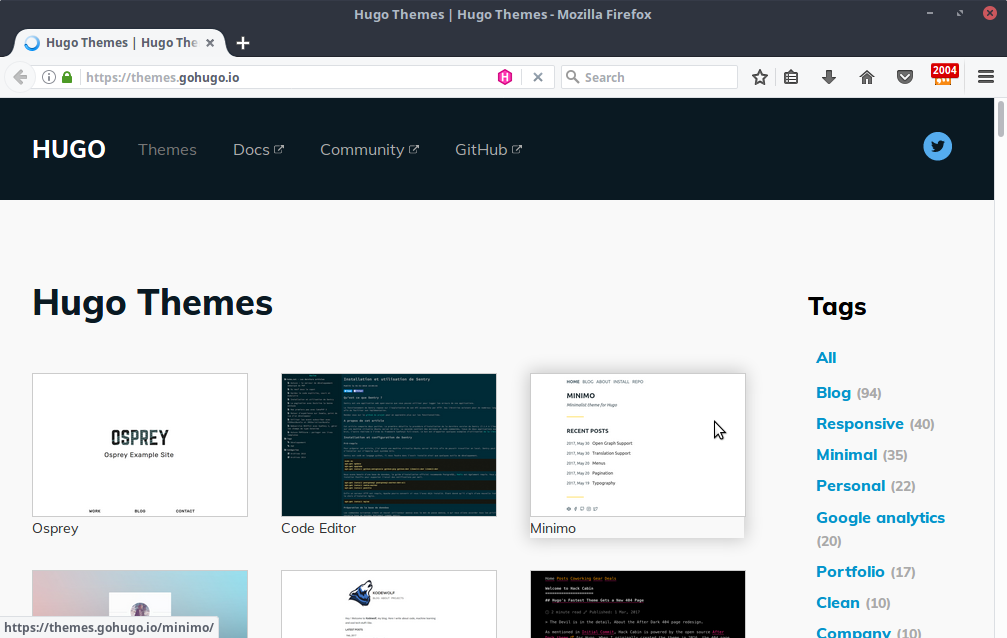
Hugo memiliki banyak kontributor yang membuat tema dan disebarkan secara gratis.
Silakan cari tema yang kalian sukai di: https://themes.gohugo.io/
Pilih tema yang mana saja.

Tapi perlu diingat:
“Baca dulu dokumentasi tema-nya, karena di sana ada konfigurasi yang harus diikuti agar temanya bisa digunakan sesuai harapan”
Contoh:
Saya akan memilih tema Hugo Octopress…
…maka kita harus membuat konfigurasi seperti ini:
baseURL = "https://www.lombokfoss.com/"
languageCode = "en-us"
title = "Lombokfoss"
disablePathToLower = false
#themesDir = "themes"
theme = "Hugo-Octopress"
# Disqus shortcode
# Disable comments for any individual post by adding "comments: false" in its frontmatter
disqusShortname = "lombokfoss"
# Number of blog posts in each pagination page
paginate = 6
[permalinks]
# Configures post URLs
post = "/:slug/"
# Make tags and categories work
[indexes]
tag = "tags"
category = "categories"
[params]
# If false, all of blog post will appear on front page (and in pagination)
truncate = true
# Author's name (appears in meta tags and under posts)
author = "Ardianta Pargo"
# This text appears in site header under website title
subtitle = "Blog Pengguna Linux dari Lombok"
# Search engine URL
searchEngineURL = "https://www.google.com/search"
# Text of the "Continue Reading" label. → == right arrow, but it gets messed up in the string so it was added to index.html manually
continueReadingText = "Baca selengkapnya..."
# Google analytics code - remove if you do not have/want Google Analytics - needs JavaScript
googleAnalytics = "UA-XXXXX-X"
# Switch to true to enable RSS icon link
rss = true
# Set to true to use a text label for RSS instead of an icon
# This is overwritten by the "rss" setting
textrss = false
# Website's default description
defaultDescription = ""
# Populate this with your own search keywords - these will appear in meta tags
# defaultKeywords = ["keyword1" , "keyword2" , "keyword3" , "keyword4"]
# Set to true to hide ReadingTime on posts
disableReadingTime = false
# Set to true to disable downloading of remote Google fonts
disableGoogleFonts = falseSetelah itu kita tambahkan temanya…
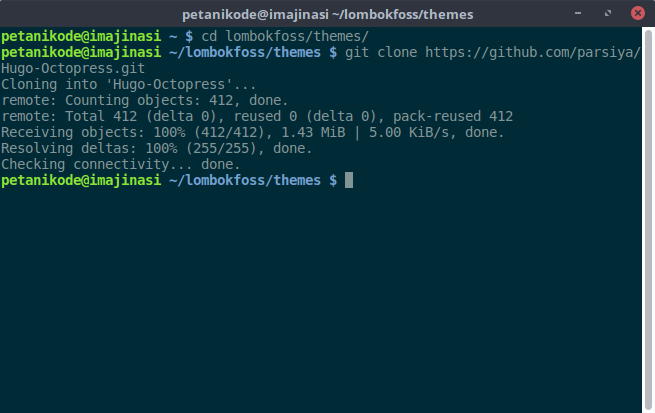
Silakan masuk ke direktori lombokfoss/themes melalui terminal (sesuaikan dengan nama blog-mu).
cd lombokfoss/themes/Setelah itu, gunakan Git untuk klon repositori temanya.
git clone https://github.com/parsiya/Hugo-Octopress.gitTunggu sampai selesai…

Setelah itu, pindah ke direktori root blognya dan jalankan server hugo.
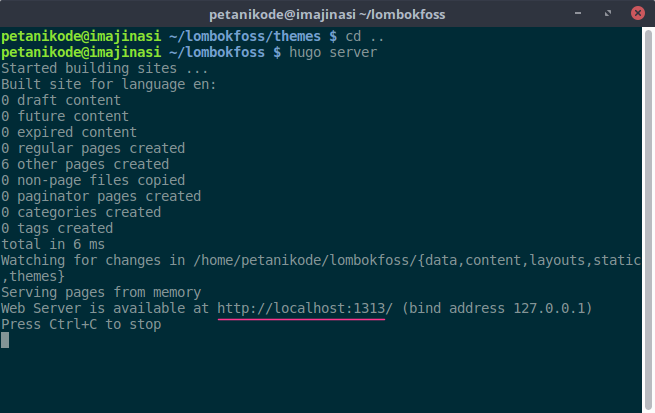
cd ..
hugo serverMaka hugo akan membuat server baru pada alamat http://localhost:1313.

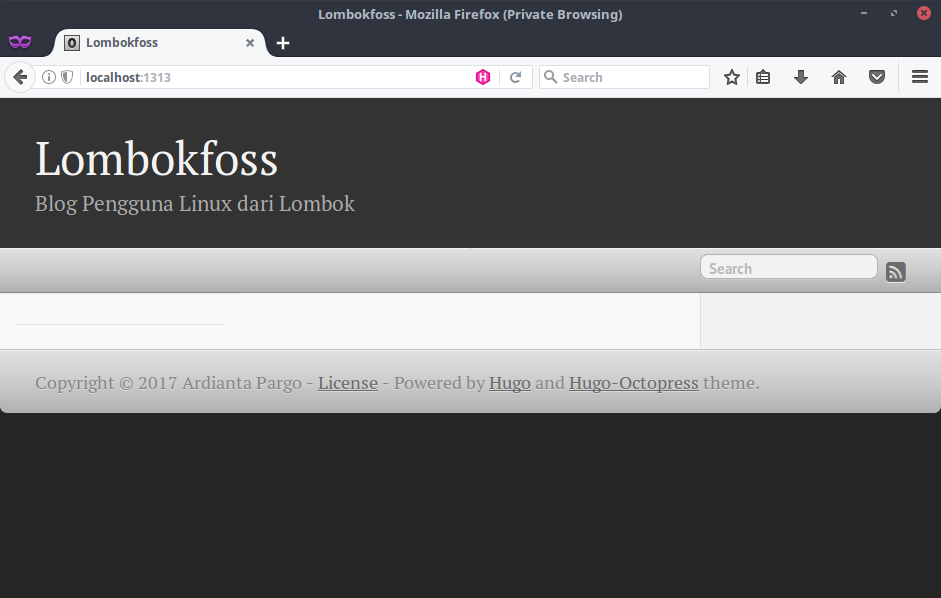
Silakan buka alamat tersebut…

🎉 berhasil…
Kita sudah berhasil menambahkan temanya, selanjutnya kita akan coba menambahkan konten.
5. Menulis Artikel di Blog Hugo
Jika pada CMS seperti Wordpress, kita mengisi konten melalui halaman admin…
…maka pada Hugo kita gunakan teks editor.
Pertama:
Silakan buat kotennya melalui terminal.
Hugo sudah menyediakan perintah hugo new untuk membuat konten.
hugo new post/[nama-file-konten].mdContoh:
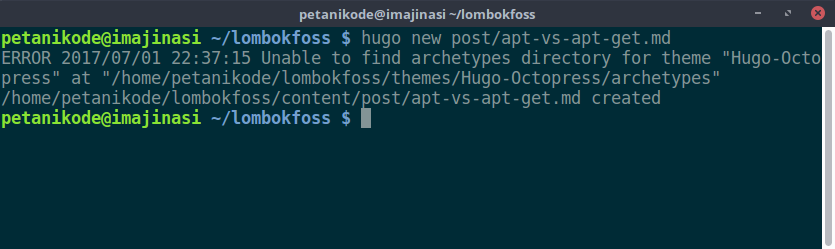
hugo new post/apt-vs-apt-get.mdMaka file baru akan dibuat pada direktori content/post/
dengan nama apt-vs-apt-get.md.

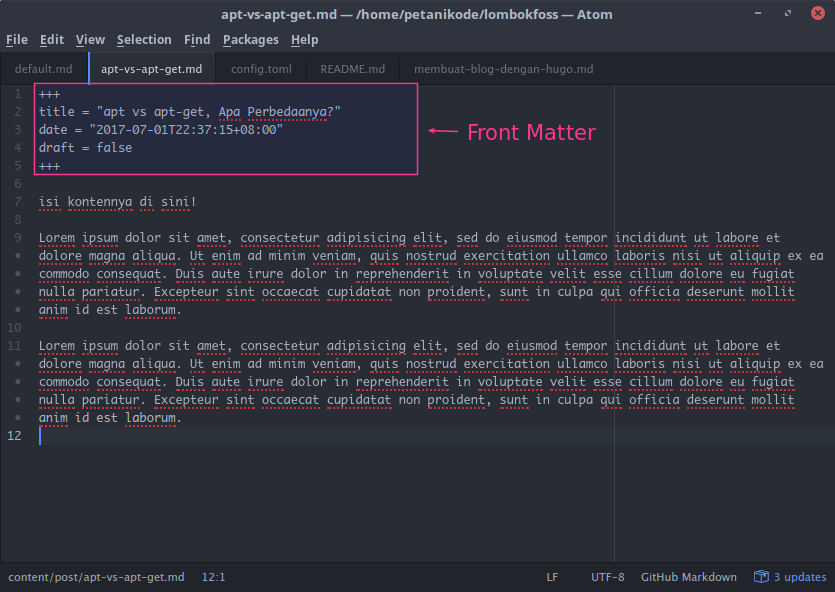
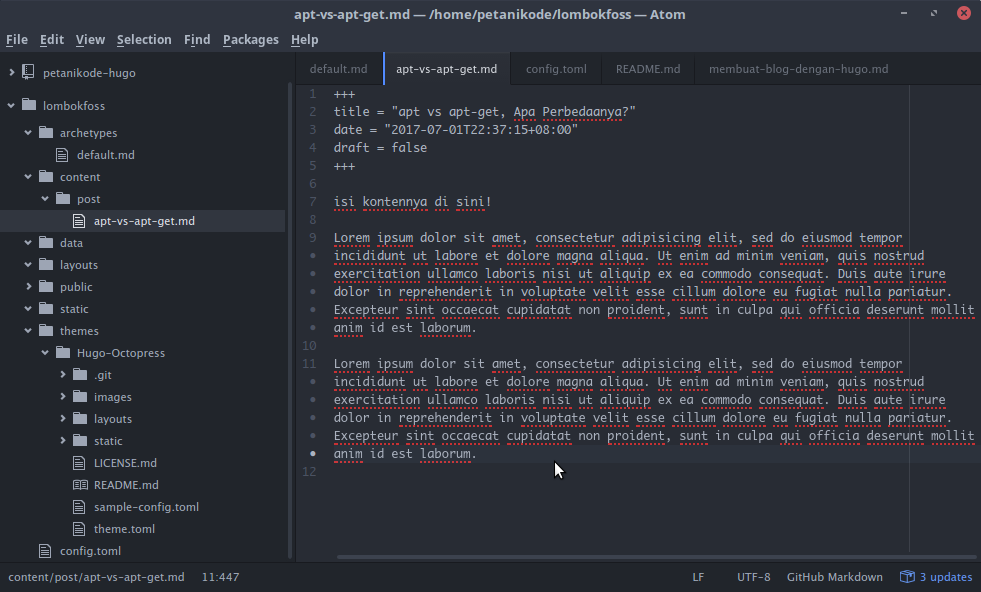
Silakan buka file tersebut, modifikasi dan tambahkan isinya:

Jangan lupa mengubah nilai draft pada Front Matter menjadi false.
Setelah itu, simpan, jalankan server…
…dan coba lihat perubahannya sekarang.

4. Deploy Hugo ke Server
Hugo bisa di-deploy di mana saja:
Github, Gitlab, BitBucket, Heroku, Google Cloud, Shared Hosting, dan sebagainya.
Berbagai cara deploy hugo bisa dibaca di dokumentasinya.
Tapi, bila belum paham…
Coba baca catatan saya: Cara Deploy Hugo di Github Pages.
Apa Selanjutnya?
Sepertinya terlihat susah ya…
Tapi tenang saja, karena ini masih awal.
Saya juga seperti itu, waktu pertama kali mencoba…
…banyak sekali error dan masalah yang didapatkan.
Namun, masalah itu akan membuat kita lebih paham.
Selanjutnya, mungkin kamu tertarik:
Atau masih bingung?
Silakan tanyakan di komentar!