Ini dia yang kamu cari
Ada 13 artikel dalam topik Blog.

Menggunakan Markdown Render Hooks Sebagai Ganti Shortcode pada Hugo
Markdown render hooks adalah fitur baru di Hugo 0.62.0 yang akan membantu kita membuat custom render untuk Link dan Image. Bagaimana cara pakainya? Silakan simak selengkapnya di artikel ini...

Cara Deploy Hugo di Shared Hosting dengan Git
Ini adalah panduan melakukan deploy Hugo di Shared Hosting menggunakan Git. Tinggal commit dan push! Website akan langsung ter-deploy di server.

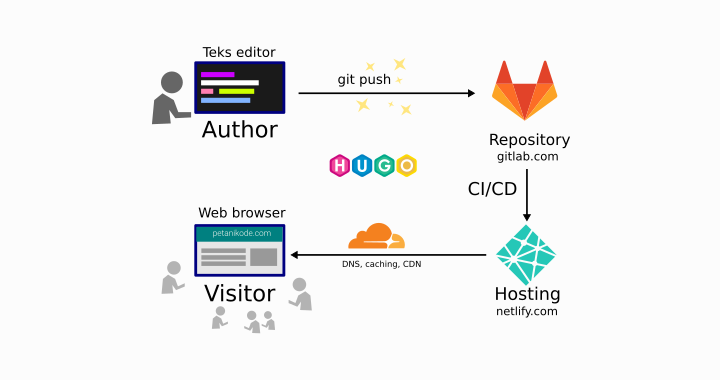
Cara Hosting Hugo di Netlify, Cepat tidak Sampai 30 detik..
Gimana sih cara hosting Hugo di Netlify? Katanya cepat, tidak sampai 30 detik. Benarkah? mari kita bahas...

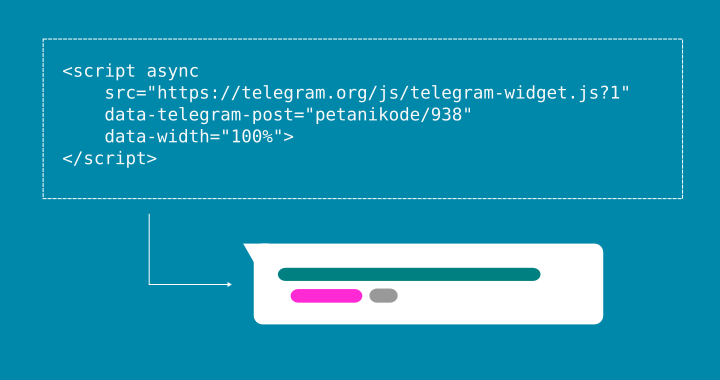
Cara Embed Pesan dari Telegram ke Blog dan Web
Jika kamu adalah pengelola channel Telegram, kamu mungkin ingin pesan-pesan yang ada di-channel-mu dimuat di blog.

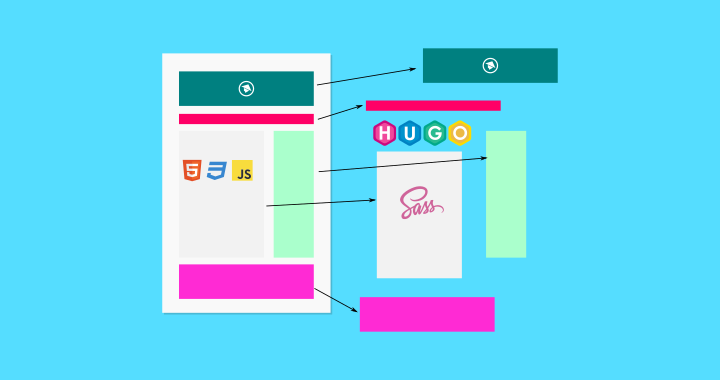
Membuat Layout Tema Hugo: 3 Halaman Penting yang Harus Ada dalam Blog
Setelah kita membuat template baru, hal yang harus dilakukan selanjutnya adalah membuat layout untuk halaman-halamannya. Adapun halaman-halaman yang harus ada di dalam sebuah blog adalah: Homepage/landing page (index.html) Halaman Artikel (single.html) Halaman Taxonomy atau daftar artikel pada kategori atau tag tertentu (list.html) Namun sebelum membuatnya, kita harus membuat partial terlebih dahulu.

Cara Membuat Blog dengan Hugo (Ngeblog dari Teks Editor dan Terminal ala Programmer)
Saya punya blog: CMS-nya menggunakan Blogger dan Wordpress… …tapi tidak pernah terurus. Mungkin saya malas, karena koneksi internet yang kurang cepat. Maklum tinggal di desa, sinyalnya tidak stabil 😄. Kendala yang saya alami: Malas upload gambar satu per satu ketika membuat artikel. Tidak bisa ngedit artikel secara offline. Tidak memiliki kuasa penuh terhadap CMS-nya. Kurang aman. dan masih banyak lagi. Karena itu, sekarang saya lebih suka ngeblog dari teks editor menggunakan SSG (Static Site Generator) daripada CMS seperti Wordpress.

Cara Membuat Tema Hugo dari Nol (Meracik ulang Tema Petani Kode)
Saat ini Saya sedang menggunakan Hugo versi 0.18 dan berencana untuk meng-upgrade ke versi 0.24. Kabar baiknya, Beb sudah merilis versi 0.24 sekitar dua hari yang lalu.
- 1
- 2