Tutorial Codeigniter #13: Membuat Fitur Pencarian

Mari kita lanjutkan project beritacoding!
Saat ini kita memiliki sedikit konten, mungkin fitur pencarian belum begitu dibutuhkan.
Namun, jika nanti kontennya sudah banyak. Maka fitur ini harus ada, agar user dapat menemukan konten dengan mudah.
Nah, pada tutorial kali ini..
Kita akan lanjut mengerjakan fitur pencarian.
Mari kita mulai!
Fitur Pencarian untuk Halaman Publik
Pertama mari kita buat fitur pencarian untuk halaman publik. Halaman publik adalah halaman yang bisa dibuka semua orang tanpa harus login.
Silakan buka project beritacoding dan lanjutkan:
1. Update Article_model.php
Pertama, kita membutuhkan sebuah method untuk melakukan pencarian artikel di database.
Tambahkan method berikut pada Article_model.php:
public function search($keyword)
{
if(!$keyword){
return null;
}
$this->db->like('title', $keyword);
$this->db->or_like('content', $keyword);
$query = $this->db->get($this->_table);
return $query->result();
}Lihat kode lengkapnya!
<?php
class Article_model extends CI_Model
{
private $_table = 'article';
public function rules()
{
return [
[
'field' => 'title',
'label' => 'Title',
'rules' => 'required|max_length[128]'
],
[
'field' => 'draft',
'label' => 'Draft',
'rules' => 'required|in_list[true,false]'
],
[
'field' => 'content',
'label' => 'Content',
'rules' => '' // <-- rules dikosongkan
]
];
}
public function get()
{
$query = $this->db->get($this->_table);
return $query->result();
}
public function count()
{
return $this->db->count_all($this->_table);
}
public function get_published($limit = null, $offset = null)
{
if (!$limit && $offset) {
$query = $this->db
->get_where($this->_table, ['draft' => 'FALSE']);
} else {
$query = $this->db
->get_where($this->_table, ['draft' => 'FALSE'], $limit, $offset);
}
return $query->result();
}
public function find_by_slug($slug)
{
if (!$slug) {
return;
}
$query = $this->db->get_where($this->_table, ['slug' => $slug]);
return $query->row();
}
public function find($id)
{
if (!$id) {
return;
}
$query = $this->db->get_where($this->_table, array('id' => $id));
return $query->row();
}
public function search($keyword)
{
if(!$keyword){
return null;
}
$this->db->like('title', $keyword);
$this->db->or_like('content', $keyword);
$query = $this->db->get($this->_table);
return $query->result();
}
public function insert($article)
{
return $this->db->insert($this->_table, $article);
}
public function update($article)
{
if (!isset($article['id'])) {
return;
}
return $this->db->update($this->_table, $article, ['id' => $article['id']]);
}
public function delete($id)
{
if (!$id) {
return;
}
return $this->db->delete($this->_table, ['id' => $id]);
}
}Method ini akan berfungsi untuk melakukan pencarian artikel dengan query LIKE. Jika kamu pernah belajar SQL, pasti akan paham dengan query ini.
Setelah ini, kita akan membuat Controller untuk pencarian.
2. Membuat Controller Search
Buatlah file baru di dalam folder application/controllers dengan nama Search.php, kemudian isi dengan kode berikut:
<?php
defined('BASEPATH') or exit('No direct script access allowed');
class Search extends CI_Controller
{
public function index()
{
$data['keyword'] = $this->input->get('keyword');
$this->load->model('article_model');
$data['search_result'] = $this->article_model->search($data['keyword']);
$this->load->view('search.php', $data);
}
}Pada controller ini, kita memanggil method search() dengan parameter $data['keyword'] yang kita dapatkan dari $this->input->get('keyword').
Setelah mengeksekusi method search(), kemudian kita akan menampilkannya ke dalam view search.php. View ini belum kita buat.
Karena itu, silakan lanjutkan:
3. Membuat VIew search.php
Buatlah file baru di dalam folder application/views dengan nama search.php kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view('_partials/head.php'); ?>
</head>
<body>
<?php $this->load->view('_partials/navbar.php'); ?>
<div class="container">
<h1>Cari Artikel</h1>
<p>Tuliskan kata kunci artikel yang ingin kamu cari</p>
<form action="" method="get" style="flex-direction: row; align-items:center">
<div>
<input type="search" name="keyword" style="width: 360px;" placeholder="Keyword.." value="<?= html_escape($keyword) ?>" required maxlength="32" />
</div>
<div>
<input type="submit" class="button button-primary" value="Cari">
</div>
</form>
<?php if ($search_result) : ?>
<div class="search-result">
<hr>
<?php foreach ($search_result as $article) : ?>
<h2>
<a href="<?= site_url('article/' . $article->slug) ?>"><?= html_escape($article->title) ?></a>
</h2>
<p><?= strip_tags(substr($article->content, 0, 200)) ?></p>
<?php endforeach ?>
</div>
<?php else : ?>
<?php if ($keyword) : ?>
<div style="height: 400px;">
<h1>Tidak ada yang ditemukan</h1>
<p>Coba dengan kata kunci yang lain</p>
</div>
<?php endif ?>
<?php endif ?>
</div>
<?php $this->load->view('_partials/footer.php'); ?>
</body>
</html>Jika kamu perhatikan, pada view ini kita menggunakan fungsi html_escape untuk menampilkan $keyword.
<?= html_escape($keyword) ?>
Ini bertujuan untuk menghindari XSS attack.
Belum tau tentang XSS attack?
Kamu bisa membacanya di:
Oke, sekarang lanjut..
Mari kita coba hasilnya!
4. Percobaan
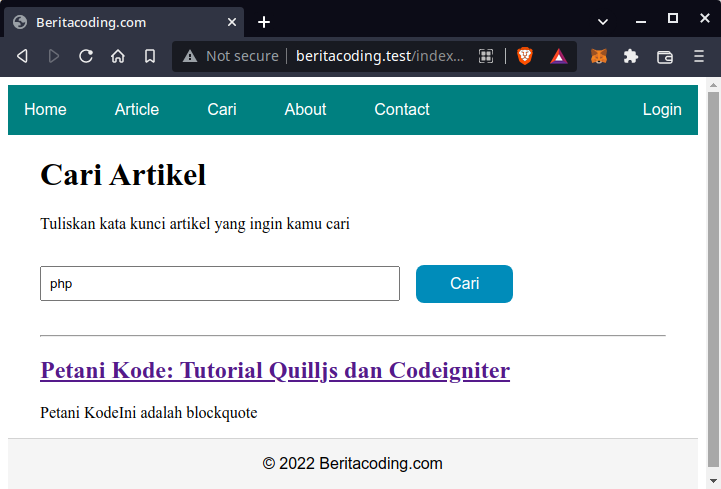
Coba buka halaman search /index.php/search, kemudian coba masukan kata kunci untuk dicari.
Maka hasilnya:

Mantap 👍
5. Menambahkan Menu Search di Navbar
Agar halaman search gampang diakses, kita tambahkan menu menuju ke halaman tersebut di navbar.
Buka file views/_partials/navbar.php kemudian ubah isinya seperti ini:
<nav class="navbar">
<a href="<?= site_url() ?>">Home</a>
<a href="<?= site_url('article') ?>">Article</a>
<a href="<?= site_url('search') ?>">Cari</a>
<a href="<?= site_url('page/about') ?>">About</a>
<a href="<?= site_url('page/contact') ?>">Contact</a>
<a href="<?= site_url('auth/login') ?>" style="margin-left:auto">Login</a>
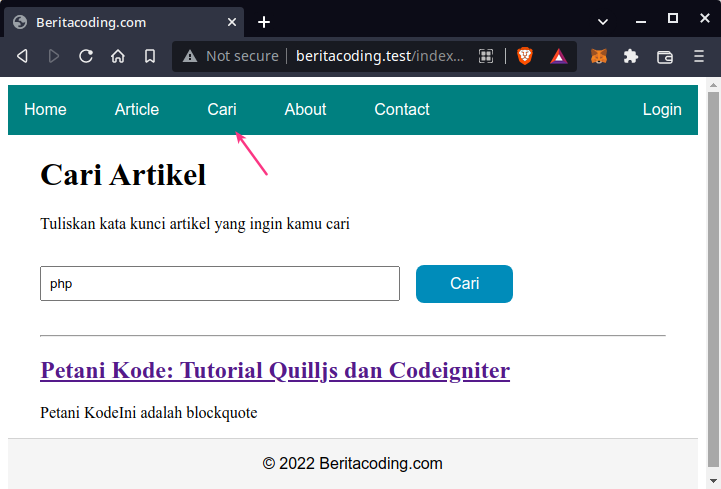
</nav>Nah sekarang kita bisa masuk ke halaman pencarian melalui menu di navbar.

Dengan demikian, fitur pencarian untuk halaman publik sudah jadi.
Berikutnya kita akan membuat fitur pencarian di halaman admin.
Mari kita lanjutkan:
Fitur Pencarian untuk Admin
Cara membuat fitur pencarian di admin hampir sama dengan cara yang tadi. Hanya saja.. di sini kita tidak perlu membuat method di model.
Kita tinggal langsung pakai aja.
Mari kita coba!
1. Update Controller Post
Buka controller admin/Post.php kemudian ubah method index() menjadi seperti ini:
public function index()
{
$data['current_user'] = $this->auth_model->current_user();
$data['articles'] = $this->article_model->get();
$data['keyword'] = $this->input->get('keyword');
if(!empty($this->input->get('keyword'))){
$data['articles'] = $this->article_model->search($data['keyword']);
}
if(count($data['articles']) <= 0 && !$this->input->get('keyword')){
$this->load->view('admin/post_empty.php', $data);
} else {
$this->load->view('admin/post_list.php', $data);
}
}Lihat kode lengkapnya!
<?php
class Post extends CI_Controller
{
public function __construct()
{
parent::__construct();
$this->load->model('article_model');
$this->load->model('auth_model');
if(!$this->auth_model->current_user()){
redirect('auth/login');
}
}
public function index()
{
$data['current_user'] = $this->auth_model->current_user();
$data['articles'] = $this->article_model->get();
$data['keyword'] = $this->input->get('keyword');
if(!empty($this->input->get('keyword'))){
$data['articles'] = $this->article_model->search($data['keyword']);
}
if(count($data['articles']) <= 0 && !$this->input->get('keyword')){
$this->load->view('admin/post_empty.php', $data);
} else {
$this->load->view('admin/post_list.php', $data);
}
}
public function new()
{
$data['current_user'] = $this->auth_model->current_user();
$this->load->library('form_validation');
if ($this->input->method() === 'post') {
// Lakukan validasi sebelum menyimpan ke model
$rules = $this->article_model->rules();
$this->form_validation->set_rules($rules);
if($this->form_validation->run() === FALSE){
return $this->load->view('admin/post_new_form.php', $data);
}
// generate unique id and slug
$id = uniqid('', true);
$slug = url_title($this->input->post('title'), 'dash', TRUE) . '-' . $id;
$article = [
'id' => $id,
'title' => $this->input->post('title'),
'slug' => $slug,
'content' => $this->input->post('content'),
'draft' => $this->input->post('draft')
];
$saved = $this->article_model->insert($article);
if ($saved) {
$this->session->set_flashdata('message', 'Article was created');
return redirect('admin/post');
}
}
$this->load->view('admin/post_new_form.php', $data);
}
public function edit($id = null)
{
$data['current_user'] = $this->auth_model->current_user();
$data['article'] = $this->article_model->find($id);
$this->load->library('form_validation');
if (!$data['article'] || !$id) {
show_404();
}
if ($this->input->method() === 'post') {
// lakukan validasi data sebelum simpan ke model
$rules = $this->article_model->rules();
$this->form_validation->set_rules($rules);
if($this->form_validation->run() === FALSE){
return $this->load->view('admin/post_edit_form.php', $data );
}
$article = [
'id' => $id,
'title' => $this->input->post('title'),
'content' => $this->input->post('content'),
'draft' => $this->input->post('draft')
];
$updated = $this->article_model->update($article);
if ($updated) {
$this->session->set_flashdata('message', 'Article was updated');
redirect('admin/post');
}
}
$this->load->view('admin/post_edit_form.php', $data);
}
public function delete($id = null)
{
if (!$id) {
show_404();
}
$deleted = $this->article_model->delete($id);
if ($deleted) {
$this->session->set_flashdata('message', 'Article was deleted');
redirect('admin/post');
}
}
}Pada method ini kita mengambil artikel dari article_model dengan dua cara. Pertama dengan method get(), kedua dengan method search(). Method search() akan dipakai jika kita memberikan sebuah keyword. Jika tidak ada keyword maka method get() yang akan dipakai.
Berikutnya kita harus mengubah view untuk menampilkan artikel.
2. Update View list_post.php
Buka file views/admin/post_list.php, kemudian tambahkan form pencarian di bagian toolbar menjadi seperti ini:
<div class="toolbar">
<a href="<?= site_url('admin/post/new') ?>" class="button button-primary" role="button">+ Tulis Artikel</a>
<div>
<form action="" method="GET" style="flex-direction: row; width:360px">
<input type="search" name="keyword" placeholder="Cari artikel" value="<?= html_escape($keyword) ?>">
<input type="submit" value="Cari" class="button" style="width: 32%;">
</form>
</div>
</div>Agar tampilannya menjadi rapi, ubah CSS untuk class .toolbar menjadi seperti ini:
File: assets/css/admin.css
.toolbar {
display: flex;
margin: 1rem 0;
justify-content: space-between;
align-items: center;
}Sekarang mari kita coba lihat hasilnya.
3. Percobaan
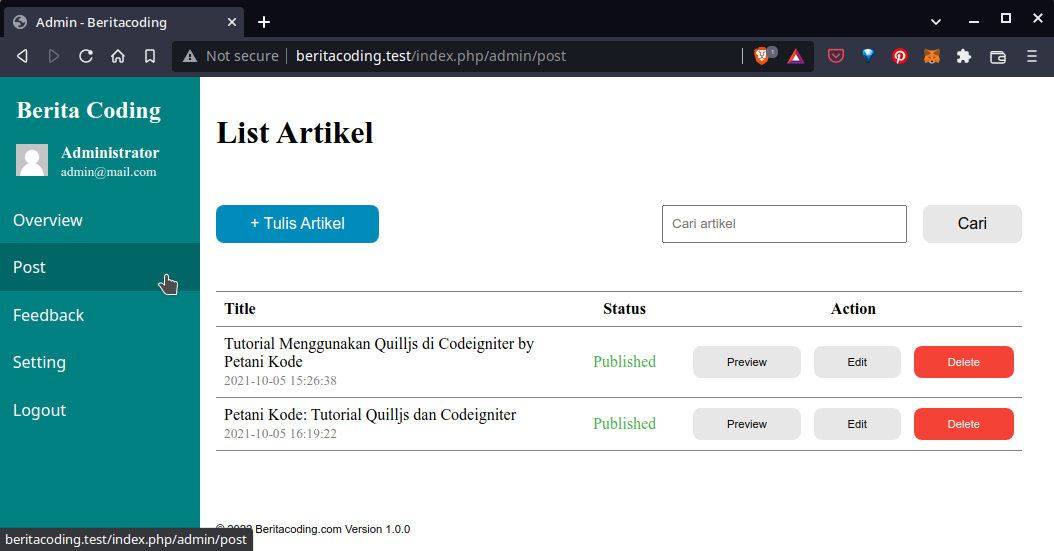
Masuk ke halaman admin->post.

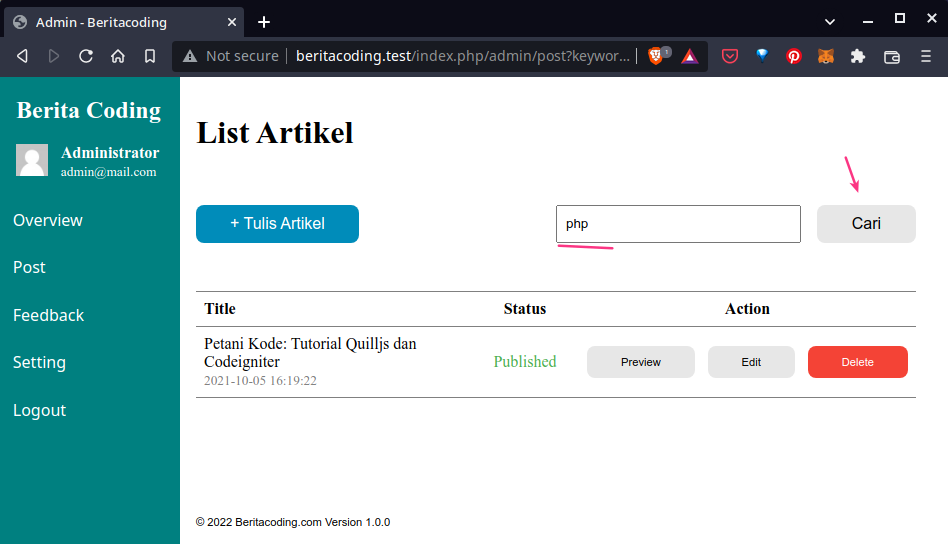
Kemudian cobalah melakukan pencarian pada form search.
Maka hasilnya:

Mantap 👍
Dengan begini, fitur pencarian di halaman admin sudah jadi.
Apa Selanjutnya?
Kerja bagus!
Kamu sudah selesai membuat fitur pencarian.
Tentu ini masih belum cukup.
Karena itu, silakan lanjutkan ke:
Selamat belajar!