Tutorial Codeigniter #14: Membuat Fitur Pagination

Saat kita punya banyak konten, kita tidak mungkin akan menampilkan semuanya.
Misalnya kita punya 1000 artikel.
Bisa saja kita tampilkan 1000 artikel di halaman list artikel, namun ini bukan praktik yang baik, karena semua artikel akan numpuk di satu halaman.
Lalu solusinya gimana?
Solusinya kita bisa pakai Pagination.
Mari kita pelajari!
Apa itu Pagination?
Pagination adalah teknik membagi halaman menjadi beberapa segmen atau bagian. Ini diperlukan untuk menampilkan list data yang panjang dan banyak.
Codeigniter sendiri menyediakan library khusus untuk membuat Pagination. Ada 4 tahap yang harus dilakukan untuk menggunakan library ini.
- Load Library
- Buat konfigurasi
- Inisialisasi
- Menampilkan pagination di view.
Contoh kodenya:
// 1. load library
$this->load->library('pagination');
// 2. konfigurasi
$config['base_url'] = 'http://example.com/index.php/test/page/';
$config['total_rows'] = 200;
$config['per_page'] = 20;
// 3. initialize
$this->pagination->initialize($config);
// 4. tampilkan link di view
echo $this->pagination->create_links();Biar lebih jelas, mari kita coba di dalam project beritacoding.
Membuat Pagination untuk List Artikel Publik
Pertama, kita akan membuat pagination di halaman list artikel publik.
Silakan buka project beritacoding, kemudian ikuti langkah-langkah berikut:
1. Mengubah Model Article_model
Kita membutuhkan method untuk menghitung jumlah artikel yang sudah terbit. Ini nanti akan kita pakai untuk mengisi konfigurasi $config['total_rows'] pada pagination.
Oke, silakan buka file models/Article_model.php, kemudian tambahkan method baru seperti ini:
public function get_published_count()
{
$query = $this->db->get_where($this->_table, ['draft' => 'FALSE']);
return $query->num_rows();
}Method ini akan mengembalikan nilai berupa integer yang merupakan jumlah artikel yang sudah terbit.
..dan perhatikan juga method get_published() pada model Article_model. Pastikan method ini punya parameter $limit dan $offset.
public function get_published($limit = null, $offset = null)
{
if (!$limit && $offset) {
$query = $this->db
->get_where($this->_table, ['draft' => 'FALSE']);
} else {
$query = $this->db
->get_where($this->_table, ['draft' => 'FALSE'], $limit, $offset);
}
return $query->result();
}Tujuannya agar kita bisa mengambil artikel dengan rentang dan batasan tertentu.
Selanjutnya kita akan menggunakannya pada controller.
2. Mengubah Controller
Buka file controllers/Article.php kemudian ubah isi method index() menjadi seperti ini:
public function index()
{
$this->load->library('pagination');
$config['base_url'] = site_url('/article');
$config['page_query_string'] = TRUE;
$config['total_rows'] = $this->article_model->get_published_count();
$config['per_page'] = 2;
$this->pagination->initialize($config);
$limit = $config['per_page'];
$offset = html_escape($this->input->get('per_page'));
$data['articles'] = $this->article_model->get_published($limit, $offset);
if(count($data['articles']) > 0){
$this->load->view('articles/list_article.php', $data);
} else {
$this->load->view('articles/empty_article.php');
}
}Coba perhatikan $config['per_page'] = 2, ini adalah jumlah artikel yang akan di tampilkan pada setiap halaman. Kamu bisa mengubahnya menjadi berapa pun yang diinginkan.
Karena saya punya 5 artikel di database, saya taruh 2 agar pagination-nya bisa bekerja.
Oke selanjutnya, kita akan mengubah view.
3. Mengubah View
Buka file views/list_article.php, kemudian ubah kodenya menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view('_partials/head.php'); ?>
</head>
<body>
<?php $this->load->view('_partials/navbar.php'); ?>
<div class="container">
<h1>List Artikel</h1>
<ul>
<?php foreach ($articles as $article) : ?>
<li>
<a href="<?= site_url('article/show/' . $article->slug) ?>">
<?= $article->title ? html_escape($article->title) : "No Title" ?>
</a>
</li>
<?php endforeach ?>
</ul>
<?= $this->pagination->create_links(); ?>
</div>
<?php $this->load->view('_partials/footer.php'); ?>
</body>
</html>Pada view ini kita menampilkan link untuk pagination dengan memanggil method create_links() pada library pagination.
Mari kita coba lihat hasilnya:
4. Hasil dan Percobaan
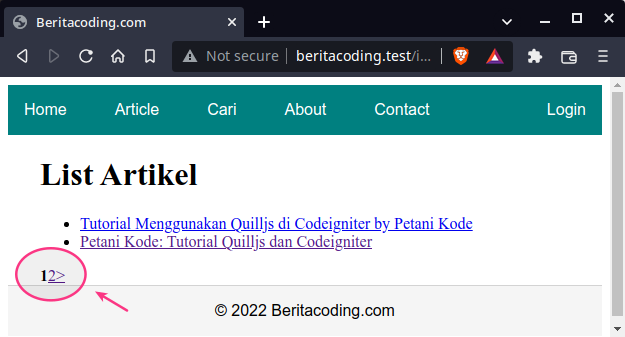
Buka halaman list artikel, maka hasilnya:

Link pagination berhasil kita buat dengan menampilkan 2 artikel di setiap halaman.
Tampilan links-nya masih apa adanya.
Tenang..
Nanti kita akan edit dan modifikasi 🙂.
Selanjutnya, mari kita buat dulu pagination untuk list artikel di halaman admin.
Membuat Pagination untuk List Artikel Admin
Cara membuat pagination di halaman admin sama seperti tadi. Hanya saja berbeda pada konfigurasi base_url dan data artikel yang akan ditampilkan.
Mari kita coba!
1. Mengubah Model Article_model
Pada list artikel di halaman admin, kita menggunakan method get() untuk mengambil data artikel.
Method get() belum punya parameter $limit dan $offset, karena itu kita harus mengubahnya.
Silakan buka models/Article_model.php kemudian ubah method get() menjadi seperti ini:
public function get($limit = null, $offset = null)
{
$query = $this->db->get($this->_table, $limit, $offset);
return $query->result();
}Berikutnya silakan ubah Controller.
2. Mengubah Controller
Buka controller admin/controllers/Post.php kemudian ubah method index() menjadi seperti ini:
public function index()
{
$data['current_user'] = $this->auth_model->current_user();
$this->load->library('pagination');
$config['base_url'] = site_url('/admin/post');
$config['page_query_string'] = TRUE;
$config['total_rows'] = $this->article_model->count();
$config['per_page'] = 2; // <-kamu bisa ubah ini
$this->pagination->initialize($config);
$limit = $config['per_page'];
$offset = html_escape($this->input->get('per_page'));
$data['articles'] = $this->article_model->get($limit, $offset);
$data['keyword'] = $this->input->get('keyword');
if(!empty($this->input->get('keyword'))){
$data['articles'] = $this->article_model->search($data['keyword']);
}
if(count($data['articles']) <= 0 && !$this->input->get('keyword')){
$this->load->view('admin/post_empty.php', $data);
} else {
$this->load->view('admin/post_list.php', $data);
}
}Nah terakhir, kita harus menampilkan link pagination di view.
3. Mengubah View
Buka file views/admin/post_list.php kemudian tambahkan kode ini:
<?= $this->pagination->create_links(); ?>
Letakkan di bawah tabel list artikel.

Setelah itu, kita tinggal coba tes hasilnya.
4. Hasil dan Percobaan
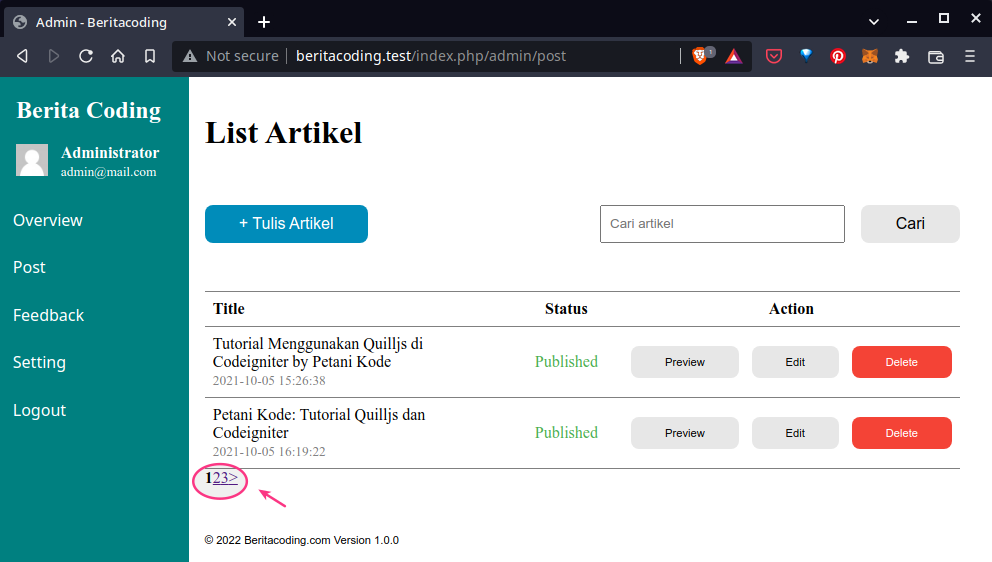
Silakan buka halaman admin/post, maka hasilnya akan seperti ini:

Mantap! 👍
Selanjutnya silakan:
Modifikasi Pagination
Agar tampilan pagination lebih menarik, mari kita lakukan modifikasi.
1. Modifiakasi Controller
Pertama silakan modifikasi controller admin/Post.php tambahkan variabel konfigurasi seperti ini:
$config['full_tag_open'] = '<div class="pagination">';
$config['full_tag_close'] = '</div>';Sehingga kode lengkapnya akan menjadi seperti ini:
File: controller/admin/Post.php
public function index()
{
$data['current_user'] = $this->auth_model->current_user();
$this->load->library('pagination');
$config['base_url'] = site_url('/admin/post');
$config['page_query_string'] = TRUE;
$config['total_rows'] = $this->article_model->count();
$config['per_page'] = 2;
$config['full_tag_open'] = '<div class="pagination">';
$config['full_tag_close'] = '</div>';
$this->pagination->initialize($config);
$limit = $config['per_page'];
$offset = html_escape($this->input->get('per_page'));
$data['articles'] = $this->article_model->get($limit, $offset);
$data['keyword'] = $this->input->get('keyword');
if (!empty($this->input->get('keyword'))) {
$data['articles'] = $this->article_model->search($data['keyword']);
}
if (count($data['articles']) <= 0 && !$this->input->get('keyword')) {
$this->load->view('admin/post_empty.php', $data);
} else {
$this->load->view('admin/post_list.php', $data);
}
}Tambahkan juga pada method index() di controller Article.php.
File: controller/Article.php
public function index()
{
$this->load->library('pagination');
$config['base_url'] = site_url('/article');
$config['page_query_string'] = TRUE;
$config['total_rows'] = $this->article_model->get_published_count();
$config['per_page'] = 2;
$config['full_tag_open'] = '<div class="pagination">';
$config['full_tag_close'] = '</div>';
$this->pagination->initialize($config);
$limit = $config['per_page'];
$offset = html_escape($this->input->get('per_page'));
$data['articles'] = $this->article_model->get_published($limit, $offset);
if(count($data['articles']) > 0){
$this->load->view('articles/list_article.php', $data);
} else {
$this->load->view('articles/empty_article.php');
}
}Dengan demikian, elemen pagination di views akan diapit dalam <div> dan memiliki class CSS .pagination.
Berikutnya kita tinggal modifikasi CSS-nya.
2. Tambahkan CSS Pagination
Silakan tambahkan kode CSS berikut ke dalam file
assets/css/admin.css- dan
assets/css/main.css.
/* Pagination styles */
.pagination {
display: flex;
padding: 1em 0;
}
.pagination a,
.pagination strong {
border: 1px solid silver;
border-radius: 8px;
color: black;
padding: 0.5em;
margin-right: 0.5em;
text-decoration: none;
}
.pagination a:hover,
.pagination strong {
border: 1px solid #008cba;
background-color: #008cba;
color: white;
}Setelah itu, cobalah lihat hasilnya.
3. Hasil dan Percobaan
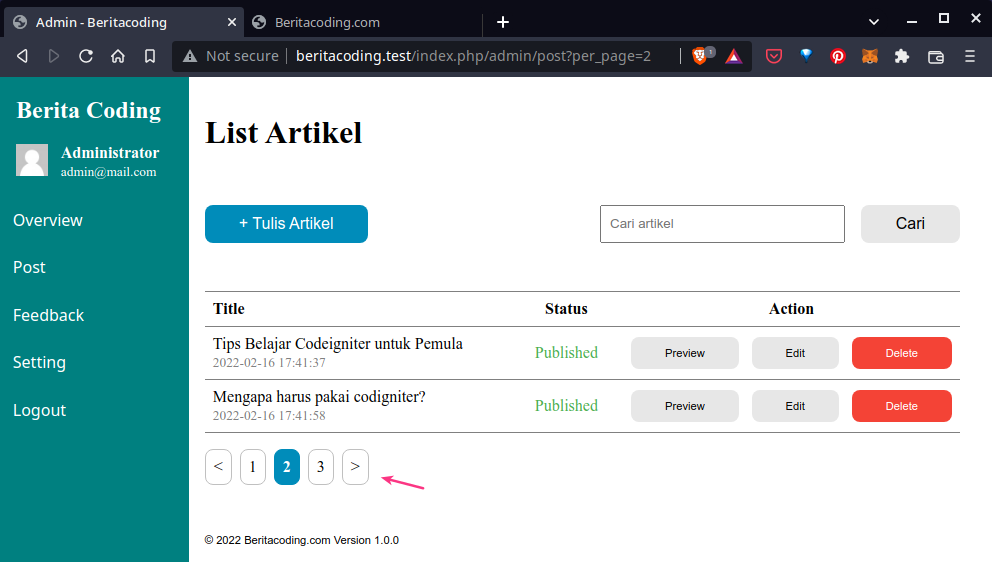
Hasil modifikasi pagination di halaman admin:

Hasil modifikasi pagination di halaman publik:

👏 👏 👏 Kereen.
Apa Selanjutnya?
Kerja bagus!
Kita sudah berhasil membuat pagination.
Berikutnya kita tinggal merapikan dan perbaikan di beberapa fitur yang masih kurang.
Setelah semuanya siap, barulah kita bisa hosting.
Silakan lanjutkan ke:
- Tutorial Codeigniter #15: Cara Hosting Codeigniter
Selamat belajar!