Tutorial Vuejs: Apa itu Directive pada Vuejs?

Directive adalah sesuatu yang wajib kamu ketahui pada Vuejs.
Mengapa?
Karena tanpa directive, kita tak akan bisa membuat aplikasi Vuejs.
Pada tutorial ini, kita akan belajar tentang dasar-dasar direktif pada Vuejs.
Mulai dari mengenal apa itu direktif, sampai menggunakannya dalam aplikasi.
Baiklah…
Mari kita mulai!
Apa itu Directive?
Directive secara bahasa artinya pengarahan, petunjuk, atau perintah.

Tapi dalam vuejs:
Directive adalah atribut khusus yang diawali dengan v-.
Directive berfungsi untuk menjalankan satu perintah
atau ekspresi javascript di dalam atribut. 1
Tugas utama dari direktif sebenarnya untuk menerapkan ’efek samping’ kepada DOM saat terjadi perubahan data pada ekspresinya.
Contoh:
<p v-if="seen">Now you see me</p>Direktif v-if adalah direktif yang digunakan
untuk melakukan rendering secara kondisional.
Pada contoh di atas, jika variabel seen
bernilai true, maka elemen <p> akan
di-render atau ditampilkan.
Masih bingung?
Oke, kalau begitu.. mari kita anggap direktif itu seperti tag atau petunjuk yang akan diikuti oleh Vuejs.
Pada tutorial sebelumnya, kita sudah menggunakan
direktif v-bind dan v-model. Direktif v-bind
adalah direktif untuk memberitahu Vuejs, kalau kita
ingin melakukan one way data binding dan v-model
adalah direktif untuk melakukan two way data binding.
<input type="text" v-bind:value="namaVriabel" />
<input type="text" v-model:value="namaVriabel" />Intinya:
“Jika kamu melihat atribut yang diawali dengan prefix v-,
maka itu adalah direktif untuk Vuejs.”
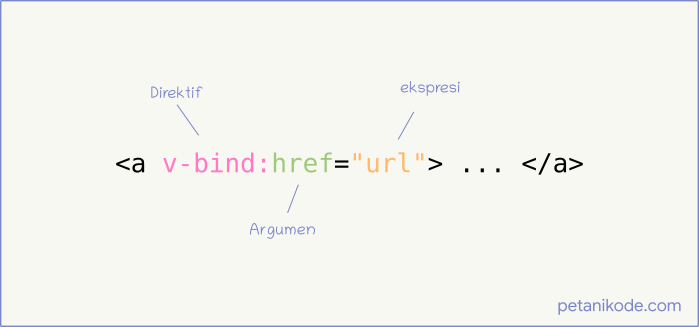
Argumen untuk Direktif
Beberapa direktif membutuhkan argumen. Argumen untuk direktif ditulis setelah titik dua.
Contoh:

Direktif v-bind digunakan untuk data binding atau update
nilai dari atribut. Pada contoh di atas, href adalah
argumen yang kita berikan pada direktif v-bind.
Ini artinya, kita ingin memberi tahu, direktif v-bind
untuk melakukan binding data pada atribut href dengan
variabel url.
Contoh lain:
<img v-bind:src="iamgeUrl"
v-bind:alt="altText"
v-bind:title="title"
/>Argumen untuk direktif juga dapat diberikan
secara dinamis, fitur ini mulai diperkenalkan
pada Vue versi 2.6.0+.
Argumen dinamis, diberikan di dalam tanda kurung siku [...].
Contoh:
<img v-bind:[attrName]="value" />Argumen yang diberikan kepada direktif v-bind akan mengikuti
nilai dari attrName.
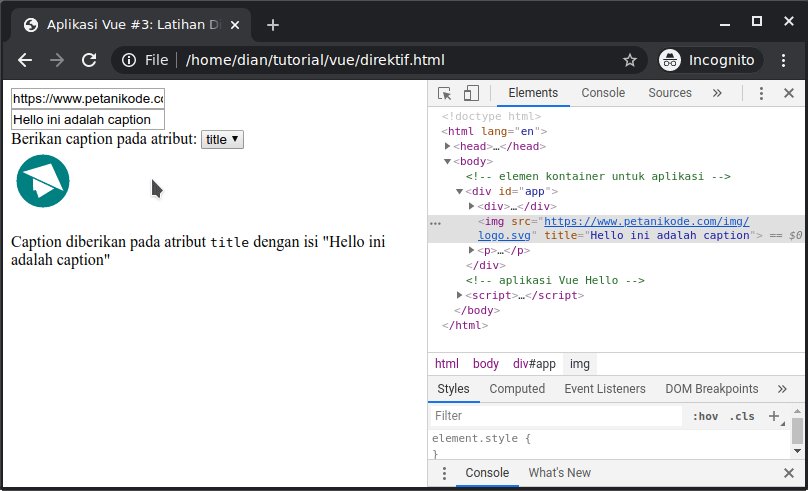
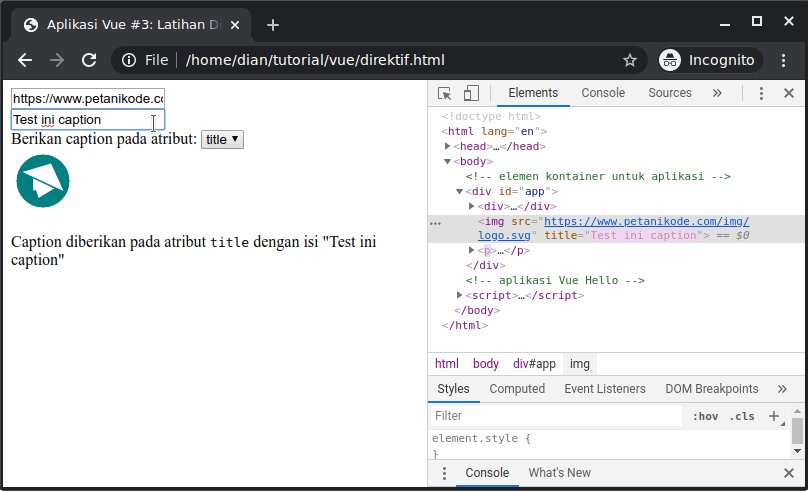
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Aplikasi Vue #3: Latihan Directive pada Vue</title>
<!-- Menyisipkan Vuejs dari CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<!-- elemen kontainer untuk aplikasi -->
<div id="app">
<div>
<input type="url" v-model:value="url" placeholder="Link Gambar" /></br>
<input type="text" v-model:value="caption.text" placeholder="Caption untuk image" />
<br />
Berikan caption pada atribut:
<select v-model:value="caption.attr">
<option>title</option>
<option>alt</option>
</select>
</div>
<!-- Menggunakan argumen statis dan dinamis -->
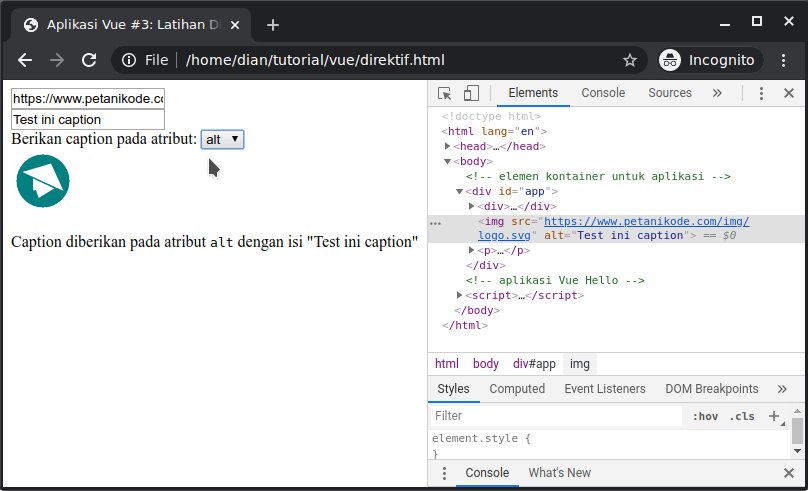
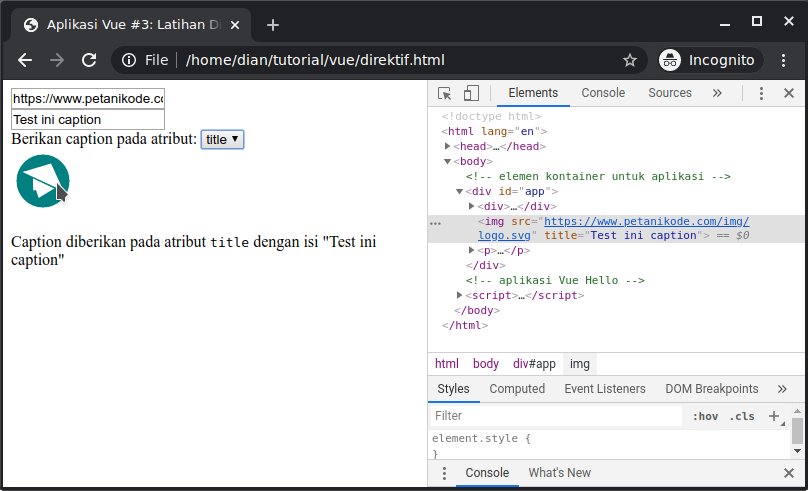
<img v-bind:src="url" v-bind:[caption.attr]="caption.text" />
<p>Caption diberikan pada atribut <code>{{ caption.attr }}</code> dengan isi "{{ caption.text }}"</p>
</div>
<!-- aplikasi Vue -->
<script>
var app = new Vue({
el: "#app",
data: {
url: "https://www.petanikode.com/img/logo.svg",
caption: {
attr: "title",
text: "Hello ini adalah caption"
}
}
})
</script>
</body>
</html>Hasilnya:

Argumen dinamis hanya bisa digunakan pada Vuejs versi 2.6.0 ke atas.
Jika kamu menggunakan versi di bawah itu, maka tidak akan bisa.
Modifier untuk Direktif
Beberapa direktif bisa menggunakan modifier. Modifier adalah fungsi tambahan yang akan dieksekusi saat menggunakan direktif.
Modifier dapat diberikan setelah argumen dengan tanda titik, lalu diikuti dengan nama modifier-nya.
Contoh:
<form v-on:submit.prevent="onSubmit"> ... </form>Pada contoh tersebut, kita menggunakan modifier prevent
untuk direktif v-on. prevent adalah modifier untuk
memanggil fungsi event.preventDefault().
Shorthand untuk Direktif
Beberapa direktif yang sering digunakan
seperti v-bind dan v-on memiliki singkatan (shorthand).
Singkatan untuk direktif v-bind:
<!-- tanpa singkatan -->
<a v-bind:href="url"> ... </a>
<!-- shorthand -->
<a :href="url"> ... </a>
<!-- shorthand untuk argumen dinamis (2.6.0+) -->
<a :[key]="url"> ... </a>Singkatan untuk direktif v-on:
<!-- tanpa singkatan -->
<a v-on:click="doSomething"> ... </a>
<!-- shorthand -->
<a @click="doSomething"> ... </a>
<!-- shorthand untuk argumen dinamis (2.6.0+) -->
<a @[event]="doSomething"> ... </a>Berkat singkatan ini, kita bisa menggunakan direktif dengan cara yang lebih sederhana.
Direktif yang Harus Kamu Ingat
Vuejs memiliki banyak direktif, bahkan kita juga bisa membuat custom direktif sendiri.
Namun, ada beberapa direktif yang—menurut saya—harus kamu ingat:
- Direktif Data Binding:
v-bind,v-model,v-html,v-text, dll. - Direktif Conditional Rendering:
v-if,v-else,v-else-if - Direktif Perulangan:
v-for - Direktif Event:
v-on
Mari kita bahas satu-per-satu…
1. Direktif data binding
Direktif data binding adalah direktif yang bertugas untuk mem-binding data ke HTML. Berikut ini beberapa direktif yang sering digunakan untuk data binding:
v-binduntuk binding data satu arah;v-modeluntuk binding data dua arah;v-htmluntuk menampilkan data HTML;v-textuntuk menampilkan data dalam plain teks;v-onceuntuk menampilkan data satu kali (tidak di-render ulang meskipun data berubah).
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Aplikasi Vue #5: Direktif untuk data Binding</title>
<style>
.preview {
padding: 10px;
background-color: azure;
}
</style>
<!-- Menyisipkan Vuejs dari CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<!-- elemen kontainer untuk aplikasi -->
<div id="app">
<fieldset>
<legend>Buat Artikel</legend>
<p><input type="text" v-model:value="title" placeholder="judul artikel" /></p>
<p><textarea v-model:value="content"></textarea></p>
</fieldset>
<div class="preview">
<h1 v-text="title"></h1>
<hr>
<div v-html="content"></div>
<hr>
<p>Konten dalam plain text:</p>
<div v-text="content"></div>
<hr>
<p>Yang ini cuma di-render sekali:</p>
<div v-once>{{ content }}</div>
</p>
</div>
<!-- aplikasi Vue Hello -->
<script>
var app = new Vue({
el: "#app",
data: {
title: "Tutorial Vuejs untuk Pemula",
content: "<pre>Ini adalah tutorial Vuejs dari nol</pre>"
}
})
</script>
</body>
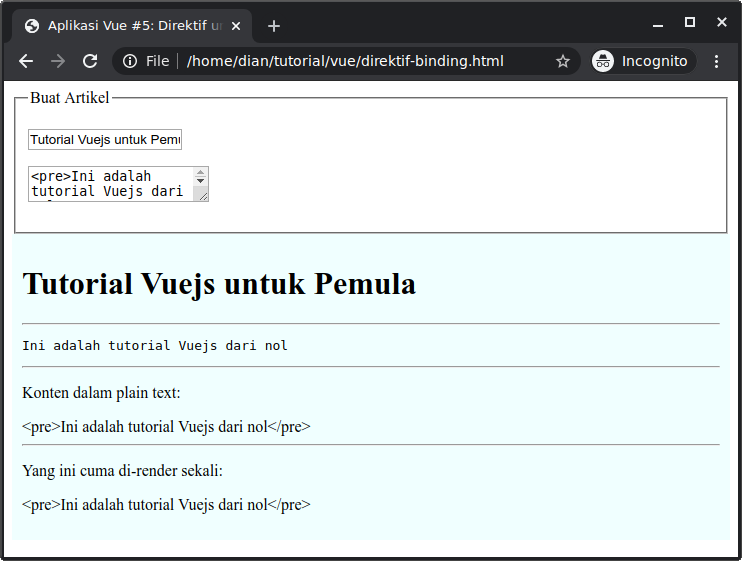
</html>Hasilnya:

Silakan dicoba sendiri dan perhatikanlah hasilnya.
2. Direktif untuk Conditional Rendering
Direktif untuk conditional rendering akan kita butuhkan untuk menampilkan data tertentu yang berdasarkan kondisi.
Direktif ini terdiri dari:
v-ifdigunakan jika hanya ada satu kondisi;v-elsedigunakan saat memiliki dua kondisi;v-else-ifdigunakan jika memiliki banyak kondisi.
Mirip seperti percabangan dalam pemrograman ya..
Nah sekarang mari kita lihat contoh penggunaannya:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Aplikasi Vue #6: Direktif untuk Kondisi</title>
<!-- Menyisipkan Vuejs dari CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<!-- elemen kontainer untuk aplikasi -->
<div id="app">
<div class="order-detail">
<p>Ini adalah detail dari pesanan anda: </p>
<hr>
<img :src="cover" width="100" />
<h4>{{ name }}</h4>
Qty: <input type="number" v-model:value="qty" min="1" max="10" />
Total: Rp {{ price * qty }}
</div>
<hr>
<label><input type="checkbox" v-model:value="showBonus"> Show Bonus</label>
<div class="detail" v-if="showBonus">
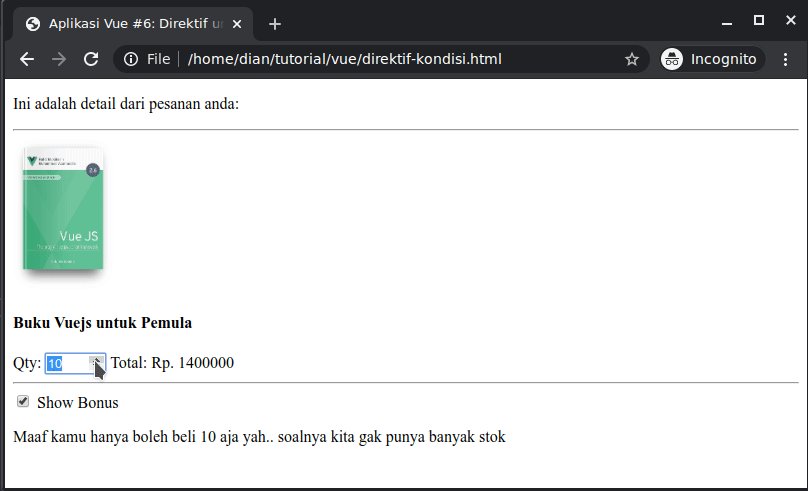
<p v-if="qty >= 10">Maaf kamu hanya boleh beli {{ qty }} aja yah.. soalnya kita gak punya banyak stok</p>
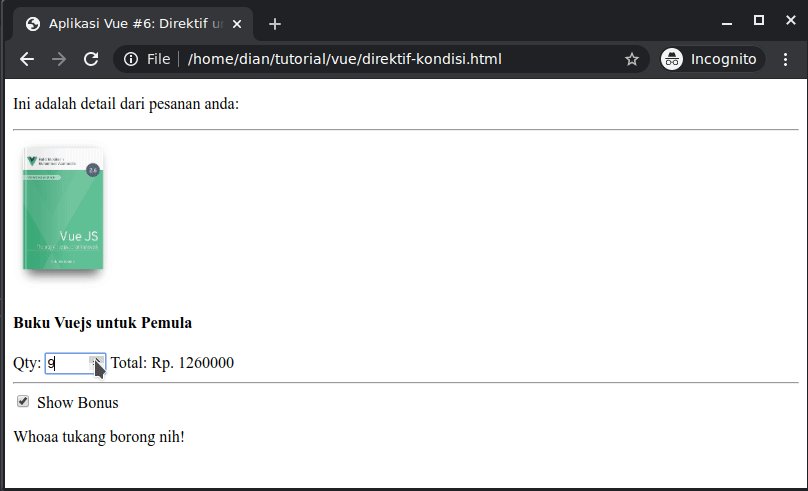
<p v-else-if="qty >= 5">Whoaa tukang borong nih!</p>
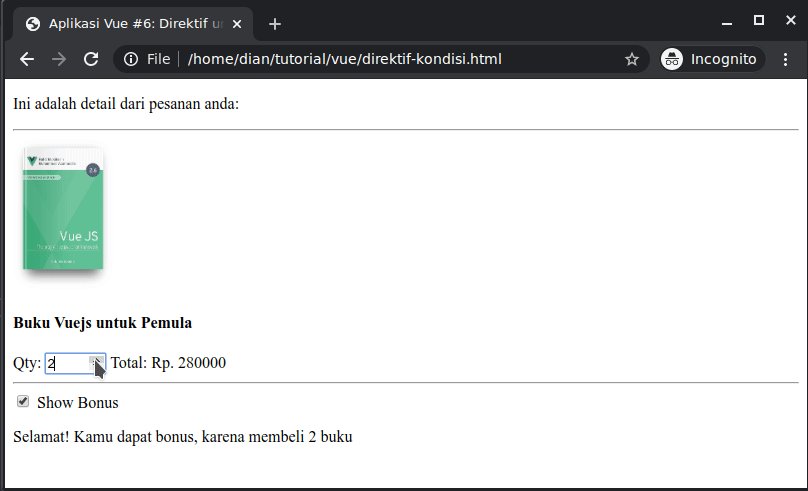
<p v-else-if="qty >= 2">Selamat! Kamu dapat bonus, karena membeli {{ qty }} buku</p>
<p v-else>Beli lebih banyak lagi untuk dapatkan bonus :)</p>
</div>
</div>
<!-- aplikasi Vue Directive kondisi -->
<script>
var app = new Vue({
el: "#app",
data: {
showBonus: true,
name: "Buku Vuejs untuk Pemula",
cover: "https://www.petanikode.com/img/buku/vuejs.png",
price: 140000,
qty: 1
}
})
</script>
</body>
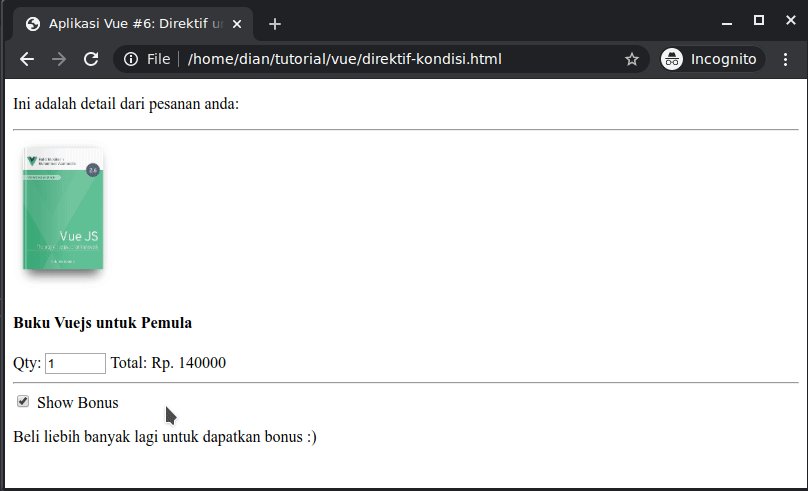
</html>Hasilnya:

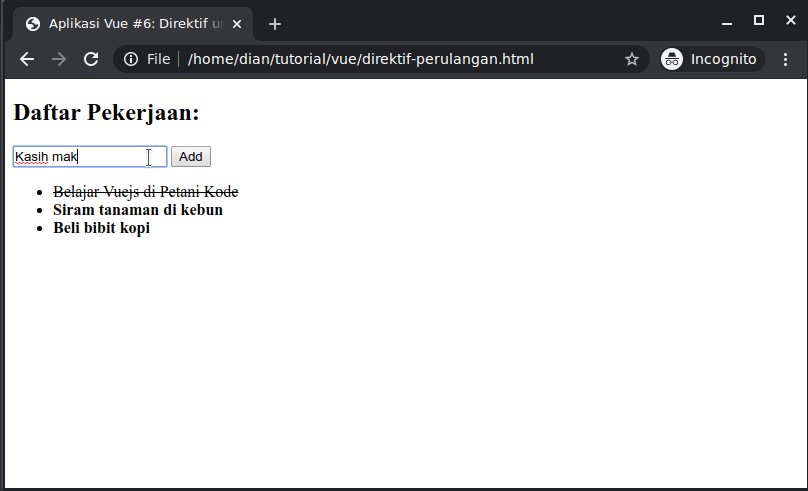
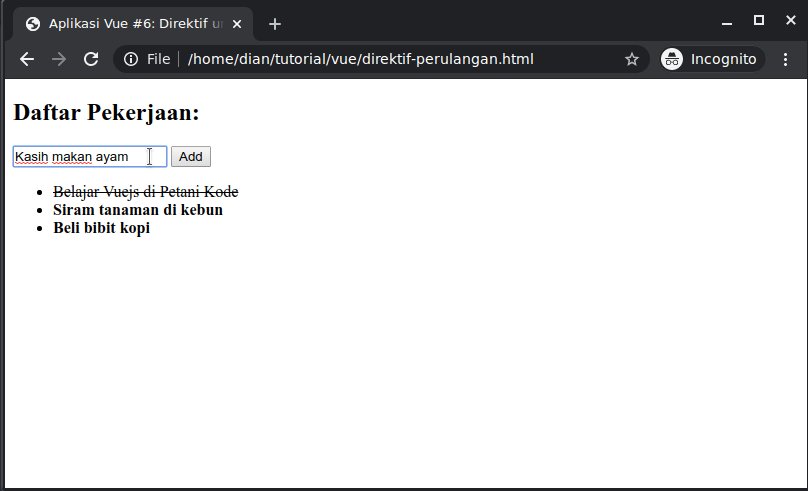
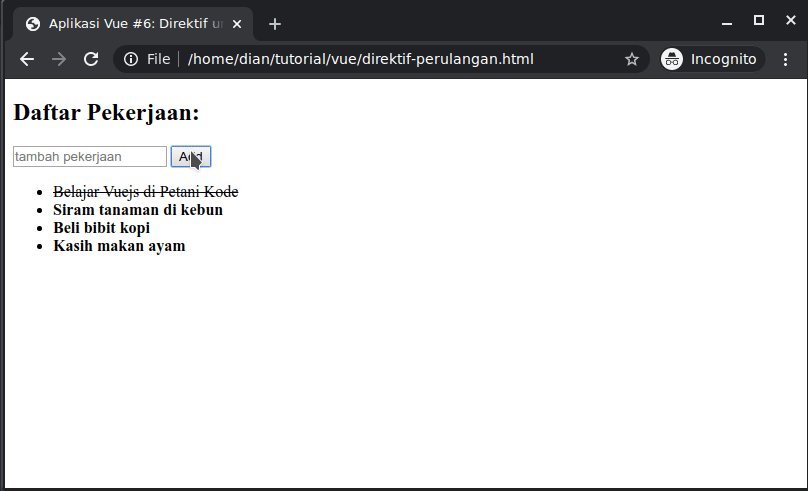
3. Direktif untuk Perulangan
Direktif perulangan biasanya digunakan untuk menampilkan banyak data seperti list.
Direktif ini hanya terdiri dari v-for
dan juga bisa dikombinasikan dengan v-if.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Aplikasi Vue #7: Direktif untuk Perulangan</title>
<!-- Menyisipkan Vuejs dari CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<!-- elemen kontainer untuk aplikasi -->
<div id="app">
<h2>Daftar Pekerjaan:</h2>
<input type="text" placeholder="tambah pekerjaan" v-model:value="newTask" />
<button @click="addTask">Add</button>
<ul>
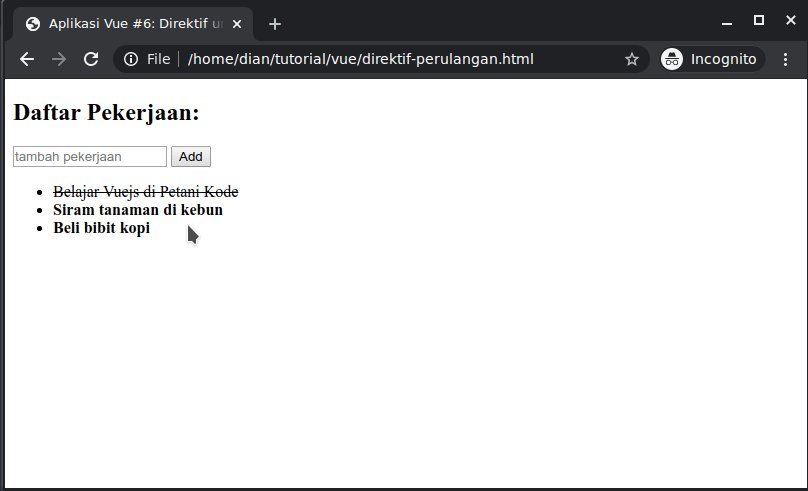
<li v-for="item in todolists">
<s v-if="item.done">{{ item.task }}</s>
<b v-else>{{ item.task }}</b>
</li>
</ul>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
newTask: "",
todolists: [
{'done': true, task: "Belajar Vuejs di Petani Kode"},
{'done': false, task: "Siram tanaman di kebun"},
{'done': false, task: "Beli bibit kopi"},
]
},
methods: {
addTask: function(){
this.todolists.push({'done': false, 'task': this.newTask});
this.newTask = "";
}
}
})
</script>
</body>
</html>Hasilnya:

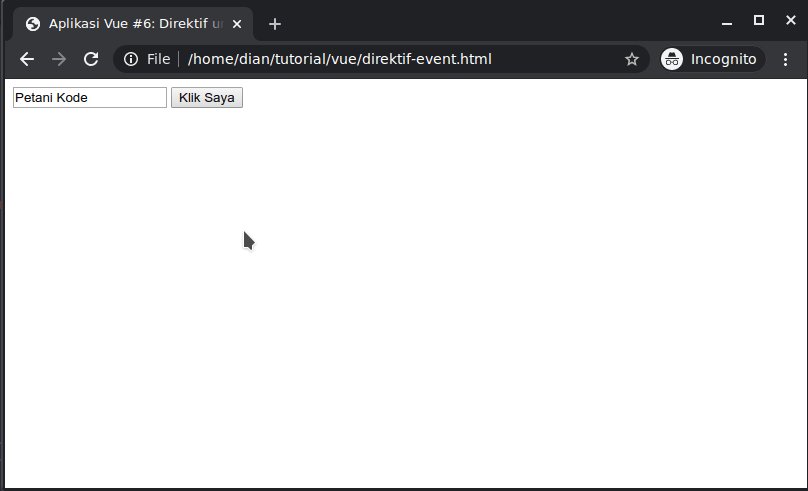
4. Direktif untuk Event
Direktif ini digunakan untuk menangani event, misalnya saat sesuatu diklik, disentuh, di-scroll, dll.
Direktif untuk event adalah v-on, atau bisa disingkat
dengan simbol @ saja.
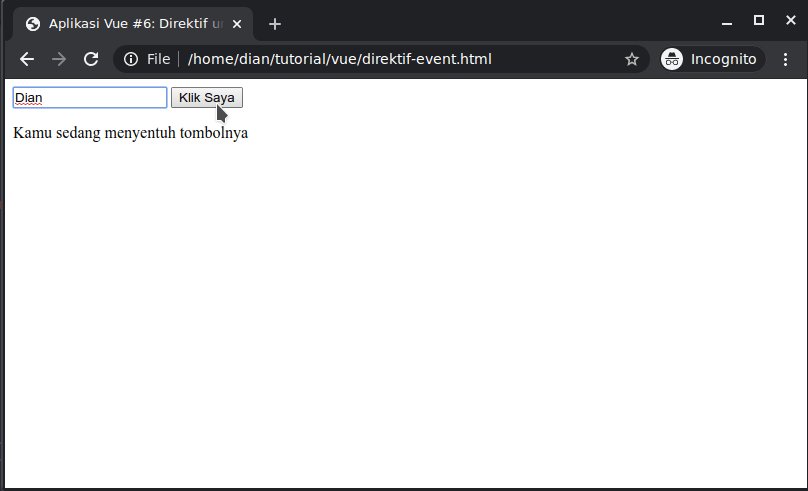
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Aplikasi Vue: Direktif untuk Event</title>
<!-- Menyisipkan Vuejs dari CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<!-- elemen kontainer untuk aplikasi -->
<div id="app">
<input type="text" v-model:value="name" />
<button @click="btnClick" @mouseover="hover = true" @mouseout="hover = false" >Klik Saya</button>
<p v-if="hover">Kamu sedang menyentuh tombolnya</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
name: "Petani Kode",
hover: false
},
methods: {
btnClick: function(){
alert(`Hi ${this.name}, Kamu sudah mengklik tombolnya`);
}
}
})
</script>
</body>
</html>Hasilnya:

Direktif event biasanya akan mem-binding sebuah fungsi atau methods. Tapi pada contoh di atas, kita menggunakan ekspresi biasa.
Ini karena kita hanya mengeksekusi satu baris perintah saat
event onMouseOver dan onMouseOut.
Tapi kalau mengeksekusi lebih dari satu perintah, sebaiknya menggunakan method atau fungsi.
Apa Selanjutnya?
Intinya, yang perlu kamu ingat: Directive itu dipakai pada atribut dan empat direktif yang kita pelajari tadi akan sering digunakan.
Karena itu, kamu harus mengingatnya. Tidak perlu dihafal, cukup dipakai setiap hari, maka kamu akan ingat di luar kepala.
Nah, selanjutnya silakan pelajari tentang:
- Tutorial Vuejs: Computed dan Watchers (Coming Soon)
- Tutorial Vuejs: CSS Binding (Coming Soon)
- Tutorial Vuejs: Form Binding (Coming Soon)
- Tutorial Vuejs: Mengenal Components (Coming Soon)