28 Tag HTML yang Sudah Kadaluarsa dan Tidak Boleh Dipakai Lagi

Saya sering melihat beberapa orang masih menggunakan tag HTML yang sudah usang atau kadaluarsa.
Entah karena mungkin ia mengikuti tutorial lama atau diajari gurunya.
Tag-tag kadaluarsa ini tidak boleh digunakan, karena jika digunakan mungkin web yang kamu kembangkan tidak akan berjalan baik.
Beberapa browser juga sudah menghentikan dukungannya pada tag-tag yang sudah kadaluarsa.
Oleh sebab itu, kita perlu mengetahui tag-tag mana saja yang sudah kadaluarsa.
Apa saja tag-tag HTML yang sudah kadaluarsa?
Berikut ini daftar tag HTML yang sudah tidak dipakai: 1
1. Tag <acronym>
Tag <acronym> berfungsi untuk memberikan informasi kepanjangan dari sebuah singkatan kata.
Contoh penggunaan:
<p>The <acronym title="World Wide Web">WWW</acronym> is only a component of the Internet.</p>Tag ini sudah tidak dipakai lagi, karena sudah ada penggantinya, yakni tag <abbr>.
2. Tag <applet>
Tag ini berfungsi untuk menyisipkan atau embed kode Java Applet di dalam HTML. Sehingga kita bisa menjalankan program Java di HTML atau web.
Contoh penggunaan:
<applet code="game.class" align="left" archive="game.zip" height="250" width="350">
<param name="difficulty" value="easy">
<b>Sorry, you need Java to play this game.</b>
</applet>Pada contoh di atas, kita menyisipkan kode game.class. Kode ini merupakan Bytecode dari hasil compile program Java.
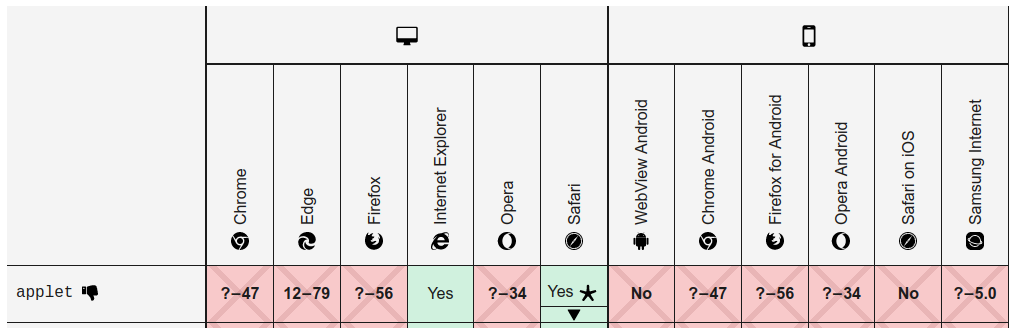
Namun sayangnya tag ini sudah tidak dipakai lagi. Sebagian besar browser sudah tidak mendukungnya. Hanya beberapa browser lawas yang masih mendukungnya seperti IE dan Safari.

3. Tag <basefont>
Tag <basefont> berfungsi untuk mengatur jenis font, warna, dan ukurannya pada suatu elemen HTML.
Contoh penggunaan:
<basefont color="#FF0000" face="Helvetica" size="+2" />Tag ini merupakan tag yang ditambahkan pada HTML 3.2, setelah HTML 4 tag ini sudah tidak dipakai lagi.
Mengapa?
Karena untuk urusan font, kita disarankan menggunakan CSS.
4. Tag <bgsound>
Tag <bgsound> berfungsi untuk memutar audio di belakang layar atau background sound saat halaman web dibuka.
Contoh penggunaan:
<bgsound src="sound1.mid">
<bgsound src="sound2.au" loop="infinite">Tag ini sudah tidak dipakai lagi, karena sudah digantikan dengan tag <audio> yang bisa juga digunakan untuk memutar suara secara background.
5. Tag <big>
Tag <big> berfungsi untuk membuat teks menjadi lebih besar dari teks di sekitarnya.
Contoh penggunaan:
<p>
This is the first sentence. <big>This whole
sentence is in bigger letters.</big>
</p>Tag ini sudah tidak dipakai karena kita bisa mengatur ukuran font melalui CSS dan lebih disarankan menggunakan CSS.
6. Tag <blink>
Tag <blink> berfungsi untuk membuat teks berkedip. Tag ini merupakan tag non-standar yang awalnya hadir di web browser Netscape.
Contoh penggunaan:
<blink>Why would somebody use this?</blink>Contoh hasilnya:

Tag ini sudah tidak digunakan lagi, karena kita sudah bisa membuat animasi semacam ini dengan CSS.
Contoh kode CSS-nya:
.blink {
-webkit-animation: 2s linear infinite condemned_blink_effect; /* for Safari 4.0 - 8.0 */
animation: 2s linear infinite condemned_blink_effect;
}
/* for Safari 4.0 - 8.0 */
@-webkit-keyframes condemned_blink_effect {
0% {
visibility: hidden;
}
50% {
visibility: hidden;
}
100% {
visibility: visible;
}
}
@keyframes condemned_blink_effect {
0% {
visibility: hidden;
}
50% {
visibility: hidden;
}
100% {
visibility: visible;
}
}7. Tag <center>
Tag ini berfungsi untuk membuat teks menjadi di tengah-tengah atau rata tengah (center).
Contoh penggunaan:
<center>This text will be centered.
<p>So will this paragraph.</p></center>Tag ini sudah tidak dipakai lagi, karena sudah digantikan dengan CSS text-align.
<p style="text-align:center">This line will be centered.<br>
And so will this line.</p>8. Tag <content>
Tag ini merupakan bagian dari Web Components yang digunakan pada Shadow DOM sebagai inertion point atau placeholder untuk konten.
Contoh penggunaan:
<html>
<head></head>
<body>
<!-- The original content accessed by <content> -->
<div>
<h4>My Content Heading</h4>
<p>My content text</p>
</div>
<script>
// Get the <div> above.
var myContent = document.querySelector('div');
// Create a shadow DOM on the <div>
var shadowroot = myContent.createShadowRoot();
// Insert into the shadow DOM a new heading and
// part of the original content: the <p> tag.
shadowroot.innerHTML =
'<h2>Inserted Heading</h2> <content select="p"></content>';
</script>
</body>
</html>Hasilnya:

Tag ini sudah tidak dipakai lagi, karena sudah digantikan dengan tag <slot>.
9. Tag <dir>
Tag ini berfungsi sebagai kontainer untuk menampilkan list direktori dan file. Namun, tag ini sudah tidak digunakan lagi sejak HTML 4.
Membuat list dengan tag <dir> berpotensi untuk diberikan style berupa icon oleh web browser.
Contoh penggunaan:
<dir>
<li>HTML Lists. </li>
<li>HTML Unordered Lists.</li>
<li>HTML Ordered Lists.</li>
<li>HTML Definition Lists.</li>
</dir>Hasilnya:

Contoh outputnya jika diberikan style mungkin akan seperti ini:

Tag ini menggunakan interface HTMLDirectoryElement namun sayangnya tag ini sudah tidak digunakan lagi.
10. Tag <font>
Tag ini sama seperti tag <basefont>, berfungsi untuk mengatur jenis, ukuran, dan warna font.
Contoh penggunaan:
<font face="Times New Roman" size="5">Times New Roman</font><br />
<font face="Verdana" size="5">Verdana</font><br />
<font face="Comic sans MS" size="5">Comic Sans MS</font><br />
<font face="WildWest" size="5">WildWest</font><br />
<font face="Bedrock" size="5">Bedrock</font><br />Hasilnya:

Tag ini sudah tidak digunakan lagi, karena sudah digantikan dengan CSS.
11. Tag <frame>
Tag <frame> berfungsi untuk menampilkan halaman HTML lainnya. Biasanya digunakan bersamaan dengan tag <frameset>.
Contoh penggunaan:
<frameset cols="50%,50%">
<frame src="https://developer.mozilla.org/en/HTML/Element/iframe" />
<frame src="https://developer.mozilla.org/en/HTML/Element/frame" />
</frameset>Tag ini sudah tidak dipakai lagi, karena berdampak pada performa web dan lebih disarankan menggunakan tag <iframe> untuk menampilkan halaman web lainnya.
12. Tag <frameset>
Tag ini digunakan sebagai kontainer untuk menampung elemen <frame>. Tag ini sudah tidak dipakai lagi, karena sudah digantikan dengan <iframe>.
Contoh penggunaan:
<frameset cols="50%,50%">
<frame src="https://developer.mozilla.org/en/HTML/Element/iframe" />
<frame src="https://developer.mozilla.org/en/HTML/Element/frame" />
</frameset>13. Tag <hgroup>
Tag <hgroup> (Heading Group) berfungsi sebagai kontainer untuk mengelompokan tag <h1> sampai <h6>.
Contoh penggunaan:
<hgroup>
<h1>Calculus I</h1>
<h2>Fundamentals</h2>
</hgroup>
<p>This course will start with a brief introduction about the limit of a function. Then we will describe how the idea of derivative emerges in the Physics and Geometry fields. After that, we will explain that the key to master calculus is …</p>Jika kita berikan kode CSS seperti ini:
hgroup {
text-align: right;
font-family: Verdana, sans-serif;
padding-right: 16px;
border-right: 10px solid #00c8d7;
}
h1 {
font-size: 1.93rem;
margin-bottom: 0;
}
h2 {
font-size: 1.16rem;
margin-top: 0;
}
p {
text-align: justify;
font-family: Georgia, serif;
font-size: .95rem;
}
p::first-letter {
font-size: 3.2rem;
line-height: .7;
float: left;
padding-right: 8px;
padding-top: 4px;
}Maka hasilnya:

Tag ini sudah tidak dipakai karena bisa digantikan dengan tag <header>.
Contohnya:
<header>
<h1>HTML 5.1 Nightly</h1>
<p>A vocabulary and associated APIs for HTML and XHTML</p>
<p>Editor’s Draft 9 May 2013</p>
</header>14. Tag <image>
Sudah bisa ditebak dari namanya, tag <image> berfungsi untuk menampilkan gambar di HTML sama seperti tag <img>. Tag <image> bukan tag standar yang direkomendasikan sehingga tidak dipakai lagi.
Contoh penggunaan:
<image src="foto.jpg" />15. Tag <keygen>
Tag <keygen> berfungsi untuk membuat key untuk public key dan biasanya digunakan di dalam tag <form>.
Contoh penggunaan:
<keygen name="name" challenge="challenge string" keytype="type"
keyparams="pqg-params">Tag ini akan membuat key otomatis untuk dikirim ke server.
Contoh hasilnya di server:
commonname=John+Doe&[email protected]&org=Foobar+Computing+Corp.&
orgunit=Bureau+of+Bureaucracy&locality=Anytown&state=California&country=US&
key=MIHFMHEwXDANBgkqhkiG9w0BAQEFAANLADBIAkEAnX0TILJrOMUue%2BPtwBRE6XfV%0AWtKQbsshxk5ZhcUwcwyvcnIq9b82QhJdoACdD34rqfCAIND46fXKQUnb0mvKzQID%0AAQABFhFNb3ppbGxhSXNNeUZyaWVuZDANBgkqhkiG9w0BAQQFAANBAAKv2Eex2n%2FS%0Ar%2F7iJNroWlSzSMtTiQTEB%2BADWHGj9u1xrUrOilq%2Fo2cuQxIfZcNZkYAkWP4DubqW%0Ai0%2F%2FrgBvmco%3DTapi sayangnya tag ini sudah tidak digunakan lagi.
16. Tag <marquee>
Tag <marquee> merupakan tag non standar yang berfungsi untuk membuat teks berjalan atau bergerak.
Contoh penggunaan:
<marquee>This text will scroll from right to left</marquee>
<marquee direction="up">This text will scroll from bottom to top</marquee>
<marquee direction="down" width="250" height="200" behavior="alternate" style="border:solid">
<marquee behavior="alternate">
This text will bounce
</marquee>
</marquee>Hasilnya:
17. Tag <menuitem>
Tag <menuitem> berfungsi untuk membuat menu saat kita klik kanan pada elemen tertentu.
Contoh penggunaan:
<!-- A <div> element with a context menu -->
<div contextmenu="popup-menu">
Right-click to see the adjusted context menu
</div>
<menu type="context" id="popup-menu">
<menuitem type="checkbox" checked>Checkbox</menuitem>
<hr>
<menuitem type="command" label="This command does nothing" icon="favicon-192x192.png">
Commands don't render their contents.
</menuitem>
<menuitem type="command" label="This command has javascript" onclick="alert('command clicked')">
Commands don't render their contents.
</menuitem>
<hr>
<menuitem type="radio" radiogroup="group1">Radio Button 1</menuitem>
<menuitem type="radio" radiogroup="group1">Radio Button 2</menuitem>
</menu>Tag ini awalnya muncul di HTML 5 dan didukung oleh Firefox, akan tetapi sudah tidak digunakan lagi. Karena untuk membuat context menu, kita bisa menggunakan Javascript dan mendengarkan event on contextmenu.
Contoh context menu:
18. Tag <nobr>
Tag <nobr> berfungsi untuk mencegah teks membuat baris baru. Tag ini sudah tidak dipakai, karena sudah digantikan dengan CSS nowrap.
Contohnya:
<span style="white-space: nowrap;">Long line with no breaks</span>19. Tag <noemebd>
Tag ini berfungsi sebagai fallback jika browser tidak mendukung tag <embed>.
Contoh penggunaan:
<embed type="vide/webm" src="/media/examples/flower.mp4" width="200" height="200">
<noembed>
<h1>Alternative content</h1>
</noembed>
</embed>Walaupun beberapa browser masih mendukung tag ini, namun tidak disarankan untuk digunakan lagi. Karena sebenarnya kita bisa menuliskan teks fallback langsung di dalam tag <embed> tanpa harus menggunakan tag <noemebd>.
20. Tag <noframes>
Tag ini juga sama seperti tag <noembed>, hanya saja digunakan untuk tag <frameset> dan <frame>.
Contoh penggunaan:
<frameset cols="50%,50%">
<frame src="https://developer.mozilla.org/en/HTML/Element/frameset" />
<frame src="https://developer.mozilla.org/en/HTML/Element/frame" />
<noframes><p>It seems your browser does not support frames or is
configured to not allow them.</p></noframes>
</frameset>Tag ini sudah tidak digunakan lagi karena tag <frameset> dan <fame> juga sudah usang.
21. Tag <plaintext>
Tag <palintext> berfungsi untuk menampilkan teks polos. Jika kita menulis tag HTML di dalam tag <plaintext> maka teks itu akan ditampilkan apa adanya, tanpa diproses browser.
Contoh penggunaan:
<plaintext>
Hello <b>World</b>!
</plaintext>Maka text akan ditampilkan:
Hello <b>World</b>!Tag ini sudah usang sejak HTML 2.0 dan sudah tidak dipakai pada HTML 5.
Alternatif untuk tag <plaintext> adalah <pre>.
22. Tag <rb>
Tag <rb> berfungsi untuk memisah teks pada teks anotasi ruby <ruby>. Anotasi Ruby adalah teks untuk pengejaan pada karakter seperti Kanji.
Contoh penggunaan:
<ruby>
<rb>漢<rb>字
<rp>(</rp><rt>kan<rt>ji<rp>)</rp>
</ruby>Tag <rb> sudah tidak digunakan lagi, karena kita bisa langsung membuat pengejaan tanpa pemisahan dengan <rb> seperti ini:
<ruby>
漢 <rp>(</rp><rt>Kan</rt><rp>)</rp>
字 <rp>(</rp><rt>ji</rt><rp>)</rp>
</ruby>Hasilnya:
漢 字23. Tag <rtc>
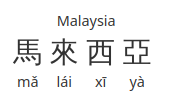
Tag ini berfungsi untuk membuat anotasi semantik pada teks Ruby.
Contoh penggunaan:
<ruby xml:lang="zh-Hant" style="ruby-position: under;">
<rbc>
<rb>馬</rb><rp>(</rp><rt>mǎ</rt><rp>)</rp>
<rb>來</rb><rp>(</rp><rt>lái</rt><rp>)</rp>
<rb>西</rb><rp>(</rp><rt>xī</rt><rp>)</rp>
<rb>亞</rb><rp>(</rp><rt>yà</rt><rp>)</rp>
</rbc>
<rtc xml:lang="en" style="ruby-position: over;">
<rp>(</rp><rt>Malaysia</rt><rp>)</rp>
</rtc>
</ruby>Hasilnya:

Tag ini sudah tidak dipakai, karena sebenarnya kita bisa langsung pakai tag <rp>.
Contoh:
<ruby>
明日 <rp>(</rp><rt>Ashita</rt><rp>)</rp>
</ruby>Hasilnya:
明日24. Tag <shadow>
Tag ini merupakan bagian dari Web Components yang dipakai sebagai insertion point pada Shadow DOM.
Contoh penggunaan:
<html>
<head></head>
<body>
<!-- This <div> will hold the shadow roots. -->
<div>
<!-- This heading will not be displayed -->
<h4>My Original Heading</h4>
</div>
<script>
// Get the <div> above with its content
var origContent = document.querySelector('div');
// Create the first shadow root
var shadowroot1 = origContent.createShadowRoot();
// Create the second shadow root
var shadowroot2 = origContent.createShadowRoot();
// Insert something into the older shadow root
shadowroot1.innerHTML =
'<p>Older shadow root inserted by
<shadow></p>';
// Insert into younger shadow root, including <shadow>.
// The previous markup will not be displayed unless
// <shadow> is used below.
shadowroot2.innerHTML =
'<shadow></shadow> <p>Younger shadow
root, displayed because it is the youngest.</p>';
</script>
</body>
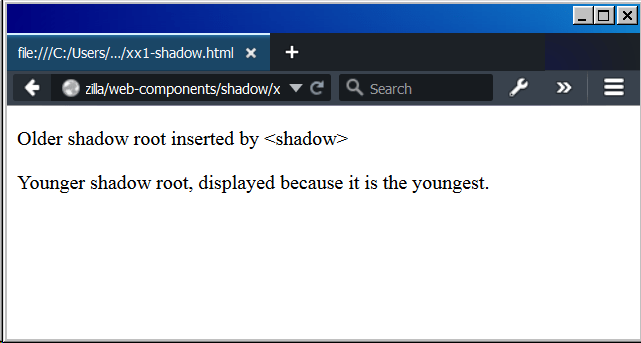
</html>Hasilnya:

25. Tag <spacer>
Tag ini berfungsi untuk membuat spasi pada elemen tertentu.
Contoh penggunaan:
<span>Just a text node</span>
<spacer type="horizontal" size="10"></spacer>
<span>Just another text node</span>
<spacer type="block" width="10" height="10"></spacer>Tag ini sudah tidak dipakai lagi, karena sudah bisa digantikan dengan CSS.
26. Tag <strike>
Tag <strike> berfungsi untuk membuat garis lurus pada teks atau kita sering sebut teks tercoret.
Contoh penggunaan:
<strike>Today's Special: Salmon</strike>Hasilnya:
Today’s Special: Salmon
Tag ini sudah tidak digunakan lagi, karena sudah digantikan dengan tag <s> dan <del>.
27. Tag <tt>
Tag <tt> (teletype) digunakan untuk menampilkan teks apa adanya. Biasanya menggunakan font monospace.
Contoh penggunaan:
<p>Enter the following at the telnet command prompt: <code>set localecho</code><br />
The telnet client should display: <tt>Local Echo is on</tt></p>Hasilnya:

Tag ini sudah tidak dipakai lagi, karena bisa digantikan dengan tag <code>, <samp>, <kbd>, <var>, dan juga <pre>.
28. Tag <xmp>
Tag <xmp> sama seperti tag <plaintext> yang fungsinya untuk menampilkan teks apa adanya, tanpa harus memproses tag HTML di dalamnya.
Contoh penggunaan:
<xmp>
Hello <b>Dunia</b>!
</xmp>Tag ini sudah tidak dipakai lagi, karena sudah ada alternatifnya, yakni tag <code> dan <pre>
Akhir Kata..
Nah, itulah daftar tag-tag HTML yang sudah usang dan tidak boleh dipakai lagi. Jangan sampai kamu menggunakan tag yang sudah kadaluarsa di proyekmu.
Ada pertanyaan?
Silakan sampaikan di kolom komentar!