Tutorial Bootstrap: Memahami Fungsi Tag Meta Viewport

Sebenarnya tag <meta name='viewport'> tidak termasuk dalam Bootstrap, melainkan fitur yang ada HTML.
Namun, tag ini punya pengaruh yang besar terhadap Bootstrap.
Apa itu tag meta viewport?
Memangnya kenapa kalau kita tidak pakai tag ini?
Nah, mari kita bahas lebih detail.
Apa itu Tag Meta Viewport?
Tag meta adalah tag HTML yang biasanya digunakan untuk memberikan instruksi tertentu untuk web browser dan bot.
Contoh:
<meta http-equiv="refresh" content="5;url=http://example.com/" />Tag ini berfungsi untuk menyuruh browser melakukan redirect ke halaman example.com.
Lalu bagaimana dengan tag <meta mane='viewport'>?
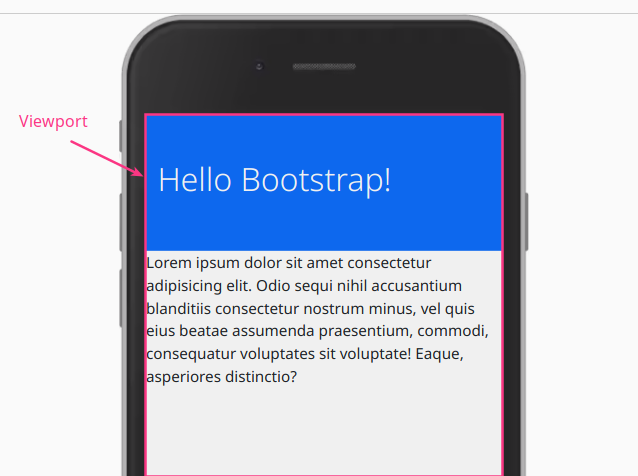
Viewport adalah area web yang terlihat oleh user.

Dengan menggunakan tag <meta name='viewport'>, kita bisa mengatur viewport sesuai kebutuhan.
Contoh penggunaan:
<meta name="viewport" content="width=device-width, initial-scale=1">Perhatikan di atribut content, di sana kita menggunakan beberapa variabel untuk viewport:
widthuntuk mengatur lebar halaman, jika memberikan nilaidevice-widthmaka lebar akan mengikuti ukuran lebar dari perangkat;initial-scaleadalah variabel untuk mengatur sekala (z00m) dari halaman web.
Mengapa Bootstrap Membutuhkan Tag Meta Viewport?
Bootstrap adalah Framework yang mengutamakan tampilan untuk mobile (mobile first), artinya halaman web harus responsif.
Responsif artinya bisa menyesuaikan diri dengan perangkat yang digunakan oleh user/pengunjung web.
Nah, untuk bisa membuat web menjadi responsive.. kita membutuhkan bantuan dari tag <meta name='viewport'> untuk mengatur viewport.
Percobaan Viewport
Biar lebih jelas, mari kita lakukan percobaan.
Bagaimana sih bedanya halaman web yang menggunakan tag meta viewport dengan yang tidak menggunakan.
Silakan gunakan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello Bootstrap</title>
<!-- CSS Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
</head>
<body>
<header class="bg-primary py-5">
<div class="container">
<h1 class="display-4 text-white">Hello Bootstrap!</h1>
</div>
</header>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Odio sequi nihil accusantium blanditiis consectetur
nostrum minus, vel quis eius beatae assumenda praesentium, commodi, consequatur voluptates sit voluptate! Eaque,
asperiores distinctio?
</p>
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0"
crossorigin="anonymous"></script>
</body>
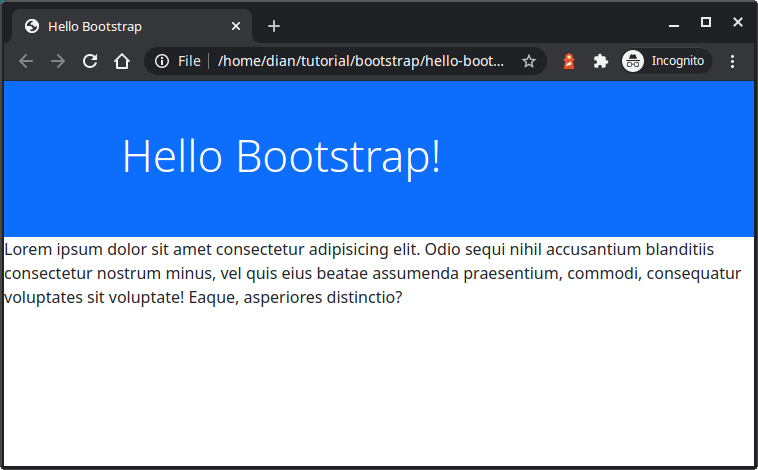
</html>Hasilnya:

Secara langsung kita tidak akan melihat perubahan apapun.
Pengaruh dari tag meta viewport dapat kita lihat dengan membuka web dari perangkat mobile seperti android.
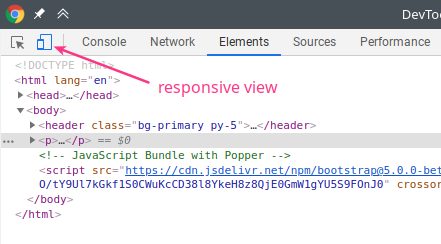
Tetapi tenang saja, kita bisa memanfaatkan fitur responsive view pada Dev Tools Google Chrome atau Firefox.
Caranya:
Buka DevTools dengan klik kanan pada halaman web, lalu pilih Inspect Element. Setelah itu, tekan tombol Ctrl+Shift+m untuk masuk ke responsive view atau bisa juga dengan klik ikon responsive view.

Setelah itu, kita bisa tentukan jenis perangkat yang ingin digunakan untuk melihat tampilan dari web. Pada contoh ini, kita menggunakan iPhone 6/7/8.

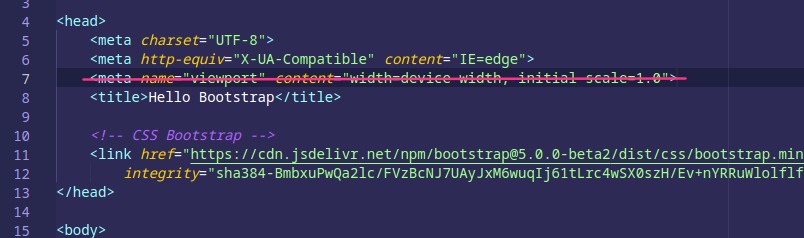
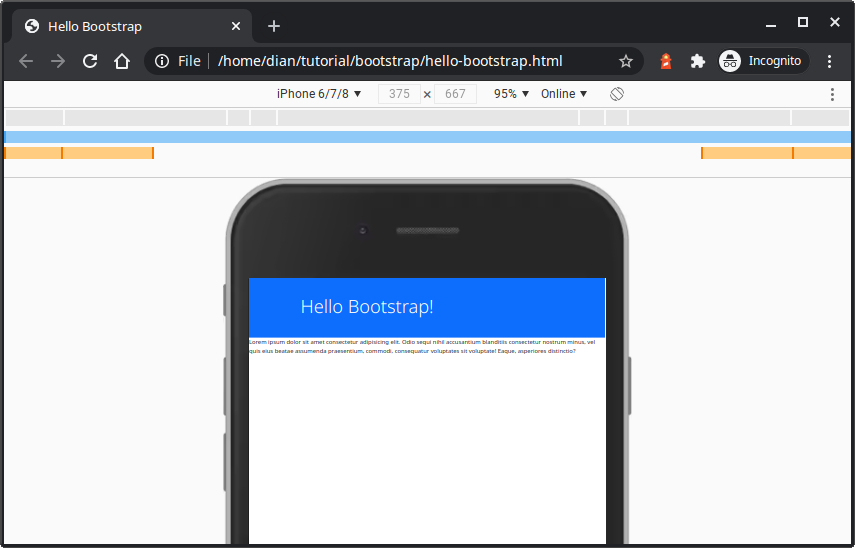
Oke.. sekarang coba hapus tag meta viewport!

Lalu perhatikan perubahan yang terjadi..

Terlihat semakin kecil kan..
Tanpa tag meta viewport, browser tidak akan melakukan pembesaran sekala (zoom) sesuai dengan ukuran perangkat.
Bisa kita ketahui perbedaannya.
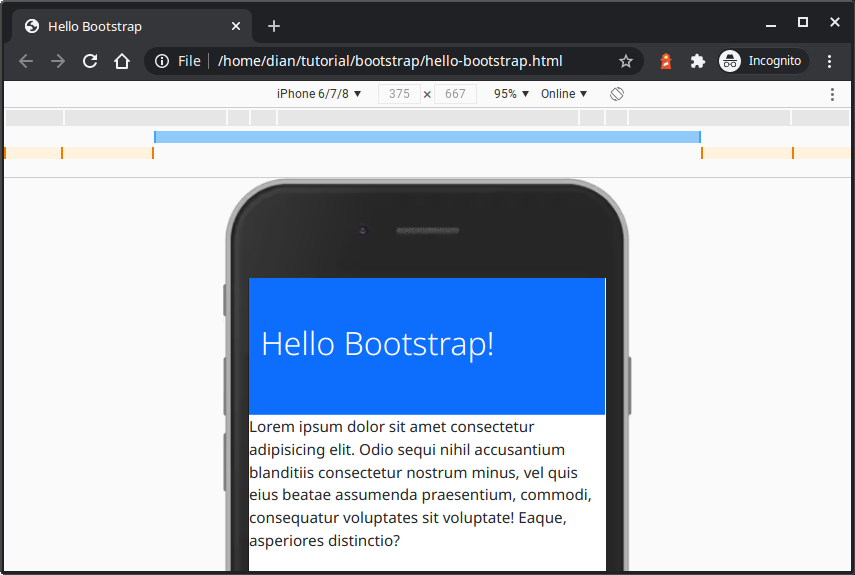
Berikut ini tampilan dengan menggunakan tag meta viewport:

Berapapun ukuran layar yang digunakan pada perangkat mobile, viewport akan membuat halaman web menyesuaikan diri.
Apa Selanjutnya?
Jadi, tag meta viewport berfungsi untuk mengatur ulang ukuran dan skala (zoom) web. Tag ini diperlukan untuk membuat halaman web jadi responsif.
Selanjutnya silakan pelajari tentang: