Belajar Membuat Template Wordpress Sendiri dari Nol

Di luar sana, ada banyak sekali bertebaran tema atau template Wordpress gratis. Namun, kita perlu hati-hati dalam menggunakan template gratis tersebut.
Beberapa hari yang lalu, saya sudah mengecek website wordpress teman saya. Katanya ia memesan web sekaligus temanya dari seorang developer.
Begitu saya cek…
Eh, ternyata di sana ada script backdoor yang memungkinkan si developer masuk kapan saja ke web dia.
Script ini ditanam pada kode tema atau template.
Si developer bisa saja melakukan deface. Lalu, meminta bayaran tambahan untuk mengembalikannya. Ini cara yang licik dan terkutuk.
Itu sebabnya kita harus membuat tema sendiri…
…atau menyuruh orang yang terpercaya membuatkan template.
Lebih baik sih buat sendiri.
Buat kamu yang belum paham cara membuat blog atau website dengan Wordpress, saya sarankan membaca Cara Membuat Blog di Wordpress terlebih dahulu.
Setelah itu, lanjutkan membaca artikel ini.
Persiapan Awal untuk Membuat Template Wordpress
Adapun yang harus dipersiapkan untuk membuat template wordpress:
- Sudah Memahami HTML, CSS, Javascript, dan PHP
- Teks Editor
- Wordpress yang sudah terinstal di localhost atau server
Pemahaman terhadap kode HTML, CSS, Javascript, dan PHP akan sangat membantu sekali dalam pembuatan template.
Jika kamu belum memahami, silakan pelajari dulu dasar-dasarnya. Silakan cek tutorialnya di sini:
- Tutorial HTML untuk Pemula
- Tutorial CSS untuk Pemula
- Tutorial Javascript untuk Pemula
- Tutorial PHP untuk Pemula
Konstruksi Awal Template
Semua template wordpress akan disimpan pada direktori wp-content/themes/.
Di sanalah kita akan membuat tema baru.
Silakan buat direktori baru di sana dengan nama temanya. Contoh:
nama tema yang akan saya buat adalah petanikode.

Kita akan meletakan semua file tema di dalam direktori tersebut. Pada tahapan awal pembuatan tema ini, kita buat dulu dua file penting, yaitu:
index.php- dan
style.css
File index.php adalah file utama yang akan diaksess saat website dibuka (homepage).
Sementara itu, file style.css berisi kode CSS untuk menghias dan mengatur tampilan tema.
Isi file index.php
<!DOCTYPE html>
<html>
<head>
<title>Tema Wp pertama</title>
</head>
<body>
<h1>Hello world, ini adalah tema Wordpress perama saya</h1>
<p>dibuat dari nol dengan penuh semangat<p>
</body>
<html>dan isi file sytle.css
/*
Theme Name: Petani Kode
Author: Ardianta Pargo
Author URI: https://ardianta.github.io
Version: 0.1
Description: Tema ini untuk belajar membuat tema dari nol. Saat ini isinya masih sedikit karena masih dasar. Insa’allah nanti akan menjadi makin banyak.
*/Perhatikan!
Di dalam kode style.css berisi komentar yang akan menjadi meta data atu keterangan dari template.
Theme Nameadalah nama temaAuthoradalah nama pembuat tema atau developerAuthor URIadalah alamat website pembuat temaVersionadalah versi temaDescriptionadalah keterangan singkat tentang tema
Contoh kode css untuk meta data yang lebih lengkap:
/*
Theme Name: Twenty Thirteen
Theme URI: http://wordpress.org/themes/twentythirteen
Author: the WordPress team
Author URI: http://wordpress.org/
Description: The 2013 theme for WordPress takes us back to the blog, featuring a full range of post formats, each displayed beautifully in their own unique way. Design details abound, starting with a vibrant color scheme and matching header images, beautiful typography and icons, and a flexible layout that looks great on any device, big or small.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready
Text Domain: twentythirteen
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/Keterangan:
Theme URIadalah alamat website temaLicenseadalah lisensi temaLicense URIadalah alamat lisensi temaTagtag untuk tema
Uji coba Template Wordpress
Sekarang saatnya kita menguji coba template yang baru saja kita buat.
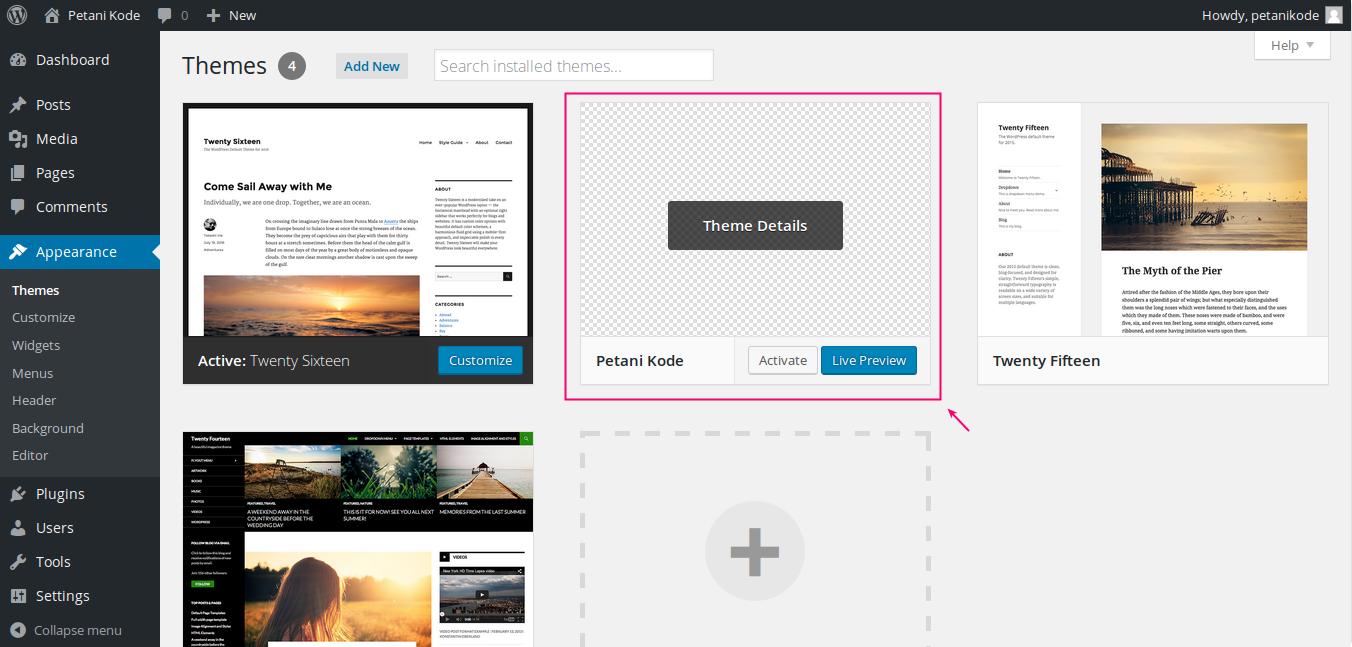
Masuk ke wp-admin>appearance>themes, di sana kita akan menemukan sebuah tema tanpa gambar thumbnail. Itu adalah tema yang baru saja kita buat. Silakan aktifkan tema tersebut.

Setelah itu, coba buka website wordpress-nya.

Hore! selamat. 🎉
Apa Selanjutnya?
Tema pertama kita sudah bisa digunakan. Ini adalah tampilan awalnya. Tentu, ini bukan hasil akhir yang kita inginkan.
Selanjutnya kita akan menerapkan fungsi-fungsi wordpress pada
file index.php.
Silakan lanjutkan ke: Menerpakan Fungsi-fungsi Dasar Wordpress