Tutorial Web Responsif: Pengenalan RWD dan Viewport
Bagaimana cara membuat web responsif? itulah pertanyaan yang cukup sering ditanyakan kepada saya.
Pertanyaan ini membutuhkan jawaban yang cukup panjang, karena itu saya tidak bisa langsung menjawab secara detail melalui lisan maupun pesan instan, selain itu juga waktu yang tidak mendukung.
Berangkat dari keterbatasan itu, akhirnya saya menerbitkan tulisan ini.
Apakah itu RWD?
RWD singkatan dari Responsive Web Design. Responsif artinya webnya dapat merespon atau menyesuaikan diri dengan perangkat yang digunakan. Misalnya kita membuka webnya melalui ponsel, maka secara otomatis tampilan webnya akan disesuaikan dengan ukuran layar ponselnya.

Kemunculan teknologi-teknologi mobile seperti saat ini, membuat kita harus menggunakan RWD agar web kita dapat ditampilkan dengan baik di semua perangkat.
Mengenal ViewPort
ViewPort adalah area web yang terlihat dari perangkat (visible area). Antara komputer dengan ponsel tentu saja memiliki ukuran ViewPort yang berbeda. Ponsel lebih sempit, sedangkan komputer lebih luas.
Baca Juga: Tutorial Bootstrap: Memahami Fungsi ViewPort
Cara Mengatur ViewPort
Kita bisa mengatur ViewPort sebuah web melalui tag <meta>,
tapi sebelum melakukan itu, cobalah untuk membuat halaman web dengan kode berikut ini.
<!DOCTYPE html>
<html>
<head>
<title>Belajar Web Responsif</title>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</body>
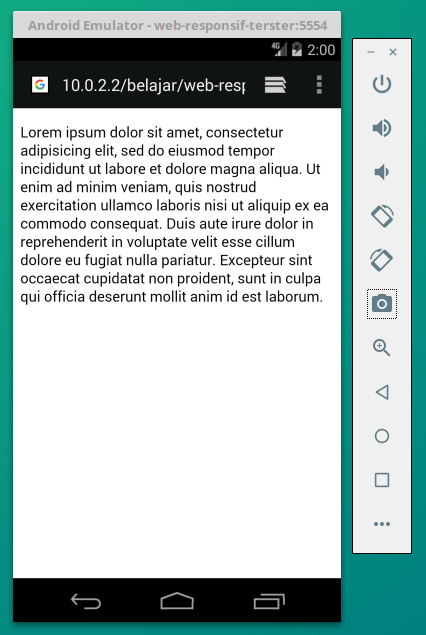
</html>Hasilnya ketika dibuka melalui ponsel:

Sekarang, coba modifikasi kode tadi. Tambahkan tag <meta> untuk mengatur ViewPort.
<!DOCTYPE html>
<html>
<head>
<title>Belajar Web Responsif</title><br>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</body>
</html>Hasilnya setelah ditambahkan ViewPort:

Nah, bagaimana? sudah tahu ‘kan perbedaannya. Kita baru saja mengetahui fungsi dari Viewport dalam RWD (Responsive Web Design). Cukup sampai di sini dulu, selanjutnya kita akan pelajari satuan-satuan yang digunakan pada RWD.