Ini dia yang kamu cari
Ada 3 artikel dalam topik CSS3.

Tutorial CSS: Membuat Style untuk Badge Notifikasi
Badge notifikasi sering kali kita temukan dalam website maupun aplikasi. Terkadang badge tersebut menggoda kita untuk mengelik link atau tombol notifikasi. Itulah fungsinya, agar user tau, di sana ada sesuatu yang baru. Badge biasanya dilengkapi dengan angka penghitung. Framework antarmuka semacam Bootstrap sudah menyediakan class sendiri untuk pembuatan badge. Namun, karena badge yang dihasilkan tidak sesuai seperti harapan, maka kita harus membuatnya sendiri. Kode CSS.badge-notif { position:relative; } .badge-notif[data-badge]:after {

Tutorial CSS: Cara Membuat Garis di CSS
Pada tutotiral ini, kamu akan belajar cara membuat garis dengan properti border di CSS.

Tutorial CSS: Cara Membuat Effek Bayangan dengan CSS
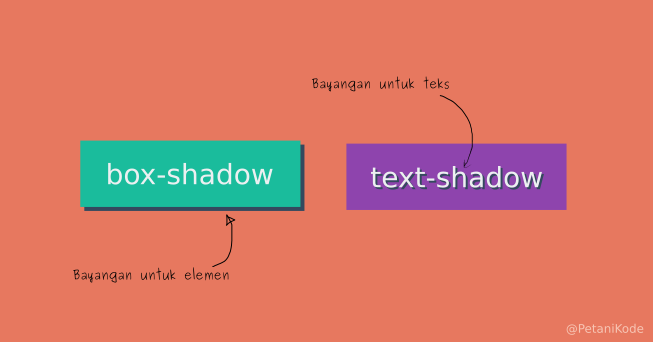
Properti untuk membuat bayangan (shadow), mulai dikenalkan pada CSS3. Properti tersebut adalah box-shadow dan text-shadow. Keduanya sama-sama berfungsi untuk membuat bayangan. Properti box-shadow digunakan untuk membuat bayangan untuk kotak atau elemen kontainer. Sementara itu, properti text-shadow digunakan untuk membuat bayangan pada teks. Membuat Bayangan untuk TeksLangsung saja ke contoh, silakan buat style seperti ini. h2 { text-shadow: 3px 2px 1px grey; font-size: 40px; } kemudian HTML-nya: <!DOCTYPE html> <html> <head> <title>Latihan Bayangan</title> <link rel="stylesheet" href="style.