Ini dia yang kamu cari
Ada 3 artikel dalam topik CSS3.

Tutorial CSS: Membuat Style untuk Badge Notifikasi
Badge notifikasi sering kali kita temukan dalam website maupun aplikasi. Terkadang badge tersebut menggoda kita untuk mengelik link atau tombol notifikasi. Itulah fungsinya, agar user tau, di sana ada sesuatu yang baru. Badge biasanya dilengkapi dengan angka penghitung. Framework antarmuka semacam Bootstrap sudah menyediakan class sendiri untuk pembuatan badge. Namun, karena badge yang dihasilkan tidak sesuai seperti harapan, maka kita harus membuatnya sendiri. Kode CSS.badge-notif { position:relative; } .badge-notif[data-badge]:after { content:attr(data-badge); position:absolute; top:-10px; right:-10px; font-size:.7em; background:#e53935; color:white; width:18px; height:18px; text-align:center; line-height:18px; border-radius: 50%; }

Tutorial CSS: Cara Membuat Garis di CSS
Pada tutotiral ini, kamu akan belajar cara membuat garis dengan properti border di CSS.

Tutorial CSS: Cara Membuat Effek Bayangan dengan CSS
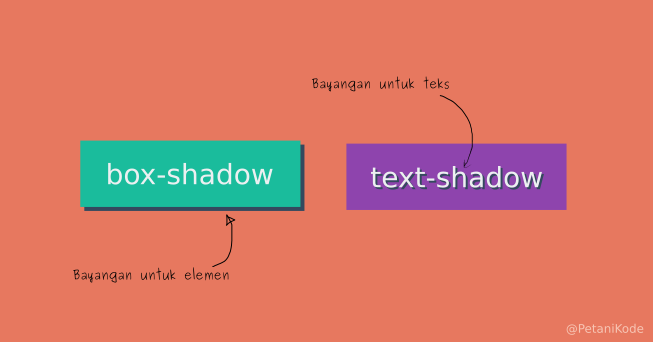
Properti untuk membuat bayangan (shadow), mulai dikenalkan pada CSS3. Properti tersebut adalah box-shadow dan text-shadow.