Ini dia yang kamu cari
Ada 36 artikel dalam topik CSS.

Tutorial CSS: Cara Membuat Garis di CSS
Pada tutotiral ini, kamu akan belajar cara membuat garis dengan properti border di CSS.

7 Manfaat Inspect Element Bagi Web Developer
Inspect Element merupakan fitur browser yang dibuat untuk memudahkan pengembangan web. Inspect Element dapat kita akses dengan klik kanan, kemudian memilih Inspect Element, atau bisa juga dengan menekan tombol F12. Adapun manfaat dari Inspect Element untuk web Developer adalah sebagai berikut. 1. Tempat Eksperimen CSSSelain ada console Javascript, bisa dibilang di Inspect Elemen juga ada console-nya CSS. Ya, di sana kita bisa eksperimen kode CSS. Sebelum kita menulis kode CSS, sebaiknya gunakan Inspect Element terlebih dahulu.

Tutorial Bootstrap: Memahami Fungsi Tag Meta Viewport
Tag Meta Viewport adalah tag HTML yang penting bagi Bootstrap untuk membuat halaman web menjadi responsif.

Cara Menggunakan highlight.js di Blogger
Template baawan blogger sudah saya modifikasi sedemikian rupa. Namun, masih ada yang kurang, pewarnaan kode (syntax highlighting). Kode yang saya sisipkan di dalam artikel tidak berwarna. Kadang saya memanfaatkan gist github, pastebin, ideone, dsb. untuk menyisipkan kode yang berwarna. Modul highlight.js berfungsi untuk membuat kode (di web) menjadi berwarna. Kode yang berwarna akan lebih mudah dibaca. Karena itu, kita perlu menggunakan highlight.js. Berikut ini cara menggunakan highlight.js di blogger. 1. Memasang higlight.

Tutorial Bootstrap: Memahami Sistem Grid untuk membuat Layout
Sistem Grid adalah bagian terpenting yang harus dipahami pada Bootstrap. Apa itu sistem grid? Gimana cara menggunakan sistem grid. Mari kita pelajari!

Tutorial Bootstrap: Pengenalan Dasar Bootstrap untuk Pemula
Pada tutorial ini, kamu akan belajar dasar Bootstrap. Mulai mengenal sejarah bootstrap, hingga mencoba sendiri Bootstrap pada HTML

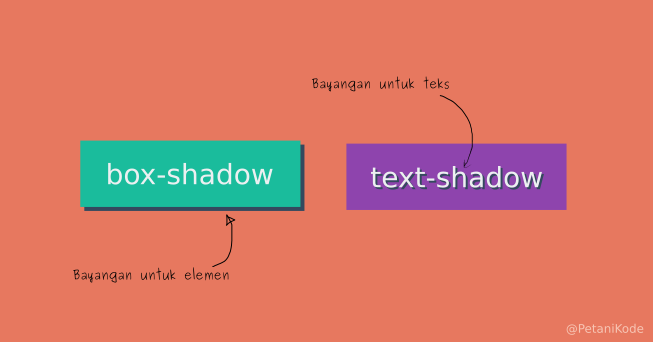
Tutorial CSS: Cara Membuat Effek Bayangan dengan CSS
Properti untuk membuat bayangan (shadow), mulai dikenalkan pada CSS3. Properti tersebut adalah box-shadow dan text-shadow. Keduanya sama-sama berfungsi untuk membuat bayangan. Properti box-shadow digunakan untuk membuat bayangan untuk kotak atau elemen kontainer. Sementara itu, properti text-shadow digunakan untuk membuat bayangan pada teks. Membuat Bayangan untuk TeksLangsung saja ke contoh, silahkan buat style seperti ini. h2 { text-shadow: 3px 2px 1px grey; font-size: 40px; } kemudian HTML-nya: <!DOCTYPE html> <html> <head> <title>Latihan Bayangan</title> <link rel="stylesheet" href="style.

Tutorial CSS #02: Cara Menulis CSS di HTML
Giaman sih cara menulis CSS di dalam HTML. Mari kita Pelajari 3 cara menulis CSS di HTML.

Tutorial CSS: Pengenalan Dasar CSS untuk Pemula (dan Tips Belajar CSS)
Materi wajib untuk belajar dasar-dasar CSS. Setelah membaca tutorial ini kamu akan paham apa itu CSS, serta cara menulis CSS pertamamu.