Ini dia yang kamu cari
Ada 15 artikel dalam topik API.

Cara Kirim Email dengan API Sendgrid di PHP untuk Notifikasi dan Contact Form
Implementasi API Sendgrid di PHP untuk kirim email notifikasi dan contact form

Tutorial Slim Framework: Cara Upload File ke Webservice
Kenapa harus upload ke webservice? Karena kita akan bisa upload file dari mana saja, dari aplikasi android, web, desktop, bot, dan sebagainya.

Tutorial Membuat RESTful API dengan Slim Framework
Bagaimana aplikasi bisa bertukar data dengan aplikasi yang lain? Jawabannya menggunakan API, lalu bagaimana cara membuat API?

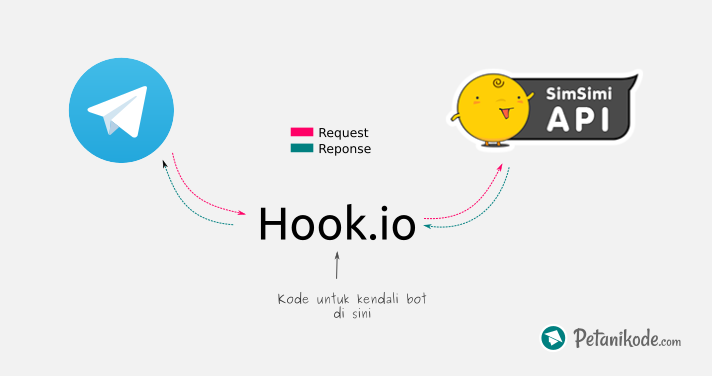
Cara Membuat Bot Telegram Simsimi dengan Layanan Webhook Hook.io
Simsimi bisa kita pinjam otaknya untuk mengendalikan bot Telegram. Sehingga bot bisa berbicara layaknya simsimi. Kita bisa mengakses kecerdasan Simsimi dengan API Key/Kunci API/Token. Ada dua kunci API/Token yang diberikan oleh simsimi: Kunci Trial (gratis) Kunci Berbayar Kunci trial hanya berlaku 7 hari dengan batasan 100 request/hari. Kalau melewati batas itu, Simsimi tidak mau merespon. Tapi tenang saja, ada triknya. (update: sudah tidak bisa)

Eksperimen dengan API Simsimi
Kali ini saya akan mengajak teman-teman bereksperimen dengan API Simsimi. Apa itu Simsimi? buat yang belum tau, silakan instal saja aplikasi Simsimi di smarphone-nya. Oke, mari kita mulai.

Belajar Python: Cara Proses Data JSON dengan Python (dari File dan Web API)
Mau tau cara proses data JSON di Python? baca tutorial ini! Pada tutorial ini, kamu akan belajar cara membaca JSON dari file dan web API

Mengatasi Masalah Posisi Titik Tengah Google Maps pada Modal
Saat membuat Google Maps pada Modal di template Admin LTE, ada masalah yang membuat saya bingung. Posisi titik tengah Google maps selalu berada di pojok kiri atas. Meskipun saya sudah set titik tengahnya pada trigger event resize, namun tetap saja posisinya berada di pojok kiri atas.
- 1
- 2

