[Review] Text Editor Visual Studio Code di Linux

Visual Studio Code atau VS Code adalah teks editor open-source berbasis Electron yang diracik oleh Microsoft.
Saya sering melihat foto-foto programmer yang saya ikuti di instagram menggunakan VS Code.
Jadi penasaran dan ingin mencobanya…
Beberapa minggu ini, saya sudah mencobanya…dan ingin menulis sedikit review tentangnya.
Pertama saya akan membahas cara instalasinya, kemudian performa, pengenalan antarmuka, review beberapa fitur, dukungan bahasa, rekomendasi extension, dan ditutup dengan permasalahan yang saya temukan.
Cara Instal VS Code di Linux
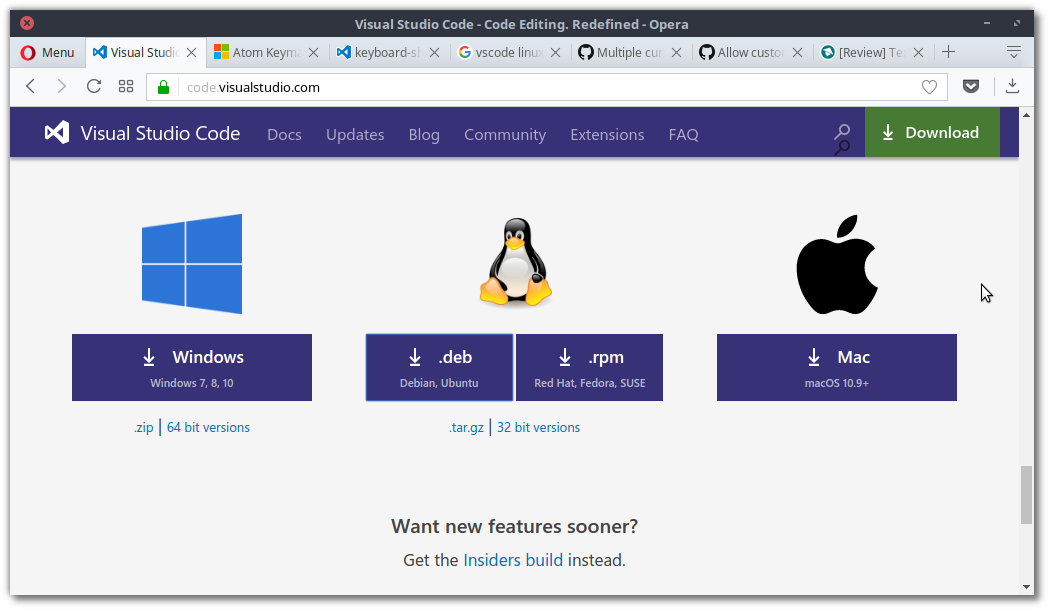
Pertama download VS Code di website resminya: code.visualstudio.com.

Pilih sesuai sistem operasi yang kamu gunakan.
Saya menggunakan Distro Linux keluarga Debian, maka saya harus download yang deb.
Setelah itu lakukan instalasi dengan dpkg atau paket manajemen sejenisnya.
sudo dpkg -i code_1.14.1-1499973263_amd64.debPerforma VS Code di Linux
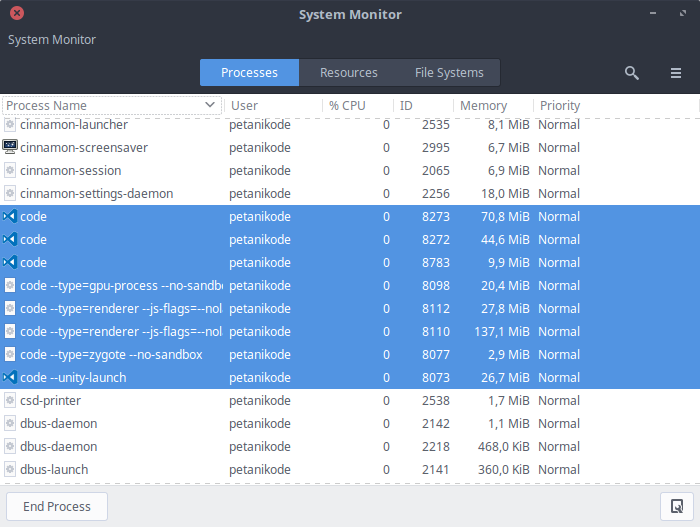
Sejauh ini, saya merasakan VS Code cukup ringan. Hanya memakan memori sekitar +200MB.
Seperti yang terpantau pada Sistem Monitor berikut ini:

Sebelumnya saya menggunakan Atom.
Atom kadang ngelag dan cukup lama dibuka.
Atom dan VS Code, sama-sama dibuat dari Electron, tapi VS Code lebih ringan dibandingkan Atom.
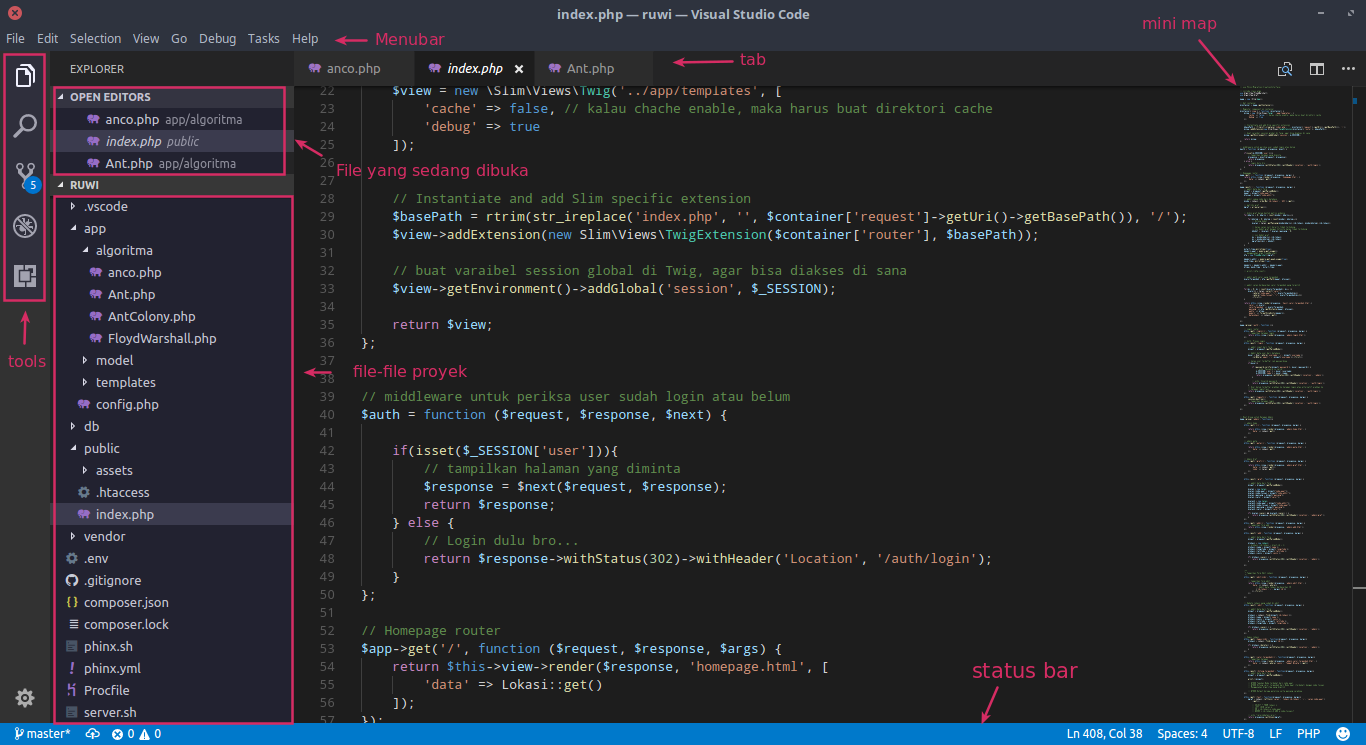
Mengenal Antarmuka VS Code
Tampilan VS Code sama seperti teks editor pada umumnya: ada tempat menulis kode, sidebar, menubar, dan beberapa ikon untuk membuka tool tertentu.
Kalau menurut saya, VS Code lebih mirip dengan Sublime, karena ada Mini Map di sampingnya.

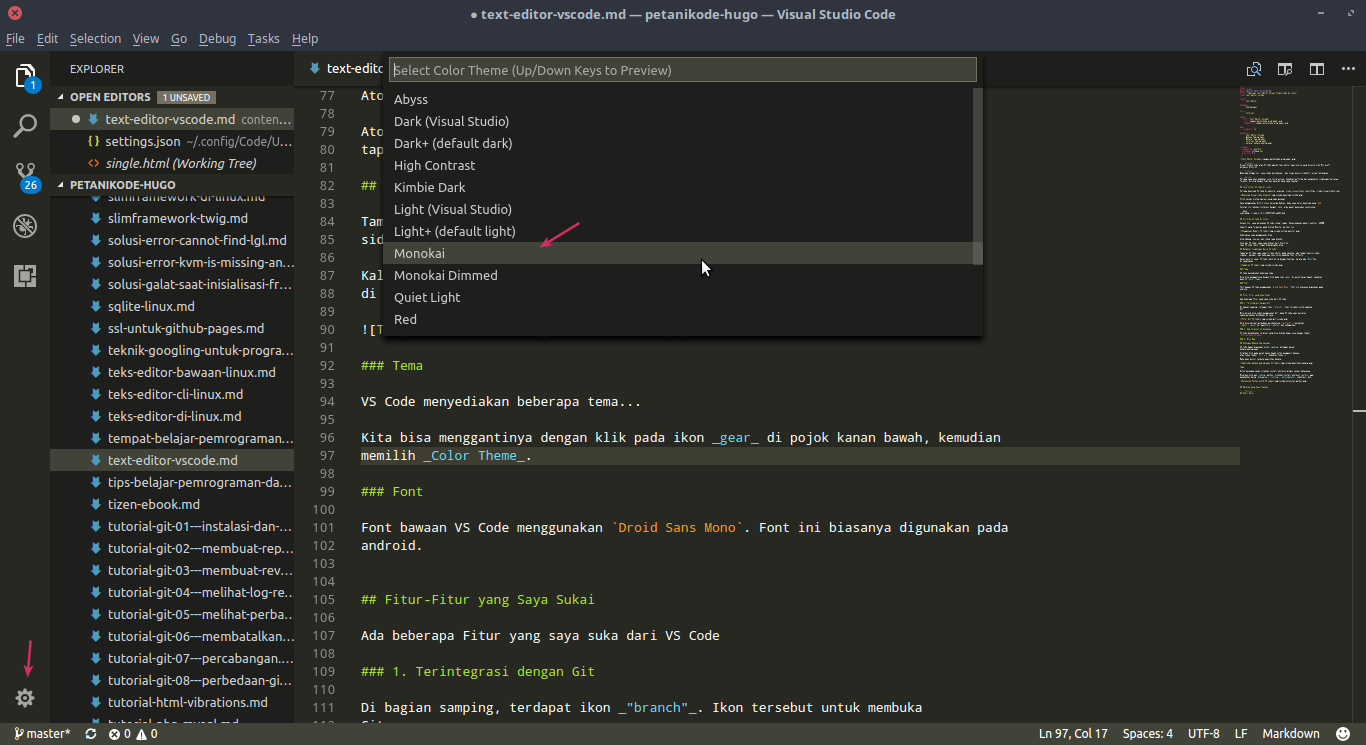
Tema
VS Code menyediakan beberapa tema…
Kita bisa menggantinya dengan klik pada ikon gear di pojok kanan bawah, kemudian memilih Color Theme.

Font
Font bawaan VS Code menggunakan Droid Sans Mono. Font ini biasanya digunakan pada
android.
Kita juga bisa menggantinya sesuai selera di pengaturan.
Fitur-Fitur yang Saya Sukai
Ada beberapa Fitur yang saya suka dari VS Code
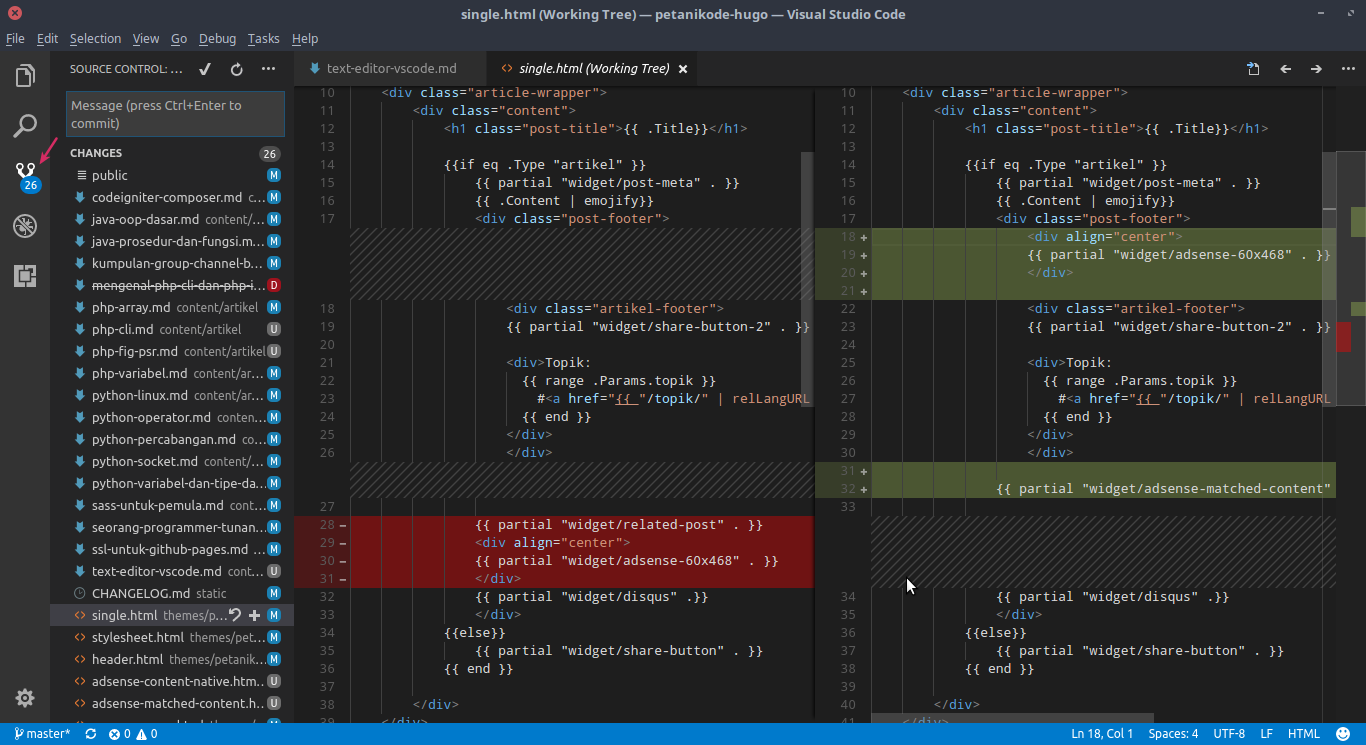
1. Terintegrasi dengan Git
Di bagian samping, terdapat ikon “branch”. Ikon tersebut untuk membuka Git.
Bila poryek kita sudah menggunakan Git, maka VS Code akan mencatat semua perubahan dilakukan di sana.

Kita bisa melihat perbedaan perubahannya (git diff), melakukan
commit, push ke repositori remote, dan sebagainya.
Baca juga: Cara Menggunakan Git pada VS Code
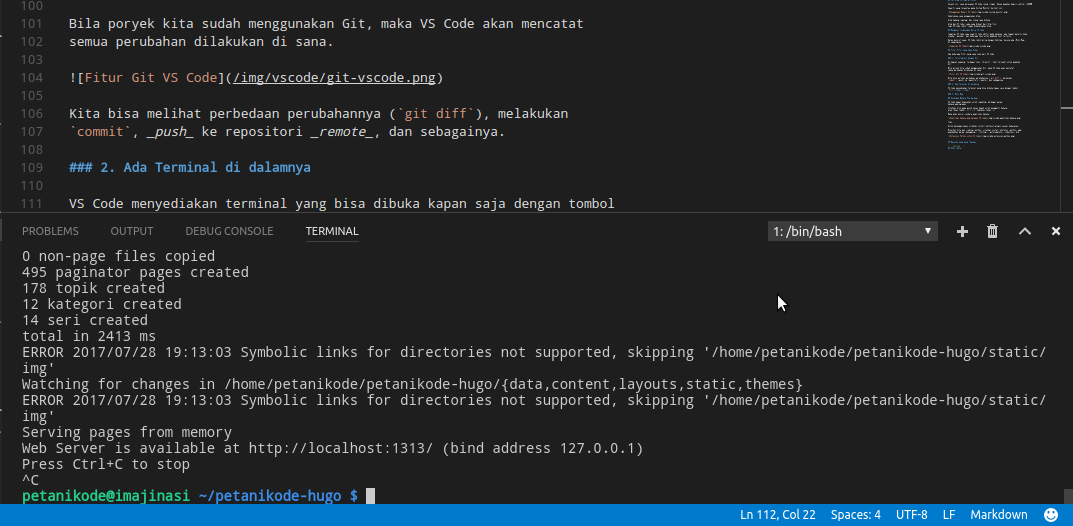
2. Ada Terminal di dalamnya
VS Code menyediakan terminal yang bisa dibuka kapan saja dengan tombol Ctrl+`.

Terminal sangat berguna jika kita bekerja dengan CLI.
Saya sering menggunakan Terminal untuk menjalankan server dan mengompilasi beberapa kode.
Biasanya saya buka terminal dan teks editor secara terpisah.
Tapi, karena sudah disediakan di dalam teks editor…terminal (eksternal) tidak lagi saya buka.
3. Mini Map
Mini Map adalah tampilan kecil di samping kanan yang memetakan semua kode.
Mini Map sangat berguna untuk pindah-pindah (scroll) dengan cepat.

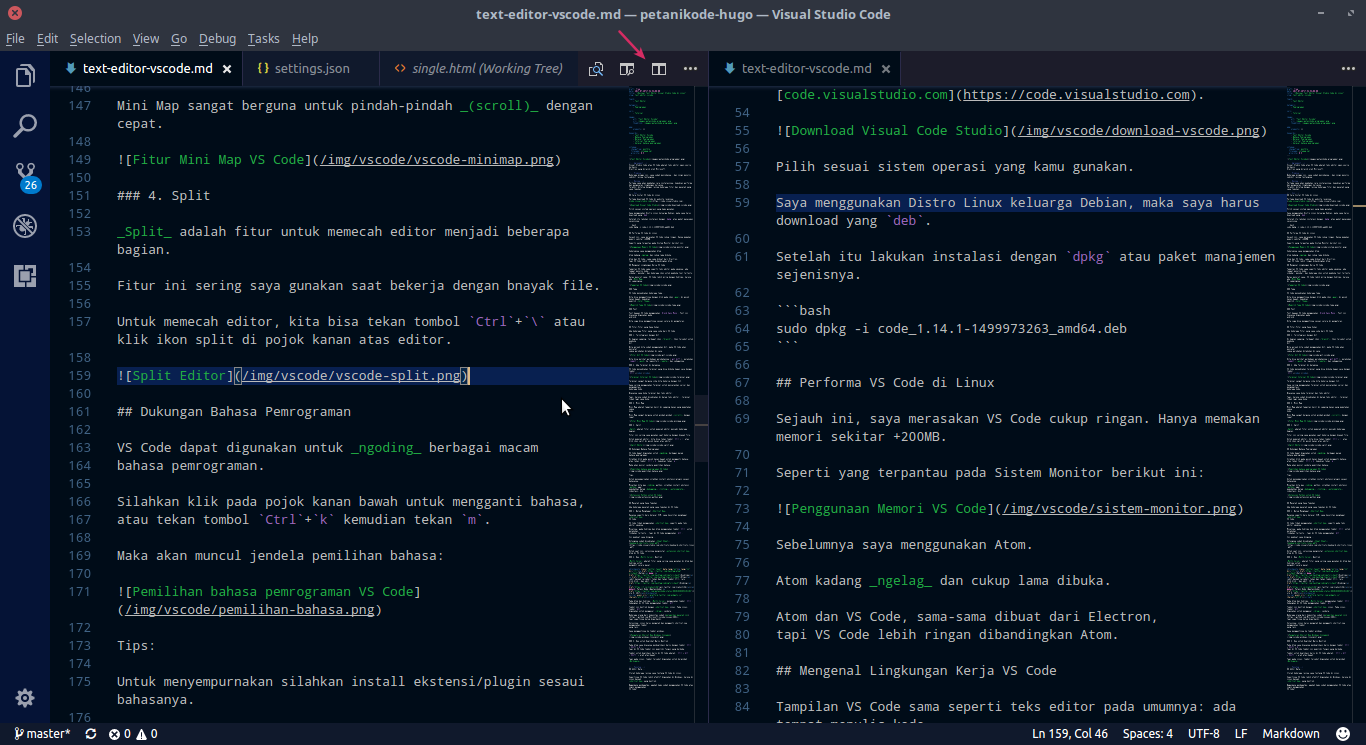
4. Split
Split adalah fitur untuk memecah editor menjadi beberapa bagian.
Fitur ini sering saya gunakan saat bekerja dengan banyak file.
Untuk memecah editor, kita bisa tekan tombol Ctrl+\ atau klik ikon split di pojok kanan atas editor.

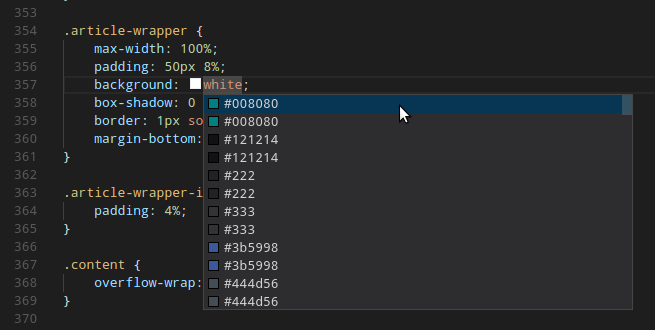
5. Autocomplete
Sebagian besar teks editor memiliki autocomplete.
VS Code menyediakan autocomplete yang bisa kita akses dengan menekan tombol Ctrl+Spasi.
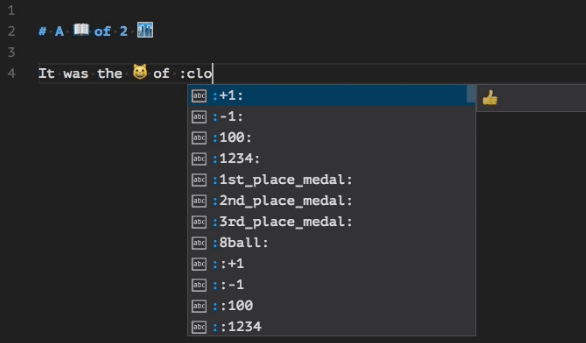
Berikut ini contoh autocomplete ketika ngoding CSS.

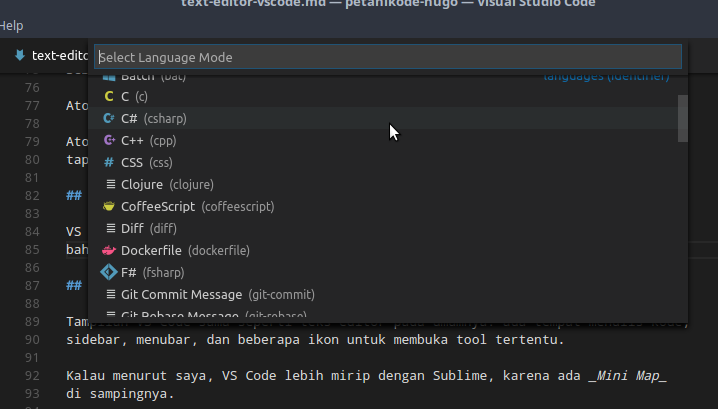
Dukungan Bahasa
VS Code dapat digunakan untuk ngoding berbagai macam bahasa. Seperti: C, C++, C#, CSS, Dockerfile, Go, HTML, JavaScript, JSON, Java, Less, Markdown, PHP, Python, Sass, T-SQL, TypeScript, dan masih banyak lagi.
Bila bahasa yang kamu gunakan belum ada, coba cari di Marketplace VS Code.

Untuk mengganti bahasa, silahkan klik pada pojok kanan bawah, atau tekan tombol Ctrl+k kemudian tekan m.
Maka akan muncul jendela pemilihan bahasa:

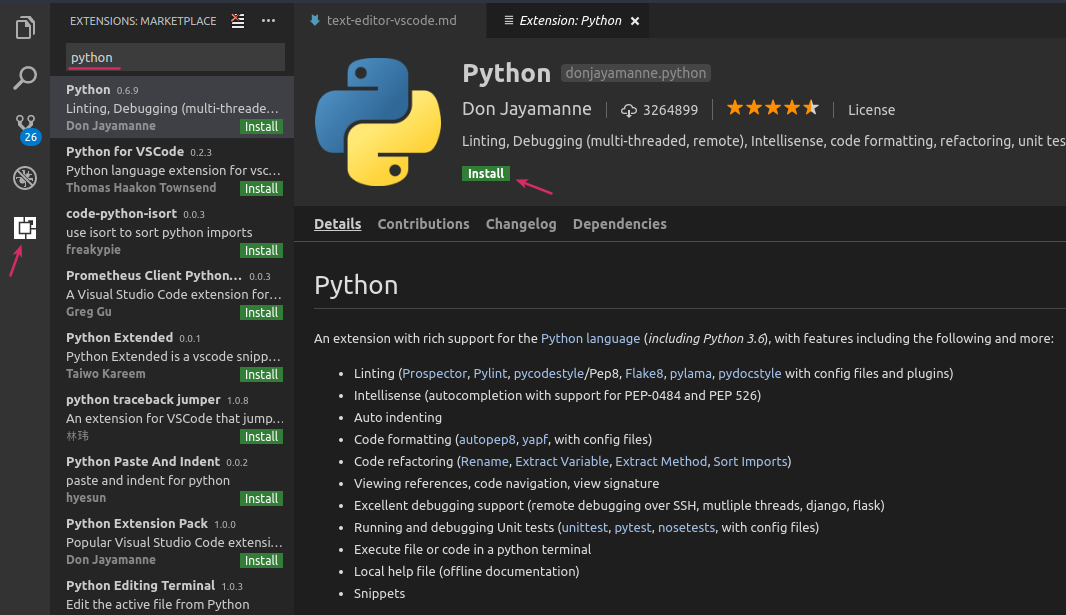
Tips:
Untuk menyempurnakan silahkan install ekstensi/plugin sesaui bahasanya.
Misalkan kita mau coding python, silahkan install ekstensi python agar memudahkan dalam debugging, linting, autocomplete, indentasi, dsb.

Rekomendasi Extension
Ada beberapa extension yang saya rekomendasikan untuk memudahkan coding.
1. Code Runner
Extension ini bisa mengeksekusi kode dari bahasa C, C++, Java, JS, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, CMD, BASH, F#, C#, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml, R, AppleScript, Elixir, VB.NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Pascal, Haskell, Nim, dan D.

Cara install:
Buka VS Code, kemudian tekan Ctrl+p, lalu paste perintah berikut dan tekan enter.
ext install code-runnerAtau bisa juga dicari langsung di kotak pencarian extension.
2. Emojinese
Extension ini mampu memberikan rekomendasi kode emoji. Extension ini sangat berguna bagi saya yang suka menyisipkan emoji pada artikel hugo dan pesan commit git.
Biasanya saya melihat contekan kodenya di sini: https://www.webpagefx.com/tools/emoji-cheat-sheet/

Cara install:
Buka VS Code, kemudian tekan Ctrl+p, lalu paste perintah berikut dan tekan enter.
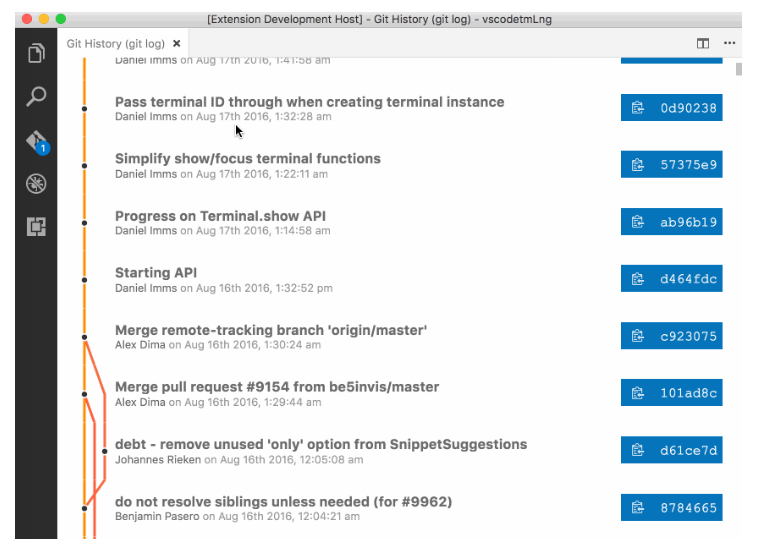
ext install emojisense3. Git History
Extension untuk melihat sejarah perubahan revisi Git. Extension ini sangat berguna untuk yang sering bekerja dengan Git.

Cara install:
Buka VS Code, kemudian tekan Ctrl+p, lalu paste perintah berikut dan tekan enter.
ext install githistoryMasalah yang Saya Temukan
Ada beberapa masalah yang saya temukan di VS Code:
1. Belum Menghapal Shortcut Key
Rasanya seperti baru belajar VIM, saya kesulitan menghapal shortcut key VS Code.
VS Code tidak menggunakan shortcut key seperti pada teks editor umumnya.
Misalnya, pada Sublime dan Atom menggunakan tombol Ctrl untuk melakukan tindakan tertentu…tapi di VS Code menggunakan Alt.
Ini membuat saya bingung…
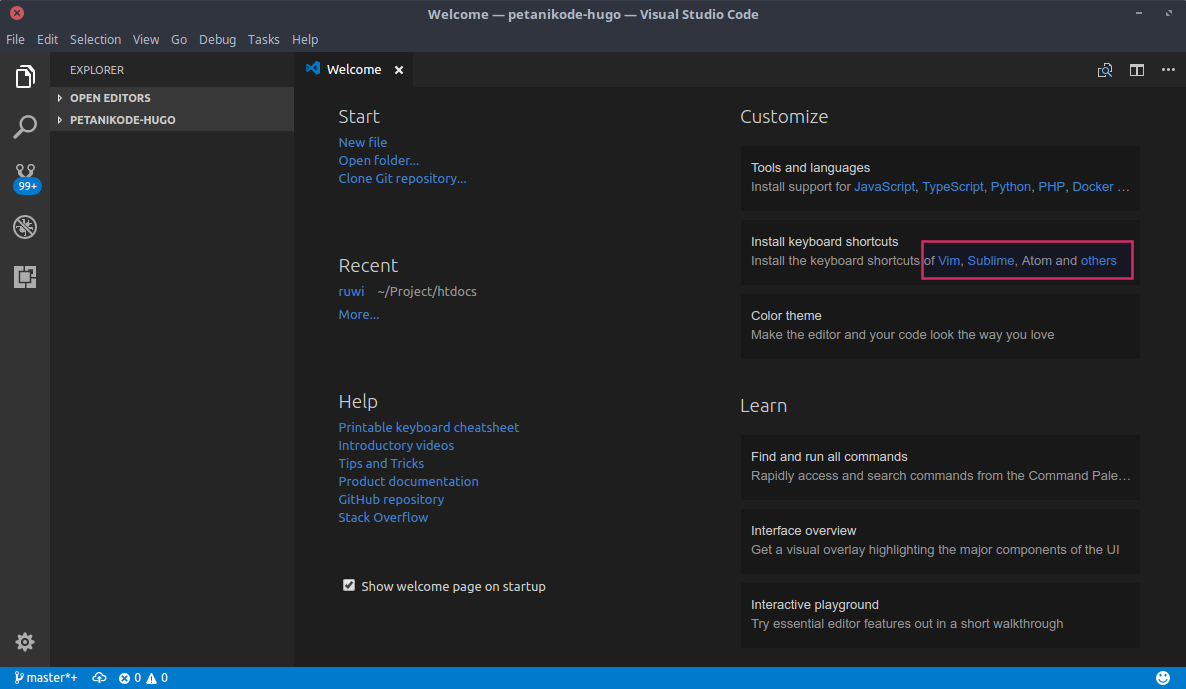
Untungnya sudah disediakan Cheat Sheet: keyboard-shortcuts-linux.pdf
Selain itu, kita juga bisa menginstal extension keymap—Atom, VIM, dan sebagainya—bila belum terbiasa dengan shortcut key VS Code.

2. Key Multi Cursor Bentrok
Multi Cursor adalah fitur yang sering saya gunakan di Atom dan Sublime untuk mengedit secara masal.
#atom & #sublime #tips: (edit banyak variabel) tekan dan tahan tombol Ctrl, lalu klik-klik...dan edit. 🙂 #coding pic.twitter.com/1cahuiCcSd
— Petani Kode (@petanikode) July 9, 2017
Pada Atom dan Sublime, pembuatan Multi Cursor menggunakan tombol Ctrl. Sedangkan di VS Code menggunakan tombol Alt.
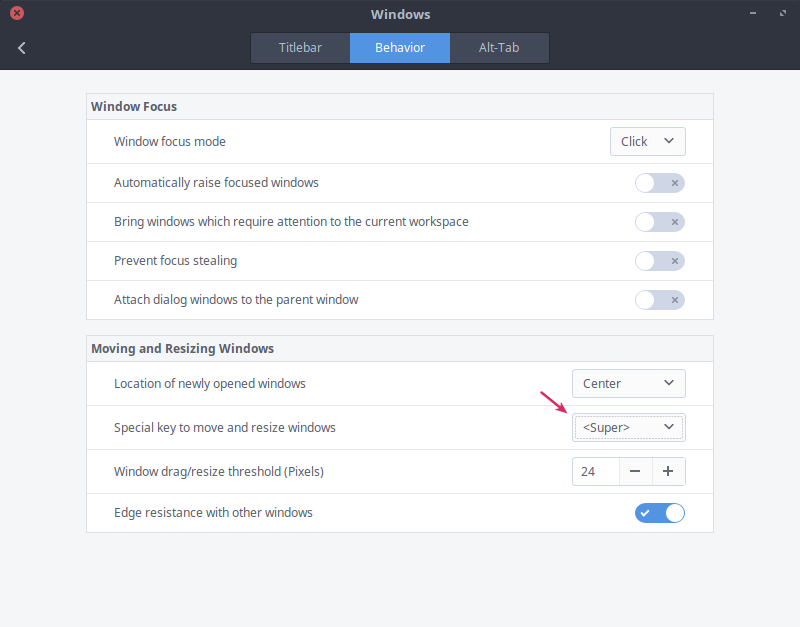
Tombol ini bentrok dengan shortcut key Linux. Pada Linux, tombol Alt digunakan untuk menggeser (drag) jendela.
Beberapa orang dari komunitas sudah melaporkan masalah ini, tapi sepertinya belum diperbaiki.
Solusinya, Linux harus mengalah dan mengganti shortcut-nya menggunakan tombol yang lain.
Saya menggantinya ke tombol windows.

3. Key untuk Duplikat Baris Bentrok
Pada Atom saya biasanya menduplikasi baris dengan tombol Ctrl+Shift+d, tapi di VS Code tombol ini memiliki fungsi yang berbeda.
Tombol untuk duplikasi baris di VS Code adalah: Ctrl+Alt+Shift + arah ⬆️/⬇️.
Sedangkan pada Linux, tombol tersebut digunakan untuk berpindah Workspace.
Lagi-lagi Linux harus mengalah 😄.
Update: Masalah ini sepertinya sudah diperbaiki. Tombol yang digunakan adalah Windows+Ctrl+Shift+Alt+ arah ⬆️/⬇️.
Akhir Kata…
Itulah beberapa review saya tentang VS Code di Linux.
Sepertinya VS Code lebih efektif digunakan di Windows, karena di Linux banyak shortcut key yang bentrok. Namun masih ada solusi, dengan menginstal extension keymap alternatif.
Saran:
“Sebaiknya jangan terlalu banyak menginstal extension, agar tidak berat seperti Atom 😄.”
Apakah kamu sudah menggunakan VS Code atau ingin menggunakan VS Code?
Mari berbagi di komentar…