Cara Embed Pesan dari Telegram ke Blog dan Web

Ada banyak channel menarik untuk diikuti di Telegram. List lengkapnya ada di: kumpulan channel dan group telegram.
Jika kamu adalah pengelola channel, kamu mungkin ingin pesan-pesan yang ada di-channel-mu dimuat di blog.
Biasanya kita melakukannya dengan screenshot. Namun, ini kurang bagus. Karena kalau ada link di sana, maka link tersebut tidak bisa diklik.
Solusinya:
Kita harus menggunakan embed (menempel). Dengan cara ini, apapun yang ada di sana akan ditampilkan langsung di blog kita.
Pada tulisan ini, saya akan menunjukkan cara embed pesan di channel Telegram ke blog dan juga kita akan membuat shortcode untuk Hugo.
Cara Embed Pesan Telegram ke Blog
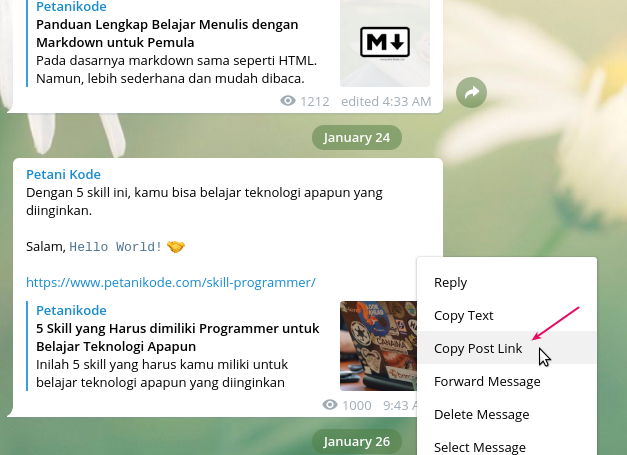
Pertama buka channel atau group yang ingin kita embed pesannya. Setelah itu klik kanan lalu pilih copy link.

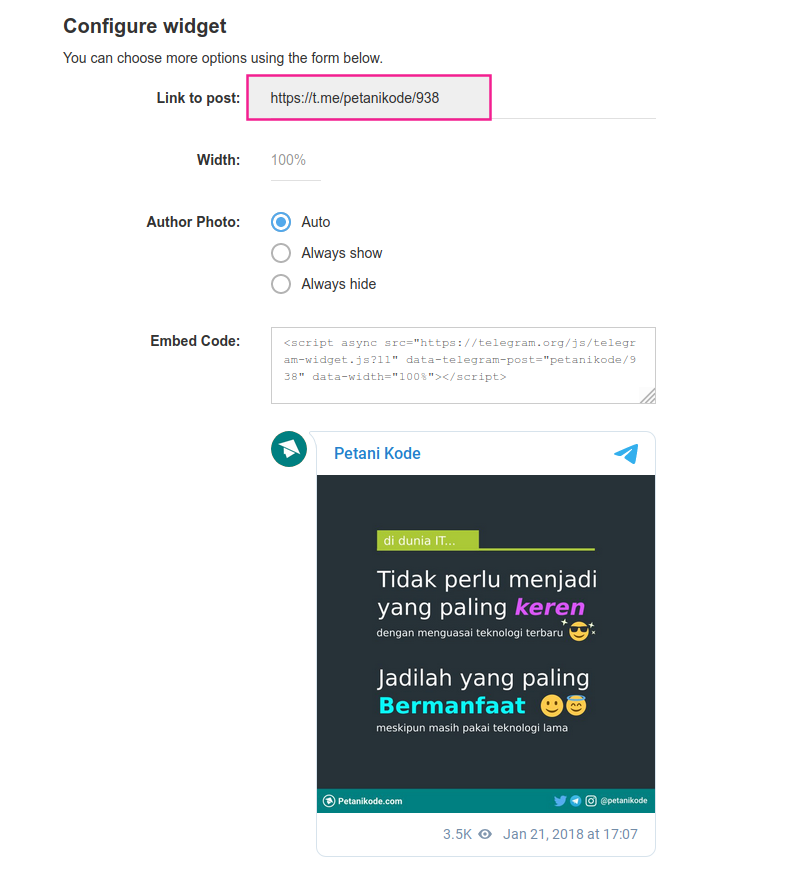
Setelah itu buka Post Widget. Lalu pada isian Link to post, paste link yang baru saja di-copy.

Nah, dari sini.. kita bisa lihat hasil preview dan menentukan ukuran lebar dan juga opsi untuk menampilkan foto profil.
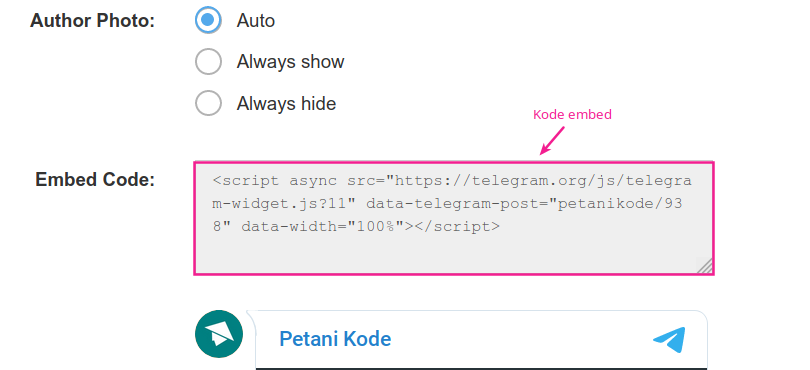
Jika sudah merasa bagus, silakan copy Embed Code.

Lalu, bisa kita paste pada artikel blog.

Maka hasilnya akan seperti ini:
Cara ini bisa dilakukan di Blogger, Wordpress, Tumblr, Joomla, dll.
Perlu diketahui:
Untuk embed pesan dari group, pastikan group tersebut bersifat publik, bukan private.
Embed dengan Iframe
Jika tidak ingin embed post dengan menyertakan kode javascript dari Telgram, kita bisa gunakan elemen <iframe>.
Keuntungan dari menggunakan <iframe>:
Kita bisa mengatur bagaimana pesan akan ditampilkan dan juga bisa menggunakan Lazyloading.
Contoh:
<iframe src="https://t.me/petanikode/1567?embed=1" scrolling="no" style="border: medium none; overflow: hidden; min-width: 320px; height: 800px;" width="100%" height="100%" frameborder="0"></iframe>Hasilnya:
Perhatikan di bagian atribut src di sana kita menaruh link dari pesan yang akan di-embed dan tambahkan ?embed=1 agar mendapatkan halaman embed dari pesan.
Namun, perlu diketahui:
Kekurangan dari cara ini adalah ukuran tingginya tidak dinamis. Kita harus mengatur sendiri ukuran tingginya dengan style css.
Shortcode Telegram Embed Untuk Hugo
Pada Hugo, kita menulis dengan format markdown.
Sebenarnya kita bisa tulis langsung kode embed di markdown, akan tetapi ini bukan cara yang bagus.
Karena akan membuat tulisan kita kurang rapi, dan juga jika kita ingin menggunakan lagi maka harus paste lagi kode embed-nya.
Lalu cara yang bagus bagaimana?
Menggunakan shortcode.
Shortcode adalah kode penyingkat di Hugo untuk menulis kode HTML yang kompleks di markdown. Dengan shortcode, kita bisa membuat kode penyingkat untuk embed Telegram.
Caranya:
Pertama, kita harus buat dulu shortcode telegram-nya.
Buat sebuah file HTML baru di /layout/shortcodes/telegram.html
atau /themes/<your-theme>/shortcodes/telegram.html.

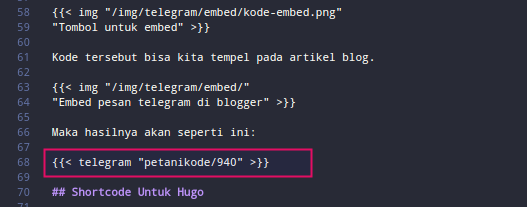
Setelah itu, isi dengan kode berikut:
<script async src="https://telegram.org/js/telegram-widget.js?1" data-telegram-post="{{ .Get 0 }}" data-width="100%"></script>Lalu untuk menggunakannya pada markdown, kita tinggal tulis seperti ini:
{{< telegram "petanikode/938" >}}Contoh:

Hasilnya:
Akhir kata…
Nah itulah cara meng-embed pesan dari channel Telegram ke blog dan cara membuat shortcode-nya di Hugo.
Semoga bermanfaat.
Referensi: