Cara Menggunakan SSL Gratis dari Cloudflare untuk Github Pages (Kustom Domain)

Gihub pages merupakan layanan hosting web statis dari Github.
Layanan ini sebenarnya sudah memberikan SSL Gratis untuk
domain yang menggunakan .github.io.
Lalu bagaimana dengan yang kustom domain atau domain sendiri?
Untuk yang kustom domain, kita bisa menggunakan SSL gratis dari Cloudflare. Cloudflare merupakan layanan untuk CDN, DNS Management, Cache, SSL, dll.
Saya kira, setiap website harus menggunakan Cloudflare, karena banyak manfaat yang bisa didapat dari sana.
Oke, lalu bagaimana cara memanfaatkan SSL gratis dari Cloudflare untuk Github pages?
Mari kita simak…
Mengapa Menggunakan SSL?
SSL akan mempengaruhi kualitas website kita.
Apabila di sana ada input data melalui form, maka wajib hukumnya menggunakan SSL.
Mengapa?
Karena akan jauh lebih aman dibandingkan yang tanpa SSL.
Sehingga akan meningkatkan kepercayaan bagi pengguna website tersebut.
SSL juga dapat meningkatkan ranking website pada mesin pencari atau SEO.1
Mengaktifkan SSL Cloudflare
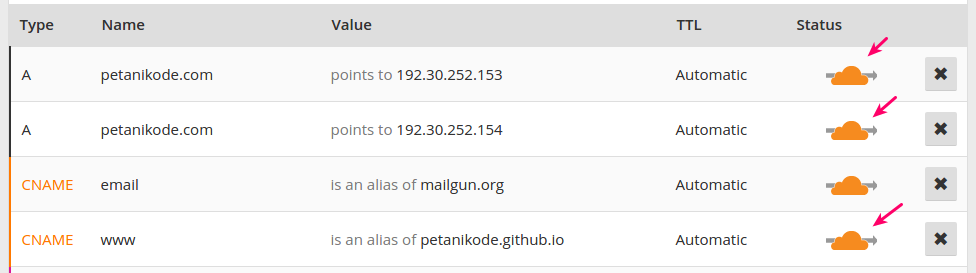
Pertama pastikan pengaturan DNS-nya seperti ini:

Artinya, website kita yang di Github akan melewati Cloudflare kemudian diteruskan ke Client.
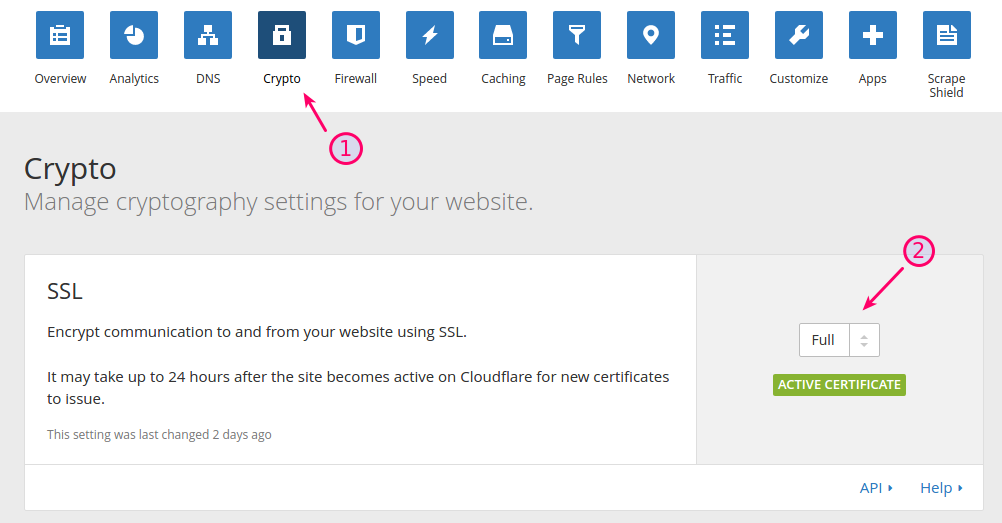
Setelah itu masuk ke Crypto, kemudian atur SSL menjadi Full.

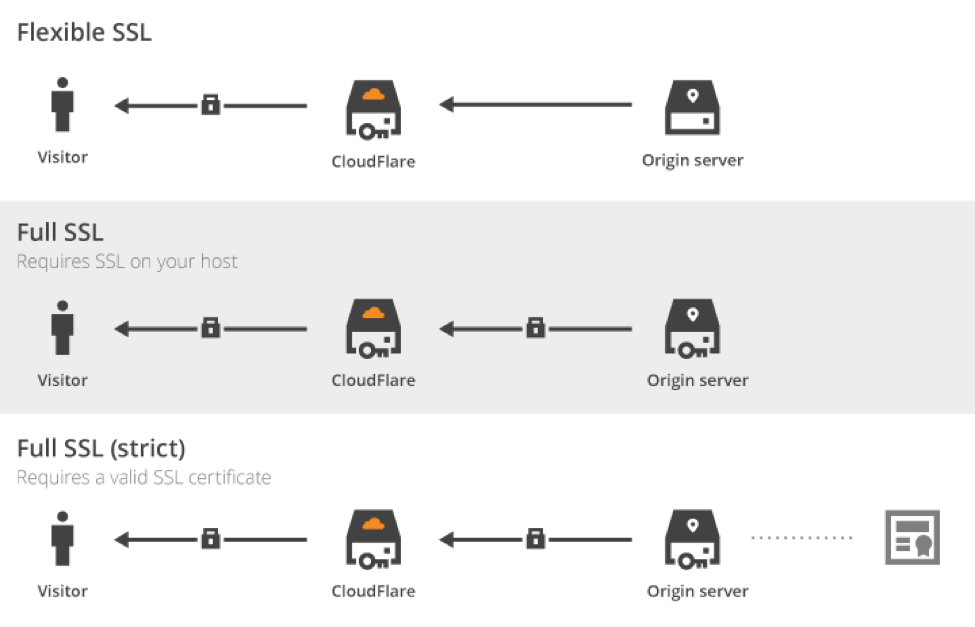
Ada empat pilihan: off, flexible, full, dan full (strict).
Perbedaannya seperti ini:2

Membuat Page Rules
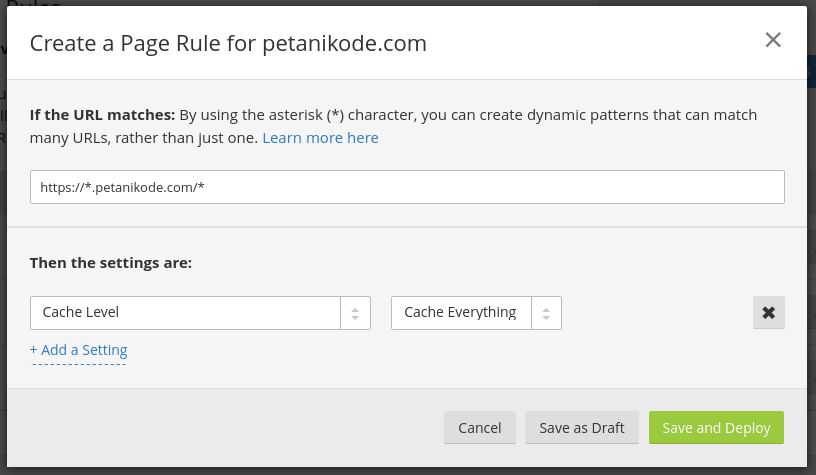
Agar http dialihkan ke https, maka kita perlu membuat page rules.
Silakan masuk ke Page Rules, kemudian tambahkan rules seperti ini.

Tambahkan juga rules untuk cache-nya seperti ini:

Mengubah CNAME dan Konfigurasi Hugo
Karena kita ingin menggunakan alamat dengan https maka perlu diubah konfigurasinya.
Di Hugo, baseurl-nya diubah menjadi seperti ini:
baseurl = "https://www.petanikode.com/"Sedangkan di repositori githubnya:
CNAME: petanikode.github.io/CNAME
www.petanikode.comPercobaan dan Masalah
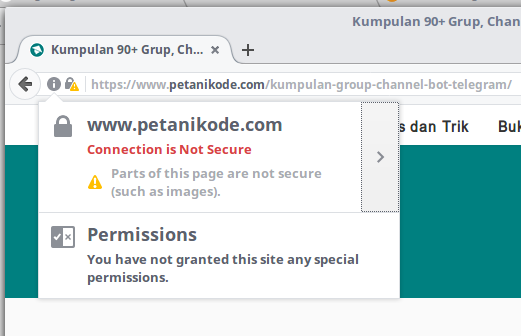
Saat melakukan percobaan, saya kira SSL-nya tidak bekerja dengan baik.
Terlihat di browser, ketika membuka https://www.petanikode.com warnanya abu-abu.

Hal ini disebabkan karena ada beberapa link gambar yang masih menggunakan HTTP.
Kemudian Saya mencoba mencarinya di page source:

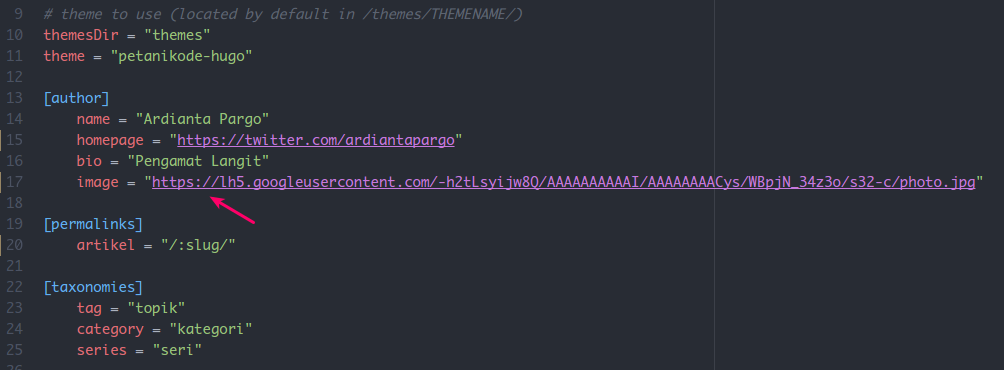
Setelah mengetahui, gambar atau assets yang masih menggunakan http selanjutnya
tinggal mengubahnya menjadi https.
Pada Hugo, konfigurasinya saya letakan di config.toml.

…dan akhirnya SSL sudah aktif.

Akan tetapi, ada satu lagi masalah yang muncul.
Semua komentar menghilang, karena link yang tersimpan di Disqus adalah link versi sebelumnya.
Mungkin nanti akan saya perbaiki 😄, yang penting sekarang sudah HTTPS.