Pengenalan Slim Framework untuk Pemula
Slim Framework adalah mikro framework PHP untuk membuat aplikasi web. Biasanya digunakan untuk membuat REST API atau web service.
Pada kesempatan ini, kita akan belajar dasar-dasar penggunaan Slim Framework. Mulai dari tahap instalasi, sampai membuat route.
Catatan: Tutorial ini untuk Slim Versi 3
Baiklah, mari kita mulai…
Konsep Slim Framework
Slim Framework sebenarnya sangat sederhana. Dia hanya bertugas menerima HTTP Request, lalu memanggil fungsi yang diinginkan. Setelah itu mengembalikan HTTP Response.
Konsep #SlimFramework sangat sederhana... pic.twitter.com/mByBvFwmKg
— Petani Kode (@petanikode) July 10, 2017
Fungsi-fungsi yang akan dipanggil bisa ditulis langsung di dalam definisi route atau di dalam class khusus.
Apa bedanya mikro framework dengan framework yang lain?
Mikro framework memiliki fitur yang lebih sedikit dibandingkan dengan framework yang lain seperti CodeIgniter, Laravel, Yii, dan sebagainya.
Bisa dibilang, fiturnya kurang lengkap.
Namun bukan berarti tidak berguna.
Justru yang sia-sia itu, punya banyak fitur tapi tidak digunakan.
Pada Slim Framework kita bisa tentukan sendiri library yang akan digunakan. Bahkan juga bisa menggunakan komponen dari framework lain.
Contohnya: Menggunakan Elloquent milik Laravel untuk ORM.
Menyiapkan Project Slim Framework
Untuk membuat project Slim Framework, kita membutuhkan composer. Composer bertugas untuk manajemen library, menjalankan server, melakukan testing, dll.
Jadi, pastikan composer sudah terinstal di komputermu.
Silakan Baca: Cara Install dan Menggunakan Composer.
Setelah itu, ketik perintah berikut untuk membuat project slim:
composer create-project slim/slim-skeleton:3.1.8 aplikasi-slim -vvvKeterangan:
aplikasi-slimadalah nama direktori project yang akan dibuat.- argumen
-vvvberfungsi untuk menampilkan detail proses instalasi.
Perintah di atas akan membuat direktori baru bernama aplikasi-slim.
Isinya berupa file template dari slim-skeleton.

Tunggu dulu?
Apa bedanya slim dengan slim-skeleton?
Jika kita ingin menggunakan Slim dari nol, kita bisa install dengan perintah ini:
composer require slim/slimTapi…
Kita akan membuat manual file-file yang dibutuhkan seperti:
index.phprouter.phpmiddleware.php- dll.
Nah, si slim-skeleton ini adalah template project slim yang kita
bisa gunakan tanpa harus membuat file dari nol.
Kalau diartikan ke dalam bahasa indonesia skeleton artinya tualang punggung.
Jadi project yang kita buat merupakan project “tulang punggung” yang nanti bisa kita kembangkan ke skala yang lebih besar.
Menjalankan Server PHP
Silakan buka direktori aplikasi-slim dengan teks editor.
Saya merekomendasikan
menggunakan VS Code.
Karena di sana terdapat build-in terminal yang bisa kita manfaatkan.

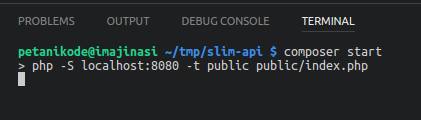
Setelah itu, buka terminal dengan menekan tombol Ctrl+`. Lalu ketik perintah berikut untuk menjalankan server.
composer startMaka server akan berjalan di localhost pada port 8080.

Setelah itu, coba buka http://localhost:8080, maka akan tampil seperti ini:

Selamat! 🎉
Mengenal Struktur Direktori Slim Framework
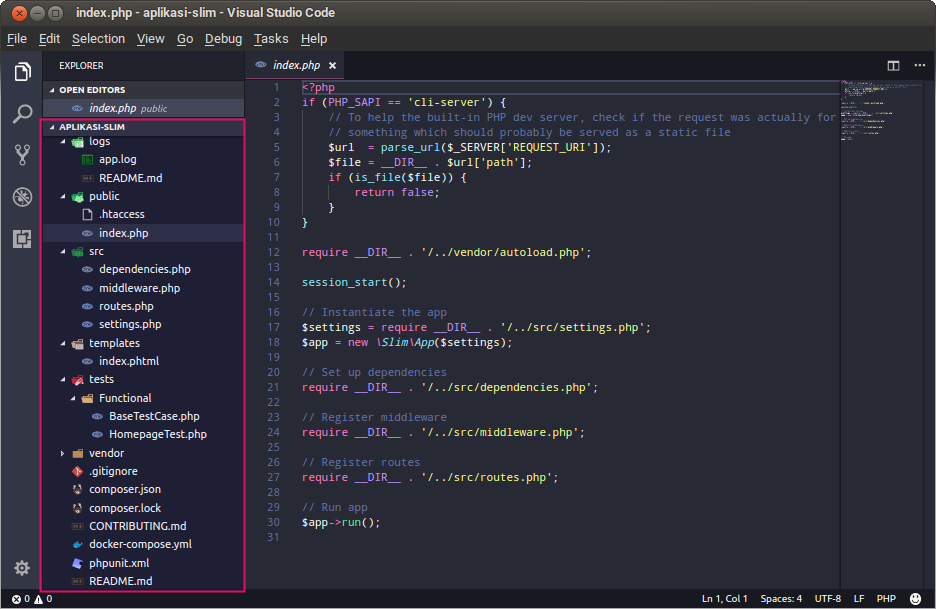
Sekarang coba perhatikan file-file yang ada di project aplikasi-slim.

Ada beberapa file yang perlu kita ketahui:
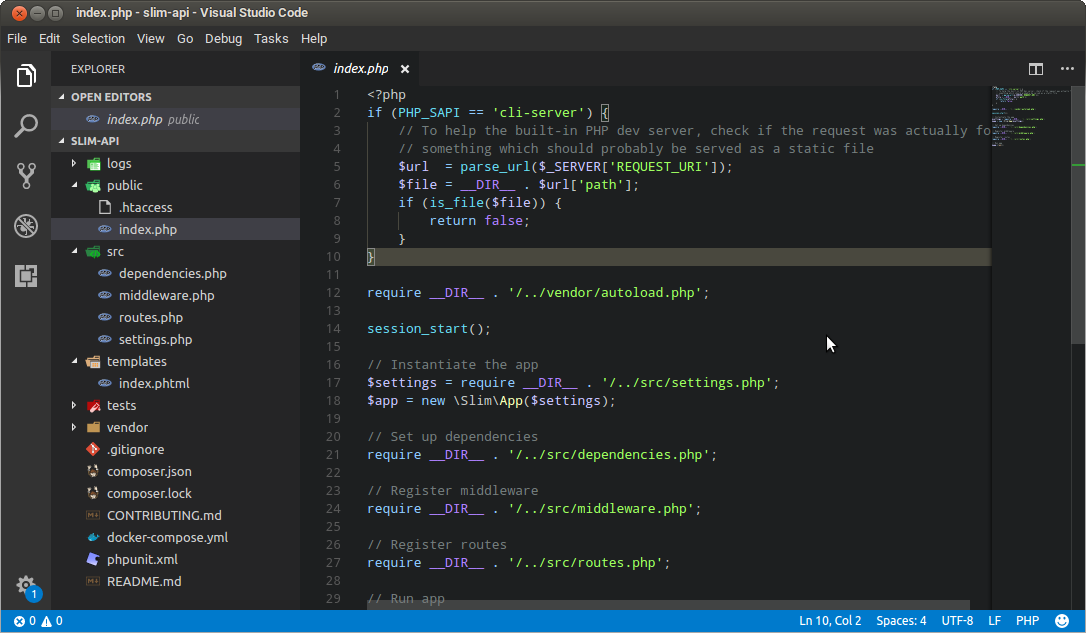
composer.jsonadalah file yang berisi keterangan tentang project, seperti library yang digunakan, deskripsi, lisensi, skrip, dll.composer.lockberisi keterangan library dan versi yang digunakan. File ini yang menjadi acuan composer untuk menginstal library.CONTRIBUTING.mdberisi informasi bila kita ingin berkontribusi di proyekslim-skeleton. File ini bisa kita hapus, karena tidak dibutuhkan dalam aplikasi.README.mdhampir sama sepertiCONTRIBUTING.md. File ini berisi informasi cara penggunaanslim-skeleton.phpunit.xmlberisi konfigurasi untuk PHPUnit. PHPUnit adalah framework untuk testing.docker-compose.ymlberisi konfigurasi Docker. Apabila kita ingin menjalankan server PHP melalui Docker, maka kita membutuhkan file ini.public/index.phpadalah file utama aplikasi. File ini yang akan diakses oleh user.public/.htaccessadalah file konfigurasi server, biasanya digunakan untuk membuat pretty URL.- direktori
logsberisi logs aplikasi. - direktori
vendorberisi library-library yang dibutuhkan oleh aplikasi. - direktori
testsberisi kode untuk melakukan testing. - direktori
srcberisi source code aplikasi. Di sinilah kita akan menulis kode. src/dependencies.phpberisi definisi dependencies yang dibutuhkan oleh aplikasisrc/middleware.phpberisi definisi middleware.src/routes.phpberisi definisi route aplikasi.src/settings.phpberisi konfigurasi aplikasi.- direktori
templatesadalah direktori tempat menaruh template.
Slim Instance
Setiap kita ingin membuat aplikasi dengan Slim Framework,
maka kita harus membuat instance atau objek dari class \Slim\App.
Contoh:
<?php
require 'vendor/autoload.php';
$app = new \Slim\Slim();Namun, pada slim-skeleton kita tidak perlu melakukan ini.
Karena sudah dibuatkan di dalam index.php.
Setelah membuat objek $app, selanjutnya kita bisa tambahkan
route seperti ini:
<?php
require 'vendor/autoload.php';
$app = new \Slim\Slim();
// membuat route
$app->get("/hello/:nama", function($nama){
echo "Hello, $nama apa kabar?";
});
$app->run();Pada slim-skeleton route-nya sudah dibuat di file terpisah,
yaitu di file src/routes.php.
Mengenal Route di Slim
Route adalah URL yang akan diakses oleh user.
Kita bisa membuat route di file src/routes.php.
Contoh:
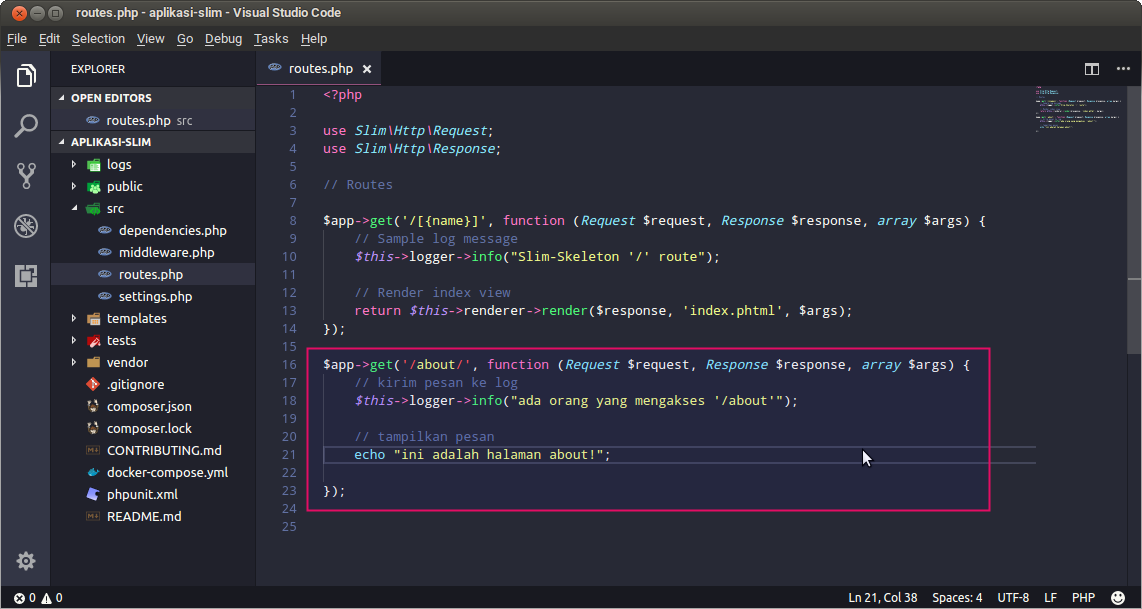
Mari kita coba buat route untuk halaman about. Buka file src/routes.php,
lalu tambahkan kode berikut.
$app->get('/about/', function (Request $request, Response $response, array $args) {
// kirim pesan ke log
$this->logger->info("ada orang yang mengakses '/about/'");
// tampilkan pesan
echo "ini adalah halaman about!";
});Router di atas hanya berfungsi untuk menulis pesan ke logs dan menampilkan
pesan ke user dengan perintah echo.

Coba buka http://localhost:8080/about/, Maka hasilnya akan seperti ini:

Lalu di file logs/app.log akan ada seperti ini:
[2018-01-26 02:45:01] slim-app.INFO: ada orang yang mengakses '/about/' [] {"uid":"16805d6"}
[2018-01-26 02:45:01] slim-app.INFO: Slim-Skeleton '/' route [] {"uid":"b512533"}Memahami Struktur Kode Route
secara sederhana, route bisa kita buat seperti ini:
$app->get('/about/', bukaHalamanAbout(Request $req, Response $res, array $args));Artinya, saat aplikasi diakses dengan method GET dengan route /about/,
maka jalankan fungsi bukaHalamanAbout().
Parameter pada fungsi bukaHalamanAbout() bersifat opsional.
- Parameter
$reqadalah objek dari classRequest. Kita bisa mengambil banyak informasi dari objek ini, seperti data yang diinputkan melalui form. - Parameter
$resadalah object dari classResponse. Dengan objek ini, kita bisa memodifikasi respon yang akan diberikan kepada user. Misalnya, respon dalam bentuk JSON. - Parameter
$argsadalah sebuah array yang berisi argumen yang diberikan ke route.
Apa Selanjutnya?
Artikel ini hanya berisi pengenalan saja. Sebenarnya masih banyak yang harus kita bahas seperti:
- Route Group
- Middleware
- Dependencies
- Template
- dll.
Biar tidak terlalu panjan, saya akhiri saja artikel ini sampai di sini.
Referensi: Dokumentasi Slim