Cara Menggunakan Twig Template Engine pada Slim Framework

Template Engine adalah bagian dari framework untuk membuat template.
Pada Framework Laravel, template engine yang digunakan adalah blade.
Lalu bagaimana dengan Slim?
Slim Framework menggunakan template engine PHP View.
Selain menggunakan PHP View, kita juga bisa menggunakan template engine yang lain di Slim, termasuk juga blade.
Pada kesempatan ini, kita akan mencoba menggunakan template engine Twig.
Twig merupakan sebuah template engine yang diklaim cepat, aman, dan fleksibel untuk PHP. Saat ini Twig merupakan template engine yang digunakan pada Framework Symfony.
Oke…
Kalau begitu, mari kita mulai!
Membuat Project Slim
Pertama-tama kita membutuhkan project Slim. Jika kamu belum punya project-nya silakan dibuat dulu dengan perintah ini:
composer create-project slim/slim-skeleton belajar-slim-twig -vvvTapi apabila kamu sudah punya project-nya, silakan lanjutkan ke pembahasan berikutnya.
Install Twig untuk Slim
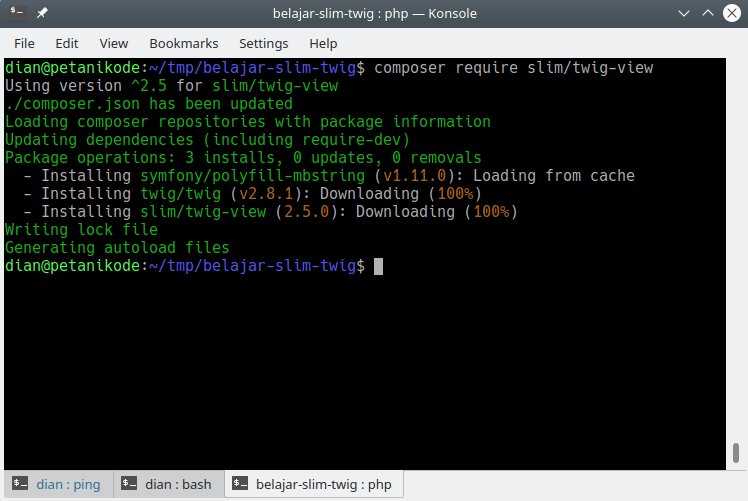
Berikutnya silakan install Twig ke dalam project Slim dengan perintah:
composer require slim/twig-viewTunggulah sampai prosesnya selesai.

Membuat Container
Sebelum kita bisa menggunakan Twig, kita harus membuat container untuk Twig.
Silakan buka file src/dependencies.php lalu tambahkan kode
berikut di bagian atas.
use Slim\Views\Twig;
use Slim\Views\TwigExtension;Ini artinya kita akan menggunakan class Twig dan TwigExtension di
dalam dependencies.php.
Setelah itu tambahkan container baru seperti ini:
$container['view'] = function($c){
$view = new \Slim\Views\Twig('../templates');
// Instantiate and add Slim specific extension
$basePath = rtrim(str_ireplace('index.php', '', $c['request']->getUri()->getBasePath()), '/');
$view->addExtension(new Slim\Views\TwigExtension($c['router'], $basePath));
return $view;
};Perhatikanlah kode di atas, kita memberikan argumen '../templates' pada
pembuatan objek $view. Ini akan menjadi direktori tempat kita akan
menyimpan template Twig.
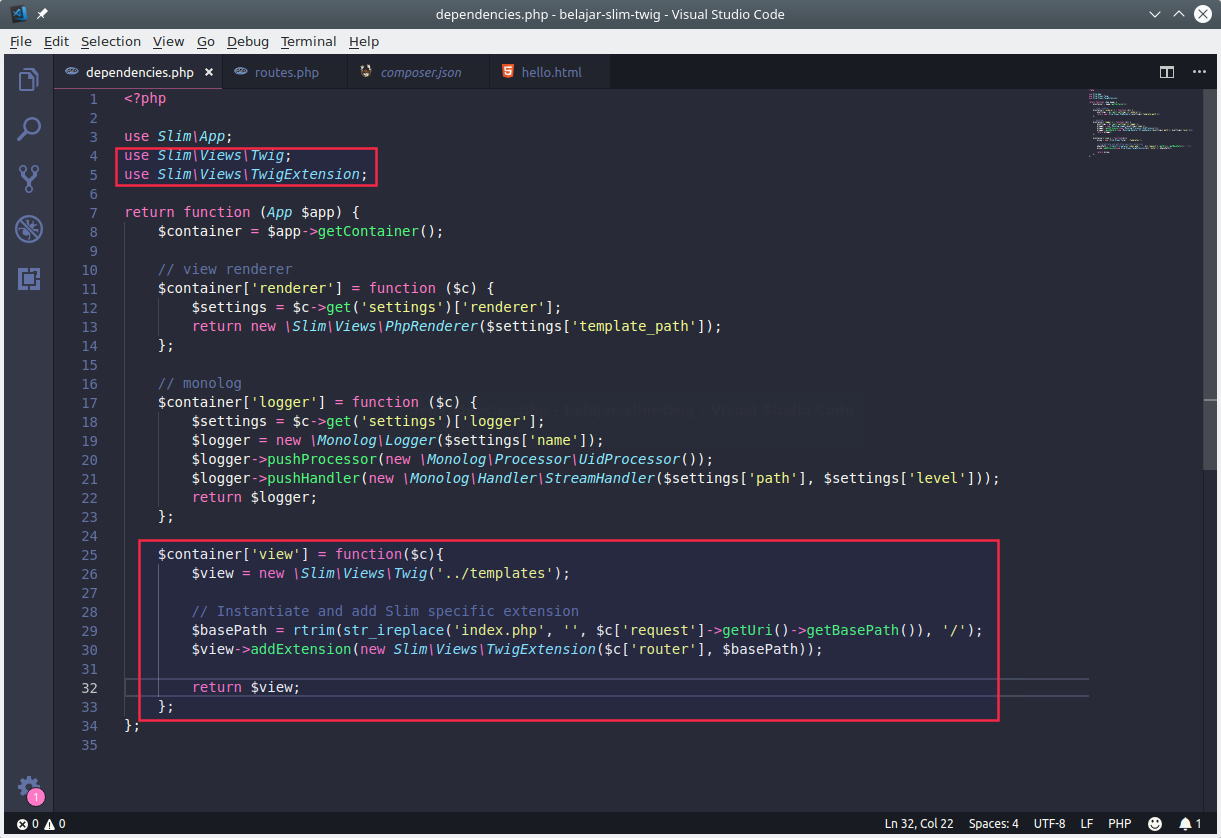
Sekarang kode lengkap dependencies.php akan menjadi seperti ini:

Pada kode di atas, kita membuat container dengan nama view.
Berarti nanti saat kita ingin menggunakan Twig, kita cukup
panggil $this->view.
Oke…
Sekarang mari kita coba!
Menggunakan Twig pada Router
Sekarang butak file src/routes.php kemudian tambahkan
sebuah route di sana dengan kode ini:
$app->get('/hello', function (Request $request, Response $response, array $args) {
// Render template dengan Twig
return $this->view->render($response, 'hello.html');
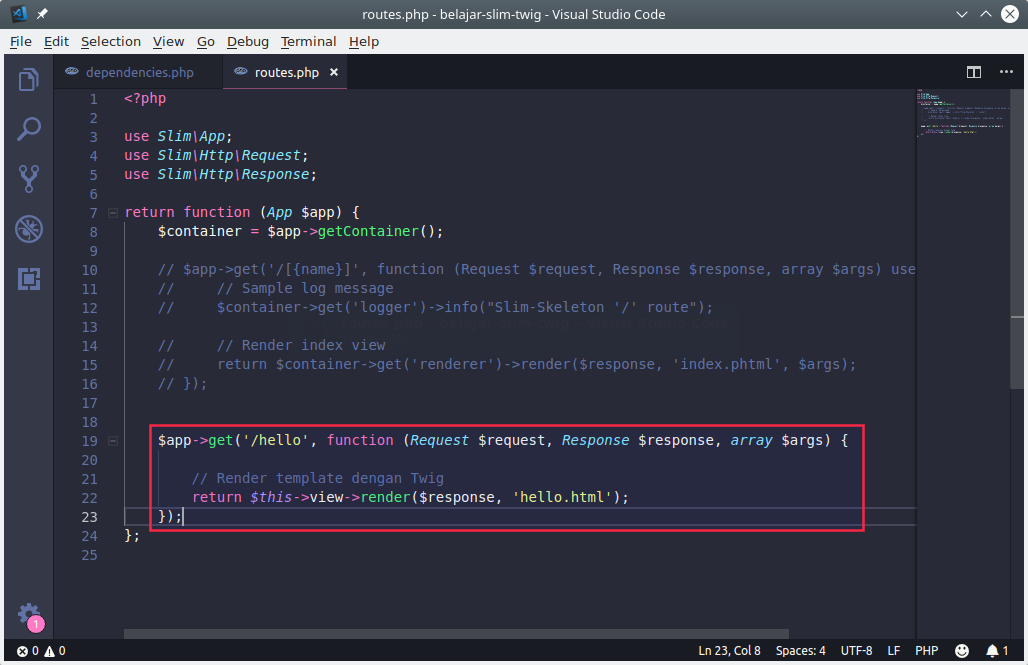
});Sehingga akan menjadi seperti ini:

Oh iya, agar tidak mengganggu…
…route di atasnya saya matikan.
Sekarang kita punya route /hello yang tugasnya me-render
template hello.html.
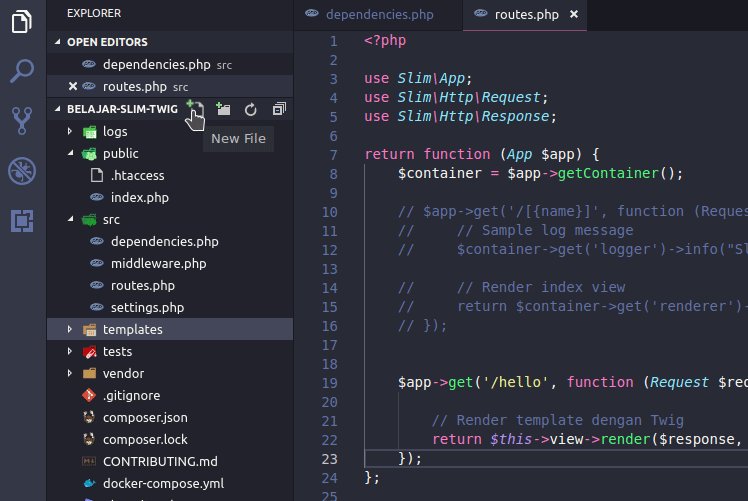
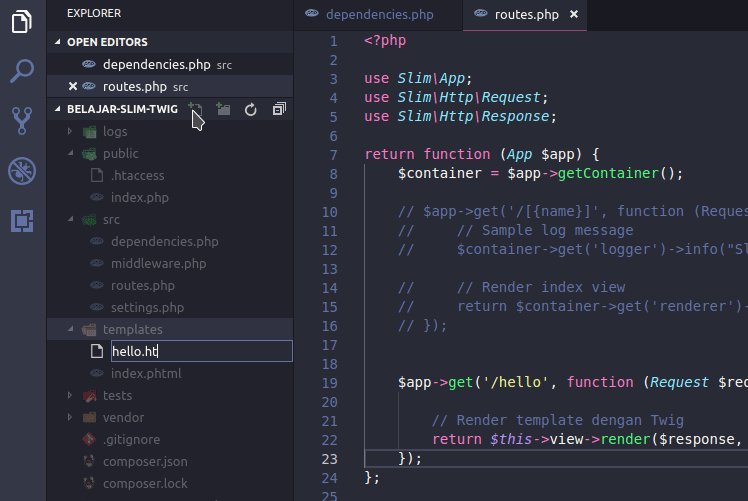
Template hello.html belum kita buat,
silakan buat file baru di dalam direktori templates
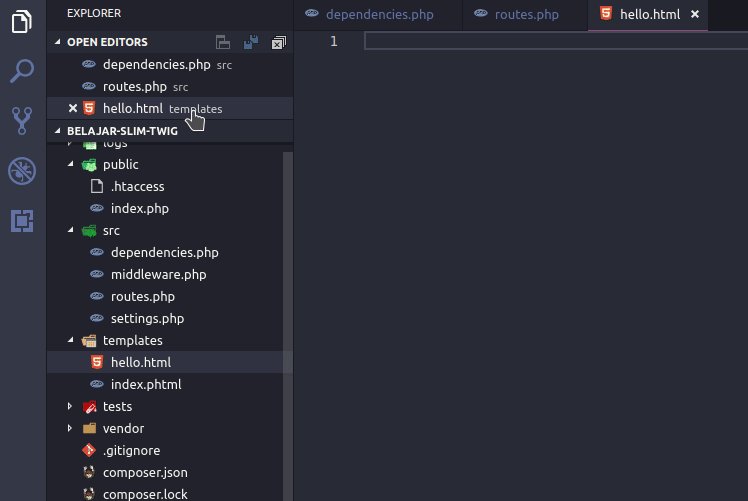
dengan nama hello.html.

Kemudian isilah file hello.html seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Template Twig</title>
</head>
<body>
<h1>Hello ini Template Twig</h1>
</body>
</html>Sekarang mari kita coba…
Silakan jalankan server Slim dengan perintah:
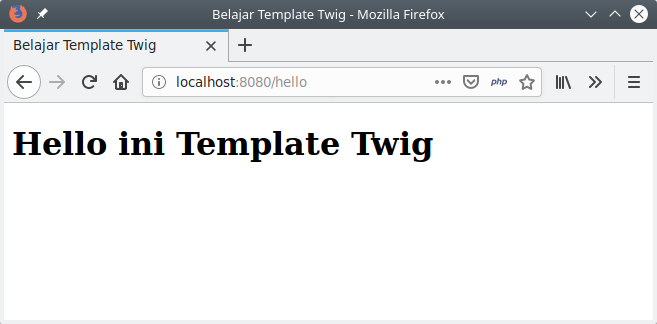
composer startSetelah itu, buka http://localhost:8080/hello.
Maka hasilnya:

Ini artinya kita sudah berhasil me-render template dengan Twig.
Lalu bagaimana kalau kita ingin menampilkan data?
Datanya dikirim dari mana?
Mengirim Data Ke Template
Nah, untuk mengirim data ke template. Kita cukup menambahkan parameter data pada saat kita me-render template.
Contohnya seperti ini:
$app->get('/hello', function (Request $request, Response $response, array $args) {
$data["name"] = "Petani Kode";
// Render template dengan Twig
return $this->view->render($response, 'hello.html', $data);
});Data yang akan kita kirim ke template bentuknya harus dalam bentuk array asosiatif.
Pada contoh di atas, kita akan mengirim data ini:
$data["name"] = "Petani Kode";name nanti akan menjadi sebuah variabel
di dalam template.
Nah berikutnya, coba edit template hello.html
menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Template Twig</title>
</head>
<body>
<h1>Hello {{ name }} ini Template Twig</h1>
<p>Selamat datang <b>{{ name }}</b> di tutorial Slim Framework dan Twig</p>
</body>
</html>Maka hasilnya:

Lalu bagaimana menggunakan cara menggunakan perulangan dan kondisi?
Menggunakan Looping dan If pada Twig
Looping atau perulangan biasanya digunakan untuk menampilkan banyak data.
Twig memiliki tag-tag untuk melakukan ini.
Kalau tadi kita menggunakan kurang kurawal ganda
{{...}} untuk menampilkan nilai, nah untuk
tag menggunakan kurung-persen {%...%}.
Contohnya seperti ini:
<h1>Members</h1>
<ul>
{% for user in users %}
<li>{{ user.username }}</li>
{% endfor %}
</ul>Contoh untuk if:
{% if online == false %}
<p>Our website is in maintenance mode. Please, come back later.</p>
{% endif %}Mari kita coba…
Ubahlah route /hello menjadi seperti ini:
$app->get('/hello', function (Request $request, Response $response, array $args) {
$data["name"] = "Petani Kode";
$data["books"] = [
"Tutorial Twig dan Slim untuk Pemula",
"Belajar Slim Framework dari Nol",
"Mastering Slim Framework"
];
$data["isAdmin"] = false;
// Render template dengan Twig
return $this->view->render($response, 'hello.html', $data);
});Kemudian ubah juga template hello.html menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Template Twig</title>
</head>
<body>
<h1>Hello {{ name }} ini Template Twig</h1>
<p>Selamat datang <b>{{ name }}</b> di tutorial Slim Framework dan Twig</p>
<h3>Buku Slim:</h3>
<ul>
{% for book in books %}
<li>{{ book }}</li>
{% endfor %}
</ul>
{% if isAdmin == true %}
<p>Selamat datang admin!</p>
{% endif %}
</body>
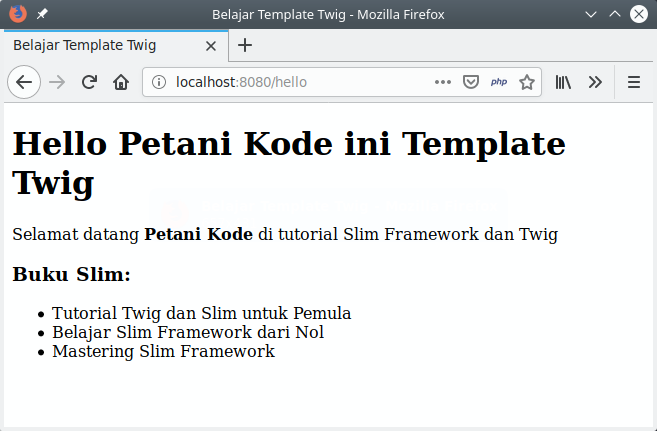
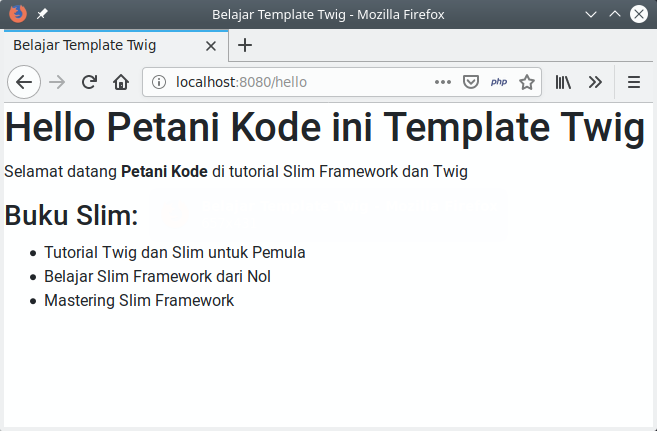
</html>Maka hasilnya:

Keren kan…
Lalu bagaimana cara menggunakan Bootstrap pada Twig?
Menggunakan Bootstrap pada Twig
Untuk menggunakan Bootstrap atau CSS framework yang lain,
kita cukup tambahkan kode CSS untuk menyisipkan bootstrap
di bagian <head>.
Seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Template Twig</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<h1>Hello {{ name }} ini Template Twig</h1>
<p>Selamat datang <b>{{ name }}</b> di tutorial Slim Framework dan Twig</p>
<h3>Buku Slim:</h3>
<ul>
{% for book in books %}
<li>{{ book }}</li>
{% endfor %}
</ul>
{% if isAdmin == true %}
<p>Selamat datang admin!</p>
{% endif %}
</body>
</html>Berarti di setiap kita ingin menggunakan Bootstrap,
CSS-nya harus ditulis di dalam <head> donk?
Iya benar.
Tapi ini tidak efektif, karena kita akan menulis berulang-ulang.
Solusinya:
Kita bisa gunakan fungsi block() dari Twig.
Fungsi block() adalah fungsi untuk menyisipkan
blok template yang lain ke dalam template utama.
Mirip-mirip seperti partial pada template Hugo.

Mari kita coba…
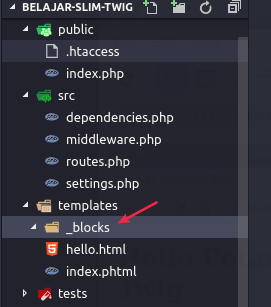
Buatlah direktori baru bernama _blocks di dalam direktori templates.

Kemudian buat blok template baru di dalam direktori _blocks dengan
nama head.html.
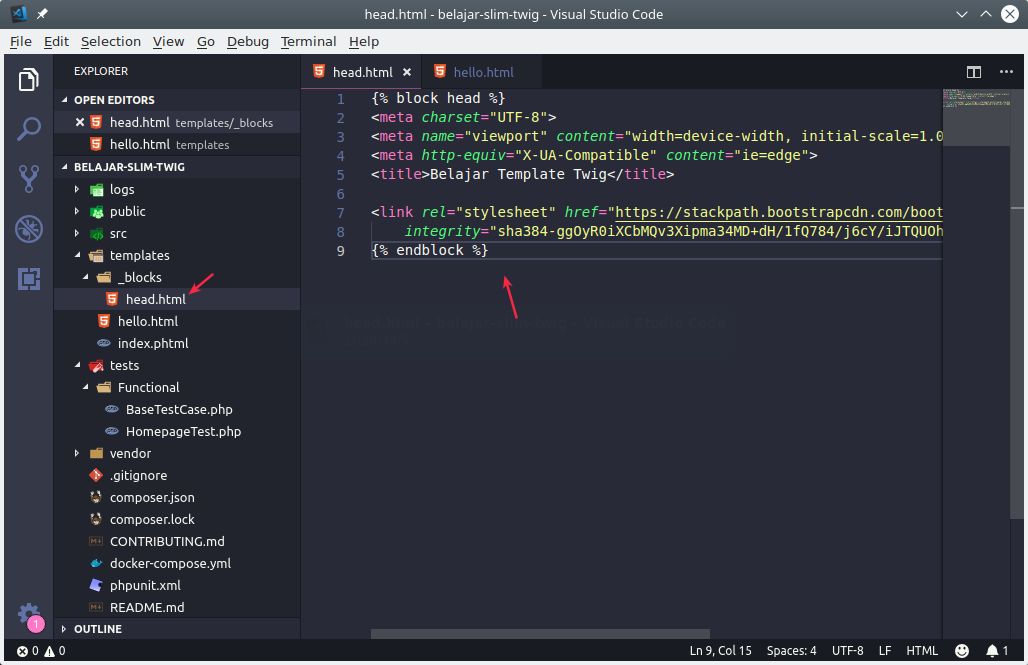
Lalu isi file _blocks/head.html dengan kode berikut:
{% block head %}
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Template Twig</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
{% endblock %}Sehingga akan menjadi seperti ini:

Sekarang kita sudah punya block head.html, kita tinggal panggil saja
pada template yang ingin menggunakan blok ini dengan kode ini:
{{ block("head", "_blocks/head.html") }}Oke sekarang coba ubah template hello.html menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
{{ block("head", "_blocks/head.html") }}
</head>
<body>
<h1>Hello {{ name }} ini Template Twig</h1>
<p>Selamat datang <b>{{ name }}</b> di tutorial Slim Framework dan Twig</p>
<h3>Buku Slim:</h3>
<ul>
{% for book in books %}
<li>{{ book }}</li>
{% endfor %}
</ul>
{% if isAdmin == true %}
<p>Selamat datang admin!</p>
{% endif %}
</body>
</html>Maka hasilnya:

Sepertinya Bootstrap sudah berhasil ditambahkan dengan menggunakan fungsi blok.
Kapanpun kita akan menggunakan blok template tersebut, cukup panggil fungsi block().
Mudah bukan?
Akhir Kata…
Sebenarnya masih banyak lagi yang perlu kita pelajari tentang Twig, seperti block, parent, extends, use, dan sebagainya.
Kamu bisa pelajari di dokumentasi resminya.
Akhir kata, selamat belajar Slim dan Twig!
Kalau ada pertanyaan, silakan sampaikan di kolom komentar.