Tutorial Dasar SASS untuk Pemula

Saat membuat web, kita pasti membutuhkan CSS.
Tapi masalahnya:
Ketika kode CSS-nya semakin besar dan kompleks. Kodenya akan susah diatur (maintenace).
Karena itu, hadirlah SASS untuk membantu.
Apa itu SASS?
SASS merupakan singkatan dari Syntactically Awesome Style Sheets. SASS adalah sebuah bahasa pra-prosesor (preprocessor) untuk CSS.
SASS bukanlah bahasa pemrograman, SASS adalah bahasa yang akan membuat CSS.
SASS memberikan fitur yang tidak dimiliki CSS seperti variabel, nesting, mixins–bukan micin 😄–, inheritance, dan lain-lain.1
Fitur-fitur ini akan membuat kita menulis kode CSS yang lebih rapi dan bersih dan juga menghindari penulisan kode yang berulang.
Instalasi SASS
Sebelum dapat menggunakan SASS, kita harus menginstalnya terlebih dahulu.
Ada beberapa cara menginstal SASS:
Menggunakan Node Package Manager (NPM)
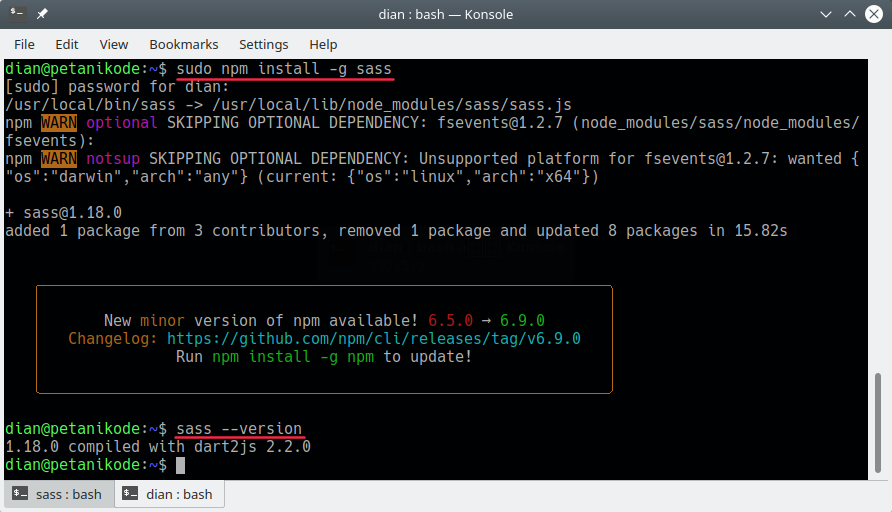
[sudo] npm install -g sassCatatan: jika kamu menginstal nodejs di root, maka gunakan
sudo. Tapi kalau menginstal di home, tidak perlu pakaisudo.Menggunakan Chocolatey Package Manager (Windows)
choco install sassMenggunakan Brew (Mac OS X)
brew install sass/sass/sass
Setelah itu, coba ketik perintah sass --version untuk memeriksa
versi SASS yang terinstall.

Versi SASS yang terinstal di komputer saya adalah 2.2.0.
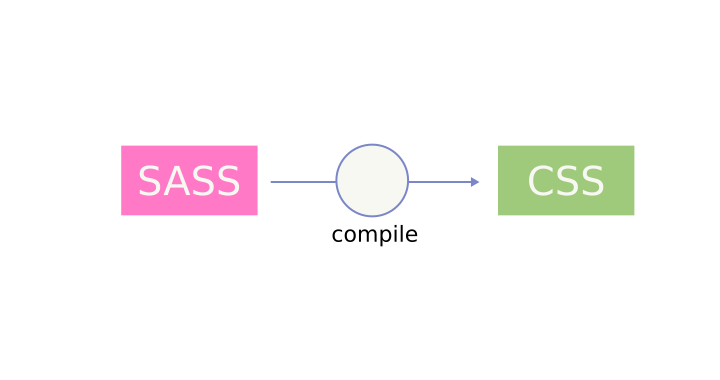
Bagaimana Cara kerja SASS?
SASS seperti bahasa pemrograman, dia harus dikompilasi dulu agar dapat digunakan.
Hasil kompilasi SASS akan berupa file CSS. File CSS inilah yang akan digunakan pada web.

Berikut ini contoh perintah untuk kompilasi SASS menjadi CSS:
sass style.scss style.cssTunggu sebentar! kok ekstensinya .scss bukan .sass?
Menurut penjelasan thesassway.com, awalnya sintak SASS cukup sulit dipahami karena sangat berbeda dengan CSS.
Pada akhirnya—di versi 3—SASS memperkenalkan struktur sintak barunya yaitu SCSS (Sassy CSS) yang lebih mirip dengan CSS dan mudah dipelajari bagi pemula.
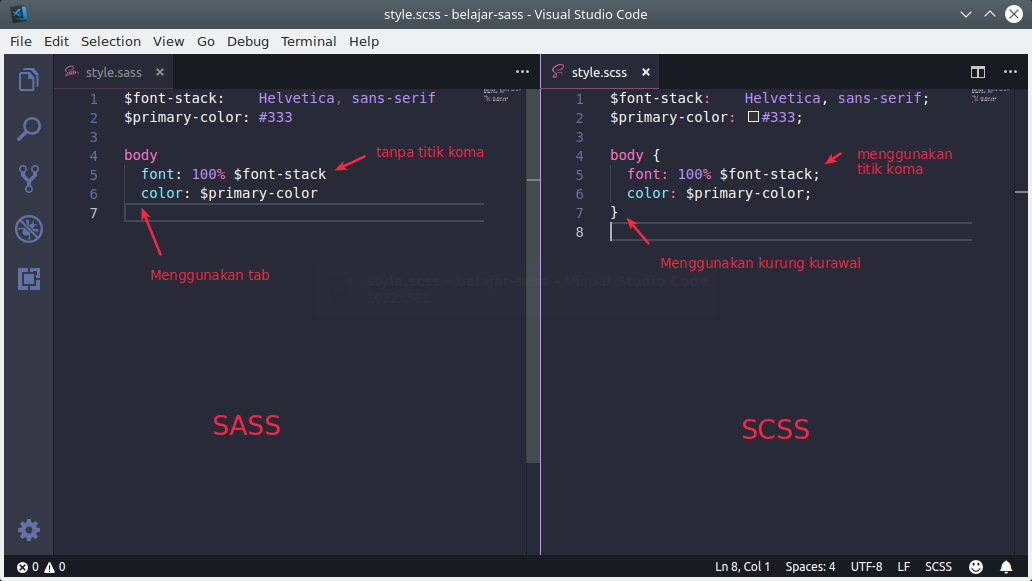
SASS vs SCSS
Perbandingan sintaks SASS dengan SCSS sebenarnya terletak pada tanda kurung dan tab.
SASS menggunakan tab sebagai ganti kurung kurawal dan SASS tidak menggunakan titik koma di akhir properti.
Coba perhatikan:

SCSS akan terlihat lebih mudah dibaca bagi yang sudah berpengalaman menggunakan CSS.
Sedangkan SASS tidak, kalau belum terbiasa menggunakan tab. Mungkin jika kamu programmer python akan terbiasa dengan ini.
Oke kalau begitu, kita sepakati…
Pada tutorial ini, kita akan menggunakan SCSS saja.
Nesting (Bersarang) pada SASS
Pertama kita akan pelajari fitur nesting di SASS.
Nesting merupakan fitur SASS yang memungkinkan kita untuk menulis selektor di dalam selektor (bersarng).
Contoh:
.ibu {
color: blue;
.anak {
font-size: 12px;
}
}Selektor .anak berada dalam selektor .ibu.
Setelah dikompilasi ke CSS, akan menghasilkan kode seperti ini.
.ibu {
color: blue;
}
.ibu .anak {
font-size: 12px;
}Bagaiaman, mudah bukan?
Sekarang mari kita coba praktikan. Buat sebuah struktur file seperti ini.
belajar-sass/
├── index.html
└── style.scssSilahkan buat kode index.html seperti berikut ini.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header>
<div class="title">
<h1>Belajar SASS</h1>
<span class="slogan">Gampang bangeett!!</span>
</div>
</header>
</body>
</html>Setelah itu buat kode SASS seperti berikut ini.
.title {
border: 4px solid black;
text-align: center;
padding: 60px;
font-family: sans;
.slogan {
font-size: 18px;
color: rgba(0,0,0,0.3);
}
}Lakukan kompilasi dengan perintah ini.
sass style.scss style.cssSekarang kita sudah punya file style.css yang merupakan hasil dari kompilasi
kode SASS.
belajar-sass/
├── index.html
├── style.css
├── style.css.map
└── style.scssSekarang cobalah buka dengan browser, hasilnya kira-kira akan seperti ini.
Nested untuk Properti
Nested tidak hanya untuk selektor saja. Kita juga bisa melakukan nested untuk properti.
Misalnya seperti ini:
.title {
border:{
top: 4px solid black;
bottom: 4px solid black;
}
}Setelah dikompilasi akan menghasilkan kode CSS seperti ini.
.title {
border-top: 4px solid black;
border-bottom: 4px solid black;
}Mari kita coba! Sekarang ubahlah kode yang tadi seperti contoh di atas. Buat nested untuk properti.
Kompilasi lagi, dan lihatlah hasilnya.
Variabel dalam SASS
SASS memungkinkan kita untuk membuat variabel untuk menyimpan sebuah nilai. Nilai yang tersimpan dapat berupa nilai properti, angka, teks, ukuran elemen, url gambar, dsb.
Pembuatan variabel di SASS menggunaan simbol dolar ($),
kemudian diikuti nama variabelnya.
Contoh:
$border-default: 4px solid black;Pada contoh di atas, kita membuat sebuah variabel bernama $border-default
dengan isi berupa nilai border.
Kita dapat menggunakan variabel tersebut dengan cara seperti berikut ini.
.title {
border: {
top: $border-default;
bottom: $border-default;
}
}Mudah bukan?
Sekarang cobalah untuk membuat variabel seperti contoh di atas. Tambahkan juga beberapa variabel yang lain.
Penulisan Komentar pada SASS
Penulisan komentar pada SASS sama seperti penulisan komentar pada
bahasa pemrograman Javascript yaitu menggunakan garis miring
ganda (//) dan garis miring bintang (/**/) untuk komentar
yang lebih dari satu baris.
Contoh:
// ini adalah komentar satu baris
/*
Ini adalah komentar
yang lebih dari satu baris
komentar ini akan ada
juga di dalam file CSS
hasil kompilasi SASS
*/Komentar satu baris tidak akan ikut masuk ke dalam file CSS hasil kompilasi.
Sedangkan komentar dengan garis miring bintang akan ikut masuk karena penulisan komentar ini juga digunakan pada CSS.
Menggunakan SASS Watch
SASS Watch adalah fitur yang diberikan SASS untuk memantau perubahan pada file.
Cara menggunakannya dengan memberikan flag --watch
pada perintah kompilasi SASS.
Contoh:
sass --watch input.scss output.cssAtau bisa juga per folder seperti ini:
sass --watch src/sass:dist/cssMari kita coba…
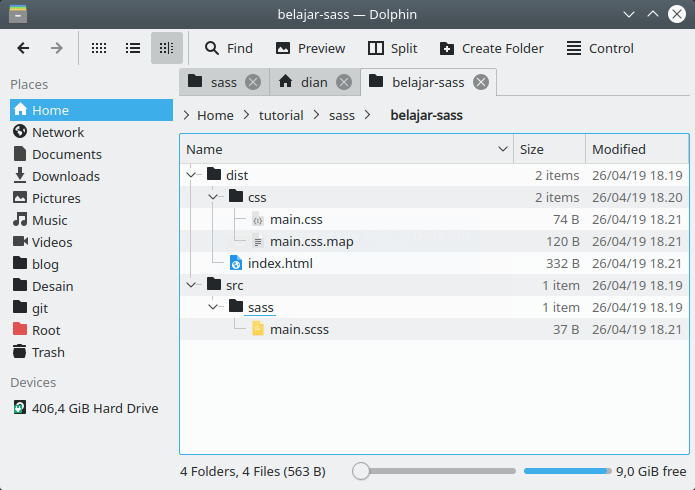
Buatlah folder dan file baru dengan struktur seperti ini:

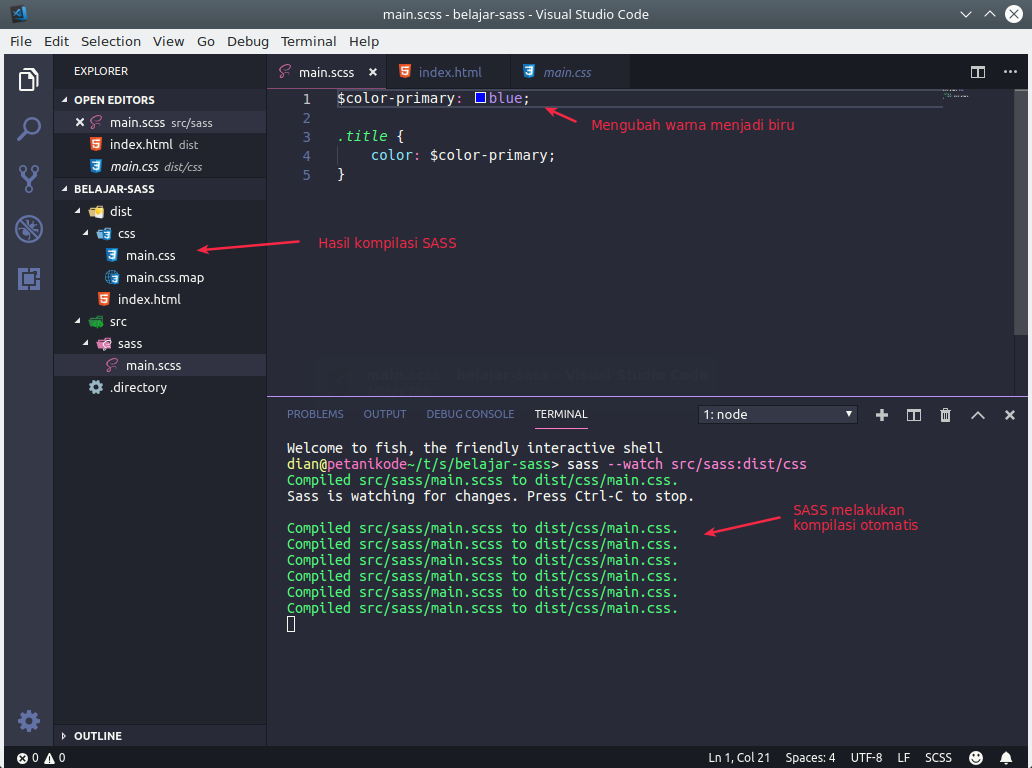
Buka folder ini melalui teks editor VS Code dengan cara klik File->Open Folder.
Kemudian isi file index.html seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/main.css" />
<title>Tutorial SASS untuk Pemula</title>
</head>
<body>
<h1 class="title">Hello Sass</h1>
</body>
</html>Lalu isi file main.scss seperti ini:
$color-primary: teal;
.title {
color: $color-primary;
}Jalankan perintah --watch:
sass --watch src/sass:dist/cssSetelah itu, cobalah untuk mengedit file main.scss
dan perhatikanlah yang terjadi.

Untuk berhenti melakukan watch, tekan Ctrl+C pada terminal.
Partials dan Import pada SASS
Fitur Partials dan Import memungkinkan kita untuk membuat file SASS secara terpisah dan mengimpornya ke dalam file SASS yang lain.
Contoh:
Buatlah file baru di dalam src/sass dengan
nama _reset.scss dengan isi seperti ini:
html,
body,
ul,
ol {
margin: 0;
padding: 0;
}Nama _reset.scss sengaja kita berikan garis bawah (underscore) di
depannya untuk menandakan ini adalah file partials.
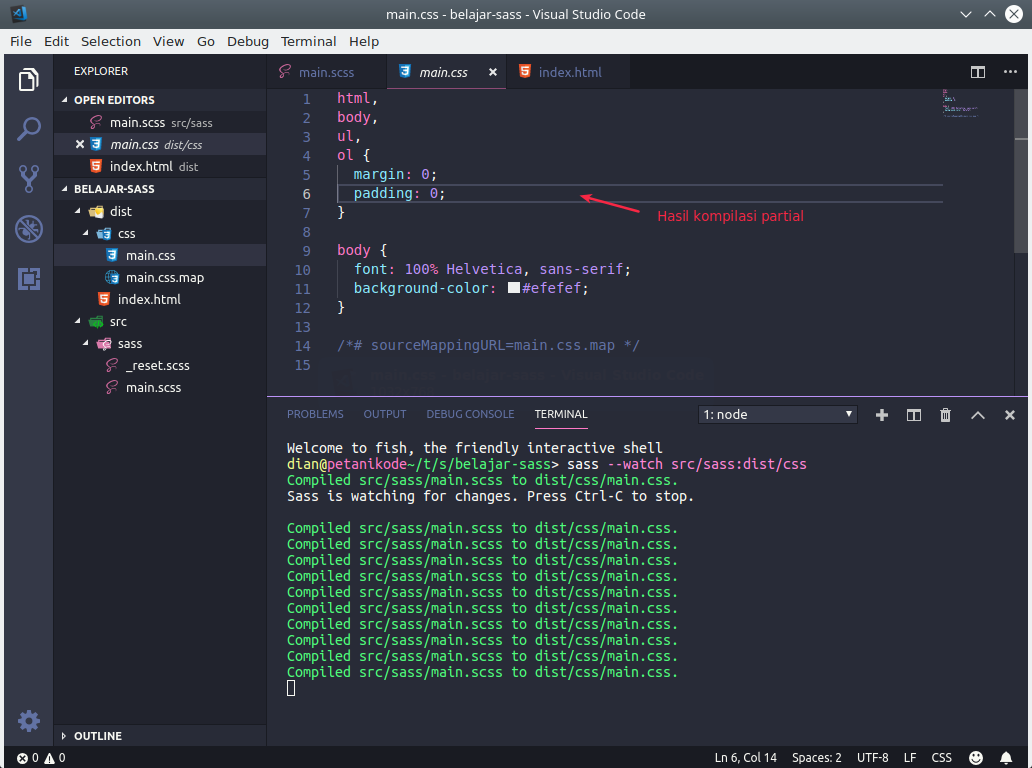
Setelah itu, pada file main.scss lakukan import seperti ini:
@import 'reset';
body {
font: 100% Helvetica, sans-serif;
background-color: #efefef;
}Perhatikan di bagian @import…
Di sana kita tidak perlu menuliskan nama file partial secara lengkap, SASS akan otomatis mencarinya.
Hasilnya akan tetap dikompilasi menjadi satu file CSS.

Fitur Mixins
Mixins ya, bukan micin. Hehe… 😄.
Mixin mirip seperti prosedur pada bahasa pemrograman. Mixin memungkinkan kita menggunakan ulang beberapa grup deklarasi CSS.
Pembuatan mixins dapat dilakukan dengan direktif @mixin
lalu untuk menggunakannya kita pakai direktif @include.
Contoh:
// deklarasi mixins
@mixin transform($property) {
-webkit-transform: $property;
-ms-transform: $property;
transform: $property;
}
// menggunakan mixins
.box { @include transform(rotate(30deg)); }Pada contoh tersebut, kita membuat mixins
dengan nama transform.
Maka hasil kompilasinya akan seperti ini:
.box {
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}Extend/Inheritance pada SASS
Inheritance artinya pewarisan.
Fitur ini memungkinkan kita untuk berbagi bebereapa properti dengan selektor yang lain.
Kita harus menggunakan direktif @extend
untuk mengambil properti dari selektor
yang membagikannya.
Oh ya, semua selektor dalam SASS dapat membagikan propertinya secara default.
Contoh:
%message-shared {
border: 1px solid #ccc;
padding: 10px;
margin: 1rem 0;
color: #333;
}
// yang ini tidak akan ditulis di dalam CSS karena tidak pernah digunakan dalam @extends
%equal-heights {
display: flex;
flex-wrap: wrap;
}
.message {
@extend %message-shared;
}
.success {
@extend %message-shared;
border-color: green;
}
.error {
@extend %message-shared;
border-color: red;
}
.warning {
@extend %message-shared;
border-color: orange;
}Perhatikan, kita menggunakan awalan persen
(%) pada selektor yang akan kita bagikan.
Mengapa kita menggunakan ini?
Karena jika kita menggunakan . (class), # (id), dan
nama tag. Selektor ini akan ikut dikompilasi ke CSS
meskipun tidak pernah dipakai dalam @extend.
Hasilnya:
.warning, .error, .success, .message {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
border-color: green;
}
.error {
border-color: red;
}
.warning {
border-color: orange;
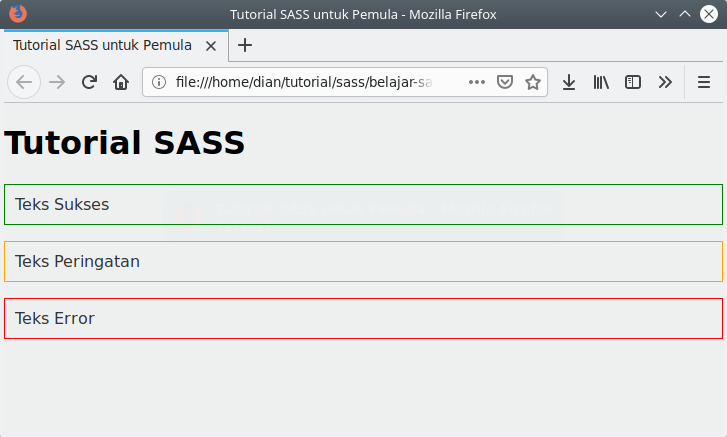
}Jika kita ingin menggunakannya dalam HTML, tinggal kita buat seperti ini:
<div class="message success">Teks Sukses</div>
<div class="message warning">Teks Peringatan</div>
<div class="message error">Teks Error</div>Hasilnya:

Operator pada SASS
SASS mendukung penggunaan operator aritmatika dasar
seperti + (tambah), - (kurang), * (kali), / (bagi), dan % (sisa bagi).
Operator digunakan untuk melakukan perhitungan. Biasanya untuk menentukan ukuran elemen pada layout.
Contoh:
.container {
width: 100%;
}
article[role="main"] {
float: left;
width: 600px / 960px * 100%;
}
aside[role="complementary"] {
float: right;
width: 300px / 960px * 100%;
}Hasilnya:
.container {
width: 100%;
}
article[role="main"] {
float: left;
width: 62.5%;
}
aside[role="complementary"] {
float: right;
width: 31.25%;
}List pada SASS
List seperti Array yang berisi sekumpulan nilai atau data.
Contoh List:
$colors: red yellow blue teal orange;Perhatikan $colors adalah variabel yang berisi
list dari nama-nama warna.
Lalu untuk menggunakan list pada selektor,
kita bisa pakai direktif @each untuk melakukan
perulangan.
Contoh:
$colors: red yellow blue teal orange;
@each $color in $colors {
.bg-#{$color} {
background: $color;
}
}Hasilnya:
.bg-red {
background: red;
}
.bg-yellow {
background: yellow;
}
.bg-blue {
background: blue;
}
.bg-teal {
background: teal;
}
.bg-orange {
background: orange;
}Coba perhatikan penggunakan variabel di bagian selektor dan nilai properti.
Pada selektor kita menggunakan interpolasi (interpolation).
.bg-#{$color}Jika ditulis seperti ini:
.bg-$colorMaka akan terjadi error.
Sedangkan pada nilai properti, kita cukup tuliskan nama variabel saja seperti ini.
background: $color;Apa Selanjutnya?
Sampai di sini, sepertinya kita sudah mengenal dasar-dasar cara menggunakan SASS.
Masih banyak fitur yang belum kita bahas. Karena itu, silahkan lanjutkan membaca:
- Dokumentasi Resmi SASS
- Cara Menggunakan Gulp untuk SASS