Tutorial Reactjs #1: Pengenalan Dasar Reactjs untuk Pemula
Banyak yang membicarakan Reactjs.
Framework ini memang lagi populer.
Terbukti dengan banyaknya loker front-end web yang membutuhkan React Developer.
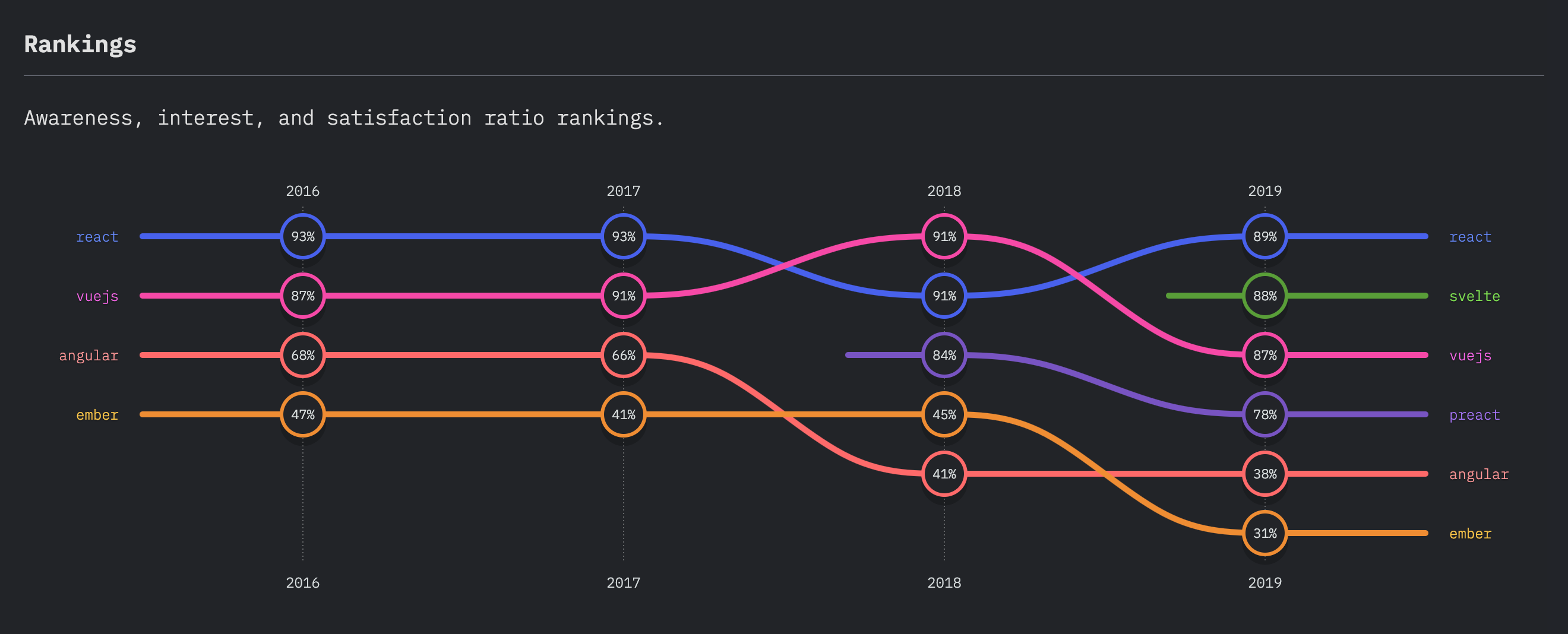
Saat ini (2020), Reactjs berada di posisi rangking 1 di antara pesaingnya.

Bisa dibilang, sekarang adalah Era-nya Reactjs dan era sang legenda kita si JQuery sudah berakhir.
Lalu..
Apakah kamu cuma mau nonton saja?
..dan merasa inscure karena belum bisa React.
Tenang..
Mari kita pelajari secara perlahan.
Apa sih itu React?
Apa aja basic yang harus kamu ketahui di React?
Mari kita mulai!
Apa itu Reactjs?
Reactjs adalah sebuah library untuk membuat UI (user interface) Web ( dan juga mobile).
Banyak orang menyebutnya sebagai framework, namun secara teknis.. Reactjs bukanlah sebuah framework. Melainkan sebuah library untuk membuat UI.
Mau sebut React itu framework atau library tidak ada masalah sih, keduanya benar.

Gimana Cerita awal Reactjs dibuat?
Reactjs awalnya dibuat oleh Jordan Walke yang merupakan karyawan Facebook. Ia merilis prototipe pertama Reactjs dengan nama “FaxJS” yang terinspirasi dari XHP. 1
Facebook menyadari, aplikasi (web) mereka semakin kompleks. Bayangkan saja, ada banyak bagian yang harus terus di-update seperti news feed, chat list, chat box, dll. secara realtime.
Jika menggunakan cara tradisional seperti JQuery, ini akan memakan banyak biaya.
Biaya yang saya maksud di sini adalah biaya resource komputasinya. Bukan uang ya.
Karena itulah React hadir memberikan solusi. Yakni dengan menggunakan VirutalDOM yang menurut mereka lebih cepat.
Reactjs kemudian mulai digunakan di Facebook untuk membuat halaman News Feed di tahun 2011 dan kemudian di instagram pada tahun 2012.
Setahun berikutnya, di tahun 2013 Raectjs dibuka untuk umum alias menjadi proyek open-source.
Saat tulisan ini dibuat, perkembangan Reactjs
sudah mencapai versi 16.11.0.
Persiapan Awal untuk Belajar Reactjs
Ada beberapa hal yang harus kamu persiapkan untuk memulai belajar Reactjs:
- Web Browser
- Teks Editor (rekomendasi VS Code)
- Nodejs dan NPM
Jika kamu baru pertama belajar Reactjs atau belum mengenal Nodejs sebaiknya cukup siapkan Web Browser dan Teks Editor Saja.
Belum punya teks editor?
Tenang.. Kamu bisa manfaatkan online playground seperti Codesandbox, CodePen, dan Glitch.
Selain itu, pastikan kamu juga sudah paham tentang
fitur-fitur ES6, seperti class,
arrow function
dan viarbel (let, const, var). Karena kita akan banyak
menggunakannya di React.
Nah, kalau sudah siap semua..
Mari kita mulai belajar!
Latihan: Hello World di React
Baiklah, mari kita coba membuat aplikasi pertama dengan Reactjs…
Silakan buat folder baru bernama belajar-react,
kemudian di dalamnya buat file baru bernama hello-react.html.
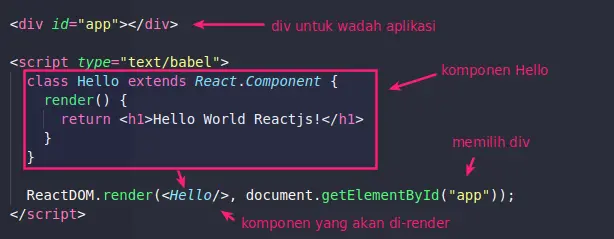
Isi file hello-react.html dengan kode berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Belajar Reactjs</title>
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
class Hello extends React.Component {
render() {
return <h1>Hello World Reactjs!</h1>
}
}
ReactDOM.render(<Hello/>, document.getElementById("app"));
</script>
</body>
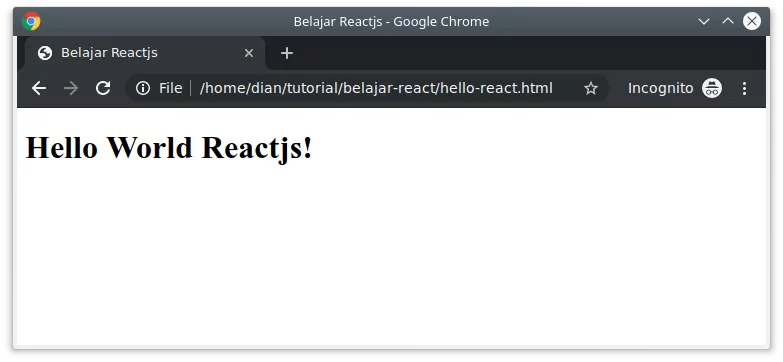
</html>Setelah itu, buka file hello-react.html dengan web browser.
Maka hasilnya:

Selamat!
Kamu sudah berhasil membuat aplikasi react pertama…
Baik, sekarang saya akan jelaskan arti kode di atas.
Pertama-tama kita membutuhkan library react di HTML. Kita bisa menyisipkannya dengan cara seperti ini:
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>Library ini langsung kita ambil dari internet. Jika kamu tidak punya koneksi internet, maka aplikasi ini tidak akan bisa dijalankan.
Mengapa ada tiga library yang digunakan?
Karena ketiga-tiganya dibutuhkan, kalau salah satu tidak ada…
…maka aplikasi tidak akan bisa bekerja.
Pertama kita membutuhkan library react react.js
untuk membuat komponen.
Kedua kita membutuhkan react-dom.js untuk
me-render komponen ke dalam HTML.
Terakhir kita membutuhkan babel.js kode
Javascript versi ES6 dapat dikenali pada
web browser.
Tidak semua web broser mendukung
ES6, karena itu kita membutuhkan babel.js
agar aplikasi dapat berjalan di semua web browser.
Lanjut…
Konsep Dasar Reactjs
Pada dasarnya Reacjs hanya melakukan render komponen saat ada data yang berubah. Seperti namanya “React” ia akan breaksi saat ada perubahan data (reaktif).
Lalu komponen itu apa?
Komponen adalah bagian-bagian dari UI, contohnya seperti tombol, label, input, dll. Komponen juga bisa dibentuk dari komponen yang lain.
Secara sederhana…
Langkah-langkah yang harus dilakukan untuk membuat aplikasi react adalah sebagai berikut:
- Menambahkan library react ke HTML;
- Membuat elemen HTML untuk wadah aplikasi;
- Membuat komponen;
- Me-render komponen ke HTML;
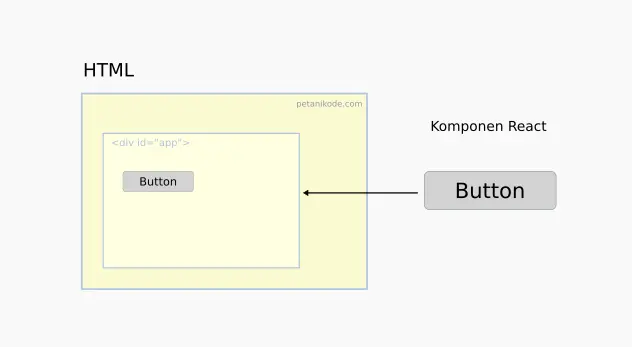
Setiap aplikasi react membutuhkan sebuah wadah.
Coba perhatikan kembali contoh di atas.
Kita membuat sebuah elemen div
dengan id="app".
<div id="app"></div>Setiap komponen yang kita buat di React akan di-render atau ditampilkan ke dalam div tersebut.

Apakah harus dibuat dengan id="app"?
Tidak harus, karena nanti
kita akan tentukan elemennya
dengan method getElementById().
Berikutnya kita membuat kode aplikasinya
dengan tipe text/babel:
<script type="text/babel">
class Hello extends React.Component {
render() {
return <h1>Hello World Reactjs!</h1>
}
}
ReactDOM.render(<Hello/>, document.getElementById("app"));
</script>Pada kode tersebut, kita membuat komponen
bernama Hello dari class React.Component.
Lalu me-rendernya ke dalam div.

Mungkin kamu akan melihat sesuatu yang aneh di sini.
Kok bisa menulis HTML di dalam Javascript tanpa tanda petik?
Biasanya kan kita menulis seperti ini:
var elemenHTML = "<h1>Hello World!</h1>";Tapi kok di React bisa begitu?
Ini adalah JSX…
JSX itu apa?
Mari kita kenalan dulu.
Mengenal JSX
JSX (Javascript XML) adalah extension dari JavaScript. JSX membuat kita bisa menggunakan HTML di dalam Javascript.
JSX sama seperti XML dan HTML, ia juga memiliki nama tag, atribut, dan elemen anak.
Sebenarnya kita bisa saja menggunakan React tanpa JSX. Tapi tidak direkomendasikan, karena lebih susah dibaca dan ditulis.
Contoh:
// membuat komponen React tanpa JSX
class Btn extends React.Component {
render() {
let element = React.createElement('h1', {}, 'I do not use JSX!');
return element;
}
}
// membuat komponen dengan JSX
class Btn2 extends React.Component {
render() {
let element = <h1>I Love JSX!</h1>;
return element;
}
}
// render komponen ke HTML
ReactDOM.render(<Btn/>, document.getElementById("app"));Tanpa JSX, kita harus membuat elemen dengan method createElemen().
Bandingkan dengan yang menggunakan JSX, kita hanya perlu menulis sintaks XML atau HTML-nya saja.
Mana yang lebih gampang?
Tentu saja JSX, karena kita gak perlu repot-repot menghafal method-method React untuk membuat komponen.
Latihan: Menggunakan JSX
Baiklah, agar semakin paham… mari kita coba latihan.
Buatlah file baru bernama latihan-jsx.html,
kemudian isi dengan kode berikut.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Belajar Reactjs</title>
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
// membuat elemen JSX
let message = <h2>Belajar menggunakan JSX pada React</h2>;
// render elemen ke DOM
ReactDOM.render(message, document.getElementById("app"));
</script>
</body>
</html>Hasilnya:

Pada contoh ini, kita membuat elemen HTML dengan JSX, kemudian langsung me-rendernya tanpa harus membuat class komponen.
Latihan berikutnya, cobalah untuk membuat JSX yang memiliki anak dan atribut.
Buatlah file baru bernama latihan-jsx2.html,
kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Belajar Reactjs</title>
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<style>
.header {
background-color: blueviolet;
color: white;
padding: 10px;
font-family: Lato, sans-serif;
}
</style>
<body>
<div id="app"></div>
<script type="text/babel">
let header = (
<header className="header">
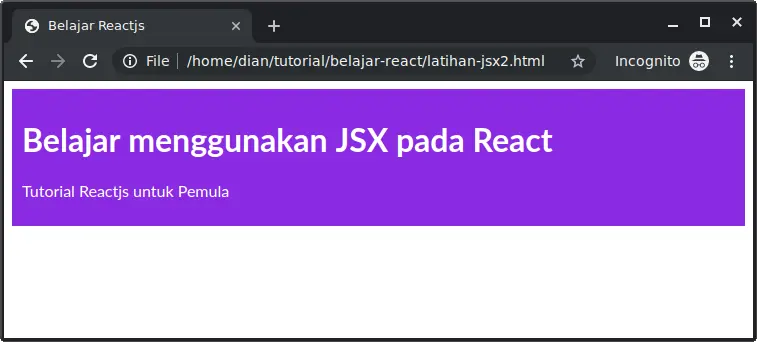
<h1>Belajar menggunakan JSX pada React</h1>
<p>Tutorial Reactjs untuk Pemula</p>
</header>
);
ReactDOM.render(header, document.getElementById("app"));
</script>
</body>
</html>Hasilnya:

Coba perhatikan kodenya!
Saat kita membuat elemen JSX yang memiliki anak, kita harus mengapitnya dengan tanda kurung.
let header = (
<header className="header">
<h1>Belajar menggunakan JSX pada React</h1>
<p>Tutorial Reactjs untuk Pemula</p>
</header>
);Apa Selanjutnya?
Selamat!
Langkah awalmu belajar Reactjs sudah dimulai.
Kamu sudah belajar dasar Reactjs, berikutnya silakan pelajari cara membuat project di Reactjs.
Setelah itu lanjutkan ke:
📖 Buat kamu yang ingin serius belajar React, bisa mengikuti Video Tutorial ini.