Tutorial Reactjs #2: Memahami Struktur Direktori Project React

Pada tutorial sebelumnya, kita sudah belajar dasar Reactjs.
Namun, di sana kita hanya sebatas menggunakan Reactjs sebagai library dengan menyisipkan langsung ke HTML melalui CDN.
Ini tidak salah.
Hanya saja saat nanti kita membuat aplikasi besar, kita akan menemukan masalah.
Yakni:
Kesulitan mengelola source code, karena banyaknya kode. Mungkin kamu bisa bayangkan, betapa berantakannya kode tersebut.
Karena itulah..
Kita harus membuat project Reactjs.
Gimana caranya?
Mari kita pelajari!
Persiapan
Sebelum mulai, pastikan kamu sudah menginstal Nodejs dan NPM di komputermu.
Jika kamu belum tau caranya, silakan baca tutorial ini:
Pada tutorial ini, saya menggunakan Nodejs v14.18.0 dan NPM v6.14.15.

Nah, kalau sudah terinstal semua..
..mari kita mulai membuat project Reactjs.
Membuat Project Reactjs
Kita membutuhkan create-react-app untuk membuat project Reactjs.
create-react-app adalah program berbasis CLI yang memang khusus digunakan untuk membuat proyek React.
Program ini akan meng-generate semua hal yang kita butuhkan untuk proyek awal.
Mulai dari package.json, file index.html file index.js dan sebagainya.
Ada dua cara menggunakannya:
- Diinstal dulu, baru digunakan
- Digunakan langsung dengan NPX
Jika kamu ingin menginstalnya, silakan ketik perintah berikut:
[sudo] npm install -g create-react-appNote: Kita butuh
sudountuk Nodejs yang terinstal di root direktori (Linux)
Tunggulah sampai proses instalasinya selesai.

Setelah itu, barulah kita bisa gunakan dengan seperti ini:
create-react-app nama-projectAtau jika kamu tidak ingin menginstalnya, cukup pakai NPX saja.
npx create-react-app nama-projectAturan penulisan nama project, harus menggunakan
huruf kecil. Jika ada dua suku kata, maka bisa dipisah dengan -.
Mari kita coba:
create-react-app belajar-reactTunggulah sampai prosesnya selesai.

Jika yarn sudah terinstal di komputer-mu,
create-react-app secara default akan menggunakannya.
yarn adalah package manager Nodejs buatan Facebook
yang fungsinya sama seperti npm.
Tapi kalau tidak ada yarn,
maka ia akan
menggunakan npm.
Atau jika ingin tetap menggunakan npm,
kamu bisa tambahkan argumen --use-npm atau --use-pnpm (untuk PNPM).
Jika project sudah selesai dibuat,
maka akan ada folder baru bernama belajar-react
pada folder tempat perintah itu dijalankan.
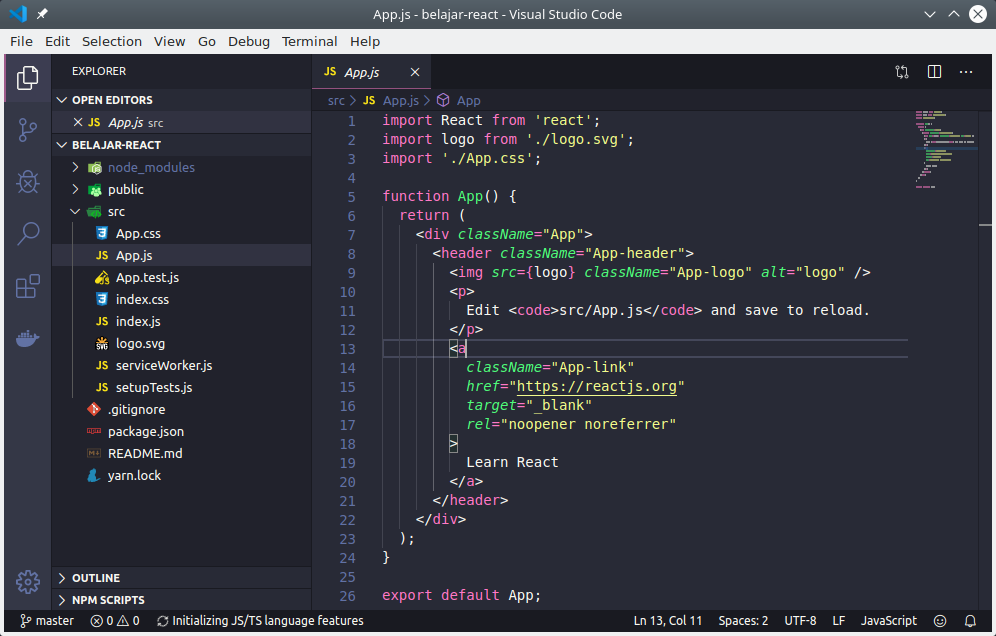
Sekarang coba buka folder tersebut dengan VS Code. Klik menu File->Open Folder, lalu cari folder-nya.

Nah inilah project yang dibuat dengan create-react-app.
Sebelum kita mulai coding, mari kita pahami dulu struktur direktorinya.
Memahami Struktur Direktori Project React
Berikut ini adalah struktur direktori dari proyek React.
- 📁
node_modulesberisi paket-paket modul Nodejs; semua library yang kita install dengan npm akan disimpan di sini. - 📁
publicberisi file untuk publik seperti HTML, CSS, icon, dan gambar, dan aset publik lainnya;- 📄
index.htmladalah file HTML yang akan digunakan aplikasi React untuk render komponen.
- 📄
- 📁
srcberisi kode dari aplikasi Reactjs, di sinilah kita akan membuat komponen;- 📄
App.jsberisi kode untuk komponenAppatau komponen utama dari aplikasi; - 📄
App.test.jsberisi kode untuk testing komponenApp; - 📄
index.jsberisi kode untuk render komponenAppke Real DOM; - 📄
serviceWorker.jsberisi kode untuk service worker, ini kita butuhkan nanti saat membuat aplikasi PWA (Progressive Web Apps); - 📄
setTests.jsberisi kode untuk testing aplikasi.
- 📄
- 📄
.gitignoreberisi kode-kode yang akan diabaikan oleh Git. - 📄
package.jsonfile JSON yang berisi keterangan proyek dan daftar modul-modul yang dibutuhkan. - 📄
yarn.lockadalah file yang digunakan Yarn untuk mengunci versi-versi modul Nodejs yang digunakan.
Nah, itulah struktur direktori default di proyek Reactjs.
Nanti, kita akan banyak menulis kode di dalam folder src.
Sekarang kita pelajari dulu tools yang biasa digunakan di dalam project Reactjs:
Memahami Tools di Project Reactjs
Pada proyek React, kita akan sering menggunakan beberapa tools berikut:
1. NPM dan Yarn
NPM dan Yarn merupakan tools yang dipakai untuk manajemen proyek di Nodejs.
Kamu boleh pakai salah satu. Jika nyaman pakai Yarn, silakan pakai itu. Tapi pakai NPM juga boleh.
Fungsi NPM dan Yarn:
- Menginstal tools dan library yang dibutuhkan di proyek
- Menjalankan script untuk webserver dan build
- Menjalankan Test, dan lain-lain.
Buat kamu yang belum paham cara menggunakan NPM, bisa baca tutorial ini:
2. Jest
Jest adalah testing framework yang fungsinya untuk menjalankan test.
Ini belum kita butuhkan di tahap awal belajar React. Tapi nanti di level advance, kamu harus belajar gimana cara test aplikasimu dengan Jest ataupun framework yang lainnya. Tujuannya agar aplikasi yang kita buat, aman dari bugs.
3. React Script
React script dijalankan dari NPM dan Yarn. Fungsinya untuk menggabungkan atau kompilasi source menjadi satu sehingga dapat dibuka dari browser.
React Script menggunakan Webpack di dalamnya. Jadi buat kamu yang pernah belajar Webpack akan paham dengan fungsi React Script.
4. Git
Git merupakan salah satu version control system (VCS). Git kita butuhkan saat bekerja di sebuah tim untuk mencatat segala perubahan di source code. Untuk tahapan belajar, kita belum membutuhkan tools ini.
Tapi jika kamu ingin mempelajari Git, bisa ikuti tutorial ini:
Nah, itulah beberapa tools yang sering digunakan dalam proyek Reactjs. Pada tahapan awal, kita akan sering menggunakan NPM dan Yarn untuk menginstal dan menjalankan proyek.
Nah, sekarang mari kita coba latihan:
Latihan: Menjalankan Aplikasi React
Sekarang mari kita coba jalankan aplikasinya, silakan buka terminal pada VS Code dengan menekan Ctrl+` (back tick).
Kemudian ketik peintah berikut:
yarn start # jika kamu menggunakan yarn
npm start # jika kamu menggunakan npmTunggu sampai server selesai dibuat…

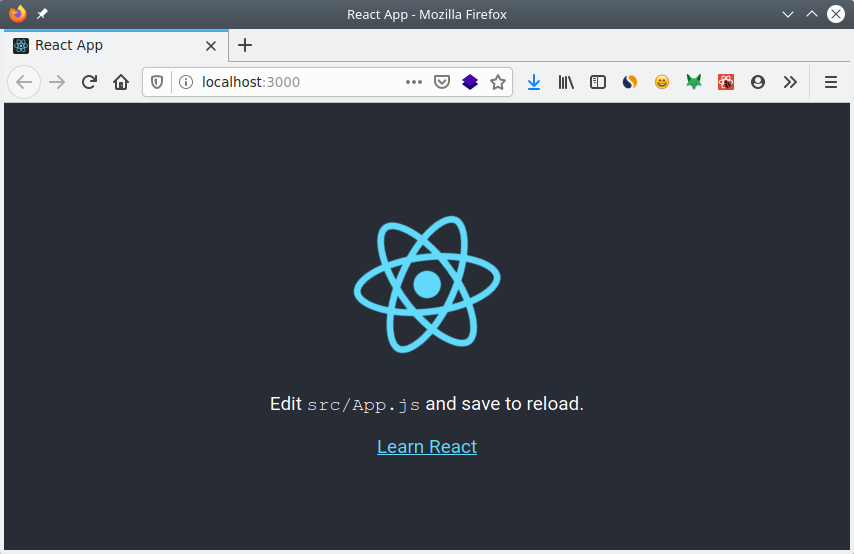
..dan browser akan terbuka secara otomatis.

Mantap! 🎉
Inilah hasil aplikasi react yang kita buat dengan
create-react-app. Berikutnya kita tinggal modif
sesuai kebutuhan.
Untuk menghentikan server, tekan Ctrl+C.
Latihan: Build Aplikasi React
Apabila aplikasi sudah selesai dikembangkan, kita bisa build aplikasinya untuk di-publish.
Caranya, ketik perintah berikut:
yarn build # jika kamu menggunakan yarn
npm run build # jika kamu menggunakan npmTunggu sampai prosesnya selesai.

Maka akan ada folder baru bernama build yang berisi kode dari
aplikasi yang siap untuk upload atau di-deploy ke server.

Kamu juga bisa hapus folder build jika sudah selesai dan menggantinya dengan yang baru.
Tinggal jalankan perintah build lagi.
Gampang kan?
Apa Selanjutnya?
Selamat, kamu sudah belajar tentang cara membuat proyek di Reactjs serta belajar tentang struktur direktori dan tools yang di pakai di dalamnya.
Berikutnya silakan pelajari tentang:
Ada pertanyaan?
Silakan tuliskan di komentar!