Persiapan Awal untuk Belajar React Native

Ada banyak alternatif yang bisa digunakan untuk membuat aplikasi android selain menggunakan Java.
Salah satunya adalah React Native.
Pada kesempatan ini, kita akan berkenalan dengan React Native dan menyiapkan semua peralatan yang dibutuhkan untuk belajar membuat aplikasi dengan React Native.
Siap?
Mari kita mulai…
Apa itu React Native?
React Native adalah sebuah framework Javascript yang dikembangkan oleh Facebook untuk membuat aplikasi Android dan iOS.
Apa bedanya React Native dengan framework yang lainnya seperti ionic?
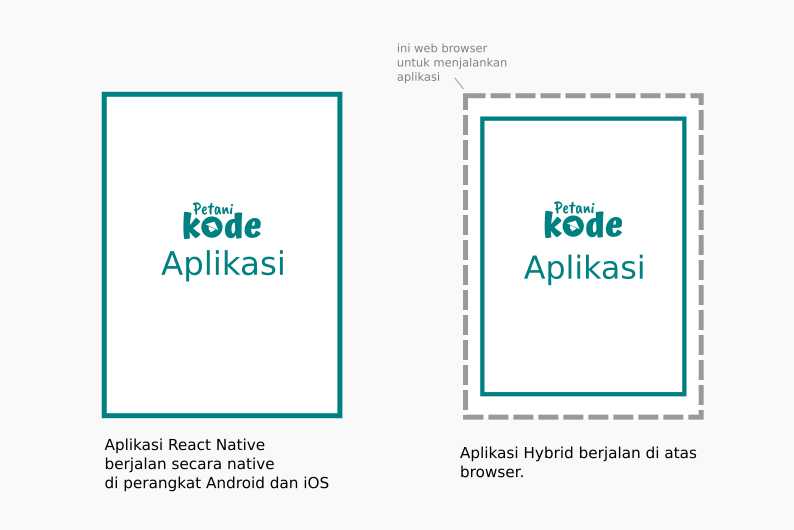
React Native akan mengkompilasi aplikasi ke dalam native kode Android dan iOS. Sedangkan Ionic, akan membungkus aplikasi di dalam sebuah browser.

Mana yang lebih bagus?
Menurut saya tentunya lebih bagus React Native, karena performanya secepat aplikasi Native.
Contoh aplikasi-aplikasi yang dibuat dengan React Native:
Ada Facebook, Instagram, Skype, Pinterest, dll.

Selengkapnya bisa dilihat di Showcase: Who’s using React Native?
Peralatan untuk Belajar React Native
Adapun peralatan yang harus kita siapkan untuk belajar React Native adalah sebagai berikut:
1. Install Nodejs
Peralatan pertama yang harus ada di dalam komputer kita adalah Nodejs. Nodejs merupakan sebuah runtime untuk menjalankan program Javascript di luar browser.
Jika di komputermu belum terinstall Nodejs, silakan ikuti tutorial: Instalasi Nodejs
Setelah itu, silakan lanjutkan…
2. Install NPM atau Yarn
NPM dan Yarn adalah peralatan yang digunakan untuk mengelola project Nodejs. Ia bertugas untuk membuat project, menginstal modul, menjalankan script, dll.
Kita bisa pilih salah satu, mau menggunakan NPM atau Yarn.
Secara default, NPM akan terinstal di komputer kita, apabila sudah menginstal Nodejs.
Sedangkan Yarn, harus kita install.
Jika kamu belum tahu tentang NPM, coba baca: Mengenal NPM untuk Manajemen Project Javascript
3. Install Java JDK
Karena kita membutuhkan Android Studio untuk menginstal Android SDK, kita harus instal Java JDK terlebih dahulu.
Java JDK juga akan dibutuhkan saat kita mengkompilasi aplikasi menjadi APK.
Silakan install Java JDK dengan perintah berikut:
# install versi 8
sudo apt install openjdk-8-jdk openjdk-8-jdk-headless openjdk-8-jre4. Install Android SDK
Kita membutuhkan Android Studio untuk menginstall Android SDK.
Jika kamu belum menginstal Android Studio, silakan ikuti tutorial ini: Cara Install Android Studio di Linux.
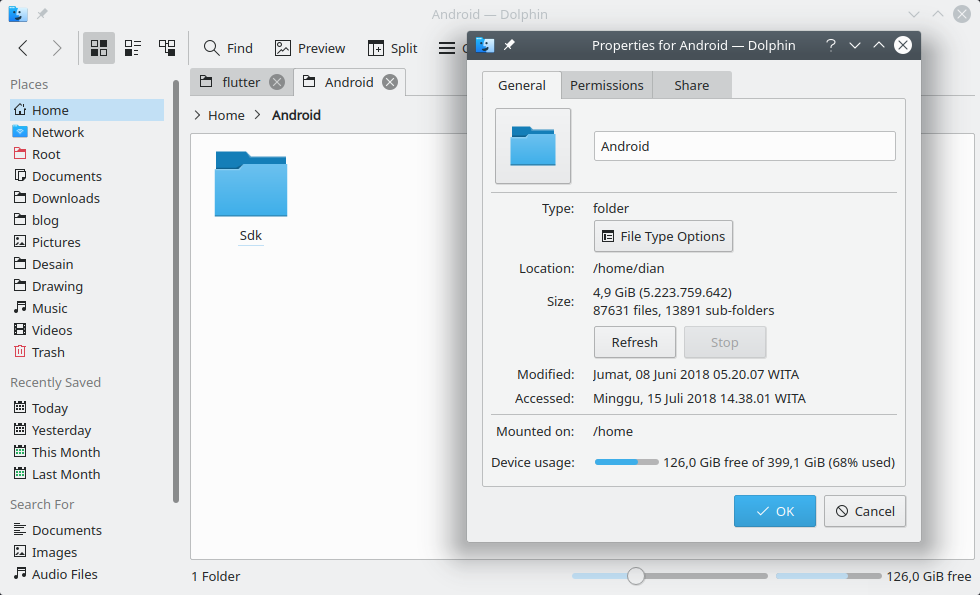
Setelah itu, nanti kita akan memiliki direktori Android di dalam direktori home.
Direktori ini berisi Android SDK yang kita butuhkan untuk pengembangan aplikasi android.

Ukurannya cukup besar, bahkan sampai puluhan GB jika kita install semua system image dan API Android-nya.
Tugas kita berikutnya adalah menambahkan direktori ~/Android/Sdk ke dalam file ~/.bashrc,
agar perintah android dapat digunakan pada terminal.
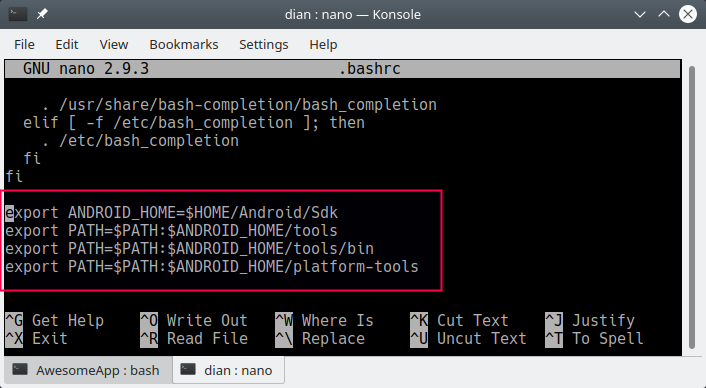
Silakan buka file ~/.bashrc dengan nano:
nano ~/.bashrcLalu pada bagian akhir tambahkan baris ini:
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-toolsTekan Ctrl+x untuk keluar dan pilih y untuk menyimpan.

Artinya, kita telah mendaftarkan alamat PATH untuk android SDK.
Dengan demikian perintah android dan adb akan dikenali
dalam terminal.
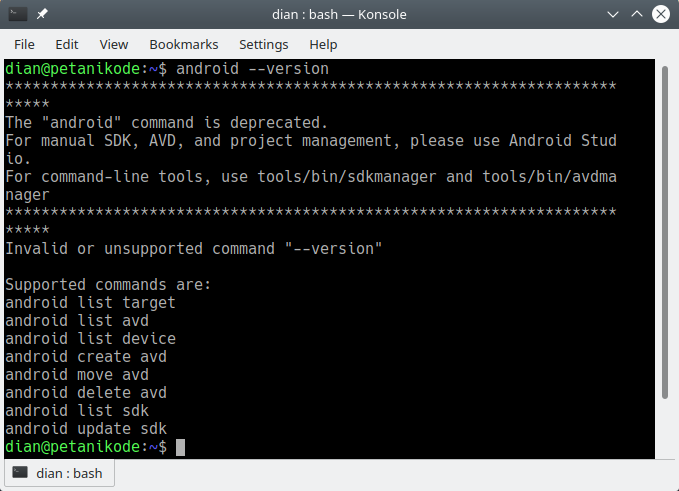
Coba saja ketik android --version, maka yang akan muncul seperti ini:

5. Install React Native
Peralatan berikutnya yang harus kita instal adalah React Native.
React Native bisa kita instal melalui Yarn atau NPM dengan perintah berikut:
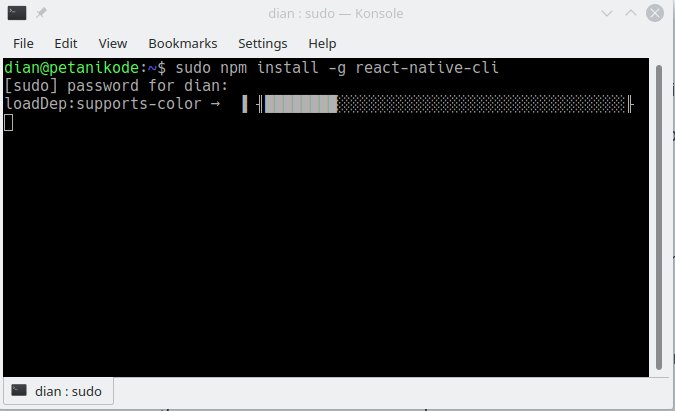
sudo npm install -g react-native-cliTunggu sampai proses instalasi selesai.

Setelah itu, coba periksa instalasi dengan perintah
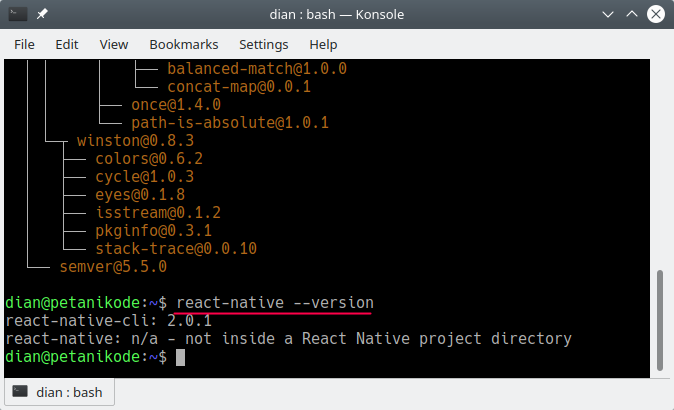
react-native --version

Versi React Native yang terinstal di dalam komputer saya adalah versi 2.0.1..
Membuat Project React Native
Sepertinya semua peralatan sudah hampir siap. Sekarang, mari kita coba membuat project baru.
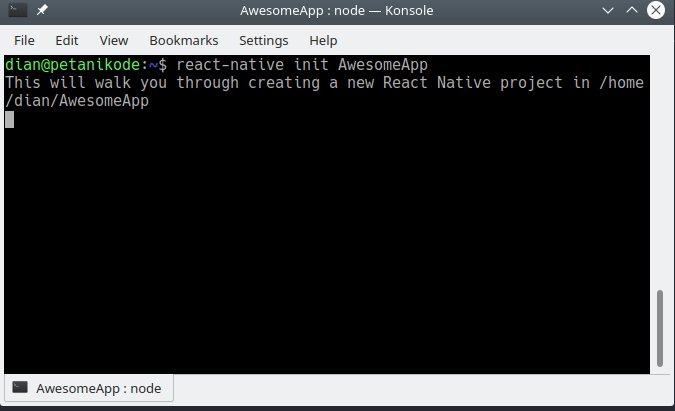
Silakan ketik perintah berikut untuk membuat project baru:
react-native init AwesomeAppPerintah di atas akan membuat sebuah project baru bernama AwesomeApp.
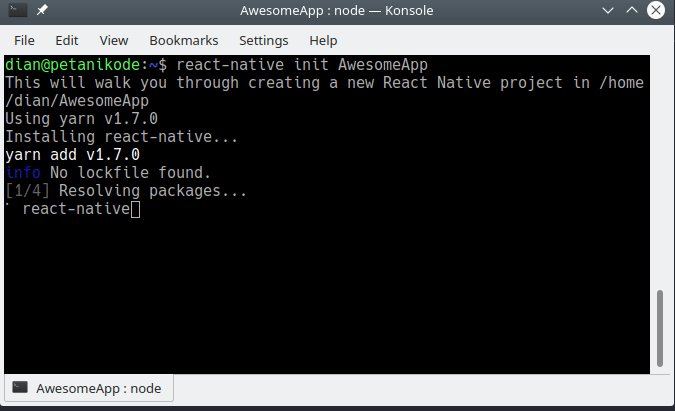
Tunggu sampai prosesnya selesai…
Pembuatan project React Native membutuhkan koneksi internet untuk mengambil semua library yang dibutuhkan.

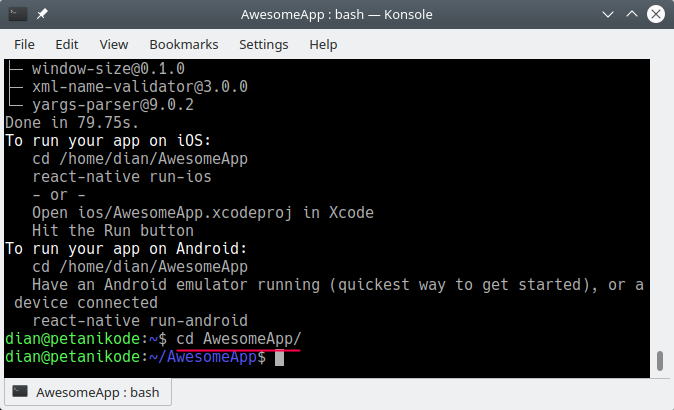
Setelah pembuatan project selesai, langsung masuk ke direktori
project-nya dengan perintah cd AwesomeApp.

Sekarang kita sudah siap ngoding React Native.
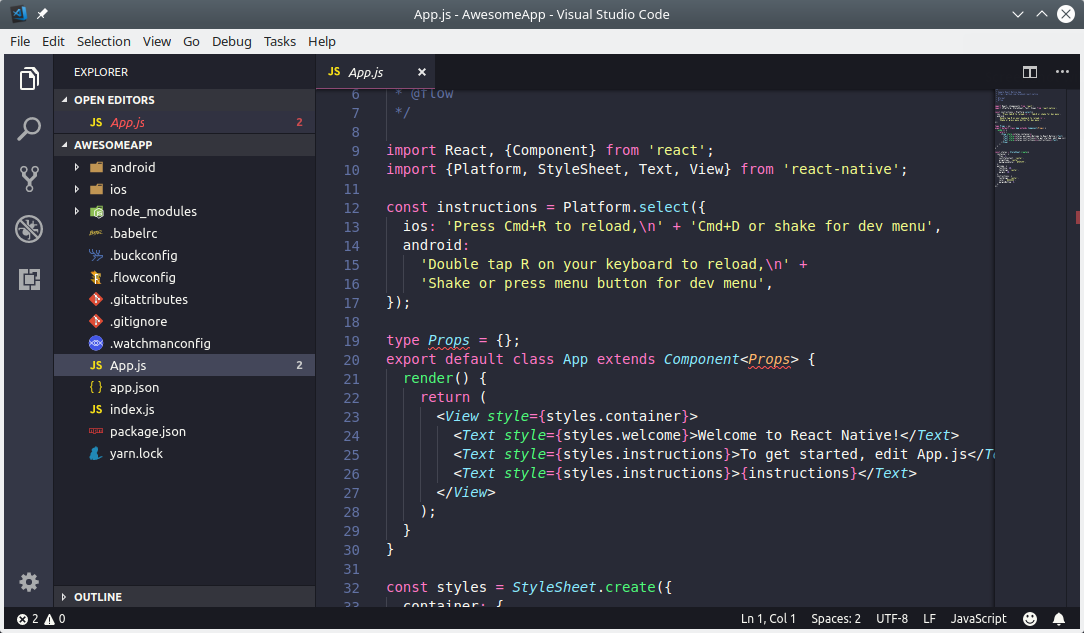
Kita bisa langsung buka teks editor VS Code dari sini dengan perintah:
code .Maka akan terbuka seperti ini:

Emulator untuk React Native
Ada dua macam emulator yang dapat kita gunakan untuk menjalankan aplikasi React Native:
1. Menggunakan HP Fisik Sebagai Emulator
Langkah pertama, hubungkan smartphone dengan laptop menggunakan kabel data.
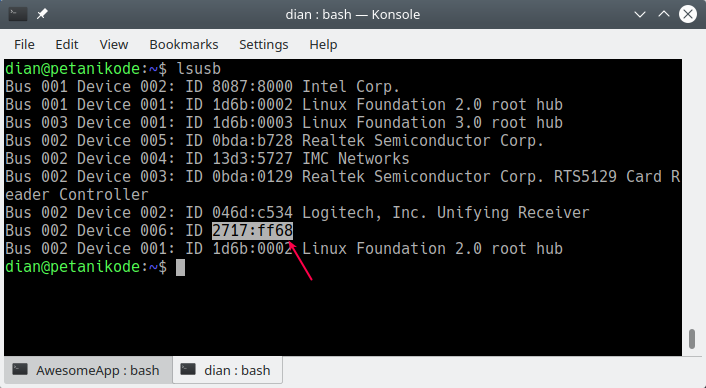
Kemudian buka terminal dan ketik perintah lsusb untuk
mendapatkan ID vendor dan ID Device.

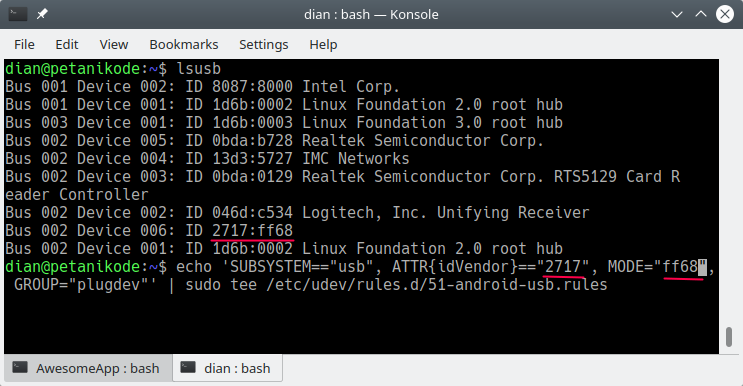
Setelah itu, daftarkan perangkat anda ke dalam file 51-android-usb.rules.
Ketik perintah berikut:
echo 'SUBSYSTEM=="usb", ATTR{idVendor}=="22b8", MODE="0666", GROUP="plugdev"' | sudo tee /etc/udev/rules.d/51-android-usb.rulesPerhatikan idVendor dan MODE silakan diganti dengan ID vendor dan ID Device
HP-mu.

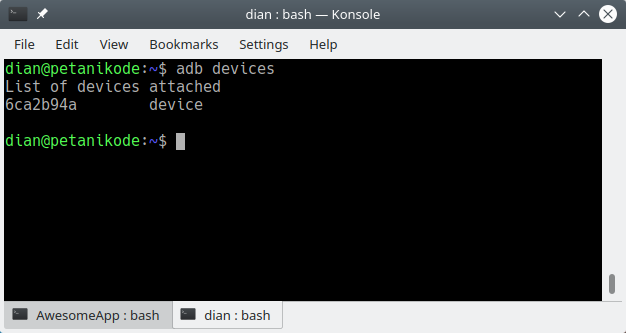
Setelah itu coba ketik perintah:
adb devicesMaka akan keluar seperti ini:

Ini artinya, HP kita berhasil terdeteksi.
2. Menggunakan Emulator Android Studio
Pertama, kita harus membuat emulator di Android Studio. Setelah itu silakan jalankan emulatornya.
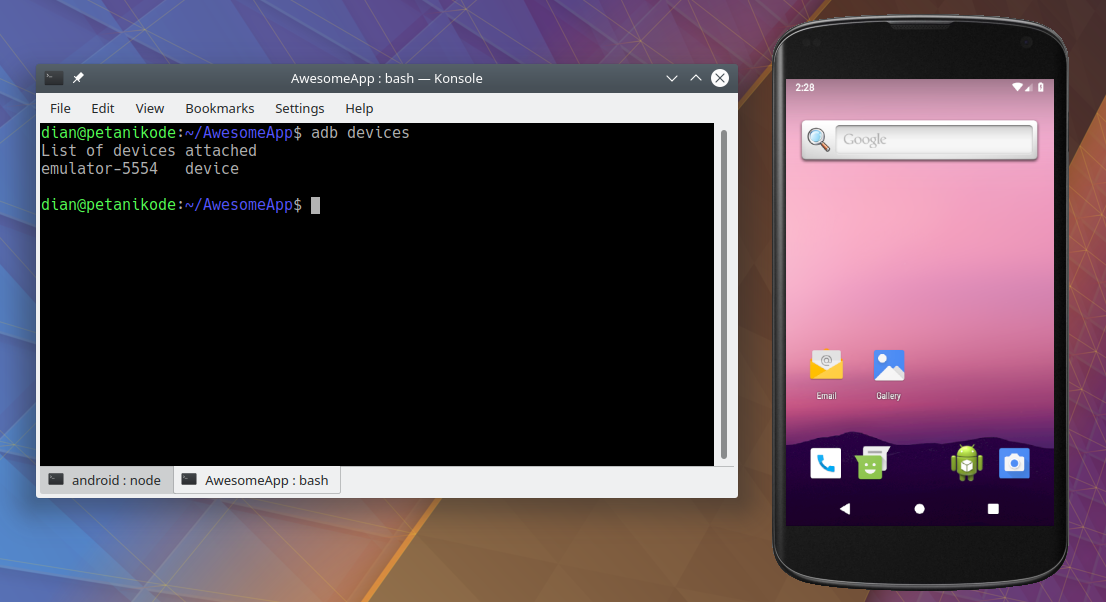
Ketik perintah:
adb devicesUntuk mendeteksi emulator.

Menjalankan Aplikasi React Native di Emulator
Sekarang semua sudah siap, untuk memastikan semua bekerja dengan benar. Mari kita coba menjalankan aplikasi React Native di emulator.
Buka terminal, kemudian ketik perintah:
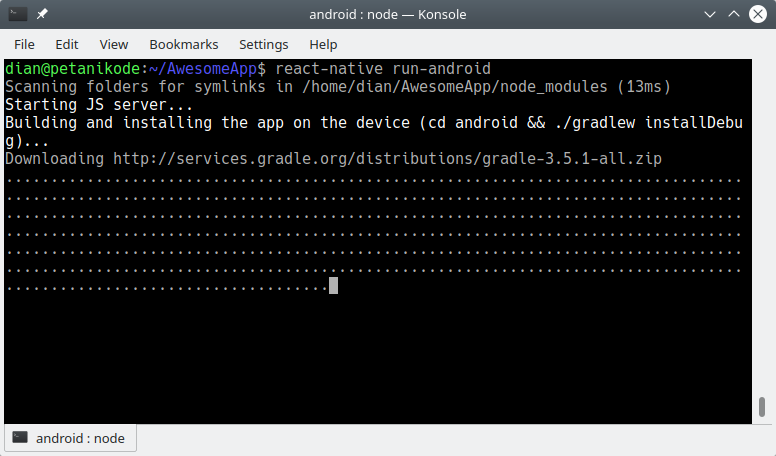
ract-native run-androidTunggulah beberapa saat.
React native dan sekumpulan peralatan lainnya akan melakukan kompilasi
dari source code menjadi apk agar dapat dijalankan di dalam emulator.
Jika ini baru pertama kali, mungkin akan lama. Karena akan mengambil beberapa dependency dari internet.

Tunggulah dengan sabar…
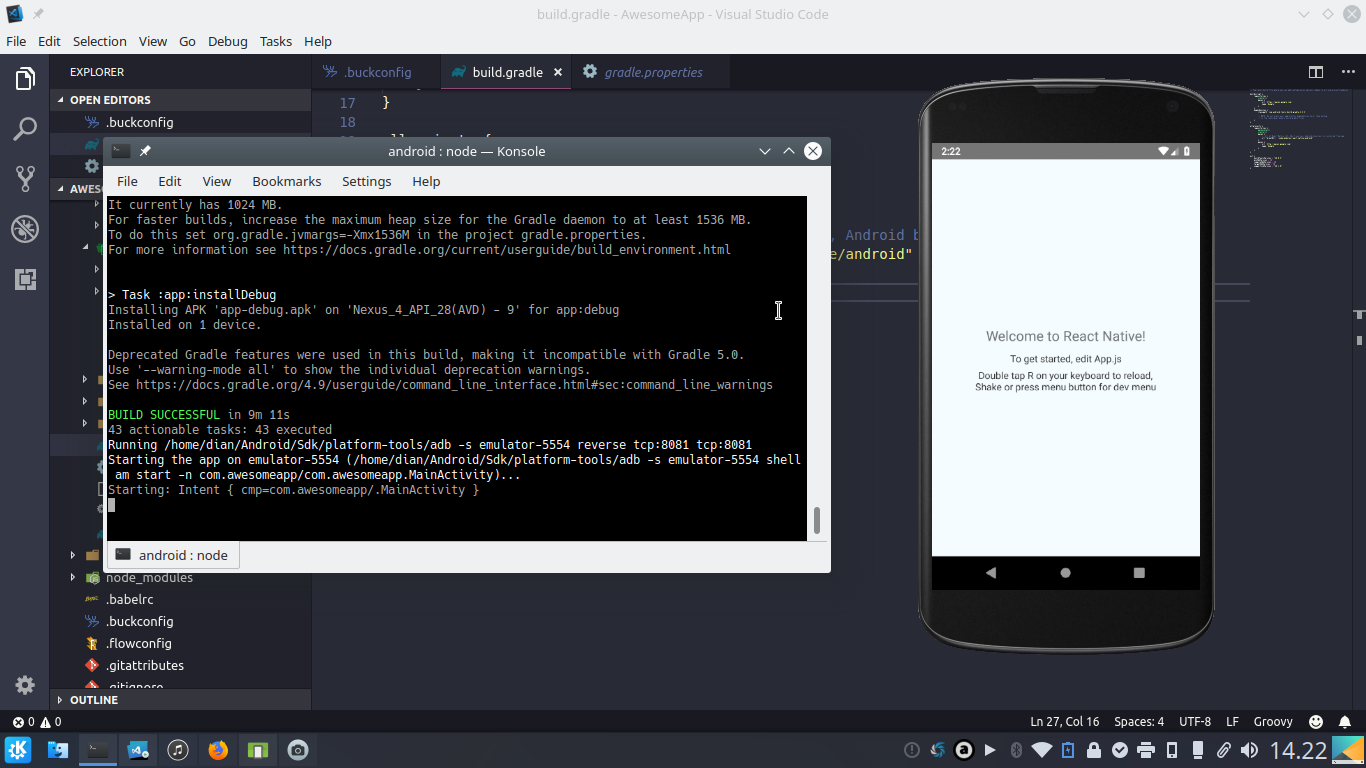
Jika sudah selesai, maka pada emulator akan tampil seperti ini:

Troubleshoot
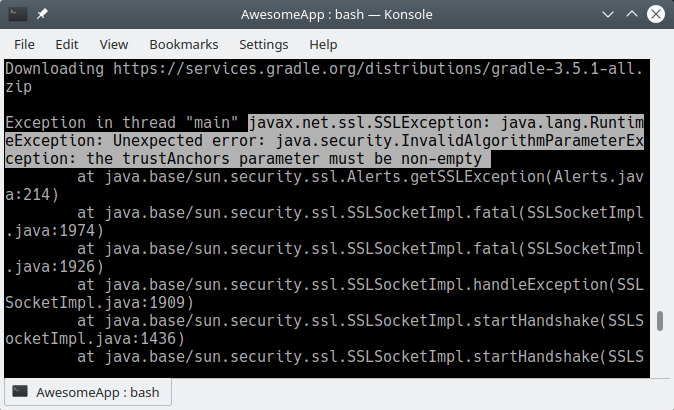
Jika kamu mendapatkan error saat menjalankan aplikasi seperti ini:

Ini masalah pada sertifikat SSL, karena kita menggunakan protokol https untuk men-download gradle-wraper.
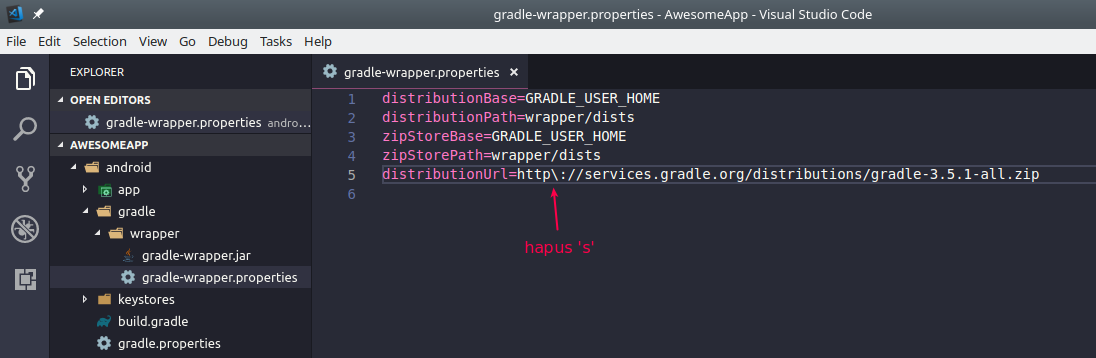
Solusinya:
Ubah URL gradle pada file android/gradle/wrapper/gradle-wrapper.properties.

Setelah itu, coba lagi untuk menjalankan react-native run-android

Apa Selanjutnya?
Jika kamu sudah berhasil menjalankan aplikasi React Native di dalam emulator…
…itu artinya persiapan kita sudah selesai.
Selanjutnya silakan pelajar tentang:
- Konsep Dasar React Native: Membuat Aplikasi Hello World;
- Menangani input dan sentuhan;
- Membuat Layout Aplikasi;
- dll.
Selamat belajar!
Referensi: