Tutorial PyGTK #4: Mengenal 5 Macam Container untuk Membuat Layout

Pada tutorial sebelumnya kita sudah belajar membuat beberapa elemen dasar seperti tombol, label, dan tooltips.
Elemen-elemen ini kalau kita masukan langsung ke objek jendela, ia akan berantakan.
Mengapa?
Karena tidak ada kontainer yang membungkusnya. kontainer biasanya digunakan untuk membuat layout. PyGTK sudah menyediakan class-class untuk membuat container.
Ada beberapa macam jenis class kontainer di PyGTK:
- Container Fixed;
- Container Table;
- Container Alignment;
- Container VBox dan Hbox;
- Container Layout;
- dll.
Mari kita bahas satu-per-satu…
1. Container Fixed
Kontainer fixed merupakan kontainer yang akan membungkus elemen dalam posisi dan ukuran yang fix (fixed).
Kontainer ini tidak akan mengubah posisi elemen meskipun ukuran jendela diubah.
Penggunaan kontainer ini biasanya pada aplikasi game, diagram, dll.
Kontainer fixed dapat dibuat dari class Fixed().
Contoh:
container = gtk.Fixed()Mari kita lihat contoh lengkapnya.
Buatlah file baru bernama fixed.py kemudian isi dengan kode berikut:
#!/usr/bin/python
import gtk
class App(gtk.Window):
def __init__(self):
super(App, self).__init__()
self.set_title("Container Fixed")
self.set_size_request(300, 280)
self.modify_bg(gtk.STATE_NORMAL, gtk.gdk.Color(000, 6400, 6400))
self.set_position(gtk.WIN_POS_CENTER)
button1 = gtk.Button("Tombol 1")
button2 = gtk.Button("Tombol 2")
button3 = gtk.Button("Tombol 3")
container = gtk.Fixed()
container.put(button1, 20, 20)
container.put(button2, 40, 160)
container.put(button3, 170, 50)
self.add(container)
self.connect("destroy", gtk.main_quit)
self.show_all()
App()
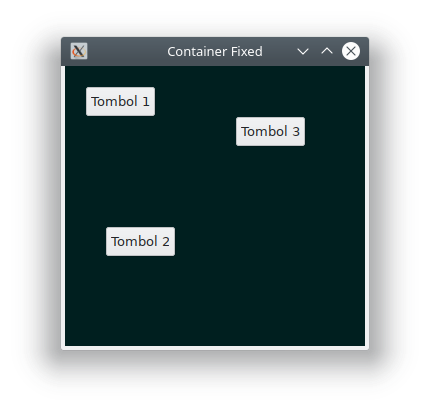
gtk.main()Hasilnya:

Cobalah ubah ukuran jendelanya, maka posisi dan ukuran tombol tidak akan berbuah. Ini karena kita menggunakan container Fixed.
2. Container VBox dan HBox
Class VBox dan HBox berfungsi untuk membuat kontainer box. VBox untuk box dengan penataan elemen secara vertikal sedangkan HBox untuk menata elemen secara horizontal.
Cara membuat object VBox dan HBox:
vbox = gtk.VBox(homogeneous=False, spacing=5)
hbox = gtk.HBox(homogeneous=False, spacing=5)Ada dua parameter yang diberikan dalam konstruktor VBox dan HBox:
homogeneousjika diberikanTruemaka elemen akan memiliki ukuran yang sama;spacingadalah jarak antar elemen dalam satuan piksel.
Mari kita coba..
Pertama, kita coba membuat layout dengan VBox, silakan buat file vbox_layout.py kemudian isi dengan kode berikut:
#!/usr/bin/python
import gtk
class App(gtk.Window):
def __init__(self):
super(App, self).__init__()
self.set_title("VBox Layout App")
self.set_size_request(640, 360)
self.set_position(gtk.WIN_POS_CENTER)
# membuat kontainer vbox
vbox = gtk.VBox(homogeneous=False, spacing=5)
# membuat button
btn_ok = gtk.Button("OK")
btn_ok.set_size_request(70, 30)
btn_close = gtk.Button("Close")
vbox.add(btn_ok)
vbox.add(btn_close)
# tambahkan layout vbox ke window
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
App()
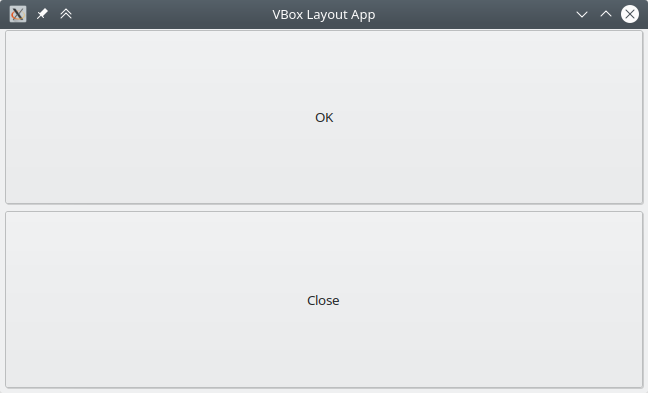
gtk.main()Hasilnya:

Pada contoh tersebut, kita membuat dua buah tombol. Kemudian kita tambahkan ke dalam container VBox.
Nah, sekarang coba ubah container-nya menjadi HBox.
#!/usr/bin/python
import gtk
class App(gtk.Window):
def __init__(self):
super(App, self).__init__()
self.set_title("HBox Layout App")
self.set_size_request(640, 360)
self.set_position(gtk.WIN_POS_CENTER)
# membuat kontainer hbox
hbox = gtk.HBox(homogeneous=False, spacing=5)
# membuat button
btn_ok = gtk.Button("OK")
btn_ok.set_size_request(70, 30)
btn_close = gtk.Button("Close")
hbox.add(btn_ok)
hbox.add(btn_close)
# tambahkan layout hbox ke window
self.add(hbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
App()
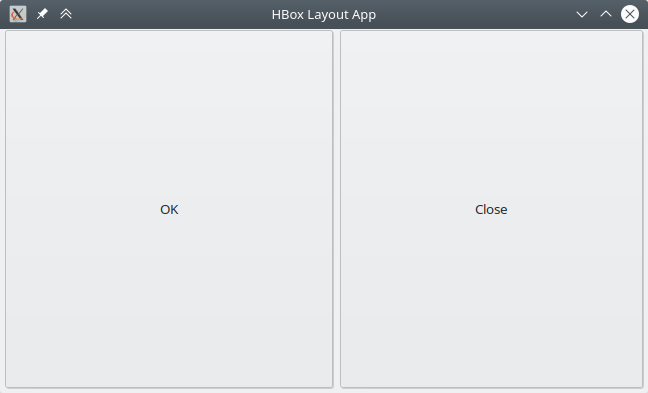
gtk.main()Maka hasilnya:

Kita juga bisa menggabungkan kedua layout ini. Misalnya, layout VBox sebagai layout utama. Kemudian HBox sebagai layout anak dari VBox.
Mari kita coba.
Buatlah file baru dengan nama vbox_hbox.py kemudian isi dengan kode berikut:
#!/usr/bin/python
import gtk
class App(gtk.Window):
def __init__(self):
super(App, self).__init__()
self.set_title("VBox dan Hbox Layout App")
self.set_size_request(640, 360)
self.set_position(gtk.WIN_POS_CENTER)
# membuat kontainer vbox dan hbox
vbox = gtk.VBox(homogeneous=False, spacing=5)
hbox = gtk.HBox(homogeneous=False, spacing=10)
# membuat button
btn_ok = gtk.Button("OK")
btn_ok.set_size_request(70, 30)
btn_close = gtk.Button("Close")
hbox.add(btn_ok)
hbox.add(btn_close)
vbox.add(gtk.Label("Aplikasi gabungan VBox dan HBox"))
vbox.add(gtk.Label("Teks ini berada dalam VBox"))
vbox.add(hbox)
# tambahkan layout vbox ke window
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
App()
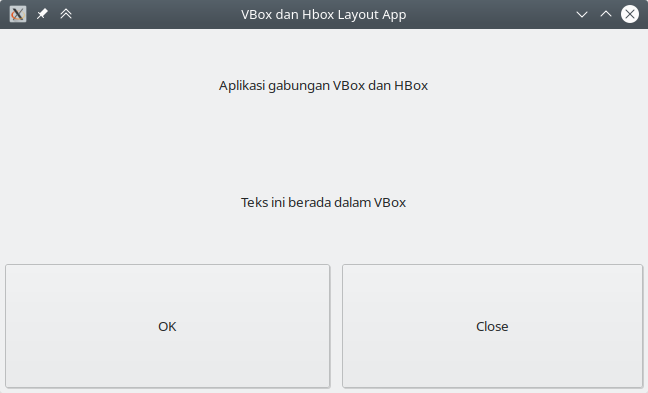
gtk.main()Maka hasilnya:

3. Container Alignment
Container Alignment adalah kontainer yang dapat mengatur perataan elemen di dalamnya.1
Misalnya, kita ingin mengatur elemen agar rata kiri, rata tengah, rata kanan, dll. Maka kontainer ini bisa digunakan.
Berikut ini contoh cara membuat objek Container Alignment:
align = gtk.Alignment(xalign=0.0, yalign=0.0, xscale=0.0, yscale=0.0)Keterangan:
xalignadalah besarnya ruang kosong dari kiri elemen (horizontal), nilainya antara0.0sampai1.0.yalignadalah besarnya ruang kosong dari atas elemen (vertikal), nilainya antara0.0sampai1.0.xscaleadalah besarnya ukuran elemen secara horizontal, nilainya antara0.0sampai1.0.yscaleadalah besarnya ukuran elemen secara vertikal, nilainya antara0.0sampai1.0.
Contoh penggunaan:
#!/usr/bin/python
import gtk
class App(gtk.Window):
def __init__(self):
super(App, self).__init__()
self.set_title("Alignment Layout App")
self.set_size_request(260, 150)
self.set_position(gtk.WIN_POS_CENTER)
# membuat kontainer vbox dan hbox
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
# membuat kontainer Alignment vertikal
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(valign)
# membuat button
btn_ok = gtk.Button("OK")
btn_ok.set_size_request(70, 30)
btn_close = gtk.Button("Close")
#menambahkan button ke kontainer horizontal box
hbox.add(btn_ok)
hbox.add(btn_close)
# membuat kontainer alignment horizontal
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
# tambahkan halign layout ke valign
vbox.pack_start(halign, False, False, 3)
# tambahkan layout vbox ke window
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
App()
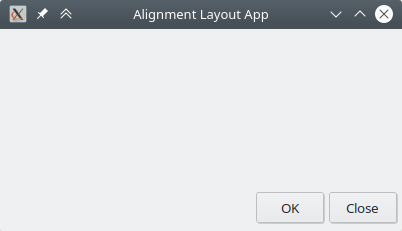
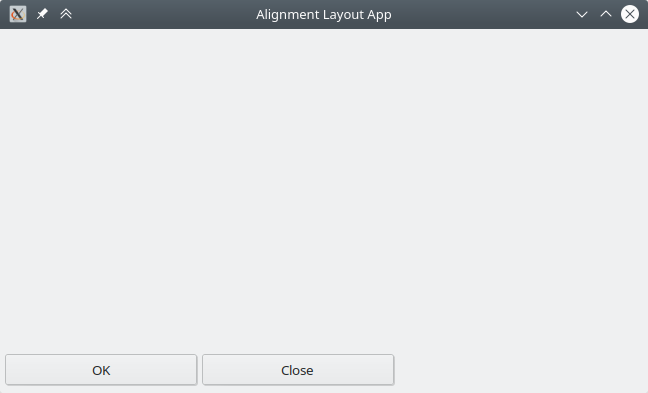
gtk.main()Hasilnya:

Nilai 1 pada pembuatan objek align sama dengan 1.0, oke sekarang coba ubah nilai xalign pada objek halign menjadi 0.5.
# membuat kontainer alignment horizontal
halign = gtk.Alignment(0.5, 0, 0, 0)
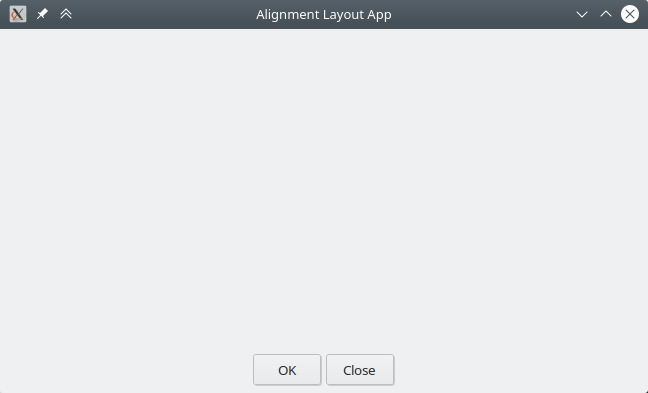
halign.add(hbox)Maka hasilnya, hbox yang berisi dua tombol akan berada di rata tengah.

Jika 0.5 diganti menjadi 0, maka ukuran spasi di bagian kiri akan menjadi 0 yang artinya hbox yang berisi tombol akan menjadi rata kiri.
# membuat kontainer alignment horizontal
halign = gtk.Alignment(0, 0, 0, 0)
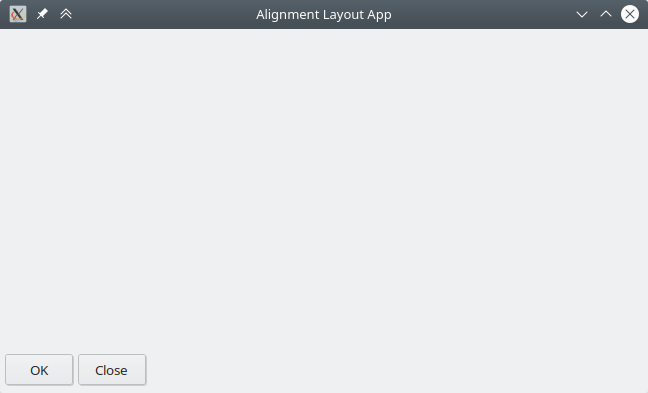
halign.add(hbox)Hasilnya:

Selain itu, coba juga untuk mengubah nilai xscale. Ini merupakan besarnya ukuran elemen yang ada di dalam layout alignment.
Contoh:
# membuat kontainer alignment horizontal
halign = gtk.Alignment(0, 0, 1, 0)
halign.add(hbox)Ukuran xscale diubah menjadi 1, maka elemen hbox yang berisi tombol akan diperbesar secara horizontal (100%).

Coba ubah lagi nilainya menjadi 0.5,
# membuat kontainer alignment horizontal
halign = gtk.Alignment(0, 0, 0.5, 0)
halign.add(hbox)Maka hasilnya:

4. Container Table
Berikutnya kita akan mencoba kontainer Table. Seperti namanya, kontainer ini memiliki baris dan kolom seperti tabel.
Kontainer tabel dapat kita buat dengan class Table().
Contoh:
table = gtk.Table(5, 4, True)Mari kita coba dalam program. Buatlah file baru bernama
kalkulator.py kemudian isi dengan kode berikut.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calculator")
self.set_size_request(250, 230)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 2)
mb = gtk.MenuBar()
filemenu = gtk.Menu()
filem = gtk.MenuItem("File")
filem.set_submenu(filemenu)
mb.append(filem)
vbox.pack_start(mb, False, False, 0)
table = gtk.Table(5, 4, True)
table.attach(gtk.Button("Cls"), 0, 1, 0, 1)
table.attach(gtk.Button("Bck"), 1, 2, 0, 1)
table.attach(gtk.Label(), 2, 3, 0, 1)
table.attach(gtk.Button("Close"), 3, 4, 0, 1)
table.attach(gtk.Button("7"), 0, 1, 1, 2)
table.attach(gtk.Button("8"), 1, 2, 1, 2)
table.attach(gtk.Button("9"), 2, 3, 1, 2)
table.attach(gtk.Button("/"), 3, 4, 1, 2)
table.attach(gtk.Button("4"), 0, 1, 2, 3)
table.attach(gtk.Button("5"), 1, 2, 2, 3)
table.attach(gtk.Button("6"), 2, 3, 2, 3)
table.attach(gtk.Button("*"), 3, 4, 2, 3)
table.attach(gtk.Button("1"), 0, 1, 3, 4)
table.attach(gtk.Button("2"), 1, 2, 3, 4)
table.attach(gtk.Button("3"), 2, 3, 3, 4)
table.attach(gtk.Button("-"), 3, 4, 3, 4)
table.attach(gtk.Button("0"), 0, 1, 4, 5)
table.attach(gtk.Button("."), 1, 2, 4, 5)
table.attach(gtk.Button("="), 2, 3, 4, 5)
table.attach(gtk.Button("+"), 3, 4, 4, 5)
vbox.pack_start(gtk.Entry(), False, False, 0)
vbox.pack_end(table, True, True, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
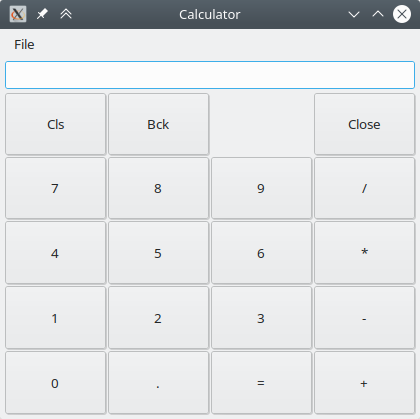
gtk.main()Hasilnya:

5. Container Layout
Container Layout mirip seperti container fixed, namun container ini punya keunggulan.. yakni ukurannya bisa lebih besar.
Biasanya, Container layout digunakan untuk menampilkan elemen yang luas.
Cara membuat container layout:
layout = gtk.Layout()Mari kita coba..
Buatlah file baru dengan nama layout_container.py, kemudian isi dengan kode berikut:
#!/usr/bin/python
import gtk
class App(gtk.Window):
def __init__(self):
super(App, self).__init__()
self.set_title("Layout Container App")
self.set_size_request(640, 360)
self.set_position(gtk.WIN_POS_CENTER)
# membuat object scrolled_window
scrolled_window = gtk.ScrolledWindow()
# membuat layout container dengan ukuran 400x400
layout_container = gtk.Layout()
layout_container.set_size(400,400)
btn = gtk.Button("Klik saya")
# tambahkan button ke dalam layout pada posisi 125,200
layout_container.put(btn, 125, 200)
# tambahkan layout ke dalam scrolled_window
scrolled_window.add(layout_container)
# tambahkan scrolled_window ke dalam window utama
self.add(scrolled_window)
self.connect("destroy", gtk.main_quit)
self.show_all()
App()
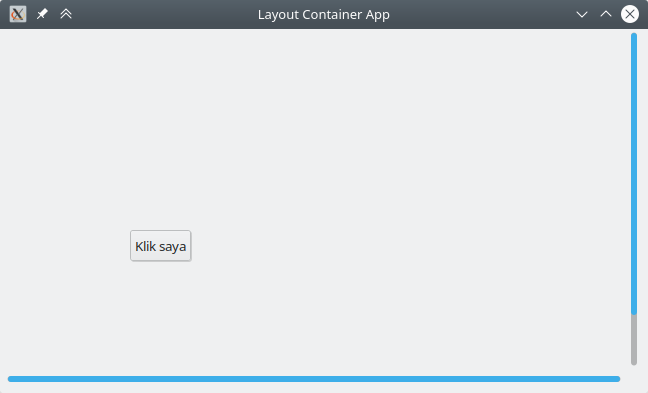
gtk.main()Maka hasilnya:

Karena ukuran container layout lebih besar dari pada ukuran window utama, maka akan ada scrollbar.
Oh iya, Container layout harus dibungkus di dalam ScrolledWindow agar memiliki scrollbar.
Apa Selanjutnya?
Sebenarnya masih banyak lagi class Container di GTK yang belum di bahas. Semua container ini bisa dilihat di dokumentasi GTK.
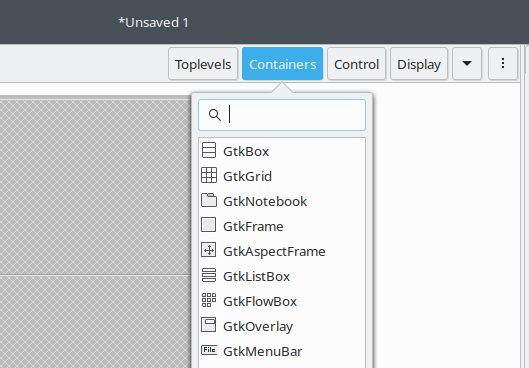
Selain itu, kita juga bisa menggunakan aplikasi Glade untuk melihat daftar Container yang tersedia pada GTK.

Oh iya, nanti kita juga akan coba menggunakan Glade untuk membuat GUI dengan lebih cepat.