Menulis Rumus Matematika di HTML dengan MathJax

Rumus matematika biasanya akan sering kita temui pada web pendidikan atau akademis.
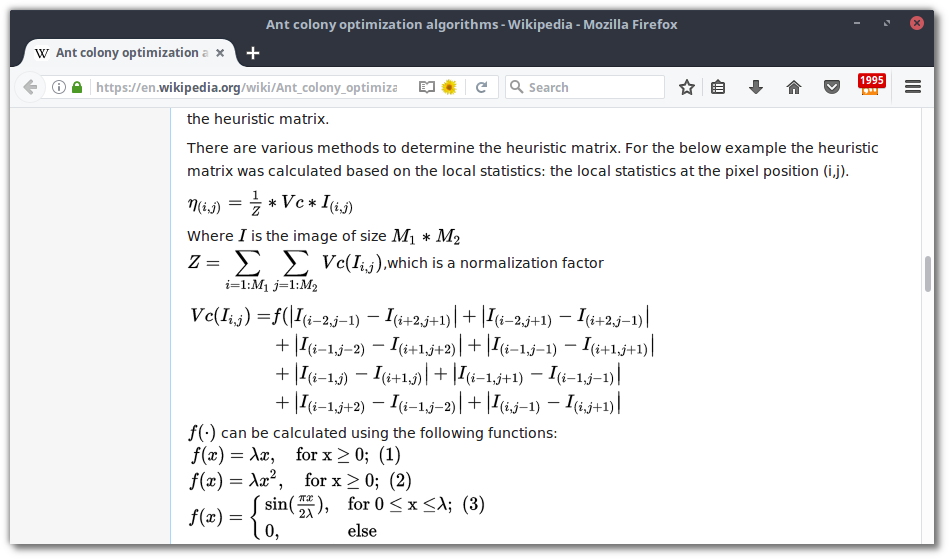
Contohnya seperti ini:

Rumus matematika di HTML sebenarnya bisa kita tampilkan dengan gambar. Namun, tidak interaktif dan dinamis.
Selain dengan Gambar, kita juga busa menampilkannya dengan MathML. MathML adalah sebuah bahasa markup yang khusus untuk menulis rumus matematika di HTML dan XML.
Namun, kekurangan dari MathML adalah sintaksnya ditulis dengan sintaks ala bahasa HTML dan XML, yakni dengan tag. Sehingga membuatnya sulit dibaca.
Nah, cara lain kita bisa menggunakan Mathjax.
Apa itu Mathjax?
dan bagaimana cara menggunakannya di HTML?
Mari kita bahas..
Apa itu MathJax?
Mathjax merupakan library Javascript untuk menampilkan (display engine) notasi rumus matematika dalam LaTex, MathML, dan AsciiMath. 1
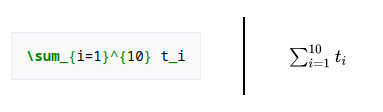
Contoh: notasi matematika dalam LaTex:

Contoh: notasi Matematika dalam MathML:
<math mode="display" xmlns="http://www.w3.org/1998/Math/MathML">
<semantics>
<mrow>
<mi>x</mi>
<mo>=</mo>
<mfrac>
<mrow>
<mo form="prefix">−</mo>
<mi>b</mi>
<mo>±</mo>
<msqrt>
<msup><mi>b</mi><mn>2</mn></msup>
<mo>−</mo>
<mn>4</mn><mo>⁢</mo><mi>a</mi><mo>⁢</mo><mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn>
<mo>⁢</mo>
<mi>a</mi>
</mrow>
</mfrac>
</mrow>
<annotation encoding="application/x-tex"><!-- TeX -->
x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}
</annotation>
<annotation encoding="StarMath 5.0">
x={-b plusminus sqrt {b^2 - 4 ac}} over {2 a}
</annotation>
<!-- More annotations can be written: application/x-troff-eqn for eqn, application/x-asciimath for AsciiMath... -->
<!-- Semantic MathML go under <annotation-xml encoding="MathML-Content">. -->
</semantics>
</math>Hasilnya:

Contoh: notasi Matematika dalam AsciiMath:

Berdasarkan contoh tersebut, kita bisa merasakan..
Membuat notasi matematika dengan MathML memang relatif sulit dan panjang dibandingkan dengan LaTex dan AsciiMath.
Nah, berkat MathJax kita bisa menulis notasi matematika dengan tiga notasi tersebut.
Menggunakan MathJax dengan LaTex
Pertama kita perlu sisipkan dulu MathJax di HTML.
Berikut ini kodenya:
<script>
MathJax = {
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']]
}
};
</script>
<script id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js">
</script>Kodenya bisa ditulis di dalam tag <head> dan juga di dalam <body>.
Perhatikan!
Pada kode di atas kita memberikan konfigurasi untuk inlineMath menggunakan $ dan \(.
Apa itu inlineMath?
Inline math adalah notasi matematika yang ditulis di dalam baris teks. Ada juga notasi matematika yang ditulis dalam blok, ini bisa kita buat dengan double dolar.
Contoh:
<p>
Ini Rumusnya: $f(x)=\sqrt{x^2 + 5y^4}$
</p>
<p>
Ini Rumusnya: $$f(x)=\sqrt{x^2 + 5y^4}$$
</p>Kode lengkapnya
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<p>
Ini Rumusnya: $f(x)=\sqrt{x^2 + 5y^4}$
</p>
<p>
Ini Rumusnya: $$f(x)=\sqrt{x^2 + 5y^4}$$
</p>
<script>
MathJax = {
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']]
}
};
</script>
<script id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js">
</script>
</body>
</html>Hasilnya:

Menggunakan MathJax dengan AsciiMath
Cara menggunakan AsciiMath berbeda dengan LaTex.
Jika ingin menggunakan LaTex, kita harus menyisipkan tex-chtml.js.
Namun, jika ingin menggunakan AsciiMath, konfigurasinya akan seperti ini:
<script>
MathJax = {
loader: {load: ['input/asciimath', 'output/chtml', 'ui/menu']},
asciimath: {
delimiters: [['$','$'], ['`','`']]
}
};
</script>
<script type="text/javascript" id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/startup.js">
</script>Lalu, kita akan bisa menggunakan notasi AsciiMath dengan $ dan ` (backtick).
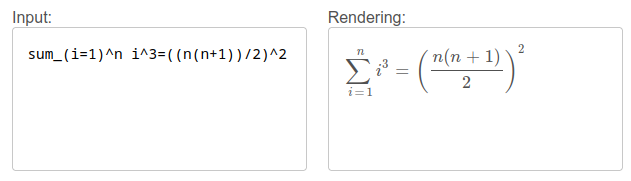
Contoh:
<p>Ini rumusnya: $sum_(i=1)^n i^3=((n(n+1))/2)^2$</p>Kode lengkapnya
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<p>Ini rumusnya: $sum_(i=1)^n i^3=((n(n+1))/2)^2$</p>
<script>
MathJax = {
loader: {load: ['input/asciimath', 'output/chtml', 'ui/menu']},
asciimath: {
delimiters: [['$','$'], ['`','`']]
}
};
</script>
<script type="text/javascript" id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/startup.js">
</script>
</body>
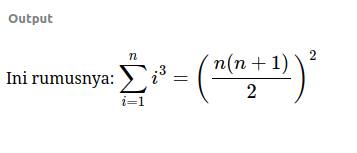
</html>Hasilnya:

Untuk mempelajari notasi AsciiMath, silakan baca di dokumentasinya.
Menggunakan MathJax dengan MathML
MathML sebenarnya sudah didukung secara native di beberapa browser.
Namun, apabila kita ingin menampilkan rumus secara interaktif. Maka kita bisa gunakan MathJax.
Caranya:
Silakan gunakan mml-chtml.js seperti ini:
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script type="text/javascript" id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/mml-chtml.js">
</script>Setelah itu, kita bisa menuliskan notasi MathML seperti ini:
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mi>a</mi><msup><mi>x</mi><mn>2</mn></msup>
<mo>+</mo> <mi>b</mi><mi>x</mi>
<mo>+</mo> <mi>c</mi> <mo>=</mo> <mn>0</mn>
</math>
and they are
<math xmlns="http://www.w3.org/1998/Math/MathML" display="block">
<mi>x</mi> <mo>=</mo>
<mrow>
<mfrac>
<mrow>
<mo>−</mo>
<mi>b</mi>
<mo>±</mo>
<msqrt>
<msup><mi>b</mi><mn>2</mn></msup>
<mo>−</mo>
<mn>4</mn><mi>a</mi><mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn><mi>a</mi>
</mrow>
</mfrac>
</mrow>
<mtext>.</mtext>
</math>Kode Lengkapnya
<!DOCTYPE html>
<html>
<head>
<title>MathJax MathML Test Page</title>
</head>
<body>
<p>
When
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mi>a</mi><mo>≠</mo><mn>0</mn>
</math>,
there are two solutions to
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mi>a</mi><msup><mi>x</mi><mn>2</mn></msup>
<mo>+</mo> <mi>b</mi><mi>x</mi>
<mo>+</mo> <mi>c</mi> <mo>=</mo> <mn>0</mn>
</math>
and they are
<math xmlns="http://www.w3.org/1998/Math/MathML" display="block">
<mi>x</mi> <mo>=</mo>
<mrow>
<mfrac>
<mrow>
<mo>−</mo>
<mi>b</mi>
<mo>±</mo>
<msqrt>
<msup><mi>b</mi><mn>2</mn></msup>
<mo>−</mo>
<mn>4</mn><mi>a</mi><mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn><mi>a</mi>
</mrow>
</mfrac>
</mrow>
<mtext>.</mtext>
</math>
</p>
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script type="text/javascript" id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/mml-chtml.js">
</script>
</body>
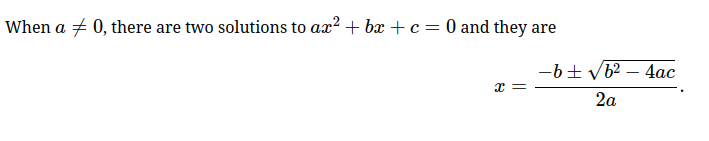
</html>Hasilnya:

Akhir kata..
Nah, begitulah cara menampilkan rumus HTML dengan MathJax. Kamu bisa tentukan akan menggunakan notasi yang mana.
LaTex, AsciiMath, dan MathML.
Pilih saja salah satu.
Oh iya, selain digunakan di HTML atau sisi client. MathJax juga bisa digunakan di sisi server dengan Nodejs. Contohnya bisa dilihat di repository ini: Mathjax-demos-node.
Jika ada pertanyaan seputar MathJax, mari sampaikan di kolom komentar!