Cara Membuat Contact Form di Laravel dengan Library PHPMailer

Halaman Contact adalah halaman yang harus ada di setiap website, karena dengan halaman tersebut pengunjung dapat memberikan masukan dan berkomunikasi dengan pemilik atau pengelola web.
Biasanya pesan yang diinputkan pada halaman contact akan terkirim ke alamat email pengelola web.
Pengiriman email bisa kita lakukan dengan API yang sudah disediakan oleh Laravel seperti Mailgun, SparkPost, Amazon SES.
Namun, yang akan kita coba pada tulisan ini adalah menggunakan Library PHPMailer.
Langkah-langkah Membuat Contact From di Laravel
1. Install Library PHPMailer
Silakan ketik perintah berikut untuk menambahkan library PHPMailer ke dalam proyek.
composer require phpmailer/phpmailer -vvvKita berikan argumen -vvv agar menampilkan progress dari instalasi.
2. Memubuat View untuk Form Contact
Siapkan sebuah view untuk menampilkan form contact.
Buat sebuah file baru di dalam direktori resources/views dengan nama contact-form.blade.php.
Setelah itu isi kodenya seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Contact Us</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="{{ url('css/app.css') }}" />
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-4">
<h4>Contact Us</h4>
<p>Have any question or feedback?</p>
@if(Session::has('status'))
<div class="alert alert-success">{{ Session::get('status') }}</div>
@endif
<form action="" method="post">
{{ csrf_field() }}
<label for="name">Name</label>
<input class="form-control" type="text" name="name" placeholder="you name" />
<label for="email">Email</label>
<input class="form-control" type="email" name="email" placeholder="you email address" />
<label for="message">Message</label>
<textarea class="form-control" name="message" id="" placeholder="your message" cols="30" rows="10"></textarea>
<br><br>
<button class="btn btn-success btn-block">Send</button>
<form>
</div>
</div>
</div>
</body>
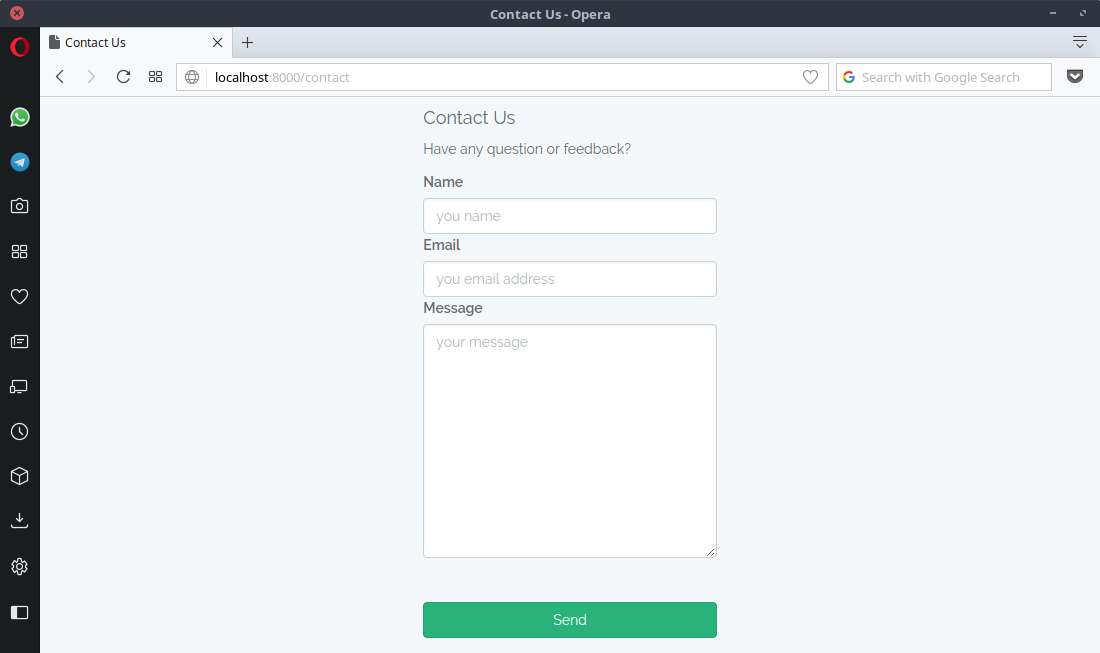
</html>Hasilnya nanti akan seperti ini:

3. Membuat Controller
Ketik perintah berikut untuk membuat Controller baru:
php artisan make:controller ContactMaka kita akan memiliki file Controller baru dengan nama Contact.php.
Silakan buat dua buah method di dalam Contact.php seperti ini:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\Exception;
class Contact extends Controller
{
function showContactForm(){
return view('contact-form');
}
function sendMail(Request $request){
$subject = "Contact dari " . $request->input('name');
$name = $request->input('name');
$emailAddress = $request->input('email');
$message = $request->input('message');
$mail = new PHPMailer(true); // Passing `true` enables exceptions
try {
// Pengaturan Server
// $mail->SMTPDebug = 2; // Enable verbose debug output
$mail->isSMTP(); // Set mailer to use SMTP
$mail->Host = 'smtp.mail.yahoo.com'; // Specify main and backup SMTP servers
$mail->SMTPAuth = true; // Enable SMTP authentication
$mail->Username = '[email protected]'; // SMTP username
$mail->Password = 'Passw0rdEmailKamu'; // SMTP password
$mail->SMTPSecure = 'tls'; // Enable TLS encryption, `ssl` also accepted
$mail->Port = 587; // TCP port to connect to
// Siapa yang mengirim email
$mail->setFrom("[email protected]", "Ardianta Pargo");
// Siapa yang akan menerima email
$mail->addAddress('[email protected]', 'Petani Kode'); // Add a recipient
// $mail->addAddress('[email protected]'); // Name is optional
// ke siapa akan kita balas emailnya
$mail->addReplyTo($emailAddress, $name);
// $mail->addCC('[email protected]');
// $mail->addBCC('[email protected]');
//Attachments
// $mail->addAttachment('/var/tmp/file.tar.gz'); // Add attachments
// $mail->addAttachment('/tmp/image.jpg', 'new.jpg'); // Optional name
//Content
$mail->isHTML(true); // Set email format to HTML
$mail->Subject = $subject;
$mail->Body = $message;
$mail->AltBody = $message;
$mail->send();
$request->session()->flash('status', 'Terima kasih, kami sudah menerima email anda.');
return view('contact-form');
} catch (Exception $e) {
echo 'Message could not be sent.';
echo 'Mailer Error: ' . $mail->ErrorInfo;
}
}
}Pada kode di atas, kita membuat dua buah method untuk menangani halaman contact.
Method showContactForm() hanya bertugas menampilkan form saja. Lalu method sendEmail()
bertugas menerima inputan dari form dan mengirimnya ke email yang diberikan pada konfigurasi.
Pengiriman dilakukan dengan PHPMailer, maka kita harus mengimpornya dengan use.
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\Exception;Contoh dari konfigurasi di atas adalah konfigurasi untuk layanan email milik Yahoo!
Untuk Gmail bagaimana?
Ya tinggal disesuaikan saja alamat server dan nomer port-nya.
$mail = new PHPMailer(); // create a new object
$mail->IsSMTP(); // enable SMTP
$mail->SMTPAuth = true; // authentication enabled
$mail->SMTPSecure = 'ssl'; // secure transfer enabled REQUIRED for Gmail
$mail->Host = "smtp.gmail.com";
$mail->Port = 465; // or 587
Jika kamu menggunakan Gmail, silakan atur konfigurasi di akun Gmail seperti ini:

4. Menambahkan Controller ke Router
Silakan daftarkan Controller ke dalam router: routers/web.php.
Route::get('/contact', 'Contact@showContactForm');
Route::post('/contact', 'Contact@sendMail');Pada kode di atas, kita mendaftarkan Controller Contact ke alamat /contact.
Artinya, jika ada orang yang membuka http://web.com/contact,
maka fungsi yang akan dieksekusi adalah fungsi yang berada di dalam
Controller Contact.
Percobaan
Jalankan server untuk melakukan percobaan:
php artisan serveSetelah itu, buka http://localhost:8000/contact.

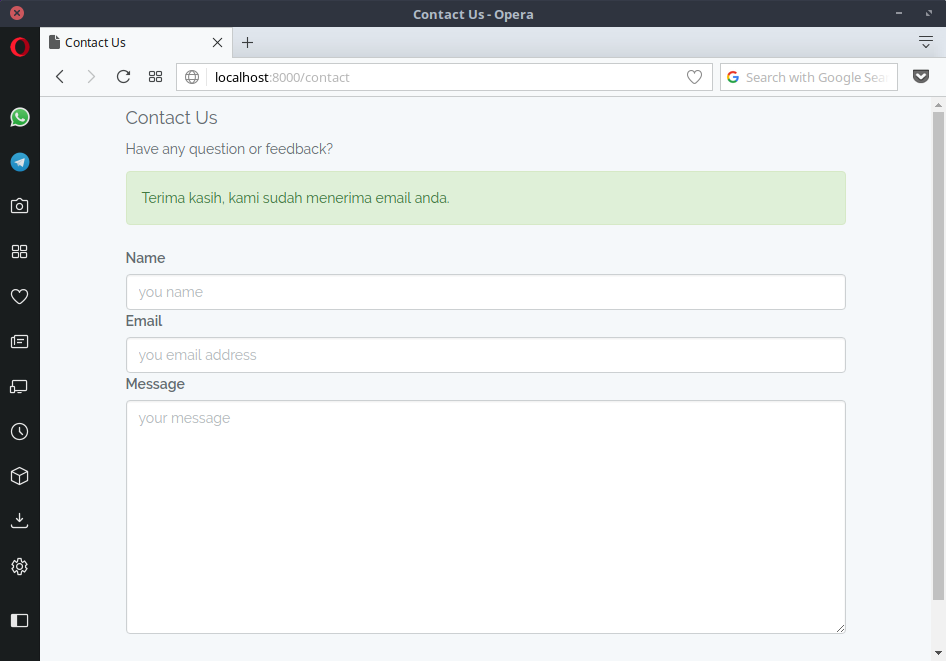
Kalau barhasil, maka akan tampil seperti ini:

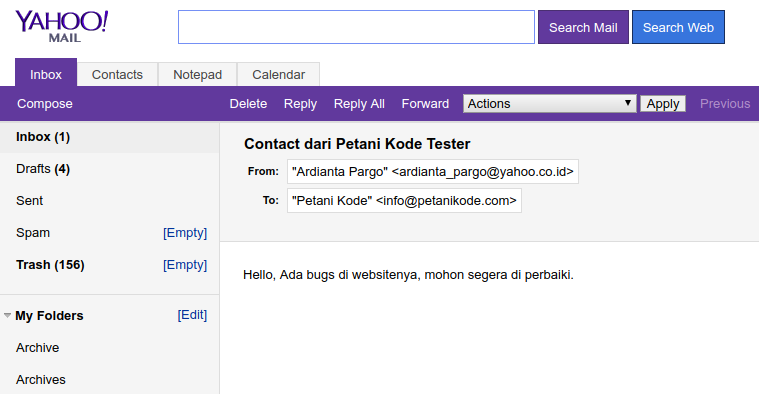
Untuk memastikan apakah email sudah terkirim atau tidak, coba cek inbox.

Berhasil 🎉
Akhir Kata…
Itulah cara menggunakan Library PHPMailer untuk membuat halaman contact di Laravel.
Sebenarnya tidak cukup dengan itu saja.
Masih banyak yang harus dicoba, seperti:
- Menambahkan Capcha agar terhindar dari Spam dan Bot;
- Menggunakan API lain seperti Mailgun, SparkPost, Amazon SES, dll.
- Menyimpan Pesan yang terkirim ke Database.