Ini dia yang kamu cari
Ada 208 artikel dalam kategori Web.

Belajar Python: Cara Proses Data JSON dengan Python (dari File dan Web API)
Mau tau cara proses data JSON di Python? baca tutorial ini! Pada tutorial ini, kamu akan belajar cara membaca JSON dari file dan web API

Cara Menggunakan Font-awesome untuk Membuat Ikon pada Web
Dulu… saya sempat berpikir: Pembuatan web sepertinya susah, karena banyak komponen yang harus dibuat. Seperti background dan ikon. Bagi seorang desainer, mungkin tidak masalah membuat banyak gambar background dan ikon. Tapi, bagi programmer atau developer…ini sangat merepotkan. Untunglah ada Font-awesome, yang merupakan framework CSS untuk membuat ikon.

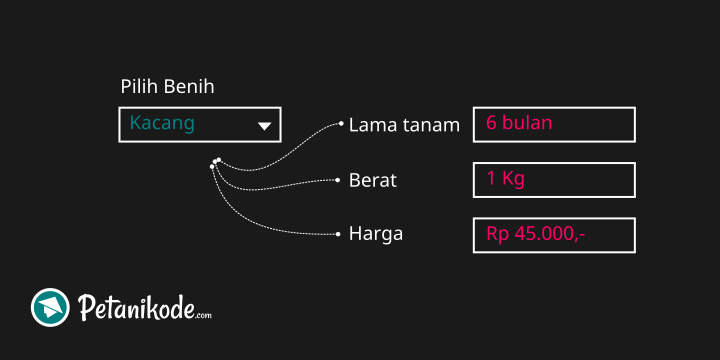
Mengambil Nilai dari Select/Option dengan JQuery
Pada sebuah kasus, kita menggunakan elemen <select> dan <option> sebagai input dalam form. Kita ingin: Setiap opsi yang terpilih akan memberikan data yang berbeda-beda. Misalnya kita punya form seperti ini ini: <form> <select name="package" id="package"> <option>Paket 1</option> <option>Paket 2</option> <option>Paket 3</option> </select> <h4>Anda memilih: <span id="selected"></span></h4> </form>

Membuat Generator id Unik seperti id Video YouTube di PHP
Dalam sebuah tabel di database, seringkali kita membuat kolom bernama id sebagai primary key. Kadang kolom tersebut kita berikan fungsi auto increment agar otomatis terisi dengan angka. Namun, kali ini kita coba menggunakan karakter yang di-generate dari nilai waktu per milidetik. 1. Mengambil Niali Unik dari Fungsi WaktuKita dapat menggunakan fungsi microtime() atau fungsi time() untuk mendapatkan nilai unik. Nilai ini, senantiasa akan berubah terus, seiring dengan perubahan waktu. Dari percobaan di atas, fungsi microtime() mengembalikan nilai unik setiap kali dipanggil. Sementara itu, fungsi time() akan mengembalikan nilai unik setiap detik. Saya sarankan menggunakan fungsi microtime(), karena fungsi ini mengembalikan nilai unik per milidetik. 2. Konversi Nilai UnikSebenarnya, kita bisa saja menggunakan nilai kembalian dari microtime() dan time() untuk membuat id unik. Tapi, karena kita ingin membuat id seperti YouTube, maka kita harus lakukan konversi ke dalam bentuk lain. Kita bisa menggunakan fungsi base_convert() untuk membuatnya. Fungsi base_convert() Sebenarnya untuk mengubah basis dari sebuah nilai. Pada contoh di atas, parameter angka 10 merupakan panjang nilai yang dihasilkan. Sedangkan angka 36 adalah basisnya. Contoh lain, panjang 8 dengan basis 16 (bilangan heksadesimal): 3. Kode GeneratorKita sudah dapat apa yang kita inginkan, sekarang kita buat kode generatornya. Pada generator ini kita gunakan basis 36 dengan panjang 10. <?php $id = base_convert(microtime(false), 10, 36); ?>

Cara Cepat Modifikasi Navbar Bootstrap
Ada dua jenis warna pilihan navbar yang ditawarkan Bootstrap: Warna putih (navbar-default) dan warna hitam (navbar-inverse). Selain dari dua warna tersebut, kita harus memodifikasinya sendiri. Pada kesempatan ini, saya akan berbagi cara cepat memodifikasi navbar Bootstrap dengan cepat. 1. Menggunakan GeneratorAda sebuah generator canggih yang dibuat oleh Samuel Marchal .

Mengatasi Masalah Posisi Titik Tengah Google Maps pada Modal
Saat membuat Google Maps pada Modal di template Admin LTE, ada masalah yang membuat saya bingung. Posisi titik tengah Google maps selalu berada di pojok kiri atas. Meskipun saya sudah set titik tengahnya pada trigger event resize, namun tetap saja posisinya berada di pojok kiri atas.


