Pemrograman Java Swing: Membuat Jendela dengan JFrame

Jendela merupakan komponen utama sebuah aplikasi GUI.
Di dalam jendela kita memasukkan berbagai macam komponen seperti tombol, teks, combobox, dan lain-lain.
Jendela pada pemrograman Swing dapat kita buat dengan
Class JFrame.
Pada kesempatan ini, kita akan belajar cara membuat jendela dengan dua metode:
- Hard Coding
- Drag and drop
Mari kita mulai…
Membuat Proyek Baru
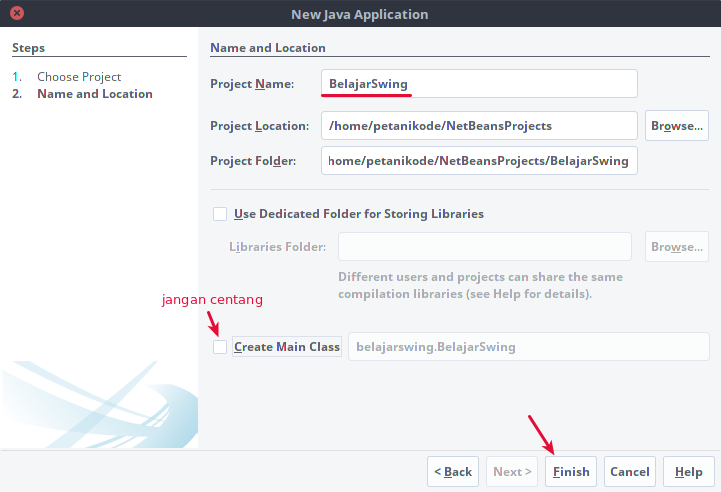
Sebelum kita mulai mulai membuat jendela, buatlah proyek baru pada Netbeans.

Isi nama proyeknya dengan BelajarSwing dan jangan centang “Create Main Class”.

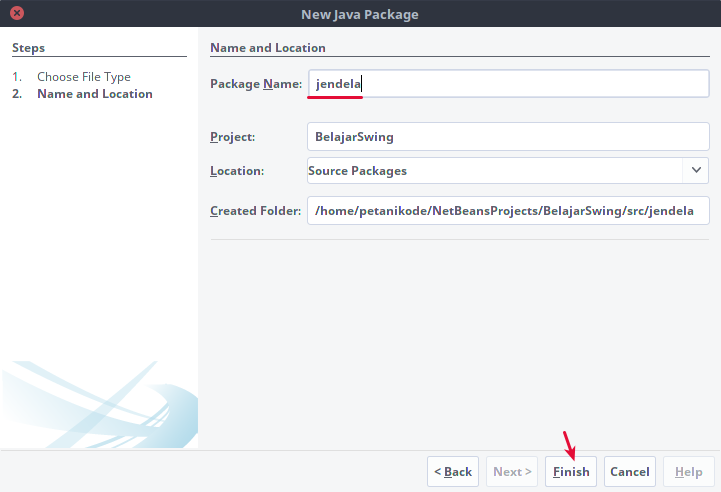
Setelah itu, buat sebuah package baru.

Isi nama package-nya dengan jendela.

Membuat Jendela JFrame dengan Hard Coding
Hard Coding adalah teknik membuat jendela JFrame dengan menuliskan langsung kode Java untuk membuat Jendela.
Jendela dibuat dengan objek JFrame, lalu disesuaikan atribut-atributnya.
Untuk lebih jelasnya, mari kita praktek langsung…
Buat sebuah class baru di dalam package jendela
dengan nama FirstWindow.java, setelah itu
buat kodenya seperti ini:
import javax.swing.JFrame;
public class FirstWindow {
public static void main(String[] args) {
// membuat objek jendela
JFrame myWindow = new JFrame();
// berikan judul pada jendela
myWindow.setTitle("Jendela Program");
// tentukan ukuran jendela
myWindow.setSize(400, 200);
// tampilkan jendela ke layar
myWindow.setVisible(true);
}
}Setelah itu jalankan programnya dengan menekan Shift+F6 atau klik kanan, lalu pilih Run File.
Hasilnya:

Apa maksud dari kode di atas?
Baik, saya akan jelaskan.
Pertama dimulai dari mengimpor JFrame.
import javax.swing.JFrame;Karena kita membutuhkan class JFrame, maka kita harus mengimpornya
dari package javax.swing.
Selanjutnya kita bisa membuat objek jendela dari class JFrame.
JFrame myWindow = new JFrame();Setelah itu, kita bisa mengatur properti jendela dengan mengeksekusi method-method yang tersedia dari class JFrame seperti memberikan judul, mengatur ukuran, mengatur posisi, dsb.
// berikan judul pada jendela
myWindow.setTitle("Jendela Program");
// tentukan ukuran jendela
myWindow.setSize(400, 200);
// tampilkan jendela ke layar
myWindow.setVisible(true);Sudah paham?
Bagus.
Tapi, bagaimana kalau kita ingin membuat jendela untuk aplikasi yang besar dan kompleks?
Apabila kita menggunakan cara hard coding, kita bisa membuat class turunan dari JFrame.
Seperti ini:
- Class MainWindow
- Class TransactionWindow
- Class DetailWindow
- dll.
Mari kita coba.
Buatlah sebuah file class java baru bernama MainWindow.java, kemudian isi
dengan kode berikut:
import javax.swing.JFrame;
public class MainWindow extends JFrame {
public MainWindow(){
this.setTitle("Jendela Utama");
this.setSize(600,320);
}
public static void main(String[] args) {
MainWindow mWindow = new MainWindow();
mWindow.setVisible(true);
}
}Karena kita membuat class MainWindow sebagai class turunan
dari JFrame, maka kita bisa mengakses langsung
properti JFrame dengan kata kunci this dari method constructor.
Selanjutnya untuk membuat objek dari class MainWindow pada method main().
Hasilnya:

Berikutnya kita akan belajar membuat Jendela dengan cara drag and drop.
Membuat Jendela dengan Drag and Drop
Teknik ini lebih mudah dari hard coding, karena kita hanya perlu melakukan drag and drop saja.
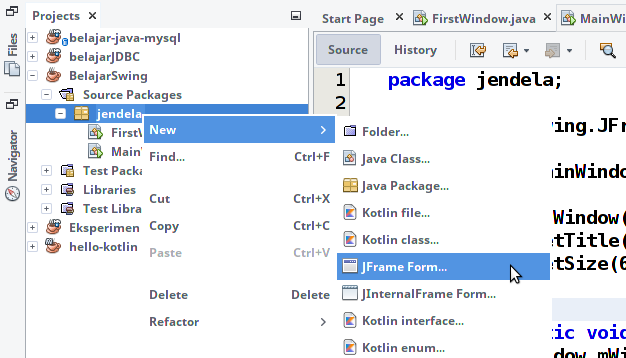
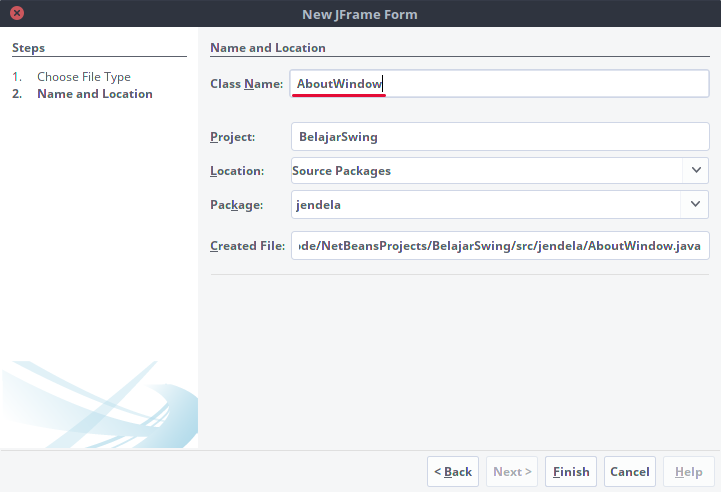
Silakan buat JFrame form baru di dalam package jendela.

Isi namanya dengan AboutWindow.

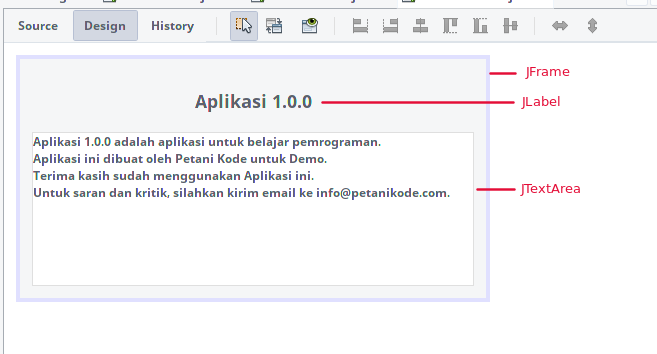
Sekarang tambahkan sebuah label dengan menarik dari Palette ke dalam jendela.

Karena drag & drop, kita bisa mengatur properti jendelanya dengan mudah.
Silakan atur sesuai selera dan tambahkan beberapa komponen, sehingga menjadi seperti ini.

Komponen yang ditambahkan:
- Label
- TextArea
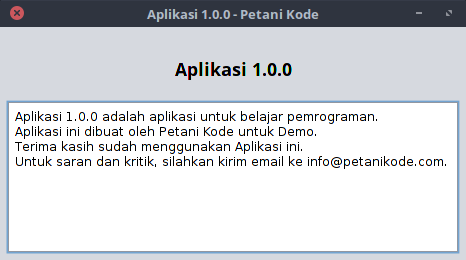
Sekarang coba run dan perhatikan hasilnya:

Itu saja?
Ya itu saja, jendela bisa jadi dalam sekejap dengan drag & drop.
Coba kita bongkar source code-nya:
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package jendela;
/**
*
* @author petanikode
*/
public class AboutWindow extends javax.swing.JFrame {
/**
* Creates new form AboutWindow
*/
public AboutWindow() {
initComponents();
}
/**
* This method is called from within the constructor to initialize the form.
* WARNING: Do NOT modify this code. The content of this method is always
* regenerated by the Form Editor.
*/
@SuppressWarnings("unchecked")
// <editor-fold defaultstate="collapsed" desc="Generated Code">
private void initComponents() {
jLabel1 = new javax.swing.JLabel();
jScrollPane1 = new javax.swing.JScrollPane();
jTextArea1 = new javax.swing.JTextArea();
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
setTitle("Aplikasi 1.0.0 - Petani Kode");
jLabel1.setFont(new java.awt.Font("Noto Sans UI", 1, 18)); // NOI18N
jLabel1.setText("Aplikasi 1.0.0");
jTextArea1.setColumns(20);
jTextArea1.setRows(5);
jTextArea1.setText("Aplikasi 1.0.0 adalah aplikasi untuk belajar pemrograman.\nAplikasi ini dibuat oleh Petani Kode untuk Demo.\nTerima kasih sudah menggunakan Aplikasi ini.\nUntuk saran dan kritik, silakan kirim email ke [email protected].");
jScrollPane1.setViewportView(jTextArea1);
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addContainerGap()
.addComponent(jScrollPane1)
.addContainerGap())
.addGroup(layout.createSequentialGroup()
.addGap(175, 175, 175)
.addComponent(jLabel1)
.addContainerGap(174, Short.MAX_VALUE))
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addGap(29, 29, 29)
.addComponent(jLabel1)
.addGap(18, 18, 18)
.addComponent(jScrollPane1, javax.swing.GroupLayout.PREFERRED_SIZE, 154, javax.swing.GroupLayout.PREFERRED_SIZE)
.addContainerGap(javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE))
);
pack();
}// </editor-fold>
/**
* @param args the command line arguments
*/
public static void main(String args[]) {
/* Set the Nimbus look and feel */
//<editor-fold defaultstate="collapsed" desc=" Look and feel setting code (optional) ">
/* If Nimbus (introduced in Java SE 6) is not available, stay with the default look and feel.
* For details see http://download.oracle.com/javase/tutorial/uiswing/lookandfeel/plaf.html
*/
try {
for (javax.swing.UIManager.LookAndFeelInfo info : javax.swing.UIManager.getInstalledLookAndFeels()) {
if ("Nimbus".equals(info.getName())) {
javax.swing.UIManager.setLookAndFeel(info.getClassName());
break;
}
}
} catch (ClassNotFoundException ex) {
java.util.logging.Logger.getLogger(AboutWindow.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (InstantiationException ex) {
java.util.logging.Logger.getLogger(AboutWindow.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (IllegalAccessException ex) {
java.util.logging.Logger.getLogger(AboutWindow.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (javax.swing.UnsupportedLookAndFeelException ex) {
java.util.logging.Logger.getLogger(AboutWindow.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
}
//</editor-fold>
/* Create and display the form */
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new AboutWindow().setVisible(true);
}
});
}
// Variables declaration - do not modify
private javax.swing.JLabel jLabel1;
private javax.swing.JScrollPane jScrollPane1;
private javax.swing.JTextArea jTextArea1;
// End of variables declaration
}Kodenya hampir sama seperti kode yang kita buat pada teknik hard coding, namun lebih lengkap.
Akhir Kata…
Kita sudah belajar dua cara dalam membuat jendela pada program GUI Java.
Pertama dengan cara hard coding dan yang kedua dengan drag & drop.
Cara yang manakah yang kamu suka?
Saya yakin pasti yang drag & drop, karena lebih mudah, praktis, dan cepat.
Lalu hard coding bagaimana?
Hard coding lebih susah, karena harus mengetik kode sendiri.
Namun bukan berarti tidak ada manfaatnya.
Hard Coding perlu kita coba untuk menambah pemahaman kita lebih dalam tentang pemrograman GUI di Java.
Jadi kedua cara tersebut ‘wajib’ dicoba untuk pemula yang ingin mendalami pemrograman Java Swing.
Akhir kata…
Terima kasih sudah menyimak sampai akhir.
Ada pertanyaan?