Belajar Membuat Aplikasi Android Menggunakan Ionic Framework (untuk Pemula)
Apakah bisa membuat aplikasi Android menggunakan HTML, CSS, dan Javascript?
Jawabannya: Ya bisa.
Caranya, kamu tinggal membuat kode HTML, CSS, dan juga Javascript.
Lalu di-compile atau build ke .apk (untuk Android) atau .ipa (untuk iOS).
Untuk compile ke .apk dan .ipa,
kamu bisa menggunakan
Cordova.
Tapi masalahnya:
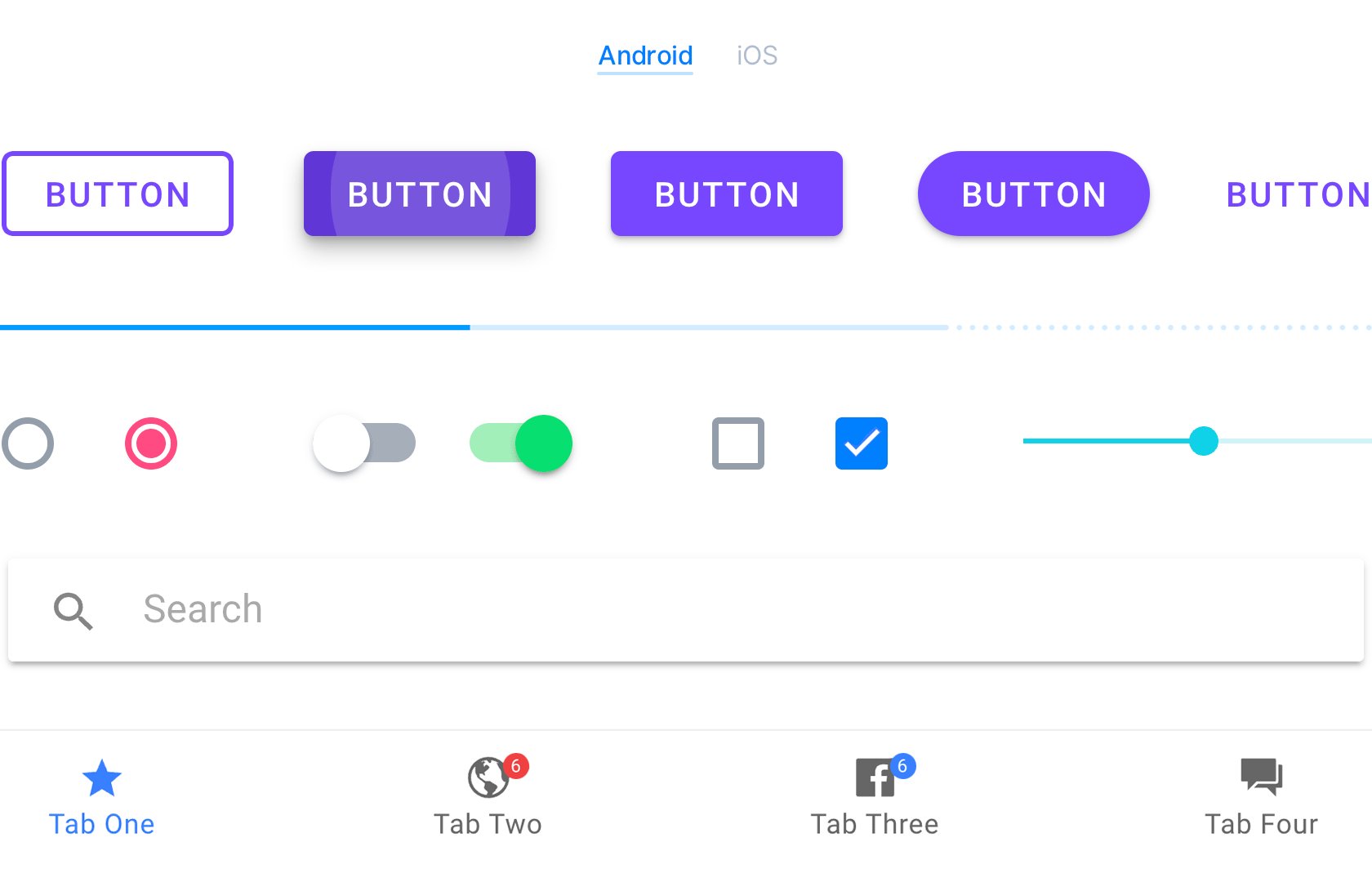
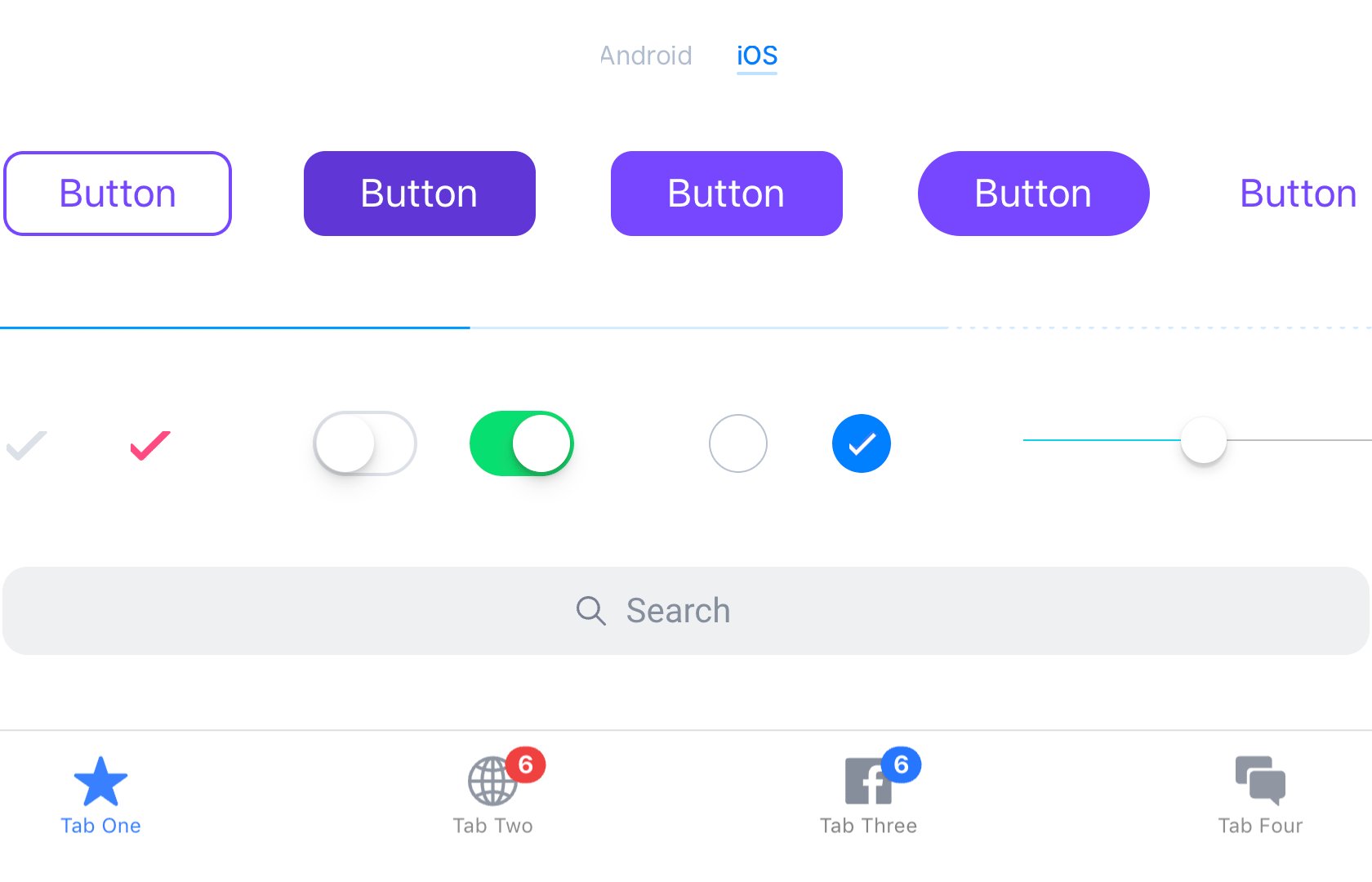
Tampilan UI yang kita buat dengan HTML dan CSS belum tentu akan sama persis seperti tampilan UI Android maupun iOS.
Android menggunakan konsep Material design dan iOS memiliki standar desain sendiri.

Lalu…
Bagaimana caranya kita akan mengakses native API seperti mengakses kamera, WiFi, contact, file manager, dan sebagainya?
Nah! masalah inilah yang ingin di atasi oleh Ionic Framework.
Apa itu Ionic Framework?
Ionic Framework merupakan sebuah framework open source yang menyediakan UI Toolkit untuk membuat aplikasi web PWA, desktop, mobile (Android dan iOS) dengan menggunakan bahasa web seperti HTML, CSS, dan Javascript. 1
Jadi dengan satu code base, kita sudah bisa membuat aplikasi Web, desktop, dan mobile.
Enak bukan…
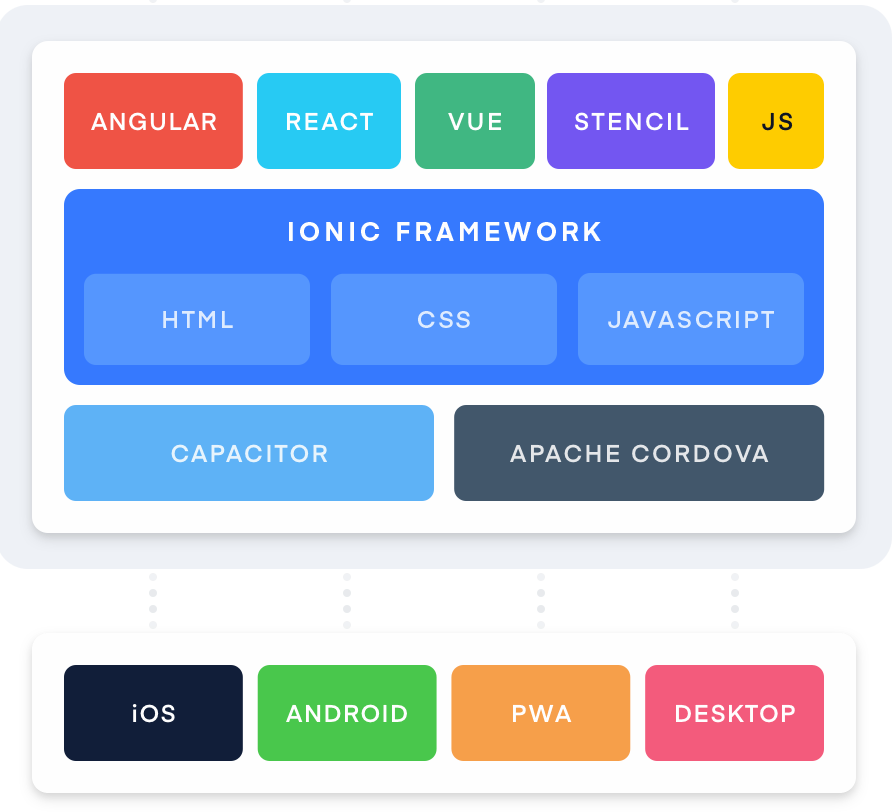
Ini adalah stack teknologi Ionic Framework:

Di atas Ionic Framework kita bisa menggunakan beberapa front-end framework seperti Angular, React, Vue, Stencil, dan vanila Javascript.
Saat ini Ionic Framework baru secara resmi mendukung penggunaan Framework Angular dan dukungan untuk Vuejs dan Reactjs masih dalam tahap pengembangan.
Biar makin kenal dengan Ionic, kita bahas dulu sejarahnya…
Sejarah Singkat Ionic
Jadi pada tahun 2013 Ionic mulai dibuat oleh Max Lynch, Ben Sperry, dan Adam Bradley. 2 Waktu itu Ionic menggunakan AngluarJS.

Jadi untuk bisa membuat aplikasi dengan Ionic, kamu juga harus bisa menggunakan Angularjs.
Lalu Angular versi 2 rilis dan pada versi ini ‘js’ dihilangkan dan diganti menggunakan Typescript.
Karena itu, disebut Angular saja bukan Angularjs.
Ionic versi 2 dan 3 juga rilis mengikuti Angular.
Seiring berjalannya waktu, framework javascript juga menjamur.
Berbagai macam framework bermunculan.

Ledakan framework ini membuat kita bingung untuk memilih menggunakan yang mana.
Begitu juga yang terjadi dalam pengembangan Ionic.
Karena itu, pada tanggal 23 Januari 2019 Ionic versi 4 dirilis dengan selogan “Ionic for Everyone” (Ionic untuk siapa saja) 3
Artinya, Ionic tidak hanya fokus menggunakan Angular saja. Ionic juga akan mendukung untuk menggunakan framework yang lain seperti Vuejs, React, bahkan juga Web Components.
Persiapan alat untuk coding Ionic
Adapun alat-alat yang harus dipersiapkan untuk belajar atau coding Ionic adalah Text Editor, Nodejs, dan Ionic CLI.
Lalu untuk membuat APK dan menjalankannya di emulator, kita juga membutuhkan Android Studio dan Android SDK.
Tapi, mari kita fokus dulu menggunakan peralatan utama, yaitu: Nodejs dan Ionic CLI.
Instalasi Nodejs
Nodejs adalah peralatan pertama yang harus diinstal, silakan gunakan perintah berikut untuk menginstal Nodejs di Linux (Ubuntu).
sudo apt-get install -y nodejsSetelah itu coba periksa versi Nodejs dan NPM yang terinstal.

Baca juga:
Berikutnya kita akan menginstal Ionic CLI.
Instalasi Ionic CLI
Ionic CLI merupakan program atau tool berbasis teks untuk membuat project Ionic, menjalankan server, dan build aplikasi.
Kita bisa menginstal Ionic CLI menggunakan npm dengan perintah:
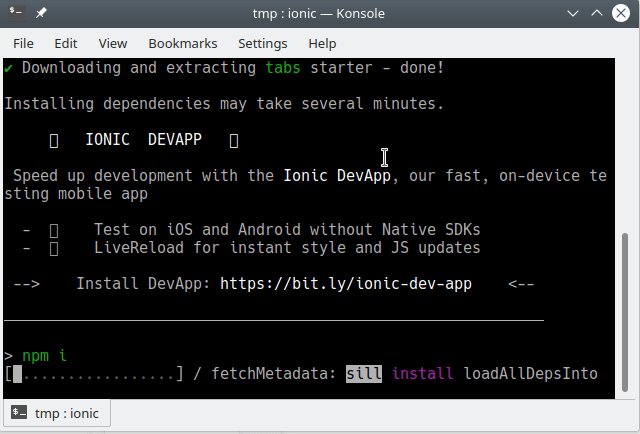
sudo npm install -g @ionic/cliTunggulah sampai prosesnya selesai.

Setelah itu coba periksa versi yang terinstal dengan perintah ionic.

Versi yang terinstal pada komputer saya adalah versi 4.10.1.
Membuat Project Baru
Setelah kita mengisntal semua peralatan yang dibutuhkan, sekarang kita coba membuat sebuah project Ionic.
Caranya:
Ketik perintah berikut di terminal.
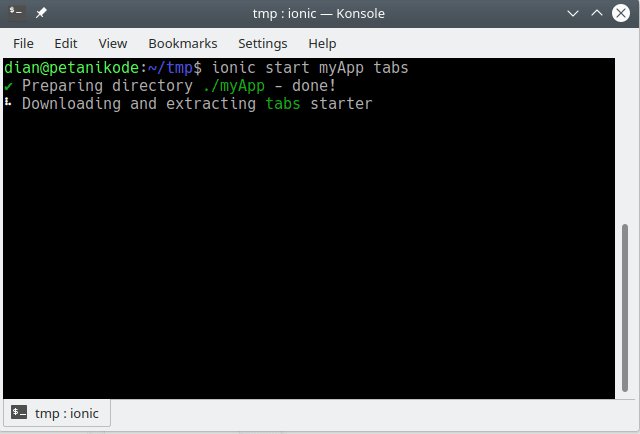
ionic start myApp tabsTunggulah sampai prosesenya selesai…

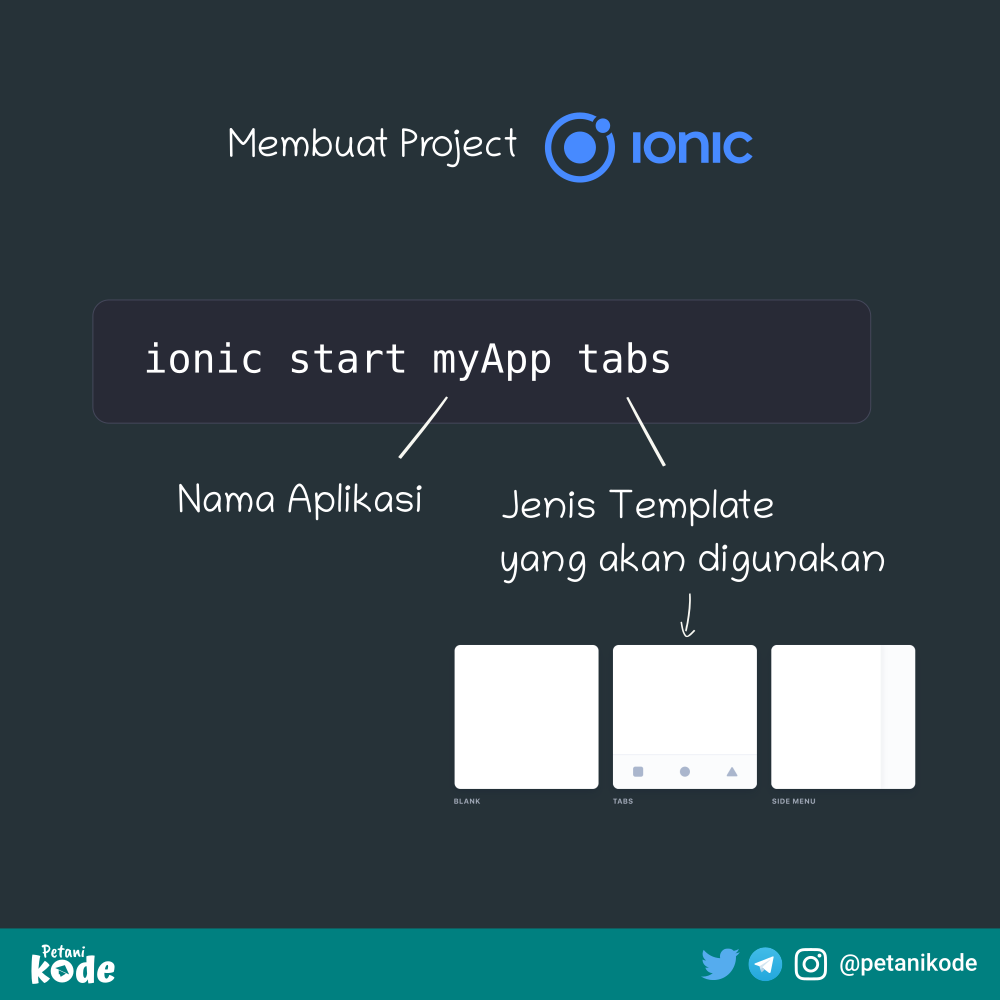
Keterangan:
startadalah perintah untuk memulai project;myAppadalah nama project atau aplikasi yang akan dibuat;tabsadalah jenis template yang akan digunakan.
Ada beberapa jenis template untuk memulai project baru:
- Blank;
- Tabs;
- Side Menu.

Perintah ionic start merupakan perintah untuk membuat project Ionic.
Perintah ini akan membuat sebuah direktori baru yang berisi source
code aplikasi.
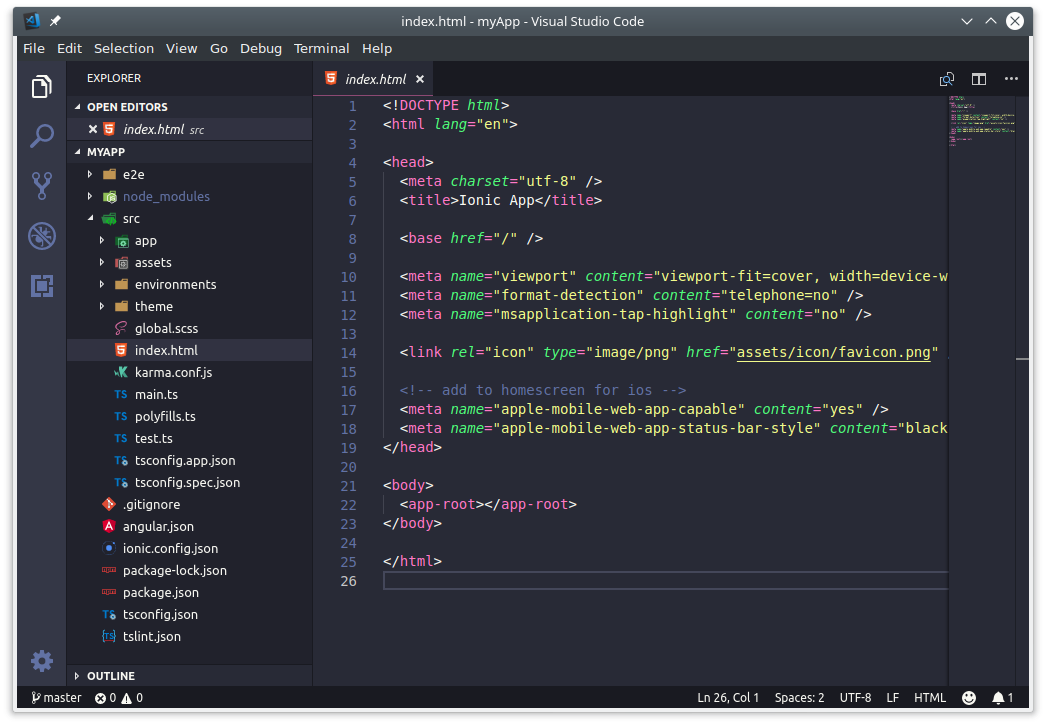
Sekarang coba buka project yang baru saja dibuat pada teks editor.

Inilah struktur direktori project Ionic. Terdapat beberapa file dan Folder.
Buat kamu yang baru pertama melihat ini, mungkin ada beberapa file dan folder yang belum diketahui fungsinya.
Karena itu…
Mari kita:
Mengenal Struktur Project Ionic
Struktur project Ionic terdiri dari tiga direktori utama: e2e, node_modules, dan src.
Direktori yang paling penting adalah src karena direktori ini berisi source code aplikasi.
Mari kita bahas lebih detail fungsi setiap folder dan file:
- 📁
e2eberisi source untuk Melakukan End 2 End Testing; - 📁
node_modulesberisi modul Nodejs; - 📁
srcberisi source code aplikasi, di sini lah kita akan menulis kode;- 📁
appberisi modul aplikasi; - 📁
assetsberisi file statis seperti gambar; - 📁
environmentberisi file untuk mengatur environment; - 📁
themeberisi file SASS untuk definisi tema aplikasi; - 📄
global.scssfile sass global; - 📄
index.htmlfile HTML untuk aplikasi; - 📄
karma.config.jsfile konfigurasi untuk karma; - 📄
main.tsfile utama aplikasi; - 📄
polyfills.tsfile polyfills yang dibutuhkan oleh angular; - 📄
test.tsfile ini dibutuhkan olehkarma.config.js; - 📄
testconfig.app.jsonfile ini akan di-load olehtest.ts; - 📄
testconfig.spec.jsonfile ini akan di-load olehtest.ts;
- 📁
- 📄
.gitignorefile git yang berisi daftar file dan folder yang diabaikan; - 📄
angular.jsonfile JSON yang berisi konfigurasi untuk Angular; - 📄
ionic.config.jsonfile JSON yang berisi konfigurasi untuk Ionic; - 📄
package-lock.jsonfile JSON yang berisi daftar versi modul nodejs; - 📄
package.jsonfile JSON yang berisi info project dan daftar modul nodejs yang dibutuhkan; - 📄
testconfig.jsonfile JSON yang berisi konfigurasi untuk testing; - 📄
tslint.jsonfile JSON yang berisi konfigurasi untuk linting.
Mungkin kamu tidak akan langsung paham dengan membaca saja. Karena itu, kamu butuh praktik.
…dan sebenarnya penjelasan tentang struktur direktori project Ionic ini tidak perlu dihafal.
Mengapa?
Karena kita tidak sedang ujian 😜. kKita sedang belajar untuk memahami dan bisa menggunakan Ionic, bukan belajar untuk ujian.
Baiklah…
Berikutnya mari kita coba:
Menjalankan Development Server
Development Server adalah sebuah fitur Ionic CLI yang fungsinya untuk membuat webserver sehingga aplikasi dapat dibuka melalui web browser.
Tujuannya untuk memudahkan pengembangan aplikasi.
Ini yang akan kamu lakukan saat membuat aplikasi android dengan Java (Android Studio):
- Buat Project;
- Coding;
- Build dan Run;
- Buka Emulator (berat uy!);
- Ada Error, ulangi langkah 2;
- App Selesai, Publish!
Ini yang akan kamu lakukan saat membuat aplikasi android dengan Ionic:
- Buar project;
- Coding;
- Jalankan Server;
- Ada error, balik ke langkah 2;
- App Selesai, Publish!
Perbedaannya di sana…
Kita tidak butuh emulator untuk membuka aplikasi, karena kita bisa menggunakan web browser.
Nanti kalau aplikasi sudah jadi, baru kita bisa coba menggunakan emulator dengan membuat APK-nya.
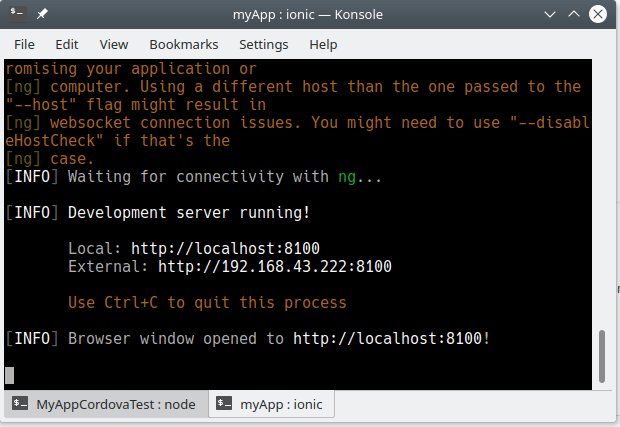
Baiklah, untuk menjalankan Development Server
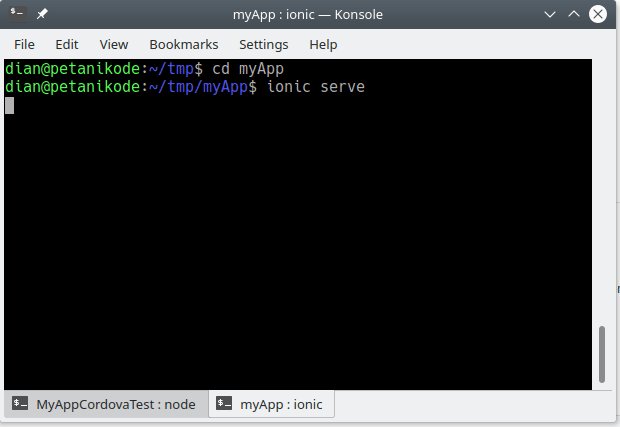
masuk dulu ke direktori project-nya dengan perintah cd.
cd myAppKemudian jalankan perintah:
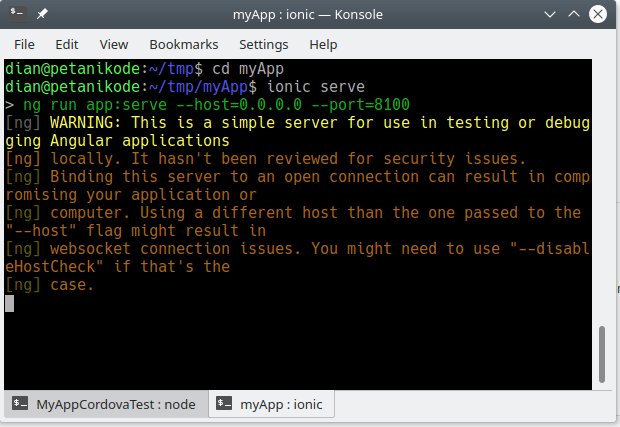
ionic serveuntuk menjalankan Development Server.

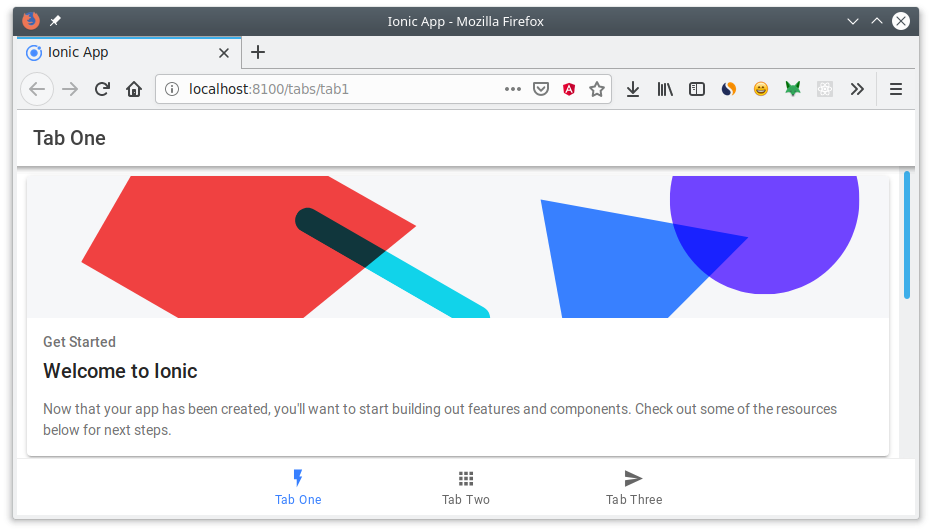
Maka web browser akan terbuka.

Ini adalah tampilan aplikasi dengan template tabs.
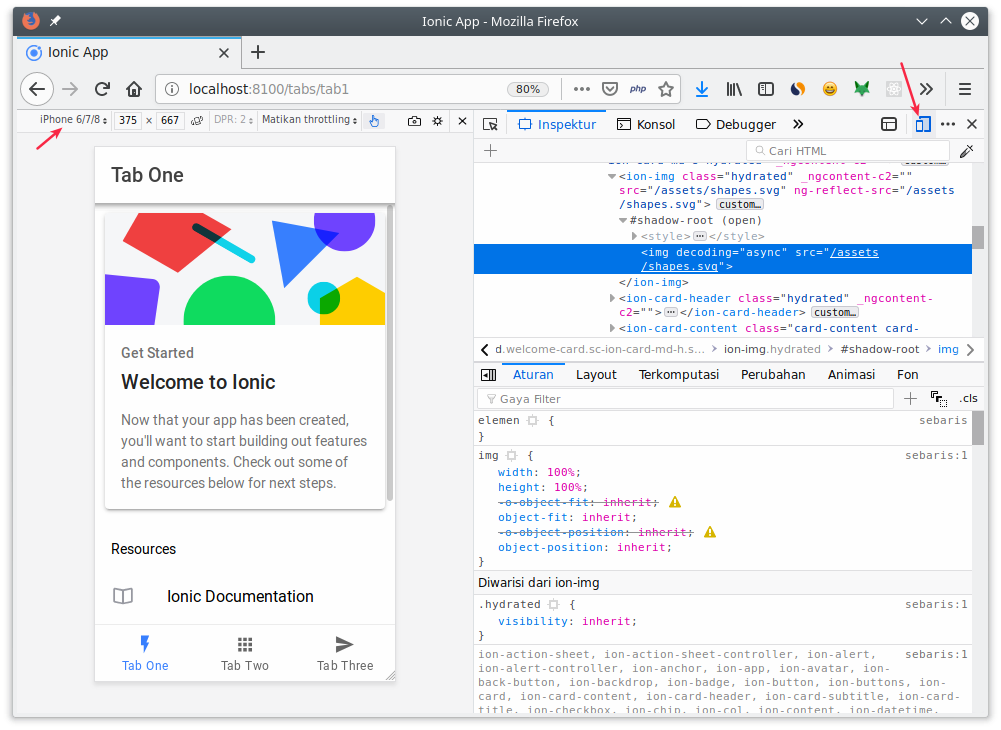
Kita bisa
memanfaatkan Inspect element untuk
melihat tampilan versi mobile.

Apa Selanjutnya?
Selamat, kamu sudah mengenal apa itu Ionic dan sudah berhasil membuat aplikasi pertama serta menjalankannya di Dev Server.
Berikutnya coba pelajari tentang:
- Cara Build APK dan Run Aplikasi Ionic di Emulator Android;
- Cara Publish Aplikasi Ionic ke PlayStore.
Selamat belajar…
https://ionicframework.com/docs/intro. Retrieved 02 Feb 2019. ↩︎
Wikipedia. Ionic (mobile app framework). Retrieved 02 Feb 2019. ↩︎
Max Lynch. 23 Jan 2019. “Introducing Ionic 4: Ionic for Everyone”. Retrieved 02 Feb 2019. ↩︎
