7 Manfaat Inspect Element Bagi Web Developer
Inspect Element merupakan fitur browser yang dibuat untuk memudahkan pengembangan web.
Inspect Element dapat kita akses dengan klik kanan, kemudian memilih Inspect Element, atau bisa juga dengan menekan tombol F12.
Adapun manfaat dari Inspect Element untuk web Developer adalah sebagai berikut.
1. Tempat Eksperimen CSS
Selain ada console Javascript, bisa dibilang di Inspect Elemen juga ada console-nya CSS. Ya, di sana kita bisa eksperimen kode CSS.
Sebelum kita menulis kode CSS, sebaiknya gunakan Inspect Element terlebih dahulu. Karena saat kita menulis kode CSS di Inspect Elemen, browser akan langsung mengeksekusinya. Selain itu, kita diberikan fitur yang memudahkan penulisan CSS seperti autocomplete, colorpicker, filter, visual model box, dll.

Kode CSS yang ditulis di Inspect Element bersifat temporer. Kita harus copy ke kode CSS di teks editor agar tersimpan.
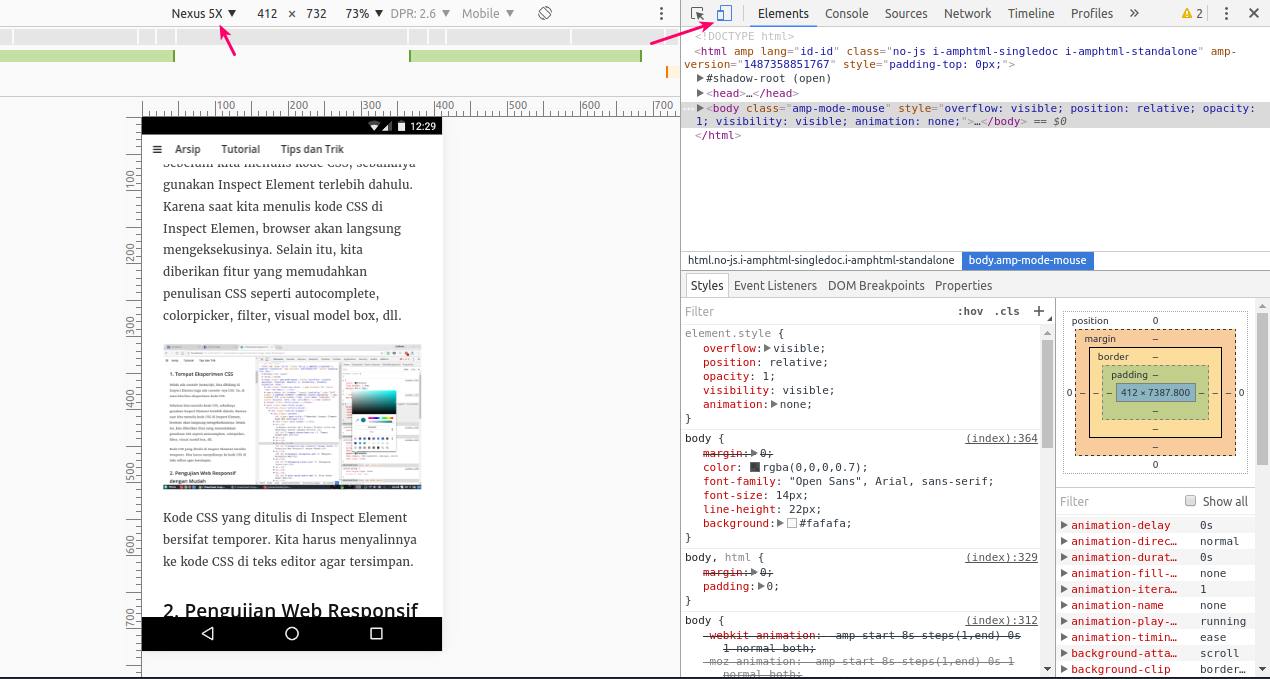
2. Pengujian Web Responsif
Kita tidak perlu punya banyak perangkat untuk pengujian responsif. Cukup manfaatkan Inspect Element, kita sudah bisa menggunakan berbagai jenis perangkat mobile.

3. Mengukur Kecepatan Web
Kita dapat mengetahui seberapa lama web diunduh oleh browser dan berapa kecepatan dan ukuran kapasitas webnya? Silakan gunakan fitur Network atau Timeline untuk melakukannya.

4. Debugging Javascript
Ada yang bilang, belajar javascript itu susah karena kita tidak tahu tempat error-nya. Kadang, browser hanya menampilkan halaman kosong saat error.
Duh duh! error bikin pusing pic.twitter.com/tMU2Hi5cYC
— Petani Kode (@petanikode) January 8, 2017
Sebenarnya pendapat itu salah, karena kita bisa melihat pesan error javascript pada console-nya. Di mana console-nya? ya di dalam Inspect Elemen. Silakan buka menu Console.
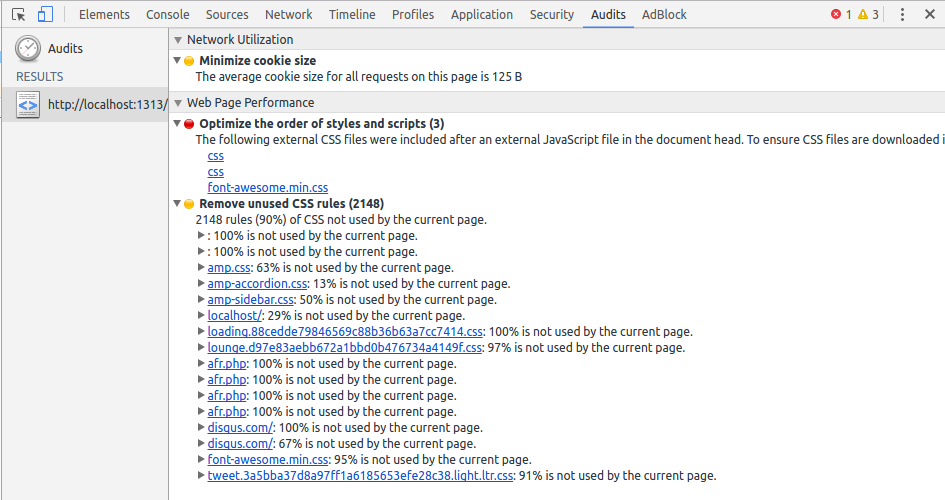
5. Alat untuk Audit Web
Audit perlu kita lakukan untuk meningkatkan kinerja web. Pada Inspect Elemen milik Google Chrome, kita disediakan fitur audit untuk mengetahui apa saja resource yang digunakan dan yang tidak digunakan.

6. Mengambil Screenshot dengan Mudah
Khusus di Firefox, kita disediakan fitur untuk mengambil screenshot web. Caranya, klik kanan pada elemen yang ingin di-screenshot, kemudian pilih Screenshot Node.

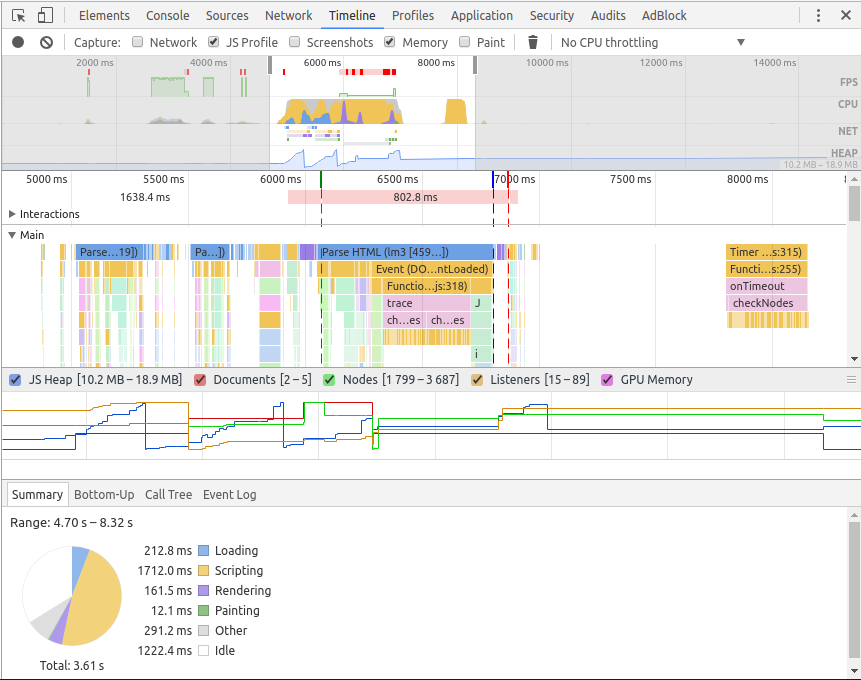
7. Mengukur Performa Memori dan CPU
Semakin banyak tab yang kita buka di browser, semakin banyak pula memori yang akan dimakan. Selain itu, skrip-skrip pada web juga membuat CPU bekerja semakin keras. Untuk melihat performa memori dan CPU ketika membuka web, silakan masuk ke menu Timeline pada Google Chrome. Sedangkan di Firefox, masuk ke Performance.

Itulah 7 manfaat Inspect Element bagi web developer. Sebenarnya masih banyak lagi manfaat dari Inspect Element yang belum kita ketahui. Selebihnya silakan cari sendiri atau jika mau menambahkan silakan corat-coret di komentar.