[Review] Hyper, Terminal Canggih untuk Programmer
Sebenarnya sudah lama saya mendengar tentang Hyper. Namun belum sempat mencobanya.
Banyak yang bilang:
Hyper lebih canggih dari terminal biasa.
yang saya maksud terminal biasa di sini adalah terminal bawaan di sistem operasi seperti Gnome Terminal, Konsol, CMD, dll.
Apakah benar demikian?
Penasaran.
Akhirnya saya mencobanya sendiri dan berikut ini review-nya.
Apa itu Hyper?
Hyper adalah sebuah terminal emulator yang dibuat dari Electron.
Terminal emulator itu apa?
Terminal emulator itu sebuah aplikasi atau program untuk menjalankan shell. Shell adalah antarmuka berbasis teks yang digunakan untuk mengakses sistem operasi.
Ada banyak jenis shell yang beredar, di antaranya:
- Bash
- Sh
- ZSH
- Fish
- KSH
- PowerShell
- dll.
Hyper bisa digunakan untuk semua shell-shell ini.
Contohnya ini, saya menggunakan bash di Hyper:

Oya, Hyper itu cross-platform. Bisa diinstal pada Linux, Windows, dan MacOS.
Jika tertarik ingin mencobanya, kamu bisa download di https://hyper.is/

Keunggulan Hyper
Hyper dibuat dengan Electron. Barangkali ini yang menjadi keunggulannya dibandingkan yang lain.
Karena Electron sebenarnya adalah sebuah framework untuk membuat aplikasi desktop dengan bahasa web (HTML, CSS, dan Javascript).
Segala hal yang bisa dilakukan di dalam web, akan bisa juga dilakukan di Hyper.
Sedangkan Terminal emulator Native, memiliki keterbatasan untuk melakukan beberapa hal.
Seperti misalnya:
Kita ingin mengubah tampilannya dengan kode CSS.
Nah, di Hyper…ini bisa dilakukan. Sedangkan di Terminal Native, masih belum bisa.
Konfigurasi Hyper
Setelah menginstal Hyper, saya langsung membuka konfigurasinya.
Konfigurasi Hyper menggunakan file JSON (.hyper.js)
yang berada di home direktori.
Jadi tidak ada antarmuka grafis (GUI) seperti Terminal yang lain.
Ini mungkin menyulitkan bagi pemula yang belum paham JSON.
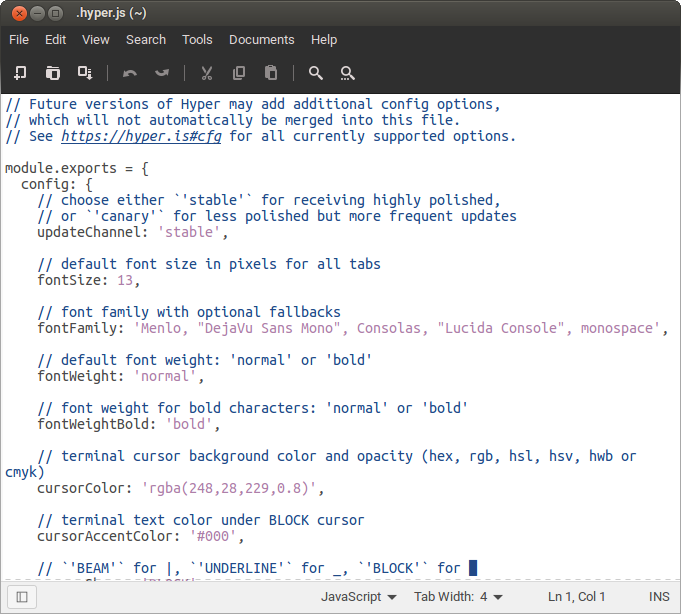
Konfigurasi Hyper saya: /home/petanikode/.hyper.js
File konfigurasi ini bisa dibuka dengan teks editor.

Pada file konfigurasi ini, kita bisa mengubah nilai pada tiap properti yang disediakan.
Seperti, misalnya:
Saya ingin mengubah ukuran Font menjadi 18px,
maka bisa dilakukan dengan mengubah properti fontSize.

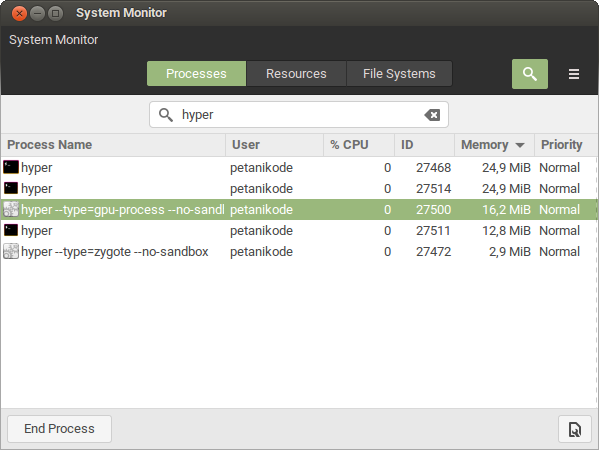
Konsumsi Memori
Hyper adalah aplikasi yang mungil. Ia tidak berat dan hanya memakan memori sebanyak 75MB di komputer saya.

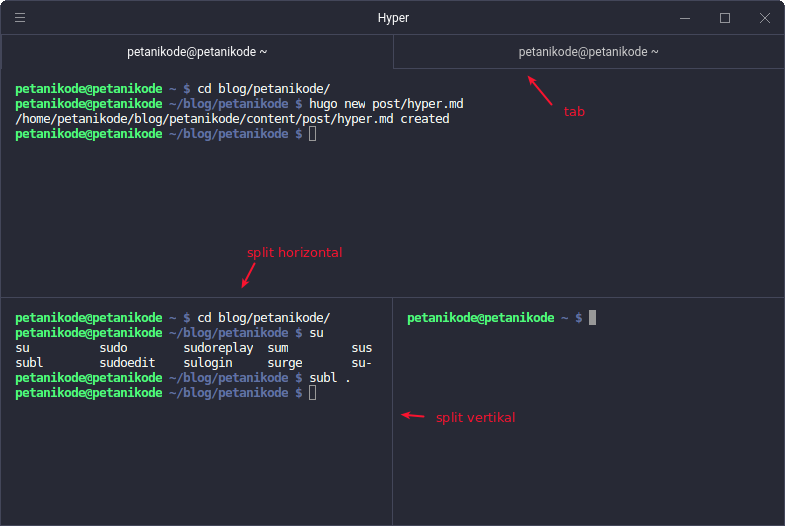
Tab dan Split
Fitur berikutnya yang saya coba adalah Tab dan Split.
Hyper ternyata mampu membuat Tab dan Split. Split dapat dilakukan secara vertikal dan horizontal.

Biasanya saya menggunakan Terminator untuk menggunakan terminal dengan jendela Split.

Sepertinya Hyper terlihat lebih keren dibandingkan Terminator 😊.
Cara Install dan Hapus Plugin Hyper
Nah ini bagian yang seru…
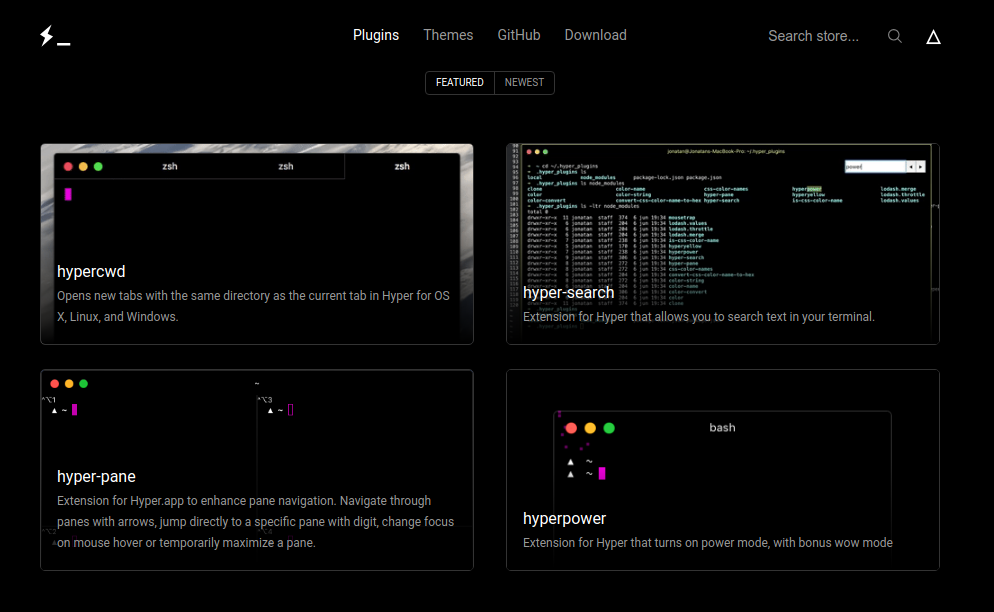
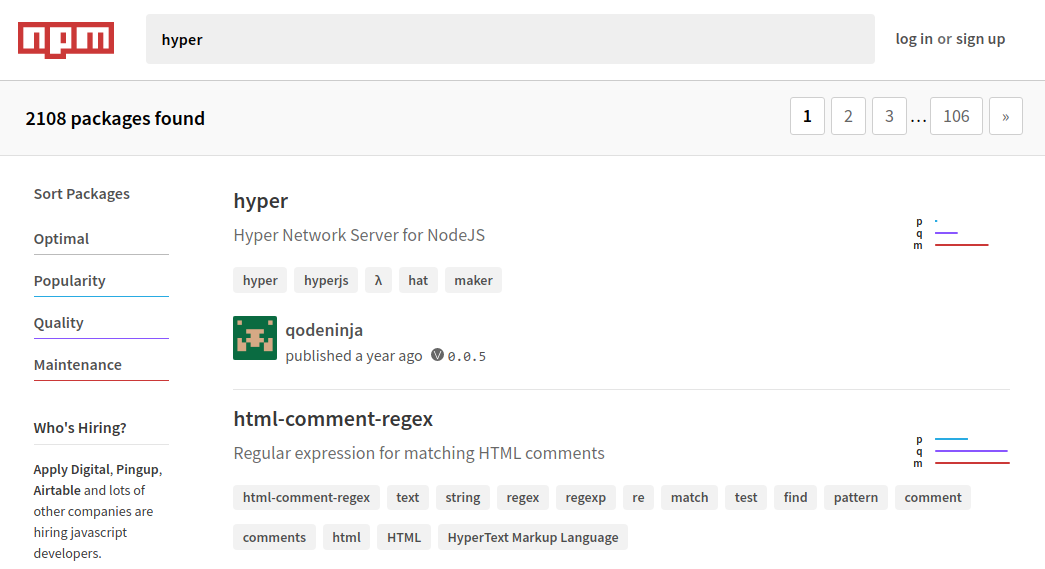
Hyper punya banyak plugin. Plugin ini bisa kita cari di website resminya dan npmjs.com.
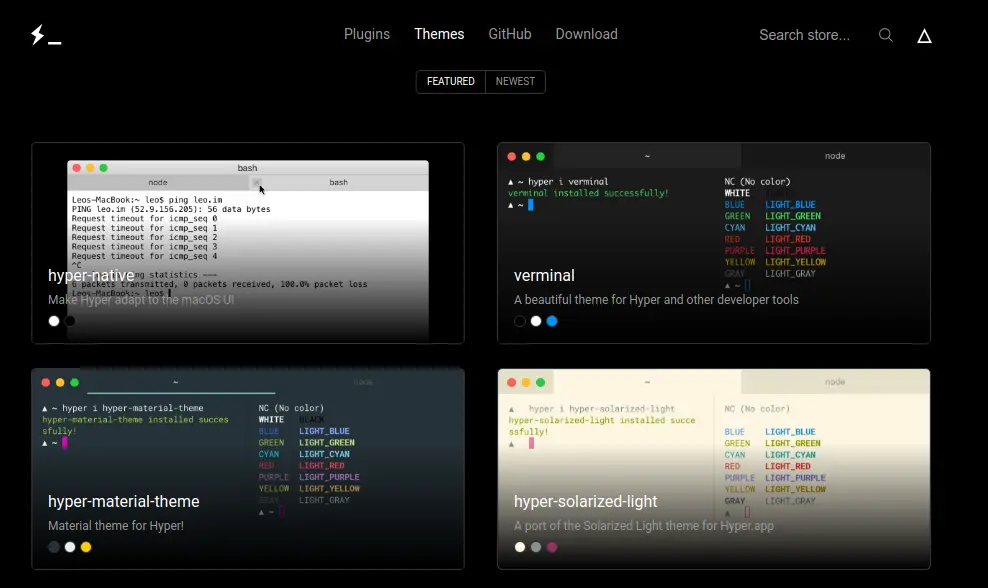
Plugin Hyper di website resmi:

Plugin Hyper di npmjs:

atau bisa juga mencari di Google dan Github.

Salah satu repository yang saya rekomendasikan untuk dicek: Awesome Hyper (di sana berisi segala hal tentang Hyper).
Ok, lanjut…
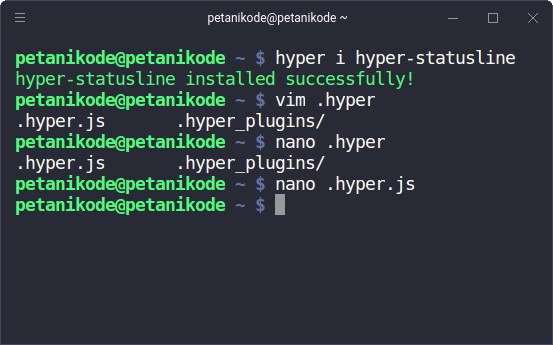
Jika sudah menemukan plugin yang diinginkan, kita bisa menginstalnya dengan perintah:
hyper i nama-pluginatau
hyper install nama-pluginContoh:
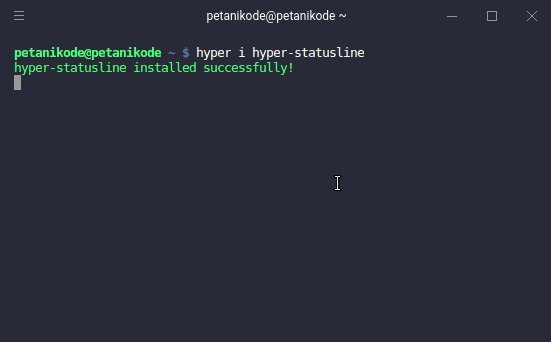
Saya menginstall plugin untuk Git (hyper-statusline).

Untuk menghapus, tinggal ganti i menjadi u (uninstall).
Contoh perintahnya:
hyper u nama-pluginatau
hyper uninstall nama-plugin
hyper rm nama-plugin
hyper remove nama-pluginPlugin Hyperpower
Pernah coba Activate Power Mode di Atom?
di Hyper juga ada.
Cara mengaktifkannya:
Buka file konfigurasi
Lalu di bagian plugin, isi seperti ini:
plugins: ['hyperpower']
Artinya, kita akan menggunakan plugin Hyper Power. Lalu setelah itu coba reload melalui menu View->Full Reload.
Hasilnya:

Keren ‘kan?
P.S: Gambar gif di atas terlihat patah. Sebenarnya tidak demikian. Di komputer saya tampilannya lancar.
Ini gambar gif dari website resminya:

Tema untuk Hyper
Cara install tema Hyper sama seperti menginstal plugin.
Kita bisa mencari tema Hyper di https://hyper.is/themes dan juga di Google.

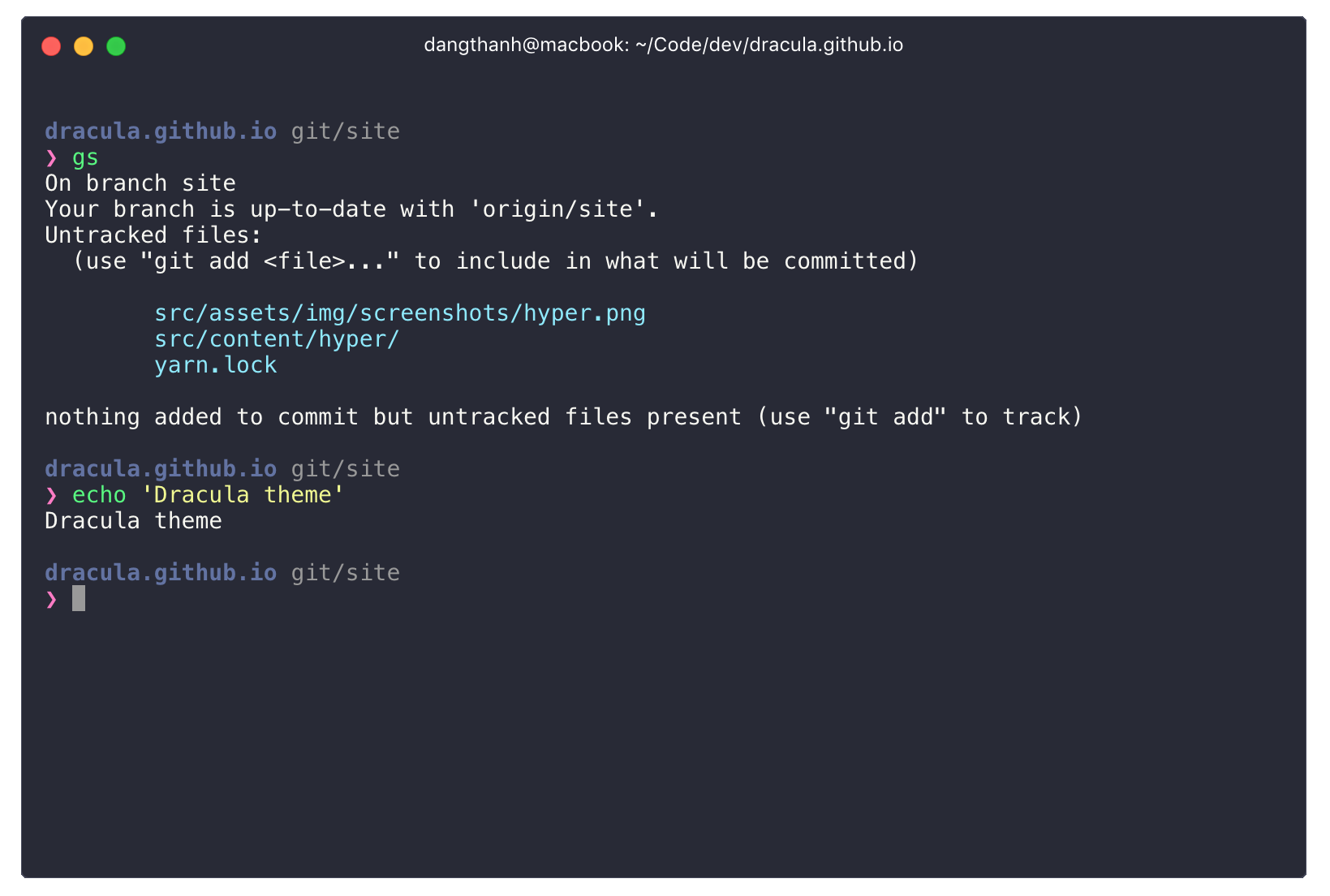
Salah satu tema yang saat ini saya sukai adalah Dracula.
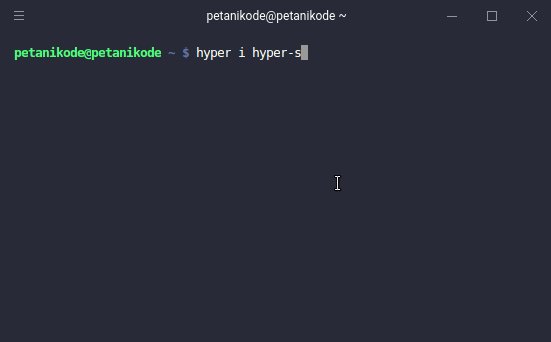
Cara instalnya:
hyper i hyper-draculaSetelah selesai terinstal, biasanya akan langsung di-apply. Kalau belum di-apply, coba lakukan full reload.

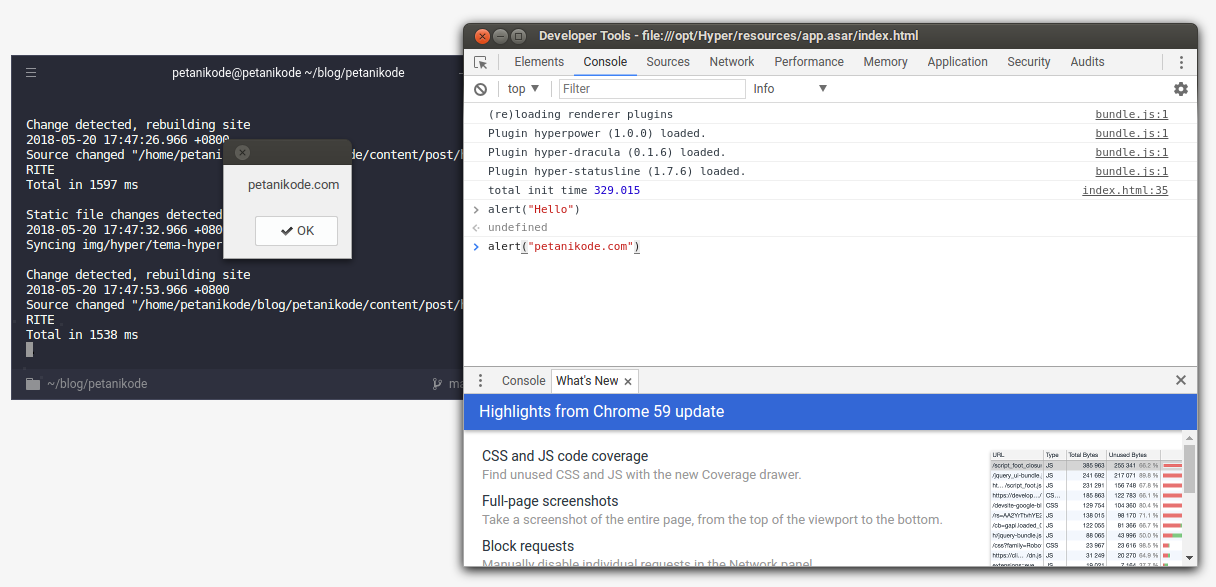
Developer Tool
Setiap aplikasi yang dibuat dengan Electron memiliki Developer Tool ( Inspect Elemen). Karena sebenarnya ia adalah sebuah browser yang seolah-olah tampak seperti aplikasi desktop 😄.
Untuk membuka Developer tool Hyper, kita bisa melakukannya melalui menu view->Developer tools.

Nah! di dalam Developer Tool ini, kita bisa melakukan uji coba fungsi javascript dan CSS.
Developer Tools akan sangat berguna saat membuat plugin. Karena kita bisa mencoba-coba API Hyper di sini.
[Update 05/2019] Hyper 3 Rilis
Hyper versi 3 sudah keluar, apa saja yang beru?
Berdasarkan informasi yang saya peroleh dari blog Hyper, Hyper versi 3 performanya lebih cepat dibandingkan yang versi 2.
1. Hyper 3 Menggunakan WebGL Renderer
Hyper 3 mulai menggunakan WebGL untuk rendering. Pada Hyper 2, rendering-nya masih menggunakan DOM.
WebGL biasanya digunakan untuk membuat Game yang akan memberikan performa lebih bagus dibandingkan menggunakan DOM.
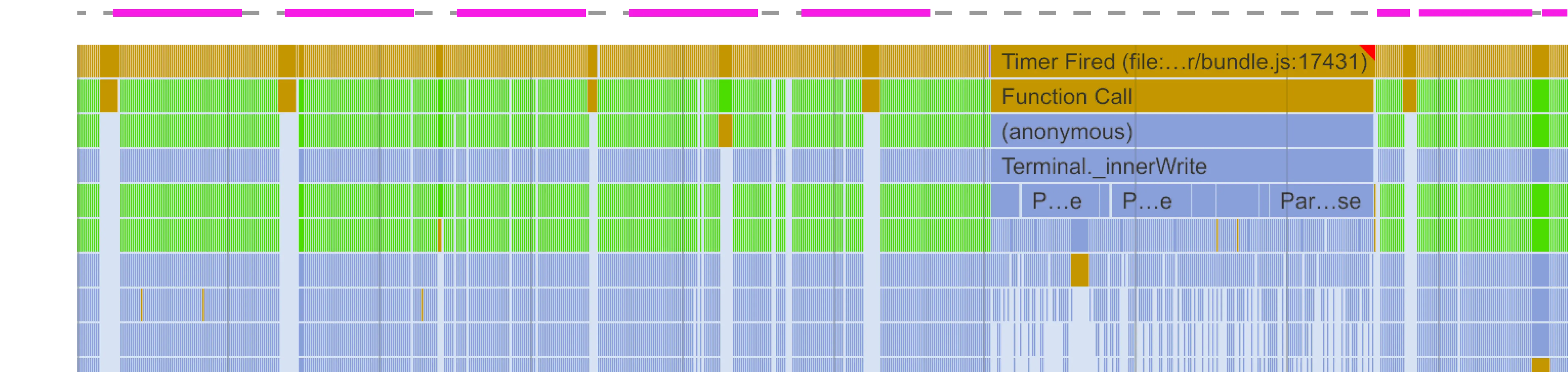
2. Performa IPC Batching ditingkatkan
Beberapa perintah terasa berat untuk dijalankan,
salah satunya perintah find ~ untuk
mencari sesuatu di home direktori.
Perintah ini membuat Hyper menunggu sekitar ~5 detik untuk menyelesaikannya.
Tapi kini sudah ditingkatkan.
Ini perbedaannya.
Hyper 2:

Hyper 3:

3. Menggunakan Electron V3
Electron adalah salah satu framework Javascript untuk membuat aplikasi desktop.
Hyper 3 kini menggunakan Electron versi 3. Sebelumnya masih menggunakan versi 1.
Mereka juga katanya sudah mengetes menggunakan Electron versi 4. Tapi karena masih ada bug canvas, jadi mereka memutuskan untuk tetap menggunakan Electron V3.
4. Fast Startup Time
Hyper 3 katanya akan semakin cepat saat dibuka (startup).
Pada versi sebelumnya, Hyper harus menunggu chromium terbuka dulu baru bisa dibuka.
Proses ini memakan waktu, tapi kini bisa dilakukan secara paralel.
Pada Hyper 3, keduanya akan dibuka secara bersamaan. Ini akan membuat Hyper dibuka lebih cepat.
Kata mereka: Pada Linux akan membutuhkan waktu sekitar 150ms, dan di platform lain bisa jadi lebih cepat.
5. Dukungan Emoji
Jika kamu menggunakan Hyper pada MacOS, kamu bisa membuka
emoji dengan menekan Command + Ctrl + Spasi.

6. Lebih Banyak Tema yang ditamabahakn
Sejak Hyper 2 dirilis, semakin banyak pilihan tema di Hyper Store.

Akhir Kata…
Itulah sedikit review saya tentang Hyper.
Menurut saya:
Hyper akan lebih bagus digunakan dengan shell Fish atau ZSH dengan oh-my-zsh.
Selamat mencoba Hyper!
Yang kiri adalah GNOME Terminal dengan tema Dracula.
— Petani Kode (@petanikode) May 20, 2018
Yang tengah adalah Hyper dengan tema Dracula.
Yang Kanan adalah GNOME Terminal dengan tema Ubuntu.
Lebih suka yang mana?
Saya suka semuanya 😅 pic.twitter.com/hRkPcBm04U