Cara Menggunakan Tailwind CSS untuk Membuat Tema Hugo

TailwindCSS cukup populer belakangan ini.
Saya menyukai Tailwind, karena ia berbasis utility.
Ini memberi kita kebebasan dalam membuat komponen.
Dulu sewaktu Tailwind baru rilis, Tailwind cukup sulit digunakan pada Hugo. Karena Hugo waktu itu belum ada fitur Pipe.
Fitur Pipe memungkinkan kita untuk melakukan pemrosesan asset, seperti SASS, PostCSS, dan Javascript.
Nah, inilah yang akan kita gunakan untuk memproses TailwindCSS di Hugo.
Gimana caranya?
Mari kita pelajari!
Step 0: Persiapan
Sebelum kita mulai, ada beberapa hal yang harus dipersiapkan terlebih dahulu.
Apa saja itu?
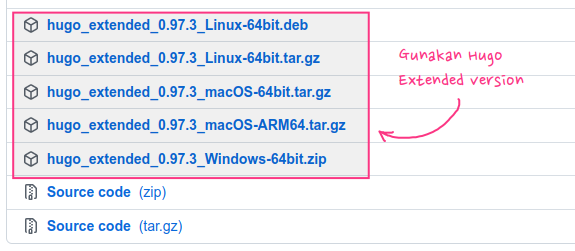
- Hugo Extended Version
- Nodejs dan NPM
Mengapa harus pakai Hugo Extended version?
Ini karena kita membutuhkan fitur pipe untuk melakukan generate CSS dari Tailwind. Fitur pipe cuma ada di extended version. Sedangkan di versi biasa, fitur ini tidak ada.

Kemudian, kita akan menggunakan NPM untuk menginstal Tailwind CSS dan beberapa library tambahan seperti postcss.

Checklist:
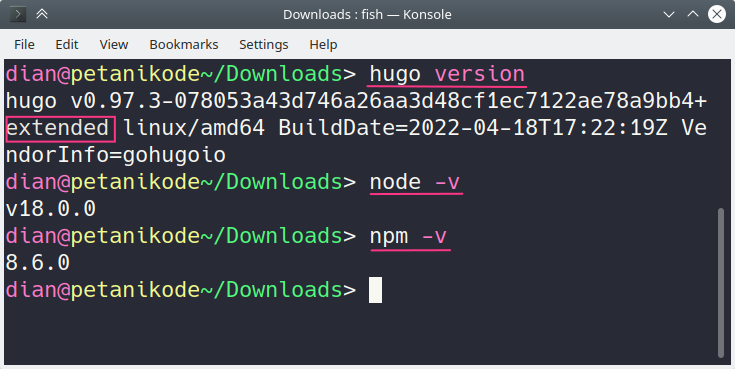
- Pastikan kamu menggunakan Hugo Extended Version
- Pastikan Nodejs dan NPM sudah terinstal di komputermu
Jika keduanya sudah siap, silakan lanjutkan!
Step 1: Membuat Project Web Hugo
Jika kamu belum memiliki web Hugo, maka buatlah dulu.
Gunakan perintah berikut untuk membuatnya:
hugo new site hugo-tailwindTunggu beberapa saat, project web hugo kita akan jadi.
Tapi jika kamu sudah ada webnya, kamu bisa lanjut ke langkah berikutnya.
Step 2: Initialize Project Nodejs
Karena kita akan menggunakan NPM untuk menginstal Tailwind, maka kita membutuhkan package.json untuk menyimpan konfigurasinya dan versinya.
Silakan ketik perintah berikut untuk membuat project Nodejs di dalam folder web hugo.
npm init -yPerintah ini akan menghasilkan file package.json yang berisi konfigurasi untuk project berbasis Nodejs.
Step 3: Install Tailwind
Karena kita membutuhkan TailwindCSS, maka kita harus menginstalnya.
Silakan ketik perintah berikut untuk menginstal:
npm install -D tailwindcss postcss postcss-cli autoprefixerTunggulah sampai proses instalasi selesai.
Oya, di tutorial ini.. kita akan menggunakan postcss, jadi kita juga instal aja sekalian.
Step 4: Konfigurasi Tailwind
Setelah semuanya siap, sekarang kita tinggal melakukan konfigurasi TailwindCSS.
Ketik perintah berikut untuk membuat file konfigurasi:
npx tailwindcss initPerintah ini akan membuat file baru dengan nama tailwind.config.js. File ini akan kita gunakan untuk konfigurasi Tailwind.
Silakan ubah isinya menjadi seperti ini:
module.exports = {
content: ["./layouts/**/*.html"],
theme: {
extend: {},
},
plugins: [],
}Setelah itu, kita butuh satu lagi file konfigurasi untuk postcss.
Buatlah file baru di folder project dengan nama postcss.config.js dan isi sebagai berikut:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}Step 5: Membuat File CSS
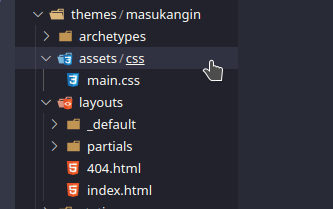
Buatlah folder baru dengan nama assets, kemudian di dalamnya buat lagi folder dengan nama css.
Setelah itu, buat file CSS baru di dalam folder css dengan nama main.css.
Isilah file main.css dengan kode berikut:
@tailwind base;
@tailwind components;
@tailwind utilities;Pada file CSS ini, kita memanggil fungsi tailwind. Nantinya akan diproses oleh tailwindcss dan postcss.
Step 6: Membuat Layout untuk Index
Buatlah file index.html di dalam folder layouts dengan isi sebagai berikut:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{{ $styles := resources.Get "css/main.css" | postCSS }}
{{ if hugo.IsServer }}
<link rel="stylesheet" href="{{ $styles.RelPermalink }}" />
{{ else }}
{{ $styles := $styles | minify | fingerprint | resources.PostProcess }}
<link rel="stylesheet" href="{{ $styles.RelPermalink }}" integrity="{{ $styles.Data.Integrity }}" />
{{ end }}
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>Pada layout ini, kita menggunakan beberapa class dari Tailwind seperti text-3xl , font-bold, dan underline.
Apakah ini akan berhasil?
Mari kita coba!
Step 7: Percobaan Menjalankan Hugo
Ketik perintah berikut untuk menjalankan server hugo.
hugo serverJika tidak ada error, maka konfigurasi Tailwind kita berhasil.
Silakan buka localhost:1313 pada web browser, maka hasilnya:

Yap berhasil!
Tailwind berhasil kita gunakan pada Hugo.
Berikutnya kita akan coba gunakan pada Theme. Caranya hampir sama, cuma beda di alamat PATH yang dipakai di konfigurasi.
Step 8: Menggunakan Tailwind untuk Theme
Jika ingin menggunakan Tailwind khusus untuk tema tertentu, maka kita bisa buat tema baru lalu menambahkan Tailwind di sana.
Step 8.1: Membuat Tema Baru
Mari kita buat tema baru, gunakan perintah berikut:
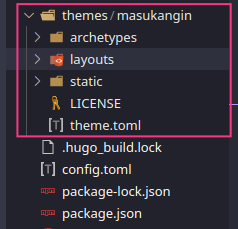
hugo new theme masukanginPerintah ini akan menghasilkan folder baru dengan nama masukangin. Folder ini berisi layout untuk theme.

Step 8.2: Konfigurasi Tailwind
Buka file tailwind.config.js.
Kemudian tambahkan PATH folder layout theme masukangin ke dalam konfigurasi Tailwind seperti ini.
module.exports = {
content: [
"./layouts/**/*.html",
"./theme/masukangin/layouts/**/*.html",
],
theme: {
extend: {},
},
plugins: [],
}Intinya, di mana pun kita menggunakan cass Tailwind, maka wajib kita tambahkan di sana.
Mungkin ke depan kita akan menggunakannya di content dan shortcodes, maka bisa juga ditambahkan di sana.
Oke lanjut..
Step 8.3: Folder Assets ke Theme
Pindahkan folder assets ke folder tema masukangin.

Sebenarnya ini boleh dilakukan boleh juga tidak. Namun, agar asset tema kita berada di satu tempat.. baiknya kita pindah ke sana.
Step 8.4: Membuat Layout
Buka file partials/head.html pada tema masukangin, kemudian tambahkan kode seperti ini:
{{ $styles := resources.Get "css/main.css" | postCSS }}
{{ if hugo.IsServer }}
<link rel="stylesheet" href="{{ $styles.RelPermalink }}" />
{{ else }}
{{ $styles := $styles | minify | fingerprint | resources.PostProcess }}
<link rel="stylesheet" href="{{ $styles.RelPermalink }}" integrity="{{ $styles.Data.Integrity }}" />
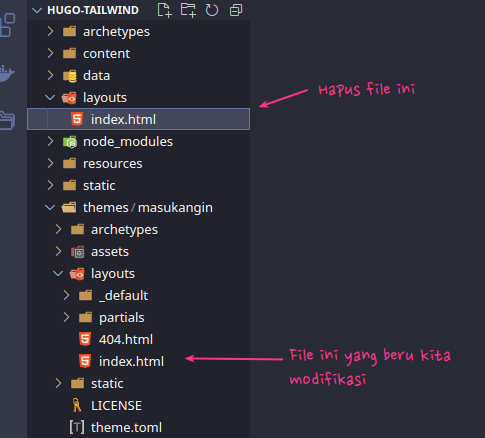
{{ end }}Setelah itu, buka file layouts/index.html pada tema masukangin dan tambahkan kode berikut di sana.
{{ define "main" }}
<h1 class="text-3xl font-bold text-blue text-teal-500">
Theme Masuk Angin dengan Tailwind
</h1>
{{ end }}Kemudian, agar file index.html ini tidak bentrok dengan index.html yang ada di luar tema.. silakan hapus index.html yang di luar tema.

Step 8.5: Apply Theme
Terakhir untuk bisa menggunakan tema, kita harus menambahkan konfigurasi di config.toml milik Hugo.
Silakan buka config.toml, kemudian ubah theme menjadi seperti ini:
baseURL = 'http://example.org/'
languageCode = 'en-us'
title = 'My New Hugo Site'
theme = 'masukangin'Step 8.6: Percobaan
Setelah semuanya selesai, sekarang coba jalankan ulang server hugo dengan perintah:
hugo serverMaka hasilnya:

Mantap 👍 tema kita sudah bisa menggunakan Tailwind.
Apa Selanjutnya?
Sejauh ini kita sudah bisa menggunakan Tailwind di tema Hugo, selanjutnya tinggal kita modifikasi aja sesuka hati.
Source code tutorial ini bisa kamu lihat di Github:
Ada pertanyaan?
Silakan sampaikan di komentar!