Cara Hosting Hugo di Cloudflare Pages

Hugo sebenarnya bisa kita hosting di mana aja.
Mau di shared hosting, VPS, Cloud hosting, semuanya bisa.
Intinya, kita hanya perlu upload folder public ke server. Namun, beda tempat hosting, beda juga caranya.
Kali ini kita akan coba hosting Hugo di Cloudflare Pages.
Apa itu Cloudflare Pages?
Gimana cara mendaftarnya?
..dan yang terpenting, gimana cara hosting di sana?
Yok kita bahas!
Apa itu Cloudflare Pages?
Cloudflare Pages merupakan layanan hosting dari Cloudflare untuk hosting web statis. Di Cloudflare Pages Kita bisa hosting web yang dibuat dengan React, Vue, Gatsby, Hugo, dan web statis lainnya.
Sebenarnya Cloudflare Pages ini seperti Netlify, Vercel, Firebase Hosting, Surge.sh, dan lain-lain.
Namun, yang beda di sini adalah harga paket yang ditawarkan.
Cloudflare Pages menawarkan paket hosting dengan bandwidth unlimited untuk paket free, pro, dan business.

Ini tidak seperti layanan hosting lainnya yang cuma ngasi bandwidth 100GB/bulan. Tapi harga paket ini tentunya dapat berubah sewaktu-waktu, tergantung dari ketentuan Cloudflare.
Namun, buat kamu yang punya website dengan trafik tinggi, ini bisa dicoba.
Cara Mendaftar Cloudflare Pages
Kita bisa mendaftar Cloudflare Pages melalui halaman ini: https://pages.cloudflare.com/.
Klik Sign Up untuk mendaftar.

Jika kamu sudah punya akun Cloudflare, kamu bisa mendaftar atau masuk dengan akun tersebut. Klik saja Log in untuk masuk.
Kemudian isi alamat email dan password Cloudflare-mu.
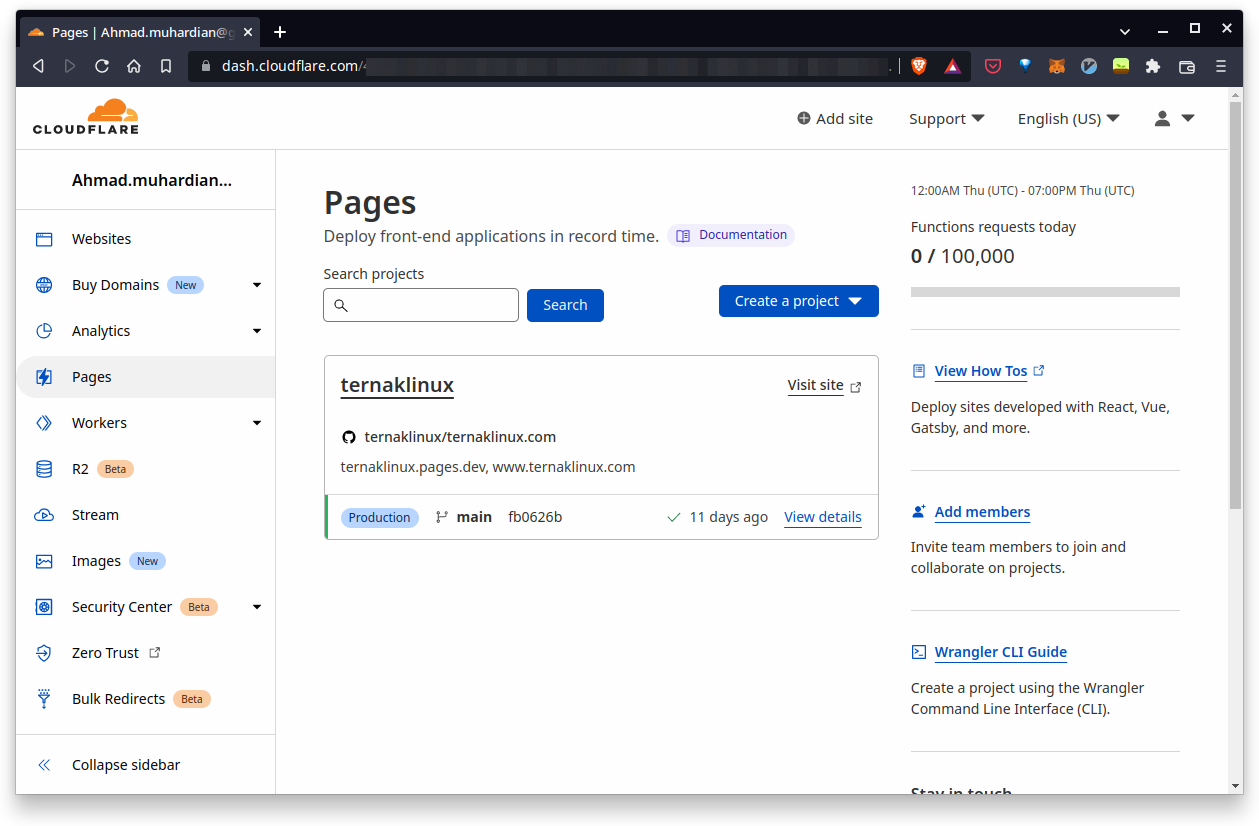
Ini adalah tampilan Dashboard Cloudflare Pages, setelah kita berhasil login/membuat akun.

Pada dashboard ini, saya sudah pernah hosting web bernama ternaklinux. Jika kamu belum pernah hosting website apapun, maka tampilannya mungkin tidak akan seperti ini.
Oke.. sekarang kita akan pelajari gimana cara hosting Hugo di Cloudflare Pages.
Cara Hosting Hugo di Cloudflare Pages
Ada tiga cara yang bisa kita lakukan untuk hosting Hugo di Cloudflare Pages:
- Menggunakan Git (Github dan Gitlab);
- Upload Folder
publicsecara manual; - Menggunakan CLI
wrangler.
Cara mana yang akan kita gunakan?
Kita akan gunakan cara pertama, yakni menggunakan Github. Pastikan website Hugo-mu sudah di taruh di Github ya.
Jadi nanti workflow-nya akan seperti ini:

Si Creator yang punya website akan melakukan push atau upload perubahan terbaru ke Github tempat ia menyimpan source websitenya.
Kemudian secara otomatis akan di deploy ke Cloudflare Pages dan Visitor pun bisa menikmati websitenya.
Tenang saja, Deploy otomatisnya akan dilakukan oleh Cloudflare Pages, jadi kita tidak perlu setup-setup Github Action untuk melakukannya.
Oke sekarang mari kita mulai..
Step 1: Connect Github dengan Clouldfalre Pages
Buatlah project baru di Cloudflare Pages, klik Create a Project.
Kemudian pilih Connect to Git.

Setelah itu, klik Connect to Github atau Connect to Gitlab jika kamu menggunakan Gitlab.
Setelah itu, tinggal pilih account yang ingin dihubungkan dengan Cloudflare Pages. Pada tutorial ini, saya akan menggunakan akun personal Github.

Bisa juga menggunakan akun organisasi, jika repo-nya berada di Organisasi.
Setelah itu, klik Install & Authorize untuk mengizinkan Cloudflare Pages membaca repository kita.

Setelah itu masukan password dan jika berhasil, kita akan diarahkan ke halaman dashboard cloudflare.
Step 2: Membuat Poject
Ulangi buat project lagi dan klik Connect to Git, lalu pilih akun yang sudah terhubung. Lalu pilih repository-nya.

Pada tutorial ini, saya akan menggunakan repo blog milik saya.
Setelah itu, klik tombol Begin setup.
Step 3: Project Setting
Pada halaman yang muncul, kita akan diminta untuk menentukan nama project. Tulislah nama project sesuai dengan nama yang kamu inginkan.

Untuk branch, biarkan saja master atau main.
Oh iya, kita akan dapat custom sub domain sesuai dengan nama project yang kita berikan. Pada contoh ini, saya akan mendapatkan domain ardianta.pages.dev.
Jika domain tersebut sudah ada yang pakai, maka kita akan mendapat nama domain acak yang mirip dengan nama project.
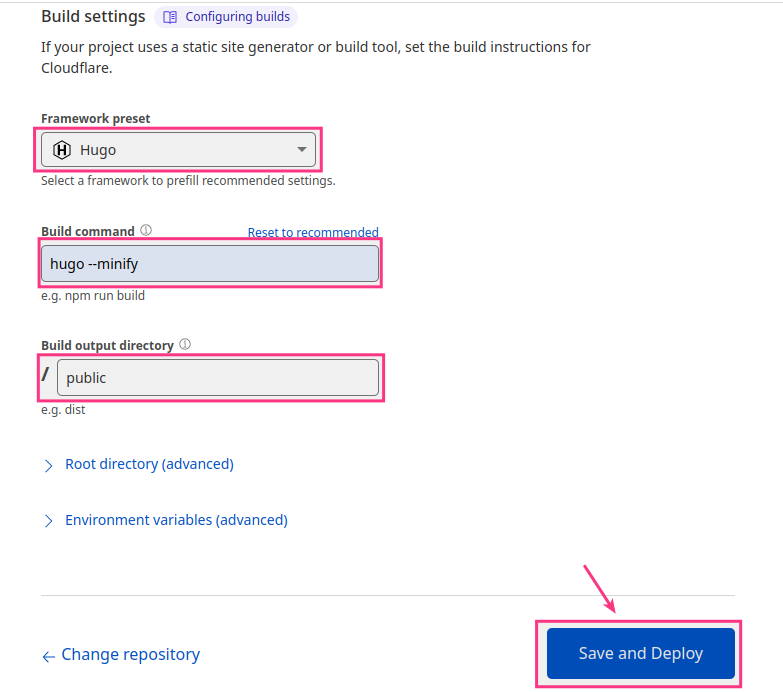
Lalu, Pada Build Settings, pilih framework: Hugo dan isi:
- Build Command:
hugo --minify - Build Output Directory:
public.
Setelah itu klik Save and Deploy.

Tunggulah beberapa saat, website kita akan segera di deploy ke Cloudflare Pages.
Jika tempil seperti ini..

..berarti deploy berhasil dilakukan.
Kita bisa klik Continue to Project untuk menuju ke halaman project.
Setup Custom Domain di Cloudflare Pages
Cloudflare Pages akan memberikan sub domain gratis .pages.dev, ini bisa kita ganti dengan custom domain yang sudah kita miliki, misalnya .com.
Caranya:
Step 1: Menambahkan Custom Domain
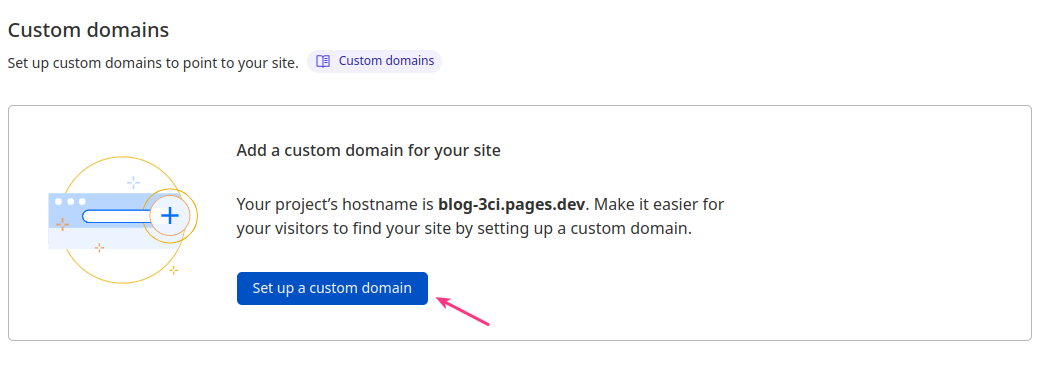
Masuk ke halaman project, kemudian klik menu Custom domains.

Setelah itu, klik tombol Set up a custom domain.

Tulis nama domainmu, kemudian klik Continue.

Step 2: Konfigurasi DNS
Jika domain kita sudah didaftarkan di Cloudflare, maka Cloudflare Pages akan otomatis bisa mendeteksi konfigurasinya dan kita bisa langsung mengaktifkannya dengan klik tombol Activate Domain

Tapi jika domainmu belum pernah didaftarkan di Cloudflare, jangan panik.
Kamu bisa setting secara manual di DNS manajemen, tinggal tambahkan aja record baru dengan isi:
- Type:
CNAME - Name:
www - Target:
ardianta.pages.dev(sub domain yang diberikan cloudflare)
Contoh:

Setelah itu simpan dan tunggu jika ada propagasi
Step 3: Tunggu Propagasi
Jika kita menggunakan tipe A record, biasanya kita harus menunggu 48 jam untuk propagasi domain ke IP server Cloudflare. Tapi karena kita menggunakan CNAME, biasanya akan langsung aktif.
Jika custom domain kita sudah active seperti ini:

Maka artinya custom domain sudah berhasil ditambahkan.
Mantap! 🎉
Sekarang kita sudah bisa menggunakan Cloudflare Pages dengan custom domain.
Apa Selanjutnya?
Oke, sekian dulu tutorial hosting Hugo di Cloudflare Pages, semoga bisa dipahami.
Jika ada yang belum dipahami, silakan tanya di komentar ya.
Selama mencoba.