Migrasi Petani Kode dari Blogger ke Hugo
Tercatat pada tanggal 11 Januari 2017, website Petani Kode mulai dikembangkan ulang dengan mesin (engine) Hugo. Hugo adalah salah satu mesin generator web statis yang berusia cukup muda.
Hugo ditulis dengan bahasa pemrograman Go dan diklaim lebih cepat dari mesin sejenisnya seperti Jekyll, Middleman, Octopress, dsb.
Pengembangan website Petani Kode berlangsung cukup cepat. Meskipun bahasa pemrograman Go belum pernah saya pelajari dan pahami.
Namun, berkat kerja keras dan semangat website ini bisa jadi dalam waktu sekejap.
Ya, karena di Hugo kita tidak menulis kode Go, melainkan hanya bermain pada template Go yang mirip-mirip seperti template engine pada umumnya.
Kesulitan saya rasakan ketika belum paham fungsi dan variabel dalam template Go. Namun, itu bukanlah kendala. Karena Hugo sudah menyediakan dokumentasi yang lengkap dan forum diskusi tempat bertanya.
Saya tidak sadar sudah menulis kode CSS hampir 700 baris. Tema ini jadi dalam waktu dua setengah hari. Tema ini menerapkan AMP yang dikembangkan dari tema AMP Starter.
Proses Migrasi
- Pembuatan tema Hugo (11~13 Januari)
- Impor Artikel dari Blogger ke Hugo (13~14 Januari)
- Deploy ke domain utama petanikode.com (15~17 Januari)
- Redirect link lama ke link baru (17 Januari)
- Edit Artikel (18 Januari [71%]) — dalam proses memperbaiki dan peningkatan kualitas.
Sebelum dan Sesudah Migrasi
Tabel perbandingan:
| Item | Sebelum | Sesudah |
|---|---|---|
| Hosting | Blogger | Gitlab (untuk source), Netlify (untuk production) |
| Hosting Gambar | Google/Blogger | Google/Blogger, CDN Netlify |
| DNS | Idwebhost | Cloudflare |
| Engine | Blogger | Hugo |
| Template Engine | XML Blogger | Go Template, Ace |
| Format Artikel | HTML | Markdown, HTML |
| Font | Open Sans, Roboto, Merriweather, Font-awesome | Merriweather, PT Sans |
| Font Provider | Google Font, Wordpress, CDN Bootstrap | Google Font |
| Sistem Komentar | Disqus, Blogger, Facebook | Disqus |
Petani Kode memilih hosting di Gitlab karena di sana bisa membuat private repositori dan langsung terintegaris dengan CI.
Sedangkan di Github, tidak bisa membuat repositori private kalau menggunakan akun gratis. Kemudian, saya juga pernah mencoba di Bitbucket. Akan tetapi terbatas dengan deploy, minimal 5x deploy per hari.
Update: (13 Februari 2018) Petani kode sudah migrasi ke Netlify untuk production dan Gitlab untuk menyimpan source
| Item | Github | Gitlab | Bitbucket |
|---|---|---|---|
| Maksimal Ruang Repositori | 1GB | 10Gb | 10GB |
| Private Repository | premium | ya | ya |
| Dukungan HTTPS | github.io | ya | ya |
| Pages | Github pages | Gitlab Pages | Aerobatic |
Sebelum migrasi, penulisan artikel dilakukan dengan membuka Blogger. N amun setelah migrasi, penulisan artikel bisa dilakukan di teks editor mana saja. Rasanya seperti menulis kode, dan kalau ingin diterbitkan tinggal melakukan push ke repositori git.

Perbandingan skor kecepatan, analisis gtmetrix.

Validasi AMP

Kenapa Petani Kode Migrasi ke Hugo?
Ini alasan kenapa Petani Kode migrasi ke Hugo…
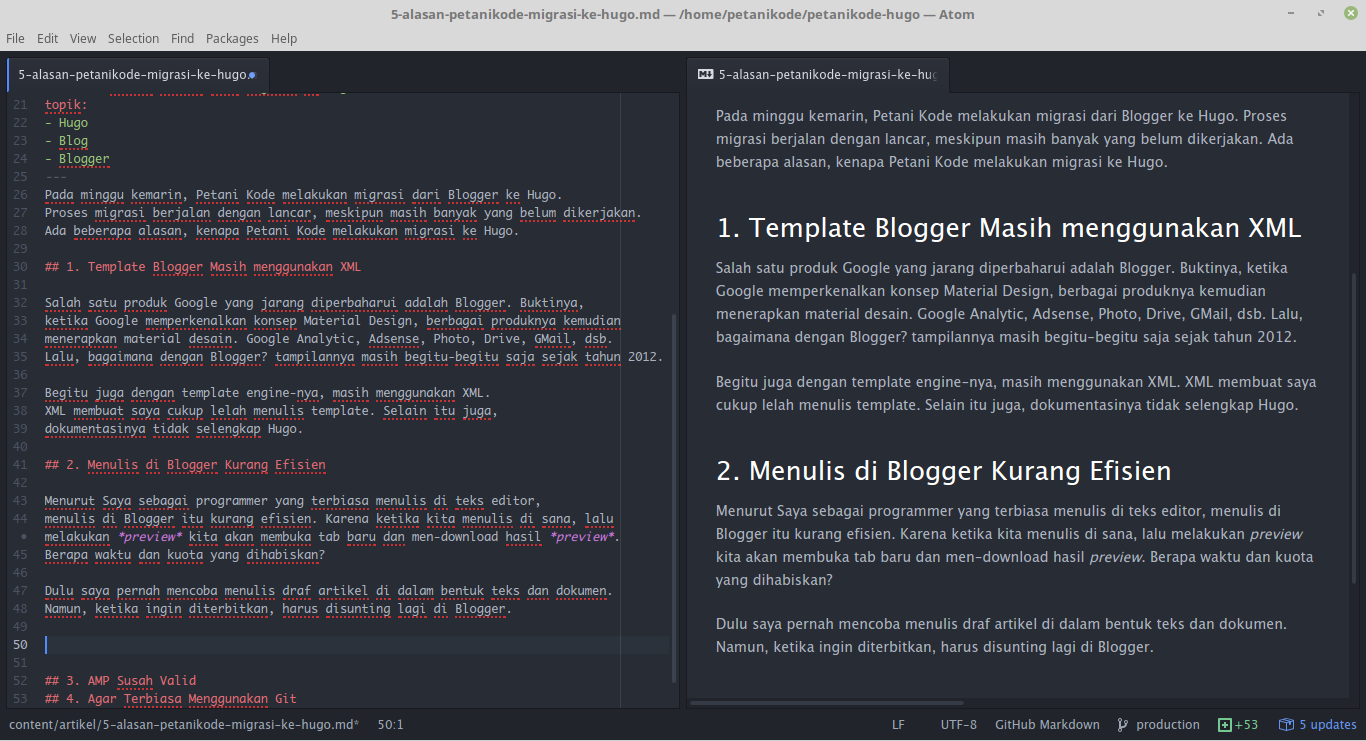
1. Template Blogger Masih menggunakan XML
Saya merasa kesulitan memodifikasi template blogger yang berbasis XML.
Dokumentasinya juga sangat minim…
Selain itu, kita tidak bisa membuat template secara offline.
2. Agar Bisa Edit Artikel dan Template Secara Offline
Hugo tidak memiliki halaman admin seperti Blogger dan Wordpress.
Bila kita ingin mengisi konten atau menulis artikel, kita harus membuat dokumen markdown melalui teks editor.

Namun, bisa juga menggunakan layanan seperti Netlify CMS dan Forestry.io untuk adminnya.
Tapi saya lebih senang menulis dari teks editor. Karena terasa seperti ngoding. 😄
3. AMP Susah Valid
(Update: 13 Februari 2018 – Petani Kode sudah tidak lagi menerapkan AMP)
Validator AMP sangat ketat dalam menilai web. Kita dilarang keras menggunakan Javascript. Karena Javascript katanya dapat memperlambat web.
Sementara itu, di Blogger banyak menggunakan Javascript; dan parahnya lagi, di sana untuk load widget-nya pakai Javascript.

Pada Hugo, saya tidak menggunakan Javascript. Kecuali Javascript bawaan AMP. Hasilnya pun valid tanpa error.
Ok google! Sekarang sudah ada petirnya 😃 pic.twitter.com/e81A34nGnf
— Petani Kode (@petanikode) January 16, 2017
4. Agar Terbiasa Menggunakan Git
Saya harus menggunakan Git setiap kali ingin update blog. Karena setiap selesai menulis, saya harus push ke repositori Gitlab.
Keuntungan menggunakan Git:
- Semua versi dari source blog kita akan tersimpan di dalam satu tempat
- Bisa diintegrasikan dengan CI/DI
5. Ingin Mencoba Teknologi Baru
Ngeblog dengan SSG (Static Site Generator) belum begitu populer di Indonesia. Oleh karena itu, saya menganggap Hugo adalah teknologi baru.
Meskipun sudah ada pendahulunya, yaitu Jekyll dan kawan-kawan.
Versi Hugo saat tulisan ini dibuat adalah 0.18.
Meski belum mencapai versi 1.0, tidak ada salahnya untuk dicoba.
Ketika mengembangkan Petani Kode, saya sedikit kesulitan, karena hasil pencarian Google hanya mengarah ke dokumentasi Hugo, Forum Hugo, dan Isu Hugo di Github.
Sangat jarang ke Stack Overflow. Namun, itu bukanlah kendala.